はじめに
Windows上にWebSphere Libertyの開発/テスト環境を作る必要があったので、その時実施した手順をまとめておきます。とりあえず簡単なWebアプリを作ってテストできる環境があればよいという想定です。
Windows単体で、Eclipseで開発したWebアプリをLiberty上で動かして動作確認する、という所までを目標にします。
参考:
基本的な作業の流れは、以下の記事を参考にしています。
WebSphere LibertyのJava EEローカル開発環境のインストール
Libertyの導入
ターゲットとなるLibertyサーバーのバージョンが、16.0.0.3のようなので、同じバージョンのものを入手することにします。
Libertyとかバージョンとかdownloadとかのキーワードでググると以下のサイトがひっかかりました。
16.0.0.3: WebSphere Application Server Liberty 16.0.0.3
インストールの仕方によって提供形態もいろいろあるようで、さらにいろんなエディション(?)のようなものがあって何をどうすればよいのか分かりにくい!
zipファイルが手っ取り早そうなので、上のリンクから「wlp-javaee7-16.0.0.3.zip」を選択してダウンロード。(IBMのfix centralというFix入手するサイトに飛ばされて、そこからダウンロードすることになる。IBM IDがあれば入手できるっぽい。)
ちなみにこういうのもあるようです。こちらは試してませんけど。
無償版: WebSphere Application Server for Developers V8.5
Liberty開発環境としてのEclipseを整備
Eclipse導入
Eclipse IDE for Java EE Developers
上のサイトから最新のEclipse Neon.3 (4.6.3)を入手。
これもzipを展開するだけ。
そんで、eclipse.exe実行して適当なworkspaceフォルダ指定すれば起動!
WebSphere Developer Toolsのインストール
WebSphere Developer ToolsなるものをEclipseにインストールすると、LibertyサーバーをEclipseから管理しやすくなるらしい。
こういうサイト(↓)があるのね。Liberty用のAssetとかツールが提供されています。
IBM WebSphere Liberty Repository
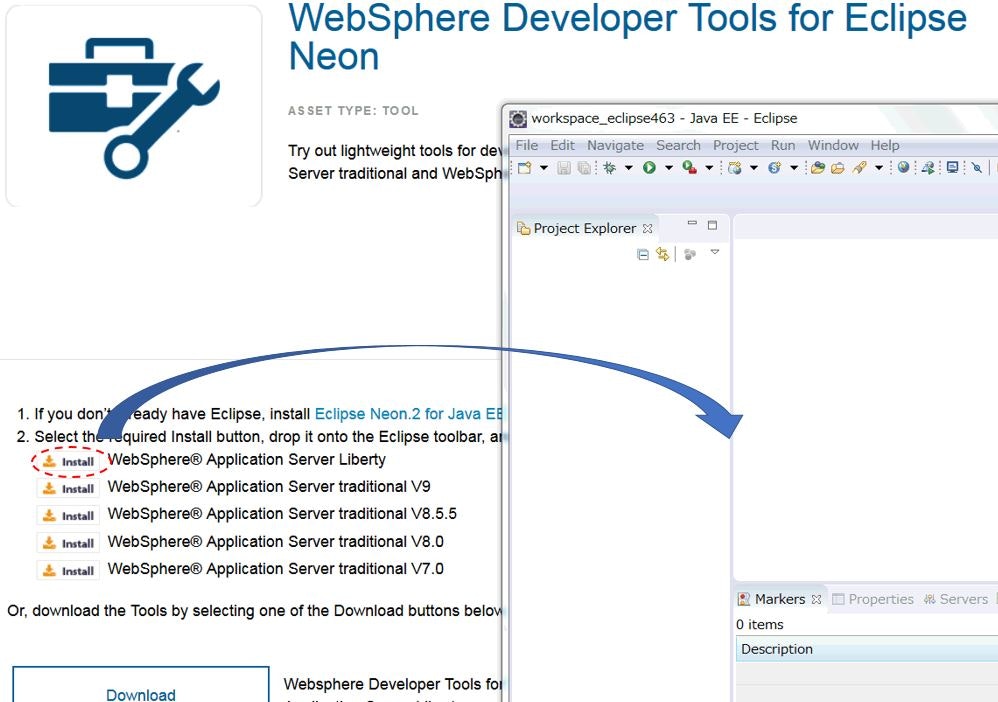
このサイトから、Neon用のDeveloper Tools (↓)を選択します。
https://developer.ibm.com/assets/wasdev/#asset/tools-WebSphere_Developer_Tools_for_Eclipse_Neon
このサイトのInstallボタンをEclipseのウィンドウにドラッグ&ドロップします。

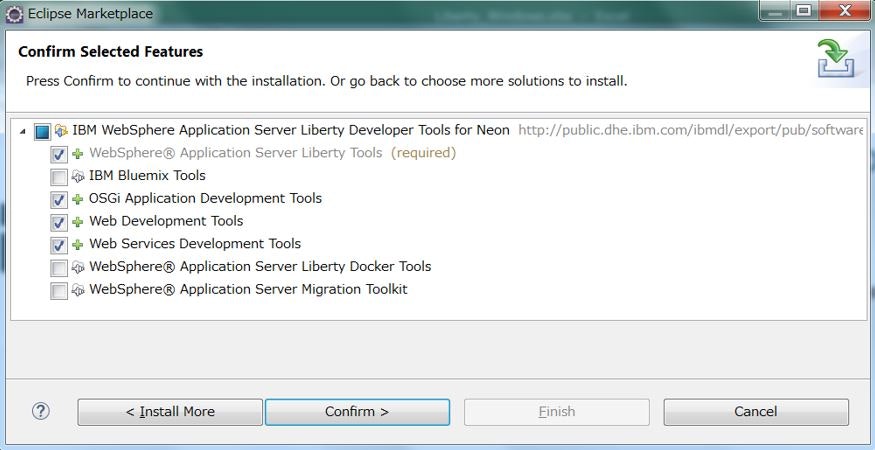
そうすると、Eclipse上へWebSphere Developer Toolsをインストールするためのウィザードが起動するので、ウィザードに従ってインストールを進めればOKです。

インストール後、Eclipseを再起動します。
Eclipse上にLibertyランタイム環境の作成
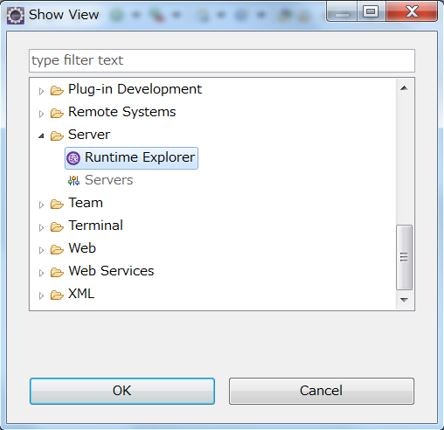
Window - Show Viewを選択し、Runtime Explorerビューを表示させます。

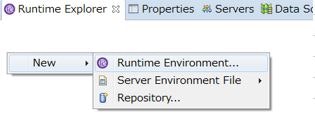
Runtime Explorerビューを右クリック - New - Runtime Environment...

