1. はじめに
- もともとsphinxユーザだったのですが、やはりsphinxでmarkdownを使っていると若干の使いにくさを感じていました。
- そんなところに、巷で流行しているMkDocsがイイ感じに感じたので、お試ししてみようと思いました。
- ただし、MkDocs一番の懸念が「多言語対応がサポートされていない」ことにあったので、いろいろ参考にしつつ、まずは英語と日本語のサイトについて自分で構築できそうな構成を検討してみました。
※先にお伝えすると、
- 英語向けmdファイルと日本語向けmdファイルを用意して、gitlab-runnerでそれぞれビルド&配置する。
- トップページのindex.htmlはデフォルト言語ページへのリダイレクト
というものになります。mdファイルのテンプレート化やi18n対応等の高尚なことはできておりません。
2. 参考ページ
-
MkDocsによるドキュメント作成
- MkDocsの使い方を勉強させていただきました。
-
ドキュメントサイトの管理にはNetlify+静的サイトジェネレーターが便利
- 多言語サイトの構成を考える上で、複数リポジトリによるサイト構築の考え方を参考にさせていただきました。
-
hugo を使って爆速でブログ・サイトを作る
- Hugoで多言語サイトを作成するときの手法の参照をさせていただきました。
-
アクセスを別ページに自動転送(リダイレクト)する方法
- topページのリダイレクトのやり方は、こちらのサイトを参考にしました。
- 過去の記事:以下の記事で作成したGitLabおよびsphinxプロジェクトから派生させます。(ただし、主題ではないです)
3. 準備(主題ではないです)
3.1. MkDocsビルド環境
- ほぼREADMEレベルの内容をもとに、GitLabプロジェクト作成に必要なビルド環境を準備します。
- sphinxプロジェクトからforkするのは、gitlab-ciの仕組みを流用するためです。
- 以下のようなDockerfileでビルド環境を構築します。
- python公式のdockerイメージに最低限しか設定していません。
FROM python:3.9.7-slim
RUN apt-get update && \
apt-get install -y make git vim fontconfig && \
pip install mkdocs mkdocs-material
CMD ["/bin/sh"]
- 以下のようにdockerビルド→起動→お試しビルドを実施して、動作することを確認する。
