StreamlitとHerokuを使って簡単に画像加工を行うWebページを作れたので、その導入を残します。
作ったアプリ
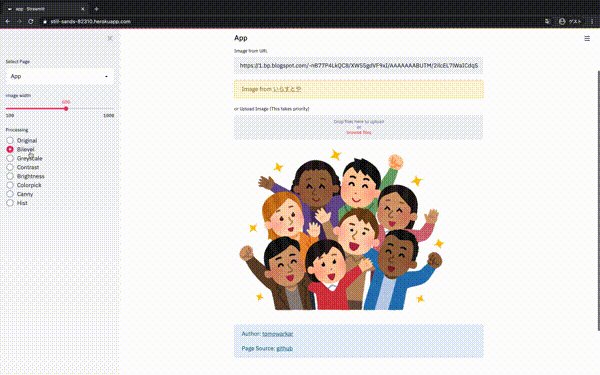
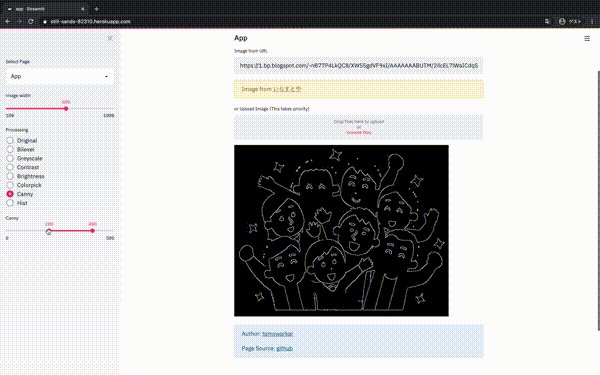
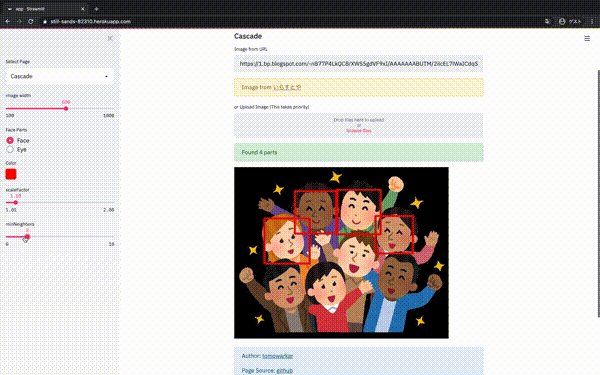
デモ動作
作業ログ: streamlit で画像処理アプリを作る。 :: tomowarkarの技術ブログ — 3歩進んで2歩下がる
ローカルで実行
pip install streamlit
streamlit run https://github.com/tomowarkar/stapp/blob/master/app.py
※ 顔検出など一部機能は使えません
Streamlitとは
Streamlit — The fastest way to build custom ML tools
Streamlitのオープンソースアプリフレームワーク は 、データサイエンティストと機械学習エンジニアが数時間で美しく高性能なアプリを作成する最も簡単な方法です。純粋なPythonですべて。すべて無料です。Streamlit — The fastest way to build custom ML tools(Google 日本語翻訳)
この記事の目標
- HerokuにStreamlitで作ったWebアプリをデプロイする。
前提
- Heroku アカウント と Heroku CLIの準備が必要です
-
pipennvを用いてライブラリ管理を行っていますがもちろんrequirements.txtを使用しても大丈夫です。
ワークスペースの作成, streamlitのインストール
$ mkdir stapp
$ cd stapp
$ pipenv install --python 3
$ pipenv install streamlit
requirements.txtを使う場合
$ mkdir stapp
$ cd stapp