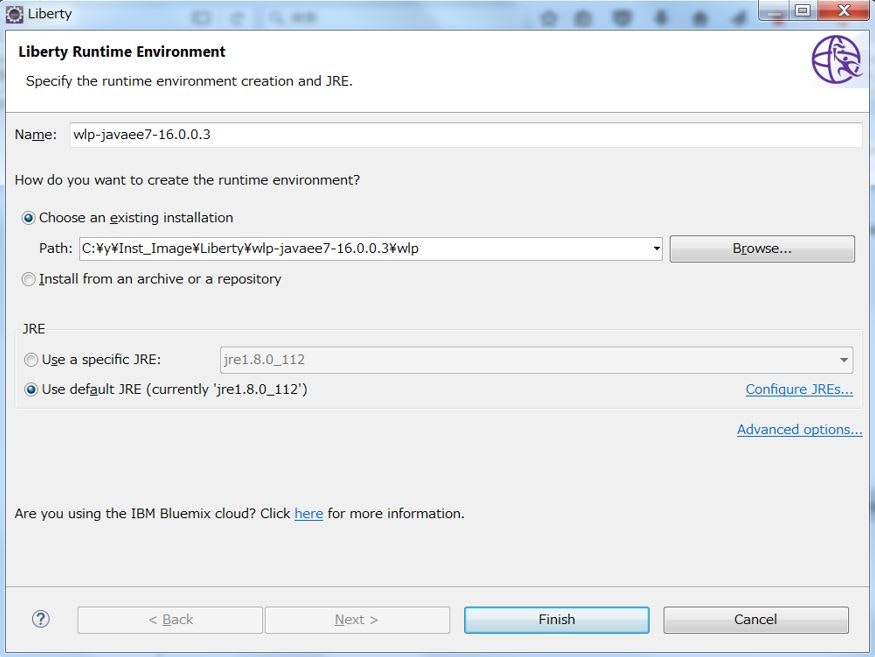
名前を指定して、先ほど入手して展開したLibertyのディレクトリ(wlpディレクトリ)を指定し、ランタイム環境を作成します。

Libertyサーバーの作成
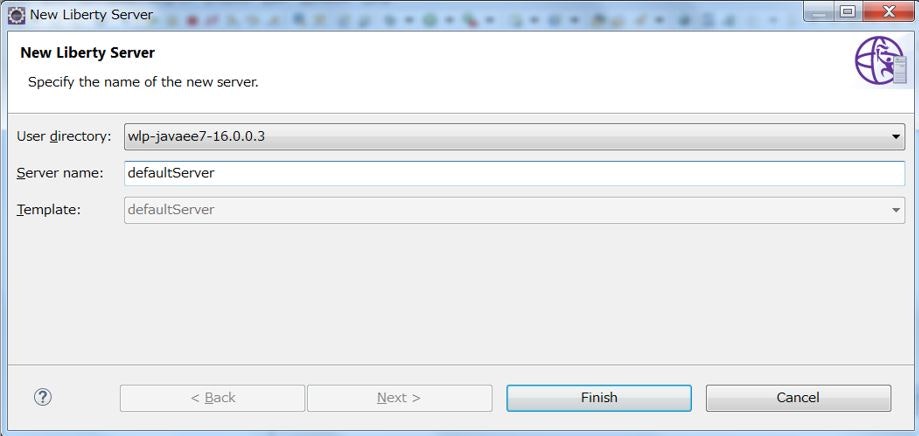
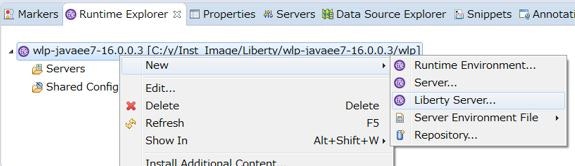
上で作成されたエントリーを右クリック - New - Liberty Server

作成されたLibertyサーバーをEclipseから認識させるために、サーバーの定義を作成します。
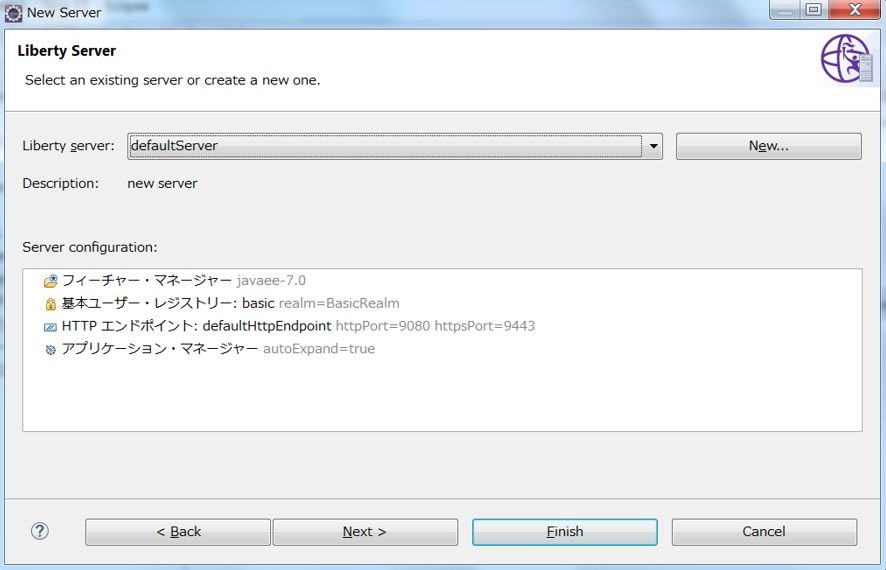
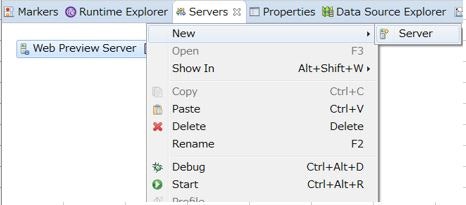
サーバー・ビューで右クリック - New - Server