(ホスト側)
$ docker build -t tomoten/mkdocs:1.0 .
(ログは省略)
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
tomoten/mkdocs 1.0 a028415bff60 XX seconds ago 316MB
$ docker container run -it tomoten/mkdocs:1.0
(コンテナ内)
♯ mkdocs new test
INFO - Creating project directory: test
INFO - Writing config file: test/mkdocs.yml
INFO - Writing initial docs: test/docs/index.md
♯ cd test; mkdocs build
INFO - Cleaning site directory
INFO - Building documentation to directory: /test/site
INFO - Documentation built in 0.25 seconds
3.2. GitLabプロジェクトの作成(フォーク)
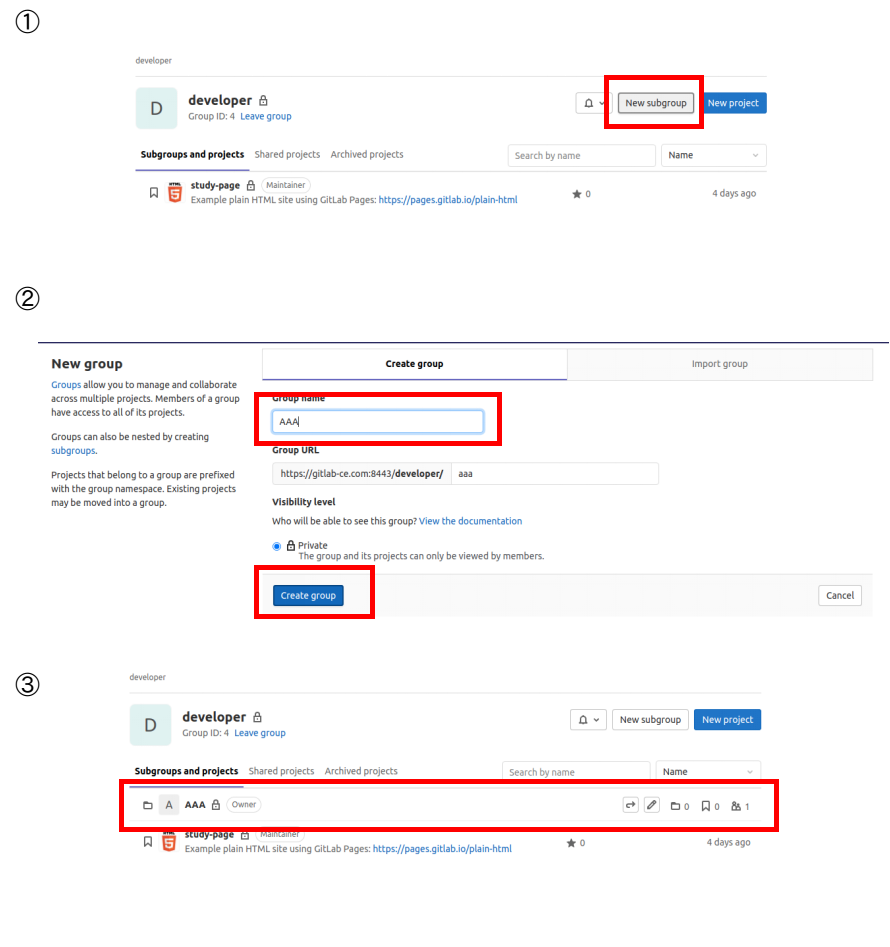
- 同一グループ内にはForkできないので、MkDocプロジェクト向けのサブグループを作成します。
- 今回の例で上げると、以下のような役割を担うことになります。
- sphinxプロジェクト(study-page)は、テンプレート的な役割を担うプロジェクト
- MkDocプロジェクトは、テンプレートから派生した個々のプロジェクト - 今回の例では、developerグループ内に「AAA」サブグループを作成しました。
- 今回の例で上げると、以下のような役割を担うことになります。
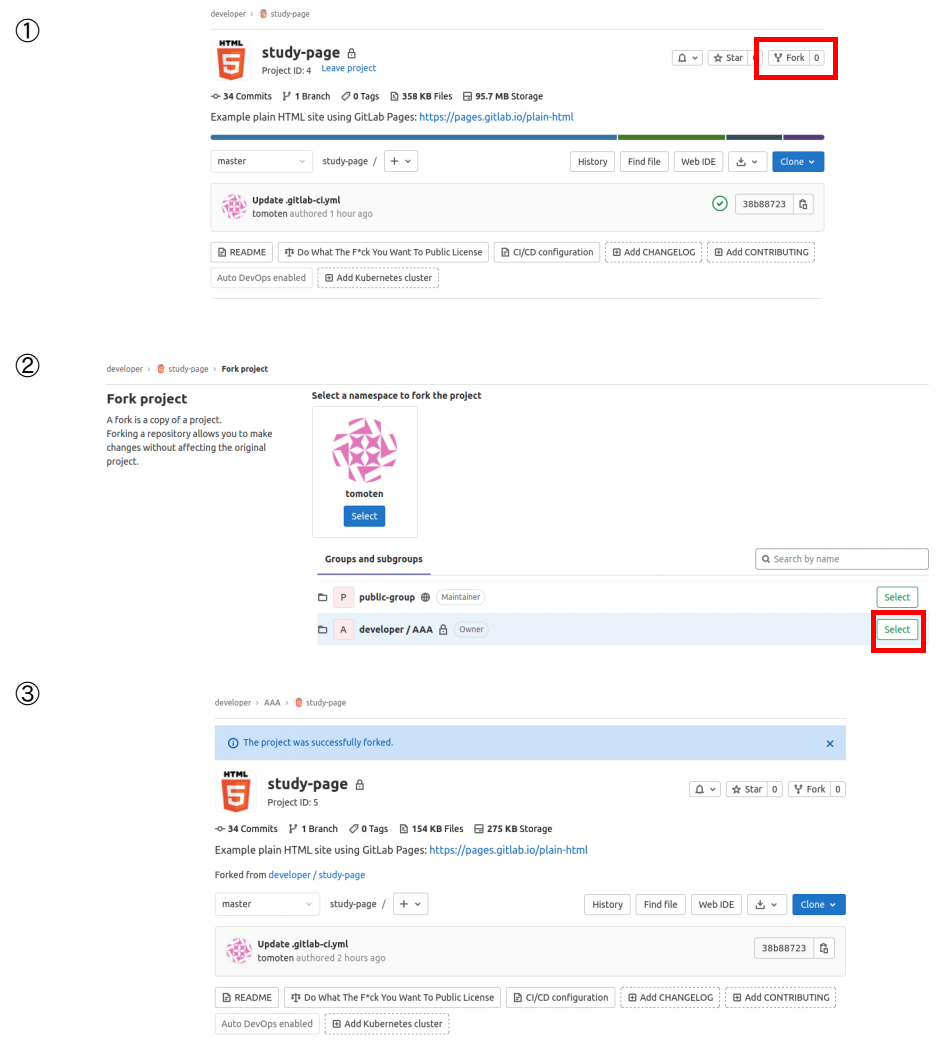
- sphinxプロジェクト(study-page)直下にある「Fork」ボタンを押下します。
- さきほど作成したAAAグループを選択します。
- AAAグループ内にstudy-pageがforkされます。
3.3. MkDocsプロジェクト向けに設定変更
プロジェクト全般の設定
- 「Settings」->「General」より、以下の項目を修正します。
