はじめに
現在Unity製のゲームのMODを開発するためにプレハブに依存しないuGUI生成をする必要があったため開発しました。
下記の記事でも触れられておりますが
- 似たような画面/部品を大量に生成する場合
- 仕様変更が頻繁に発生することが予想できるプロジェクト
- 複数人で同時にGUIを触る場合
などに役に立つかもしれません。
また、下記の記事はNGUIで構築する場合も非常に参考になります。
[NGUIをスクリプトのみで構築したいので調べてみた]
(http://qiita.com/hanapage/items/fd2720997fe84294b107)
ugui-script-creator
導入方法
ugui-script-creator (GitHub)からダウンロードして、インポートしてください。
使用方法
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.UI.Utility;
public class Example : MonoBehaviour
{
#region event
private void Start()
{
// EventSystemが存在しない場合一緒に生成します
Canvas canvas = UICreator.CreateCanvas();
// キャンバスの子としてテキストを生成する
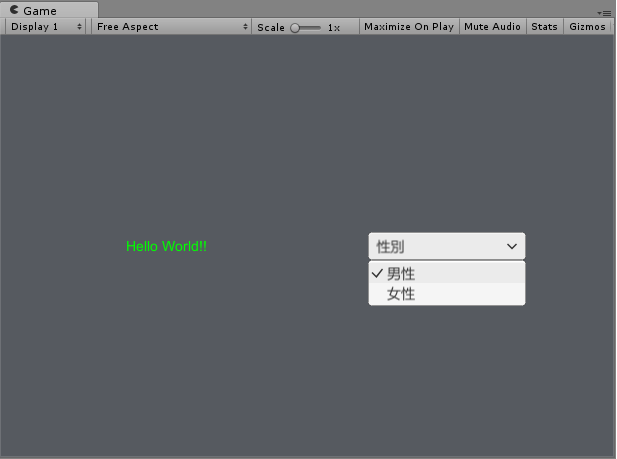
Text text = UICreator.CreateText(canvas.gameObject);
text.rectTransform.localPosition = Vector3.left * 140f;
text.text = "Hello World!!";
text.alignment = TextAnchor.MiddleCenter;
text.color = Color.green;
// オブジェクト名やコンポーネントの初期値を設定する
Dropdown dropdown = UICreator.CreateDropdown(canvas.gameObject, "Gender", "性別");
dropdown.GetComponent<RectTransform>().localPosition = Vector3.right * 140f;
dropdown.options.Clear();
dropdown.options.Add(new Dropdown.OptionData { text = "男性" });
dropdown.options.Add(new Dropdown.OptionData { text = "女性" });
}
#endregion
}
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.UI.Utility;
using UniRx;
public class Example : MonoBehaviour
{
#region event
private void Start()
{
Canvas canvas = UICreator.CreateCanvas();
Button button = UICreator.CreateButton(canvas.gameObject, "Random", "ランダム");
button.GetComponent<RectTransform>().localPosition = Vector3.left * 140f;
button.OnClickAsObservable()
.Subscribe(_ => Camera.main.backgroundColor = new Color(Random.Range(0f, 1f), Random.Range(0f, 1f), Random.Range(0f, 1f)));
Image image = UICreator.CreateImage(canvas.gameObject, "Background");
image.rectTransform.localPosition = Vector3.right * 140f;
image.color = new Color(250f / 255f, 120f / 255f, 255f / 255f);
Toggle toggle = UICreator.CreateToggle(image.gameObject, "Interactable", "Interactable");
toggle.GetComponent<RectTransform>().localPosition = Vector3.right * 30f;
toggle.OnValueChangedAsObservable()
.Subscribe(interactable => button.interactable = interactable);
}
#endregion
}
メソッド一覧
| メソッド名 | 機能 | 備考 |
|---|---|---|
| CreateCanvas | Canvasを生成する | EventSystemがシーン上に存在しない場合は生成する |
| CreateEventSystem | EventSystemを生成する | |
| CreatePanel | Panelを生成する | |
| CreateButton | Buttonを生成する | |
| CreateText | Textを生成する | |
| CreateImage | Imageを生成する | |
| CreateRawImage | RawImageを生成する | |
| CreateSlider | Sliderを生成する | |
| CreateToggle | Toggleを生成する | |
| CreateInputField | InputFieldを生成する | |
| CreateDropdown | Dropdownを生成する | |
| CreateScrollView | ScrollViewを生成する |
配布ライセンス
使用ライセンス
ugui-script-creatorはUnity-Technologies / UIをベースに作成しています
Copyright (c) 2014-2015, Unity Technologies
おわりに
冒頭にプレハブに依存しないuGUI生成と記載しましたが
uGUIのデフォルトのスプライトを使用してビルド実行した場合は参照のためにプレハブに依存する作りになっております。
uGUIのデフォルトのスプライトはUnity > Editor > Data > Resources > unity_builtin_extraに含まれており、参照がない状態ではビルド時にスプライトが含まれないためプレハブを用意しました。
Resources.GetBuiltinResourceやAssetDatabase.CopyAsset、Texture2D.EncodeToPNGなどを利用して試行錯誤しましたが上手くいきませんでした。
解決方法をご存じの方がいらっしゃいましたらご教示いただけますと幸いです。
※ 独自のスプライトを使用する場合やエディタ実行のみで使用する場合はResources/ugui-script-creatorフォルダを削除していただいても問題ありません