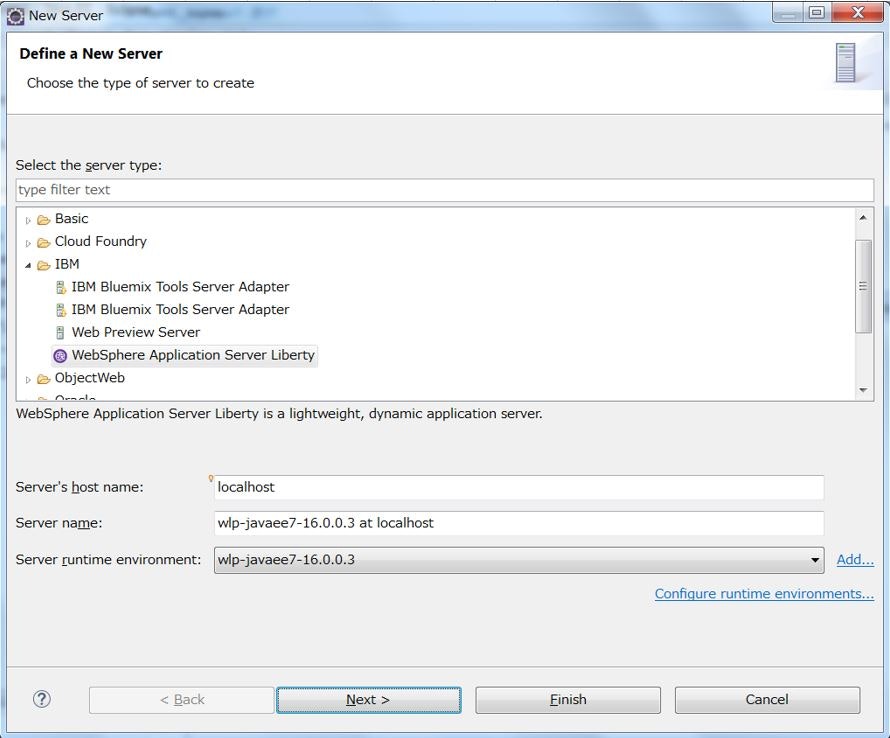
先ほど作成したLibertyサーバーを指定して、サーバー定義を作成!

これで、Eclipseからserver.xmlを編集したり、Libertyサーバーを起動/停止したり、Eclipse上で開発したアプリをデプロイ/テストする環境ができました!
操作例
サーバー定義の変更
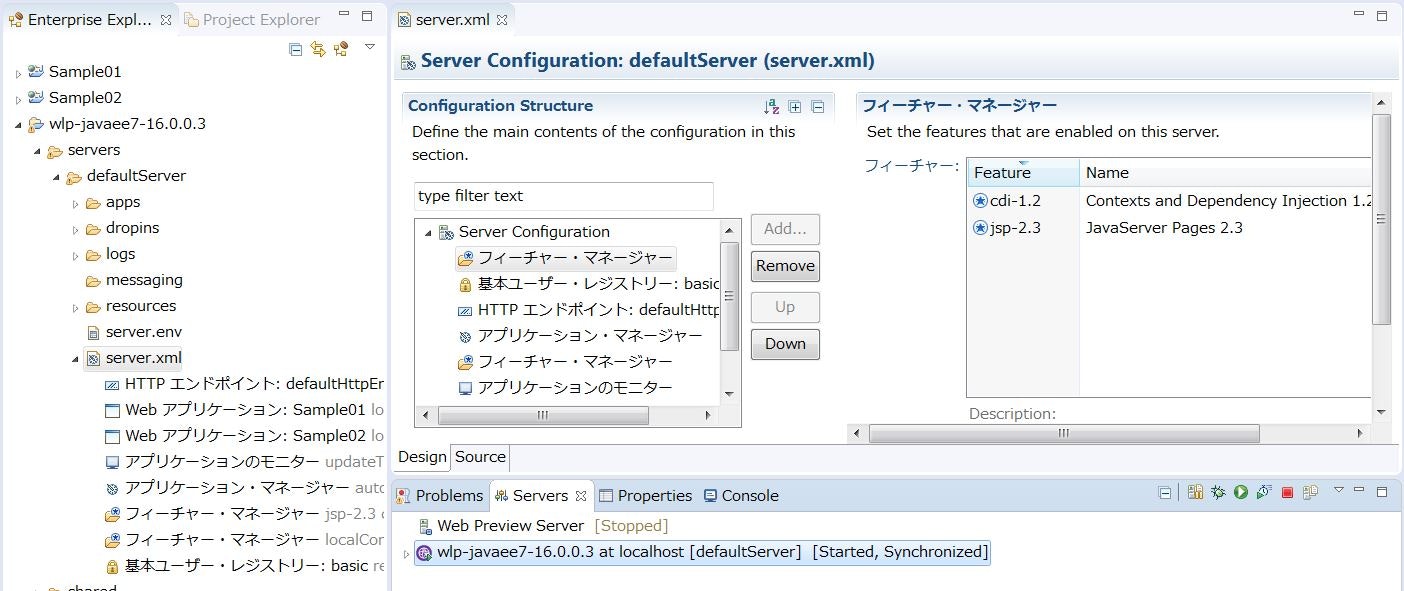
Enterprise Explorerビューで、作成したサーバーの定義を展開し、server.xmlをダブルクリック。
構成用のエディターが開くので、適宜フィーチャーの追加などを実施。(ソースを直接編集することも可)