- Project Name : mkdocs-document (テキトーです) -> 「Save changes」を押下して保存します。
- Advanced : Change path : mkdocs-document -> 「Change path」を押下して変更する。
格納物をMkDocs向けのものに変更
※実際のDocument構成は4章で検討するので、ここではテストページをgitlab-ciで出力できるレベルのものを突っ込みます。
- README.md : テキトーに書く。
- Dockerfile : 3.1.で準備したもの
- source : 中身を「mkdocs new source」で生成されたsource以下のものに入れ替える。
- .gitlab-ci.yml : sphinx make処理のところをmkdocs buildに変更する。(下記の.gitlab-ci.yml参照)
- GitLab CI向けのVariables:study-pageと同じようにREGISTRY_CERT、REGISTRY_TOKEN_AUTHを再作成する。
# .gitlab-ci.yml
stages:
- build
- deploy
docker-build:
image:
name: gcr.io/kaniko-project/executor:debug
entrypoint: [""]
stage: build
tags:
- shared
only:
changes:
- Dockerfile
refs:
- master
script:
- echo "{\"auths\":{\"$CI_REGISTRY\":{\"auth\":\"$REGISTRY_TOKEN_AUTH\"}}}" > /kaniko/.docker/config.json
- cat $REGISTRY_CERT >> /kaniko/ssl/certs/ca-certificates.crt
- TAG=`echo "$CI_COMMIT_SHA" | cut -b -8`
- /kaniko/executor --context ./ --dockerfile ./Dockerfile --destination $CI_REGISTRY_IMAGE/mkdocs-container:$TAG --destination $CI_REGISTRY_IMAGE/mkdocs-container:latest
pages:
