この記事はtomowarkar ひとりAdvent Calendar 2019の6日目の記事です。
はじめに
今日は軽めにQiita APIを叩いてローカルのMarkdownファイルをQiitaに投稿したいと思います。
完成したファイルツリーはこんな感じ。
.
├── article
│ ├── config.json
│ └── item.md
└── main.py
-
item.mdに投稿する内容をそのままMarkdown形式で記載。 -
config.jsonにQiitaAPIの諸設定を保存して管理
といった感じになります。
Qiitaに投稿する記事をそのままローカルで管理でき、新規投稿、更新をできてしまいます。
それではいってみよう
コード全文
main.py
QiitaAPIを叩くメインプログラムです。
submit_articleに投稿する記事のdirectoryを指定してあげることでdirectory内のconfig.jsonとitem.mdを読み込んで投稿するという感じにしてみました。
import requests
import json
import datetime
BASE_URL = "https://qiita.com/api/v2/items"
TOKEN = "{your_token}"
def submit_article(path):
with open(f"{path}/config.json") as f:
conf = f.read()
with open(f"{path}/item.md") as f:
body = f.read()
headers = {"Authorization": f"Bearer {TOKEN}"}
item = json.loads(conf)
item["body"] = body
if item["id"] == "":
res = requests.post(BASE_URL, headers=headers, json=item)
with open(f"{path}/config.json", "w") as f:
item["id"] = res.json()["id"]
item["body"] = ""
f.write(json.dumps(item))
return res
else:
now = datetime.datetime.now()
item["title"] += now.strftime("【%Y/%m/%d %H時更新】")
item_id = item["id"]
res = requests.patch(BASE_URL + f"/{item_id}", headers=headers, json=item)
return res
if __name__ == "__main__":
res = submit_article("article", conf, body).json()
print(res["title"], res["url"])
config.json
QiitaAPIのための諸設定
{
"title": "Qiita API テスト",
"id": "",
"tags": [
{
"name": "qiita"
},
{
"name": "test"
}
],
"private": true,
"coediting": false,
"tweet": false,
"body": ""
}
item.md
投稿する記事内容をそのままMarkdown形式で書いていきます。
# Qiita Api テスト
### これはテストです
Hello world
解説
今回使用するアクセストークンの発行はこちらからできます。
アクセストークンの発行
main.py:submit_articleでは該当config.json内のidの有無に応じて
新規投稿と記事更新を分岐させています。
また新規投稿の場合はレスポンスとして帰ってきた記事idをconfig.json内に上書きするという仕様です。
今回は特に問題ないのですがsubmit_articleの機能をもりもりにしてしまいました💦
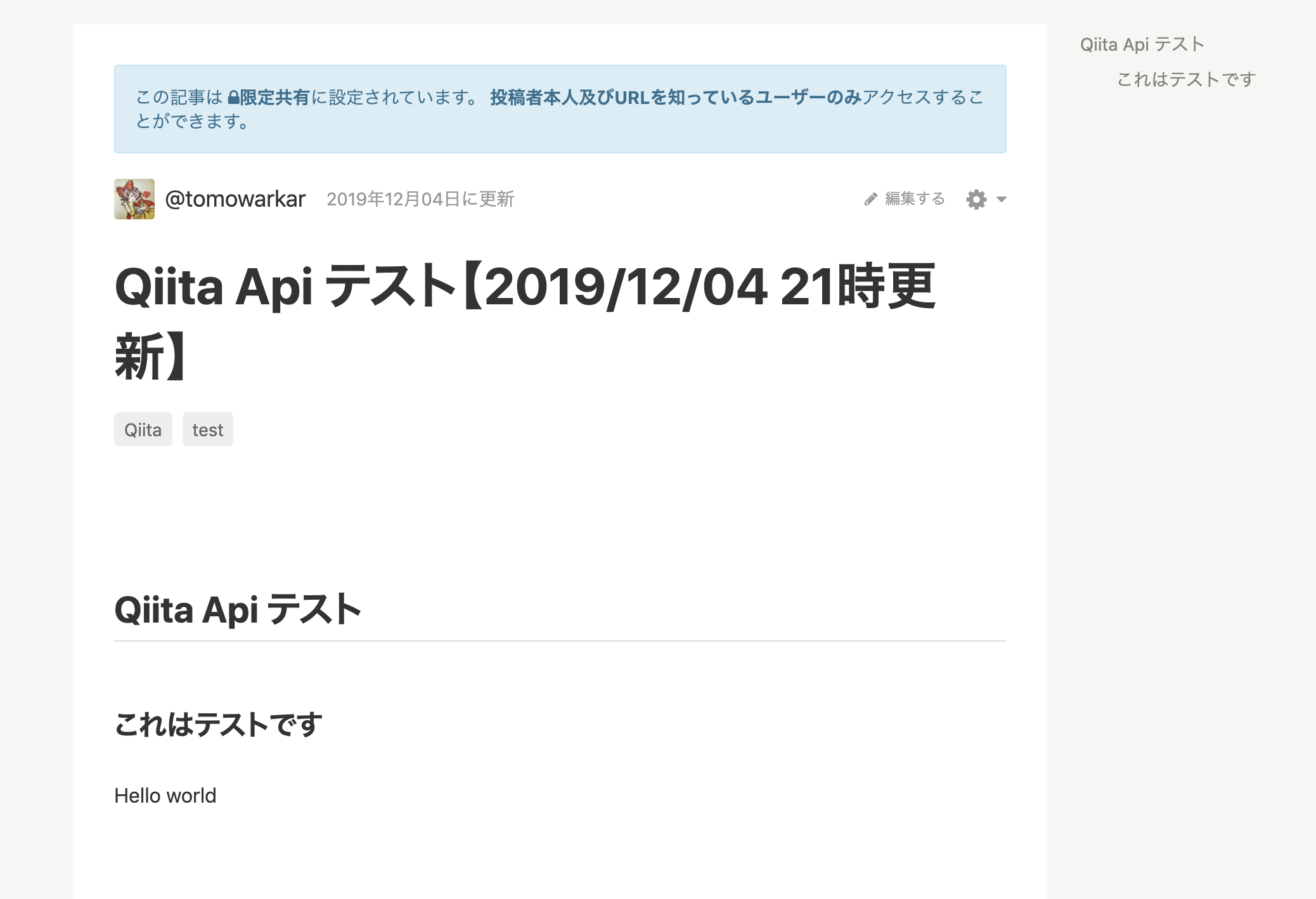
結果
以下のようになっていれば🙆♀️です
新規投稿時(id無し)
再投稿時(id有り)
参考サイト
https://qiita.com/api/v2/docs
https://qiita.com/tag1216/items/b0b90e30c7e581aa2b00
まとめ
QiitaAPIを叩いてサクッと記事をローカル管理するコードを書いていきました。
もう少し拡張させればconfig.jsonを自動で書き出したり、タグ設定をできるようにしたりということもできそうです。
以上明日も頑張ります!!
tomowarkar ひとりAdvent Calendar Advent Calendar 2019