Webアプリ開発
単純なWebアプリを作成してみたいと思います。MVCモデルを想定して、Servlet, JavaBean, JSPを使う単純なものを作ってみます。
プロジェクト作成
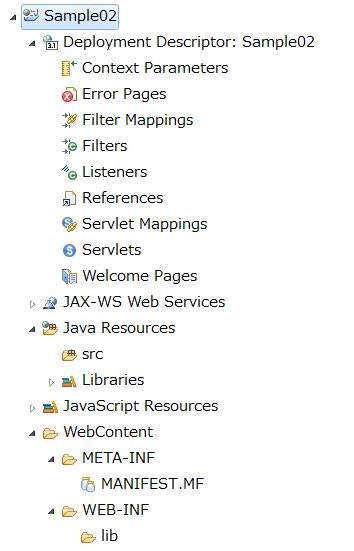
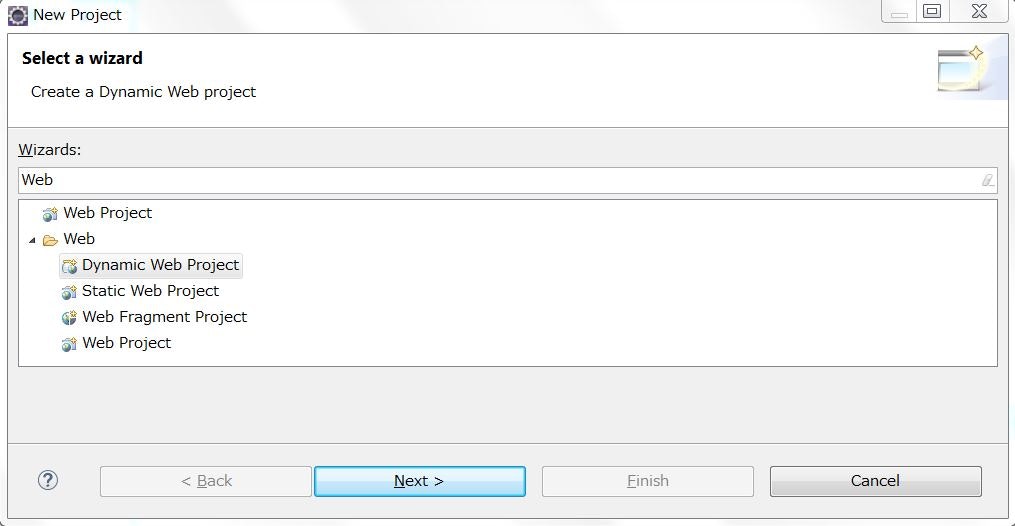
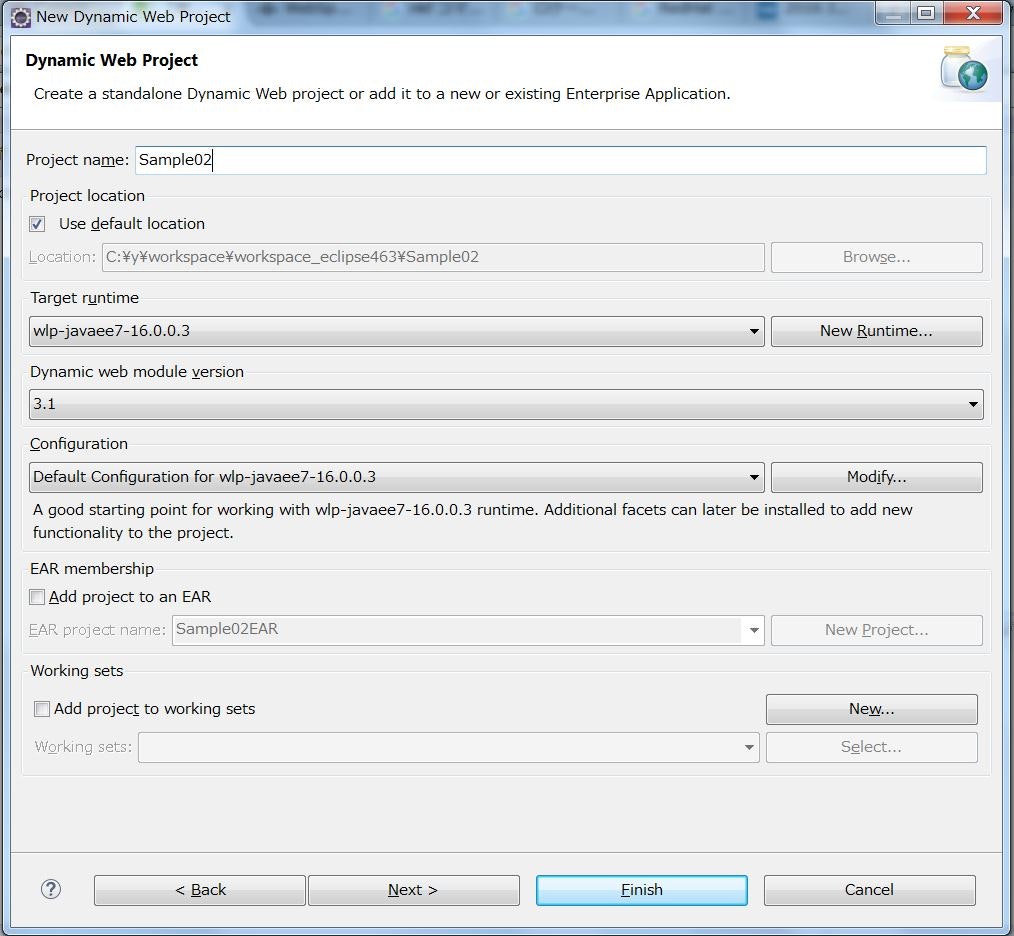
EclipseのWebパースペクティブ、Project Explorerビューで、右クリック - New - Projectから、Dynamic Web Projectを選択

プロジェクト名、その他必要なパラメーターを設定してプロジェクトを作成。

JavaBean作成
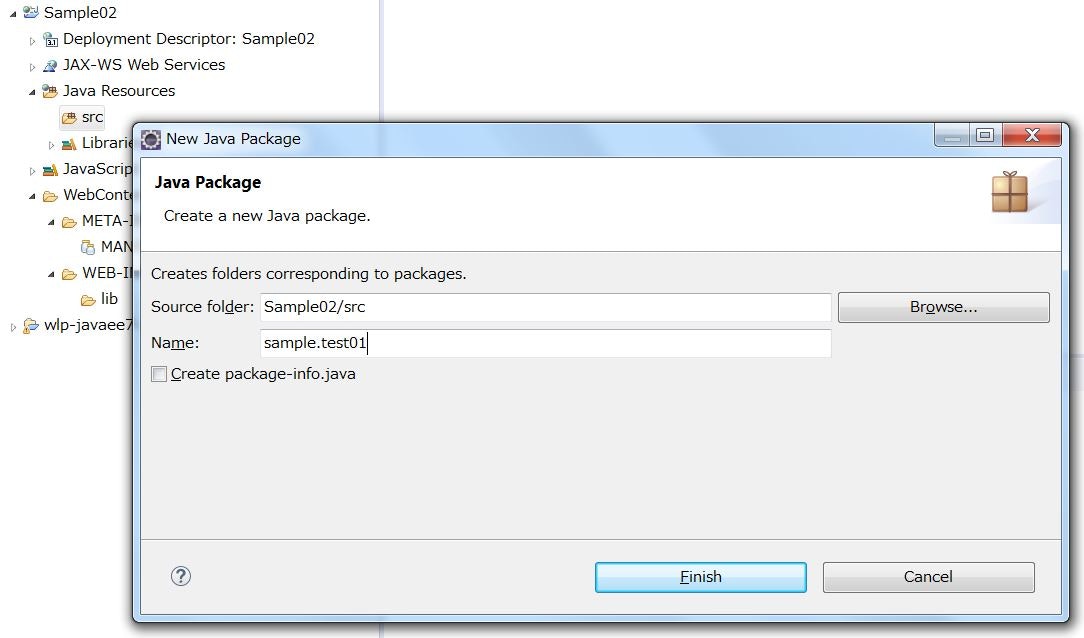
Java Resourcesのsrcを右クリック - New - Packageを選択し、パッケージを作成。

