どうやら日本で流行っていないようで、QiitaにもGodotタグの付いた記事が6件しかありません (2019/12/01 現在)
一部を除いてドキュメントも日本語に対応しているにも関わらず、ここまで不人気なのが (別にコントリビューターとかでもないのに) 納得できないのでアドベントカレンダーを立てました
すでにGodotを使ったことがある or 使っている方は、どんな記事でも (作品のキャプチャ動画を載せるだけの記事でも構いません) アドベントカレンダーにぜひ参加いただけると助かります
また、Godotを使ったことがない方で、この一連の記事でGodotに興味を持ってくださった方は、一度試していただければ記事の筆者 (たち?) は幸いに思います
Godot Engine とは?

オープンソース (MITライセンス) の 2D/3D ゲームエンジン
OSS故、UnityやUEのように売上に応じたロイヤリティなどもなく、無料である
エディタ自身の消費ドライブ容量・動作ともに非常に軽量
エディタ・出力形式どちらもマルチプラットフォームで、
エディタは、Windows, macOS, Linux, FreeBSD, OpenBSD, Haiku に対応
出力形式は、
- デスクトップ
- Windows, macOS, Linux, UWP, *BSD, Haiku
- モバイル
- iOS, Android, Blackberry OS?, Windows Phone (試験的)?
- Web
- HTML5 (WebGL 2.0?), WebASM
- コンシューマー (非公式サポート)
- Nintendo Switch, PlayStation 4, XBox One
に対応している
Godot?
公式は正しい発音を発表していないが、ゴドーと読んで間違いはなさそう
ゴドー派は、フランス語の戯曲「ゴドーを待ちながら (En attendant Godot) 」の発音を根拠にしている
他に、ゴードー派やゴッドー派がいるようだ
(出典: What is the proper way to say "Godot"?)
作例?
公式サイトの作品集 (公式が作ったものではない) を見ると、きれいな3Dゲームからドット絵2Dゲームまで幅広くクオリティの高いものが作れるようである

また、Godotの開発を先導したブエノスアイレスのゲーム会社 OKAM Studioの開発しているゲームたちの多くはGodotが採用されているようである
Godot は軽い
私のPCで測ったものなので目安に留めていただきたいが、UE 4.20.3, Unity 2018.4.2f1 と簡単に比較してみた
まず、エンジンとmacOS向けビルドツールの合計容量

一般的には、ここにサンプルプロジェクトやその他開発支援ツールが加わって、UE4では約17GB、Unityでは約6GBほどに成長するイメージがある (※個人の感想です)
Godotはサンプルプロジェクトを必要な分だけダウンロードできるので、ほぼこの容量で実用可能である
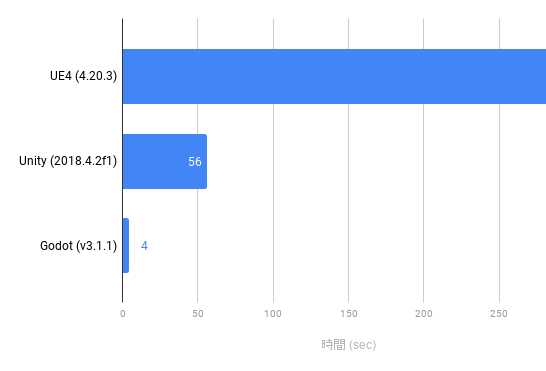
次に、ランチャーで新規プロジェクト作成を指定してから編集可能になるまでの時間

UE4は私のPCでは5分待っても起動しなかったので ∞ 秒と見なした
どちらもGodotの圧勝であった
さらには、公式で「Small download (around 25 MB)」と謳っているように、インストール時のダウンロード容量も非常に軽量である
これは圧縮されたエディタそのものであり、解凍してアプリケーションフォルダにブチ込むだけでインストールは完了する
なんて素晴らしいんでしょう
設計
Godotは、UE4のブループリントに似たノードベースのオブジェクト構造を持つ
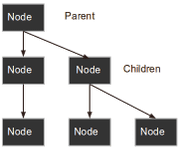
各オブジェクト (Godotでは「シーン」と呼ばれる) は、メインシーンも含め例外なくルートノードを持っていて、同一シーンのノードはすべてそれぞれのルートノードの子孫になっている

