
こんにちは、とある飲食店の運営管理をしている会社員です。
今回、業務効率化を目的にGlideを使用し部署内で報告を即共有できるアプリを作成してみました。
できあがったアプリがこちら
1 作成背景
私が所属している部署の組織図です。私はマネージャーをしています。

私にはエリアSVという名の5名の部下がおり、それぞれが4~5店舗の巡回指導を担当しています。彼らは週に1回、各店舗を回り指導及び改善報告を行うことになっています。
ところが、彼らの残業時間は月30h前後と多く、また報告も滞りがちで、私が直接確認しなければいけないケースも増加し、私とエリアSVの業務について見なおす必要があると考えています。
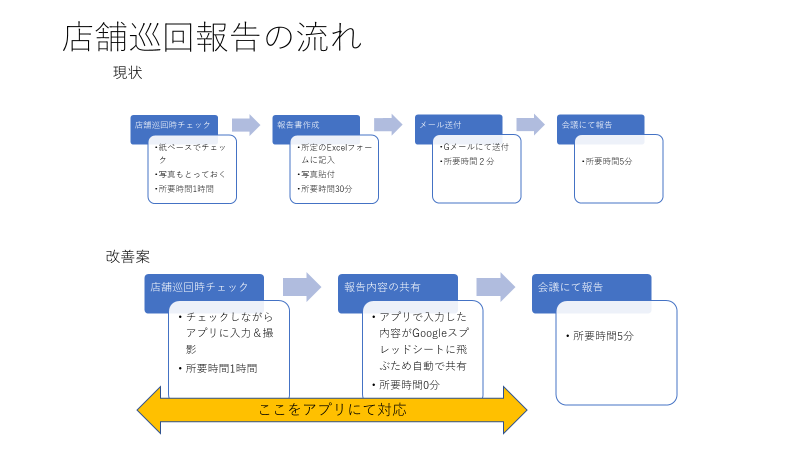
そこで彼らの仕事の1つである店舗巡回業務と報告をアプリを使って改善することにしました。
この業務、実はかなり時間がかかる業務で、下記のフローに改善することで1店舗あたり30分削減、23店舗あるので11.5時間削減可能。毎週の業務ですので4週で46時間削減可能。5人いるエリアSV一人当たり9.2時間の削減が見込めます。

2 今回使用したもの
Glide
Googleスプレッドシート
3 共有するGoogleスプレッドシートの作成
まず、Googleスプレッドシートを作成します。今回は部署内で共有します。
次に、スプレッドシートのファイルに
- 巡回チェック
- 店舗名
- 巡回者
- ①
- アクセス
のシートを作成します。
巡回チェックシートへは店舗巡回時のチェック項目を「1」の行に入れていきます。下の画像を確認ください。見切れていますが、店舗名、日時、巡回者、13のチェック項目とそれぞれのコメント枠と最後に写真添付欄があります。

他のシートはチェック項目の回答に使用します。「A」の列に入れていきます。塗りつぶしだらけで見づらいですが、店舗名と巡回者名と①は回答事項がそれぞれ入力されています。