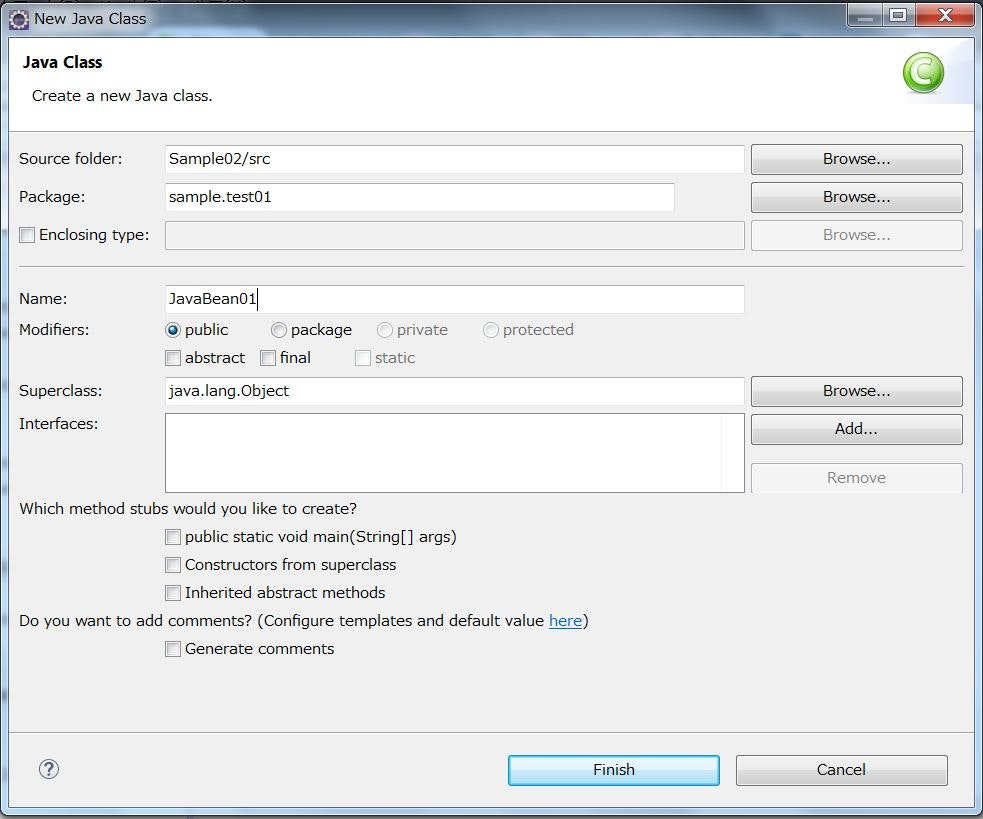
作成されたパッケージを右クリック - New - Classを選択
Class名を指定し、それ以外はとりあえずデフォルトのまま作成。

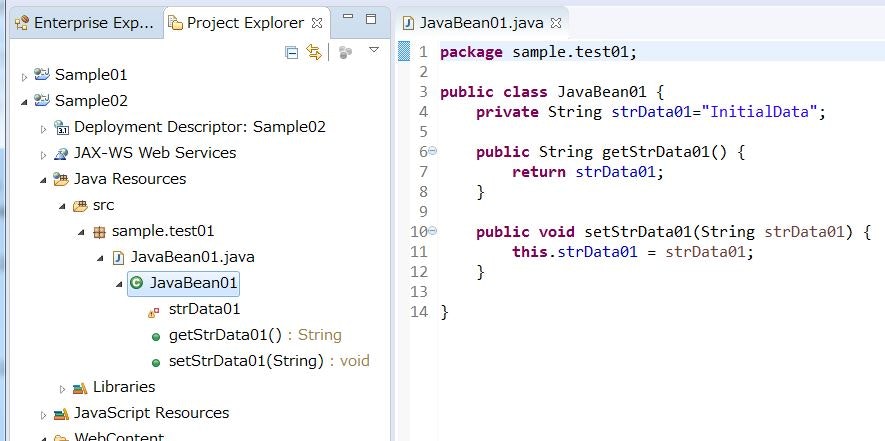
雛形が作成されるので、以下のようにコードを作成。
package sample.test01;
public class JavaBean01 {
private String strData01="InitialData";
public String getStrData01() {
return strData01;
}
public void setStrData01(String strData01) {
this.strData01 = strData01;
}
}
サーブレット作成
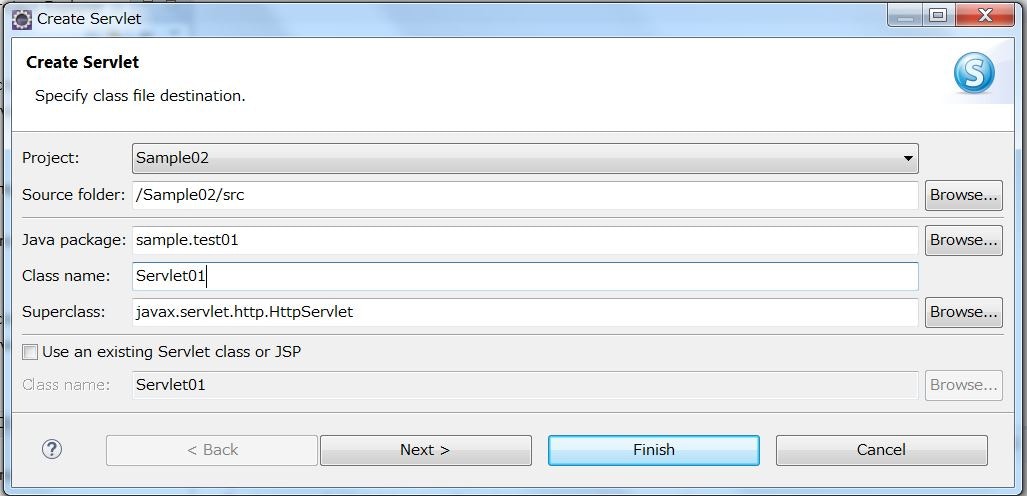
上と同じパッケージを右クリック - New - Servletを選択
サーブレット名を指定し、それ以外はデフォルトのまま作成。