もちろん各シーンはインスタンス化できることが保証されていて、シーンインスタンスを別シーンに含むことができる

(画像出典: 公式ドキュメント「インスタンス」)
ブループリントのような概念が導入されていたり、エディタのUIがUnityライクで直感的なものだったりと、
個人的な第一印象は「UE4とUnityのいいとこ取り」
スクリプティング
Godotは主に GDScript, NativeScript, VisualScript に加え、C# 7.0 (Mono) に対応している
以下のサンプルコードは公式ドキュメント「最初のゲーム」の引用である
コードの内容には次回以降触れる機会があると思うので、雰囲気だけ掴んでいただければと思う
GDScript
Python拡張の独自言語
公式はこれを一番使ってほしそうにしている気がする
extends Area2D
export var speed = 400 # How fast the player will move (pixels/sec).
var screen_size # Size of the game window.
func _ready():
screen_size = get_viewport_rect().size
func _process(delta):
var velocity = Vector2() # The player's movement vector.
if Input.is_action_pressed("ui_right"):
velocity.x += 1
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
if Input.is_action_pressed("ui_down"):
velocity.y += 1
if Input.is_action_pressed("ui_up"):
velocity.y -= 1
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimatedSprite.play()
else:
$AnimatedSprite.stop()
NativeScript
要するにC++
C#はC#なのになぜかC++は名前が違う
最もパフォーマンスが良いらしい (それはそう)
// 公式にサンプルなし…
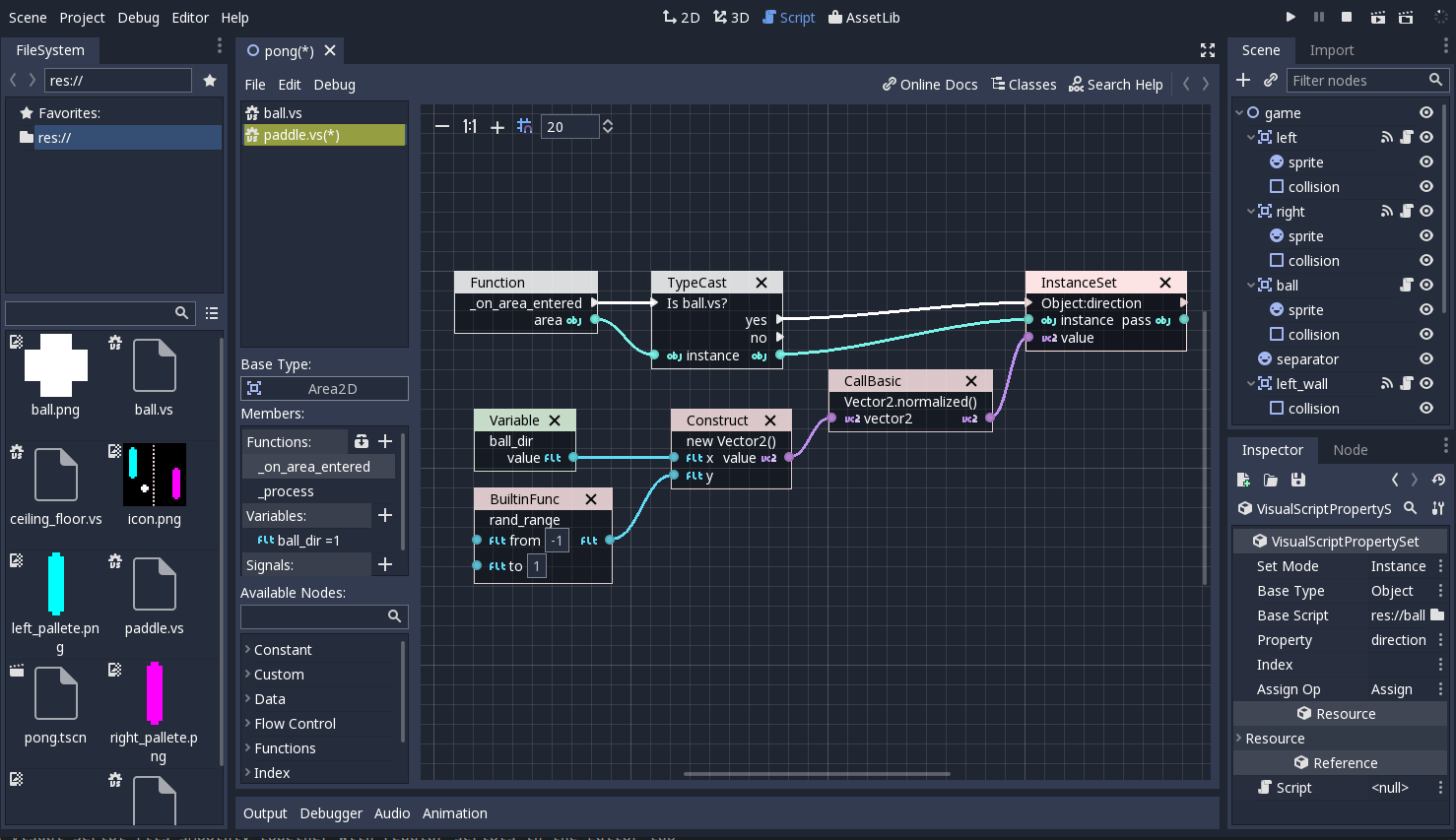
VisualScript
C# 7.0
public class Player : Area2D
{
[Export]
public int Speed = 400; // How fast the player will move (pixels/sec).
private Vector2 _screenSize; // Size of the game window.
public override void _Ready()
{
_screenSize = GetViewport().GetSize();
}
public override void _Process(float delta)
{
var velocity = new Vector2(); // The player's movement vector.
if (Input.IsActionPressed("ui_right"))
{
velocity.x += 1;
}
if (Input.IsActionPressed("ui_left"))
{
velocity.x -= 1;
}
if (Input.IsActionPressed("ui_down"))
{
velocity.y += 1;
}
if (Input.IsActionPressed("ui_up"))
{
velocity.y -= 1;
}
var animatedSprite = GetNode<AnimatedSprite>("AnimatedSprite");
if (velocity.Length() > 0)
{
velocity = velocity.Normalized() * Speed;
animatedSprite.Play();
}
else
{
animatedSprite.Stop();
}
}
}
おわりに
少しでもGodotに興味を持って、触りたいなと思っていただけていればうれしいです
そして、少しでも触りたいと思っていただけたなら、ぜひ触ってみてください! 軽いので!
>>> Godotをダウンロードする <<<
今後の記事で、Godotのチュートリアルや知見共有ができたらと思っています
お楽しみに!