アクセスはアクセス可能にしたい方のメールアドレスを記載してください。
これでスプレッドシート側の準備は完了です。
4 Glideでアプリの作成と調整
続いてGlideにログインします。初めての方はSignUpが必要です。
ログインしたら NewProject → Glide App → Google Sheets(ここで先ほど作成したGoogleスプレッドシートを選択します) → Continue
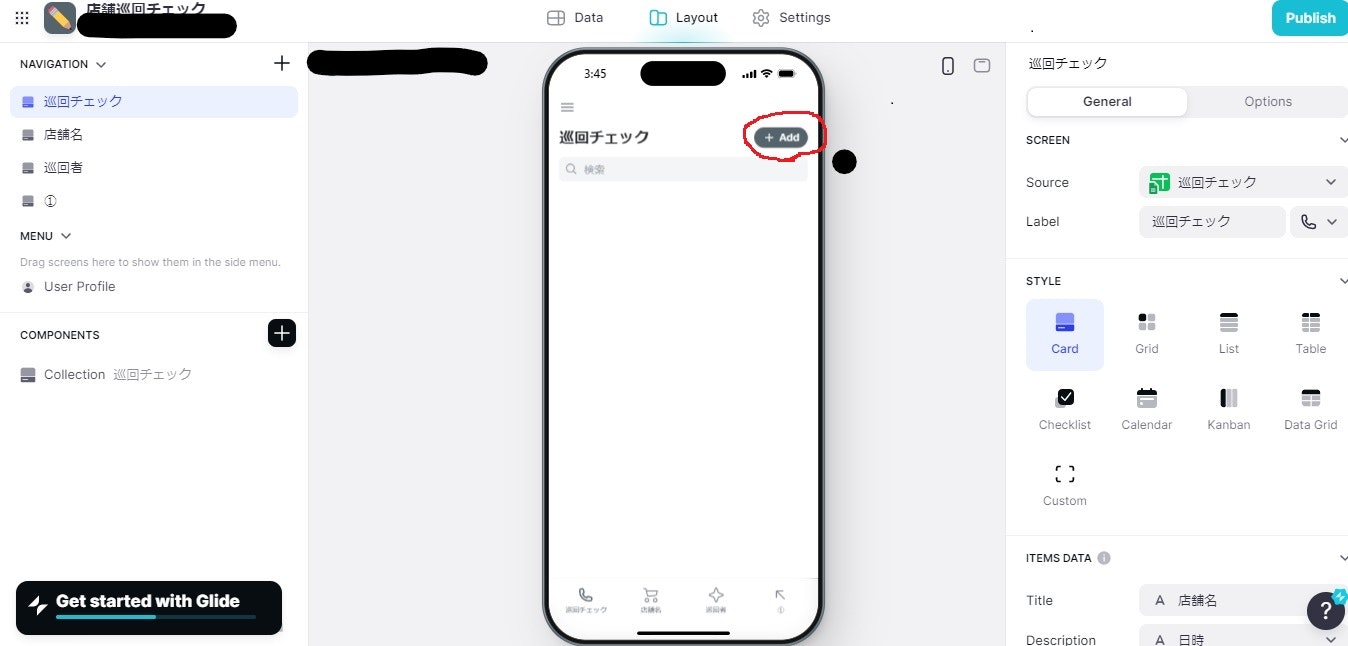
すると下記の画面がでてきます。赤丸部分をクリックして「巡回チェック」のフォームを調整していきます。

調整項目は
- 4-1日時(今日をデフォルトに設定する)
- 4-2店舗名(プルダウンで選べるようにする)
- 4-2巡回者(プルダウンで選べるようにする)
- 4-2各チェック項目①~⑬(タップで回答できる)
- 4-3画像添付項目⑭~⑮(撮った写真or画像を貼れるようにする)
となるようにそれぞれ調整していきます。尚、各チェック項目のコメント枠はそのまま使用できますので今回は調整不要です。
調整は全て COMPONENTSのGoogleスプレッドシートから自動生成された「TextEntry」から置き換えていく形で進めます。
4-1 日時の調整
日時から調整していきます。COMPONENTSの右にある「+」をクリックします。

続いてDateをクリックするとCOMPONENTSの一番下に生成されますので、「TextEntry日時」のすぐ下へ移動させます。次に画像の右側に赤で囲ってある「Column」を「日時」にし、「Default value」を「today」にすると、今日の日付がデフォルト設定となります。
必要に応じて「OPTIONS」内の「Required」(必須項目)にチェックを入れてください。

このままでは、COMPONENTSに日時が2つあることになってしまいますので「TextEntry日時」を削除します。これで日時の設定は完了です。
4-2 各プルダウンの設定
COMPONENTSの右にある「+」をクリックします。続いて「choice」をクリックするとCOMPONENTSの一番下に生成されますので、「TextEntry店舗名」のすぐ下へ移動させます。次に画像の右側に赤で囲ってある「Write to」を「店舗名」にし、「CONTENT」内の「Source」を「店舗名」にすると、Googleスプレッドシートの「店舗名」シートからのプルダウン選択となります。
先ほどと同じように必要に応じて「OPTIONS」内の「Required」(必須項目)にチェックを入れてください。

後は、4-1の最後で触れたように「TextEntry店舗名」を削除します。
巡回者名も同じ流れで実施します。
各質問項目についても同じ流れですが、「Source」の設定後に青枠で囲ってある「Style」を左から2番目のデザインに変更すると1タップで回答ができるようになります。
また、同じパターンのCOMPONENTSに置き換えるとき(今回のケースでは①~⑬)は下記の画像にある「DuplicateItem」を活用して複製していきましょう。