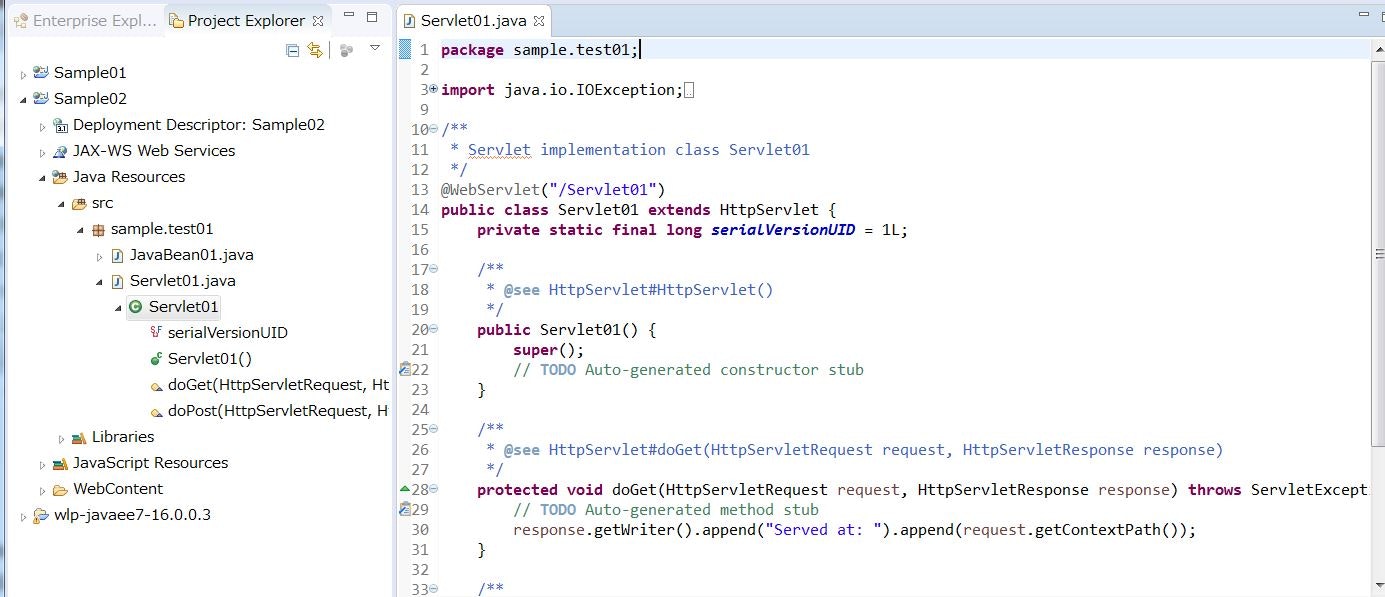
以下のようにコードを作成。
package sample.test01;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Servlet implementation class Server01
*/
@WebServlet("/Servlet01")
public class Servlet01 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Servlet01() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//Query Stringからパラメータを取得
String strQueryData01 = request.getParameter("Data01");
//JavaBeanオブジェクトの変数宣言
JavaBean01 javaBean01 = null;
//SessionオブジェクトからJavaBean取得。無ければ生成。
HttpSession session = request.getSession();
javaBean01 = (JavaBean01)session.getAttribute("sessionObject_JavaBean01");
if (javaBean01 == null){
javaBean01 = new JavaBean01();
session.setAttribute("sessionObject_JavaBean01", javaBean01);
}
//JavaBeanに、パラメータとして受け取ったデータをセット
if (strQueryData01 != null) {
javaBean01.setStrData01(strQueryData01);
}
//JSP呼び出し
RequestDispatcher requestDispatcher = request.getRequestDispatcher("./JSP01.jsp");
requestDispatcher.forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
JSP作成
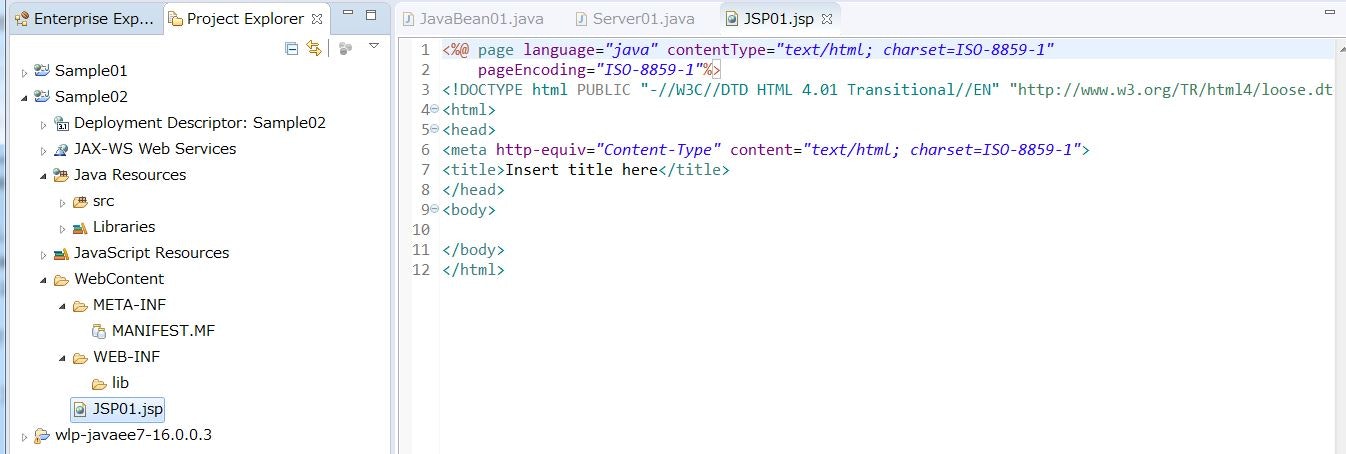
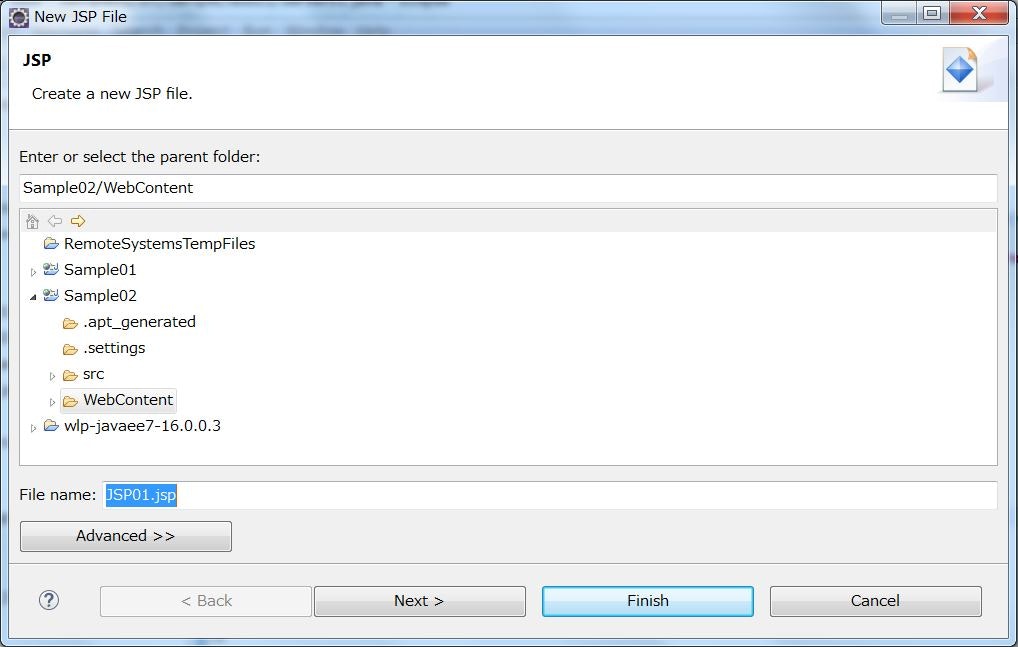
WebContentを右クリック - New - JSP Fileを選択。
JSP名を指定し、それ以外はデフォルトのまま作成。