image: gitlab-ce.com:25000/developer/aaa/mkdocs-document/mkdocs-container:latest
stage: deploy
tags:
- shared
script:
- cd ./source
- mkdocs build
- mv ./site/* ../public/
artifacts:
paths:
- public
only:
refs:
- master
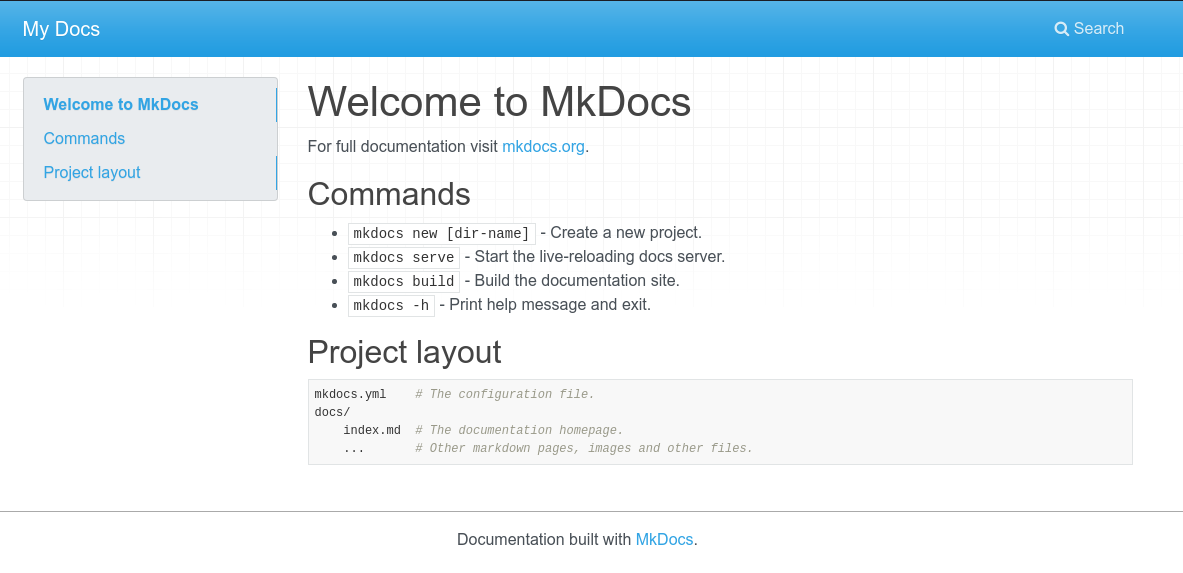
- gitlab-ciが動作すると、GitLab Pagesに以下のように初期のサンプルページが表示されます。
さすがにページが寂しいので…
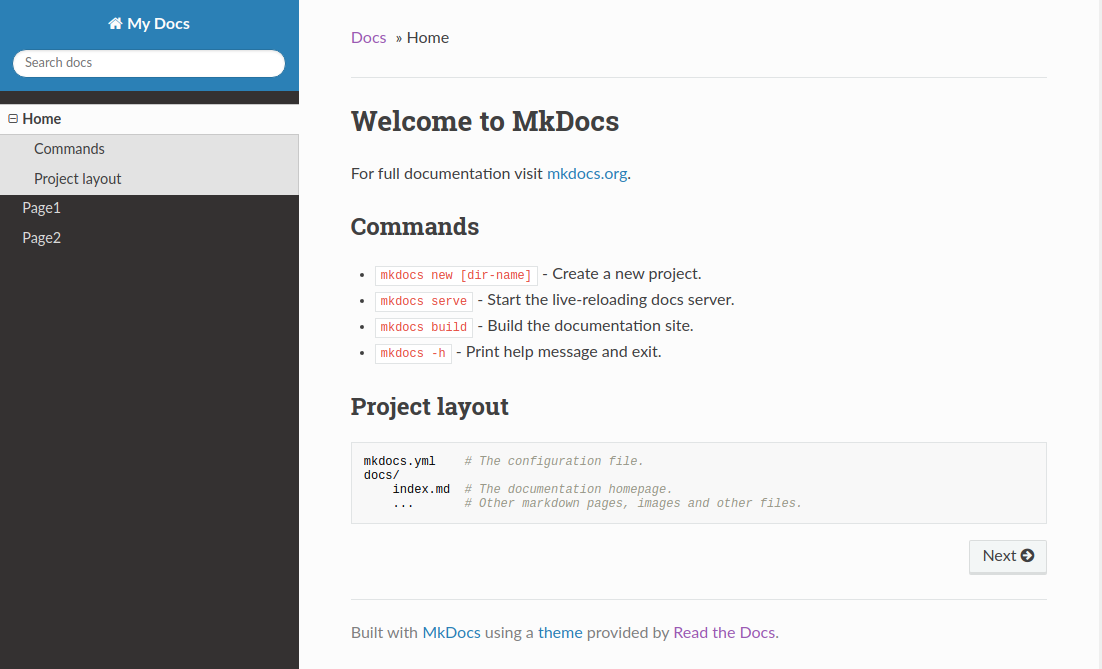
- 階層構造となるように、サンプルページを追加しました。
- fork元のstudy-pageのcontentsを流用しました。
- テーマを「readthedocs」に変更しました。
mkdocs-document
├── Dockerfile
├── .gitlab-ci.yml
├── LICENSE
├── Makefile
├── README.md
├── public
└── source
├── docs
│ ├── contents
│ │ ├── Page1.md
│ │ └── Page2.md
│ └── index.md
└── mkdocs.yml
# mkdocs.yml
site_name: My Docs
theme: readthedocs
nav:
- Home: index.md
- Page1: contents/Page1.md
- Page2: contents/Page2.md
4. 英語+日本語サイトの構築
4.1. Hugoが採用している方式
- URLの一部にenやjaといった言語にちなんだワードが含まれており、URLのパスでサイトを切り替えています。
4.2. 今回の構築方針
- 「ドキュメントサイトの管理にはNetlify+静的サイトジェネレーターが便利」を参考に、以下の方針で構築使用と考えました。今回は、英語(en)と日本語(ja)のみで考えます。
- mkdocs-documentプロジェクト内部に、それぞれ独立した英語(en)向けのmkdocsと日本語(ja)向けmkdocsを用意します。
- 英語(en)向けと日本語(ja)向けでは、ファイル名は同一、記載内容は言語が変わったもの、となるようにします。