$ pip insatll streamlit
$ echo streamlit==0.60.0 >requirements.txt
アプリ作成
$ touch app.py
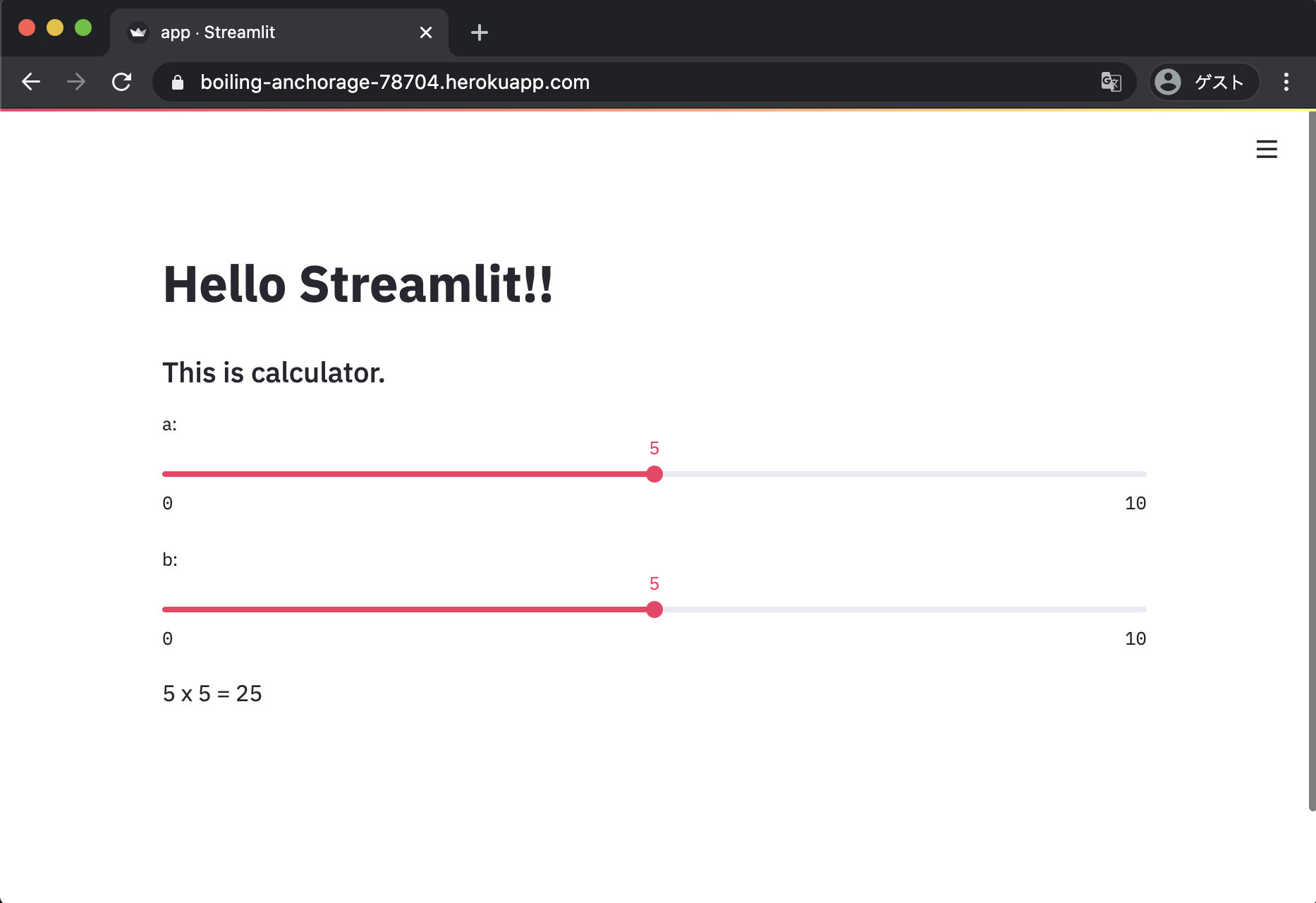
import streamlit as st
st.title("Hello Streamlit!!")
st.subheader("This is calculator.")
a = st.slider("a: ", 0, 10, 5, 1)
b = st.slider("b: ", 0, 10, 5, 1)
st.write(f"{a} x {b} = {a*b}")
たったこれだけです
Heroku用設定1
$ echo "web: streamlit run --server.enableCORS false --server.port \$PORT app.py" >Procfile
Git リポジトリ初期化
$ git init
$ git add .
$ git commit -m "first commit"
Heroku アプリの作成
$ heroku create
$ git push heroku master
$ heroku open
無事webサイトは表示されていましたか?
Next step
Tutorial: Create a data explorer app — Streamlit 0.61.0 documentation
Streamlitの公式チュートリアルが丁度よく面白いです!
おわりに
いかがでしたでしょうか。早ければ10分もかからずにwebアプリを公開できてしまいます。
streamlitはカスタマイズ性には乏しいですが、pandasのDataFrameで作った表や, matplotlibでプロットしたグラフ, OpenCVでの画像処理の結果などを簡単かつ数行でwebアプリに落とし込むことができます。
pythonだけで完結し気軽に成果物をアウトプットできるのがとてもいいですね。