以下のようにコードを作成。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
import="sample.test01.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%-- JavaBean生成 --%>
<jsp:useBean id="sessionObject_JavaBean01" class="sample.test01.JavaBean01"
scope="session" />
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Simple Web Application</title>
</head>
<body>
<h1>Simple Web Application</h1>
<br>
Data01: <jsp:getProperty name="sessionObject_JavaBean01" property="strData01" />
<br>
</body>
</html>
テスト
上で作成されたアプリをLibertyサーバーにデプロイしてテストしてみます。
デプロイ
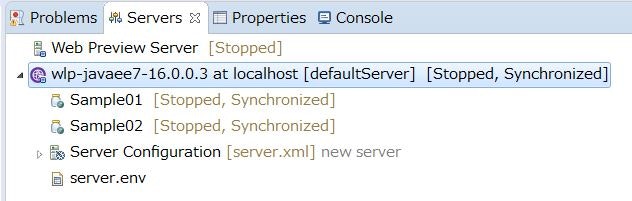
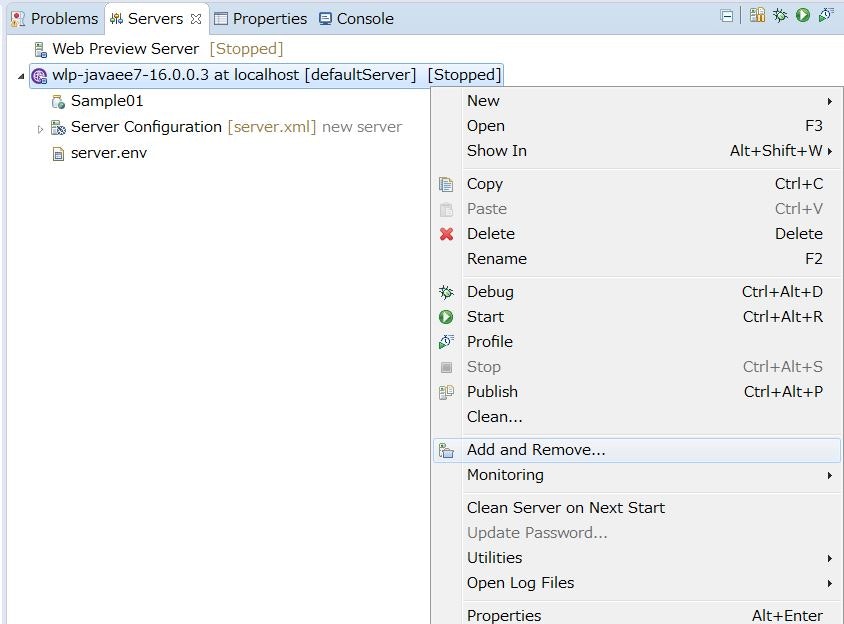
ServersビューでLibertyサーバーを右クリック - Add and Removeを選択。

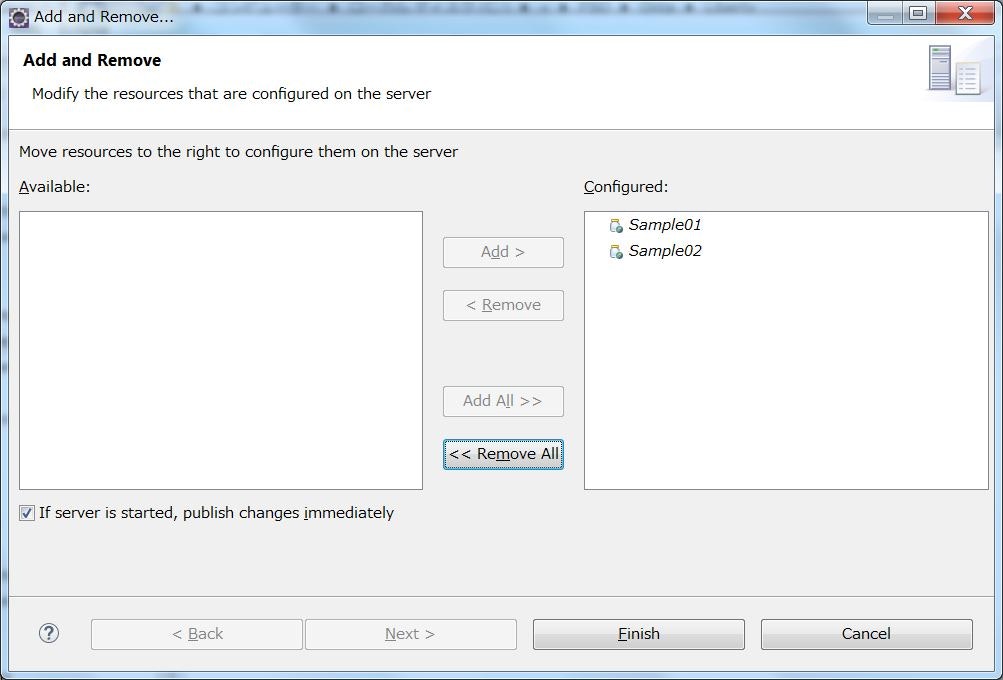
デプロイ対象のプロジェクト"Sample02"を選択してAddを押す。(右側の欄に移動します)