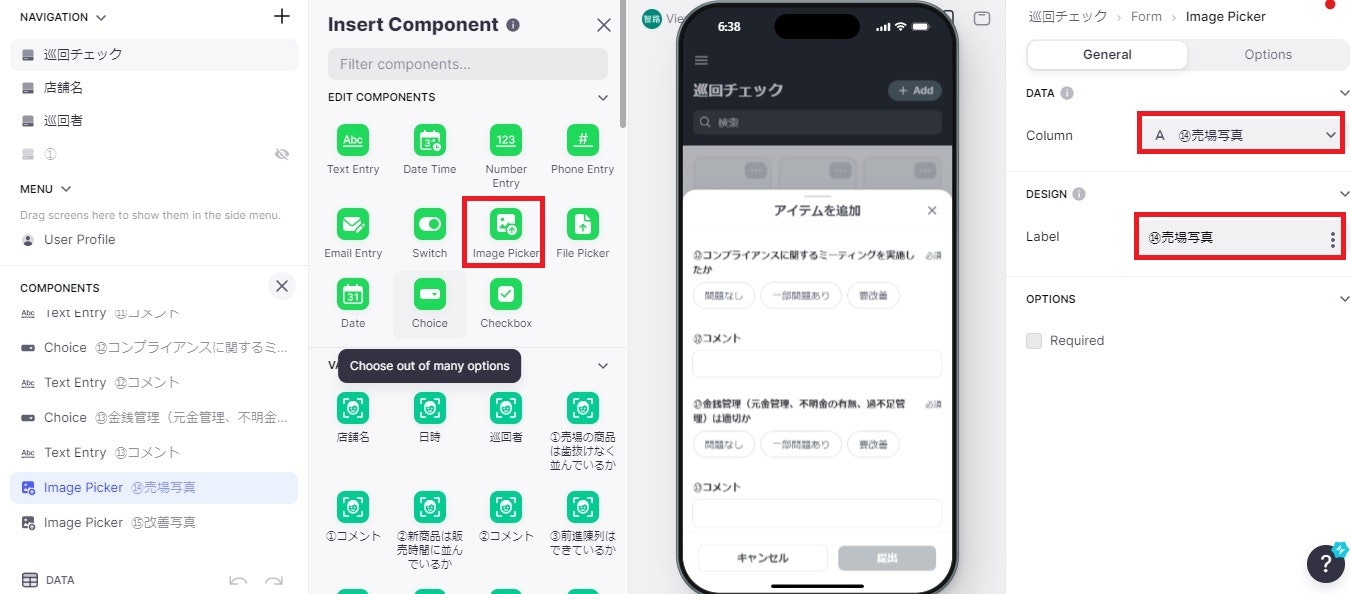
4-3 画像添付
COMPONENTSの右にある「+」をクリックします。続いて「ImagePicker」をクリックするとCOMPONENTSの一番下に生成されますので、「TextEntry売り場写真」のすぐ下へ移動させます。次に画像の右側に赤で囲ってある「Column」を「⑭売場写真」にします。これで撮った写真or画像を貼れるようになります。⑮も同じ要領です。

これで調整は終わりました。
5 プライバシーと公開
今回は、限られたメンバーのみの閲覧、編集としたいので真ん中上部にある「Settings」の「privacy」から「Access」を「private」に「Users」を「Any email in table」よりGoogleスプレッドシートのアクセスを選択します。
これで限られたメンバーのみの閲覧、編集となりました。可能な閲覧人数や編集人数は料金プランによって違いますのでご注意ください。

あとは右上の「Publish」を押せば公開です!
プライバシーの設定については@marching01さまの記事を参考にさせて頂きました。ありがとうございました。
また、全体の作成にあたり@okinakamasayoshiさまの記事を参考にさせて頂きました。ありがとうございました。
6 使用インタビュー
今回は2名の方に使用インタビューをしてみました。
このアプリを試しに店舗巡回時に使用してみてもらい、フィードバックしてもらいました。
部下Aさん
もうすぐ50代。DX化に興味はあるがPCを使った業務は苦手
良い点
- 使いやすいし、わかりやすい
- すぐこれに切り替えてほしい
改善点
- 時間まで表示させてほしい
部下Bさん
30代の中堅。DX化に興味はあるが、学ぶとなるとちょっと消極的
良い点
- わかりにくい点はなかった。
改善点
- 時間まで表示させてほしい。
質問点
- 項目について変更はできますか。
質問の回答
- 項目の変更や追加も可能です!
2人とも良い反応で、導入&定着まで進められそうな予感がします。
7 インタビュー後の改良点など
時間表示についての要望が2名共から出たため、調べてみると「date」を「dateTime」に変更し「today」を「now」にすれば現在時間がでることがわかり、早速改良してみました。
このような形でどんどん業務効率化していけたらと考えています。
ここまで読んで頂きありがとうございました。