- ページトップのindex.htmlは自前で用意する。ただし、これは
デフォルトページへのリダイレクトのみすることにします。- 今回は、英語(en)ををデフォルトに設定します。
- デプロイのための多段ビルドは、gitlab-ciに頑張らせます。
- mkdocs-documentプロジェクト内部に、それぞれ独立した英語(en)向けのmkdocsと日本語(ja)向けmkdocsを用意します。
- 3章で構築したmkdocs-documentプロジェクトを上記方針を元に改造すると以下のような構成となります。
mkdocs-document/
├── Dockerfile
├── .gitlab-ci.yaml
├── LICENSE
├── Makefile
├── README.md
├── public
└── source
├── en # 英語ページ
│ ├── docs
│ │ ├── contents
│ │ │ ├── Page1.md
│ │ │ └── Page2.md
│ │ └── index.md
│ └── mkdocs.yml
├── index.html # トップページ(enへのリダイレクトページ)
└── ja # 日本語ページ
├── docs
│ ├── contents
│ │ ├── Page1.md
│ │ └── Page2.md
│ └── index.md
└── mkdocs.yml
4.3. 構築
- en以下とja以下の構築は、コピペで終了するので割愛します。
- .gitlab-ci.ymlは以下の通りに修正しました。
- 今回はjobのscript以下にベタ書きしています。
stages:
- build
- deploy
docker-build:
(変更がないため、省略)
pages:
image: gitlab-ce.com:25000/developer/aaa/mkdocs-document/mkdocs-container:latest
stage: deploy
tags:
- shared
script:
- echo "make directory"
- mkdir -p ./public/en
- mkdir -p ./public/ja
- echo "mv redirect page"
- cd ./source
- mv index.html ../public/
- echo "build en page"
- cd ./en
- mkdocs build
- mv ./site/* ../../public/en/