サーバーを右クリック - Start を選択し、サーバーを起動します。
テスト実行
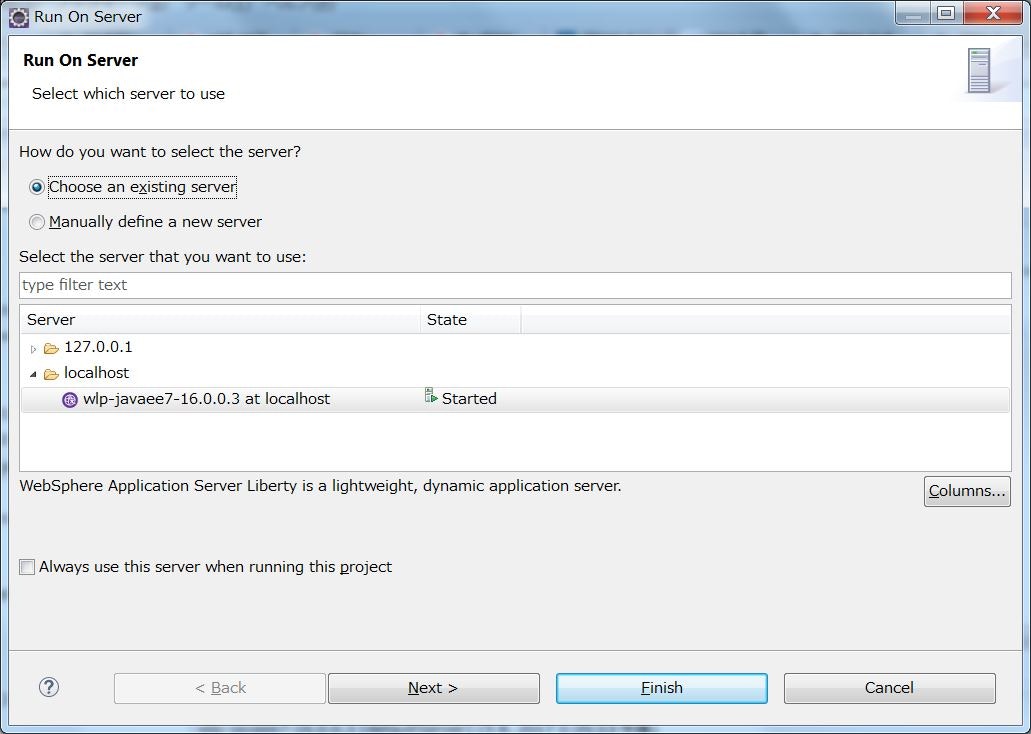
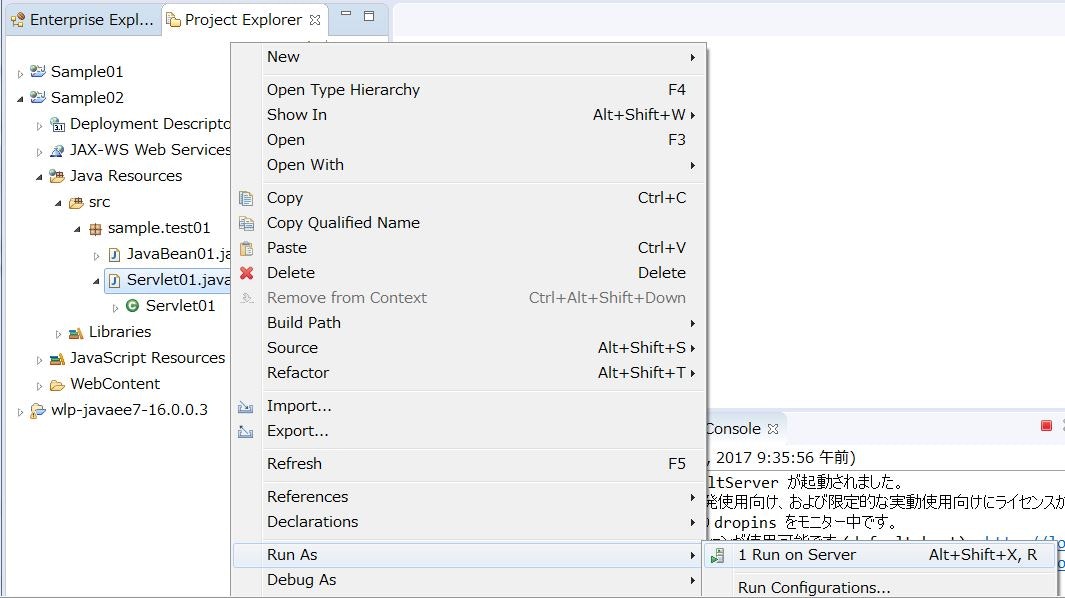
実行したいサーブレット"Servlet01.java"を右クリック - Run As - Run on Server を選択。

Eclipseのブラウザ機能でServlet実行結果が表示される。

Query Stringを指定してみる。(URLの末尾に"?Data01=AAAAA"を追記)

うまく動いたっぽい!
エクスポート
おまけ。
別のLibertyサーバーにこのアプリを持っていく場合、WARファイルとしてエクスポートしてあげればよい。
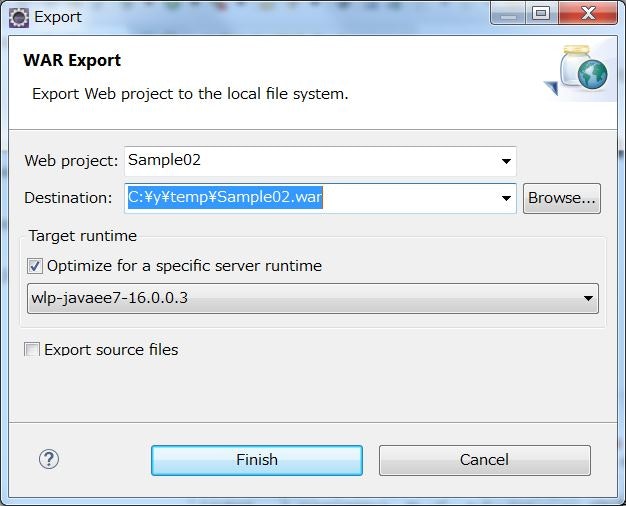
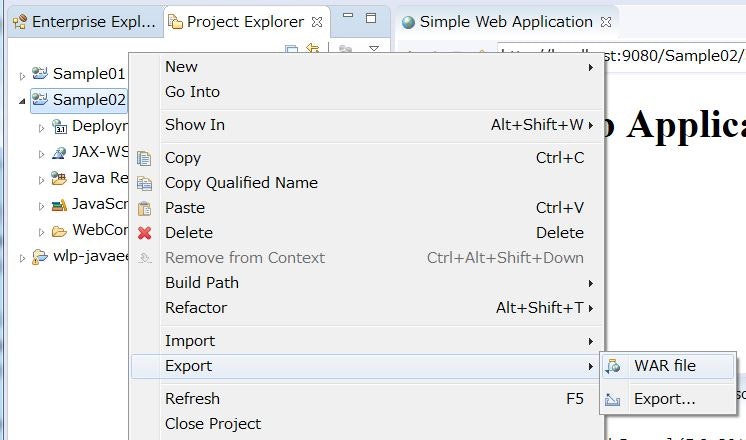
エクスポートしたいプロジェクトを右クリック - Export - WAR fileを選択。

これでWARファイルとして作成されるので、デプロイしたいLibertyサーバーに持っていけばよい。(ここから先は本稿の意図する範囲ではないので割愛。)