- echo "build en page"
- cd ../ja
- mkdocs build
- mv ./site/* ../../public/ja/
artifacts:
paths:
- public
only:
refs:
- master
- topページのリダイレクト用index.htmlは以下の通りです。
<!doctype html>
<html>
<head>
<title>転送</title>
<meta http-equiv="refresh" content="0;url=./en/index.html">
</head>
<body>
<br>
</body>
</html>
- この構成でGitLab Pagesにアクセスすると、英語向けページにリダイレクトされることが確認できました。
※このままだと、enとjaの切り替えができない…
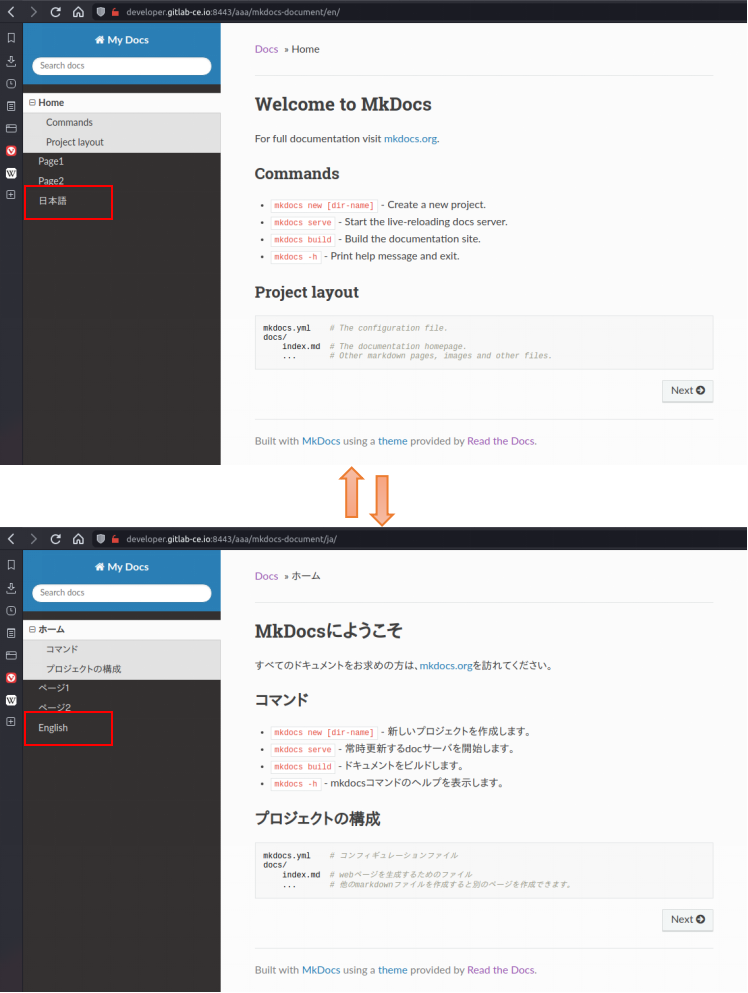
4.4. en/ja切り替え
- ベタですが、サイトマップにen/ja切り替えを用意します。
- 以下のように、en, jaそれぞれのmkdocs.ymlのnavにそれぞれ「日本語」と「English」を記載します。
# enのmkdocs.yml
site_name: My Docs
theme: readthedocs
nav:
- Home: index.md
- Page1: contents/Page1.md
- Page2: contents/Page2.md
- 日本語: "https://developer.gitlab-ce.io:8443/aaa/mkdocs-document/ja/"
# jaのmkdocs.yml
site_name: My Docs
theme: readthedocs
nav:
- ホーム: index.md
- ページ1: contents/Page1.md
- ページ2: contents/Page2.md
- English: "https://developer.gitlab-ce.io:8443/aaa/mkdocs-document/en/"
5. おわりに
- 2つのサイトをくっつけてそれっぽく見せている感じなので、本職のwebエンジニアの方が見たらツッコミどころ満載かもしれません。むしろアドバイスいただけると幸いです。
- MkDocsを少し触れて、かなり表現力の高いツールだと感じました。本腰入れて勉強していきたいです。