フリマアプリ開発にて実装した桁区切りのまとめを記載していきます。
ruby"2.5.1"
Rails"5.2.4.3"
価格が大きくなってくると金額が分かりにくくなるため、下記の3ページの商品価格について桁区切りを実装していきます。
今回はdelimitedというヘルパーメソッドを使用します。
<変更前>
- 修正前のトップページ画面

- 修正前の商品詳細ページ画面

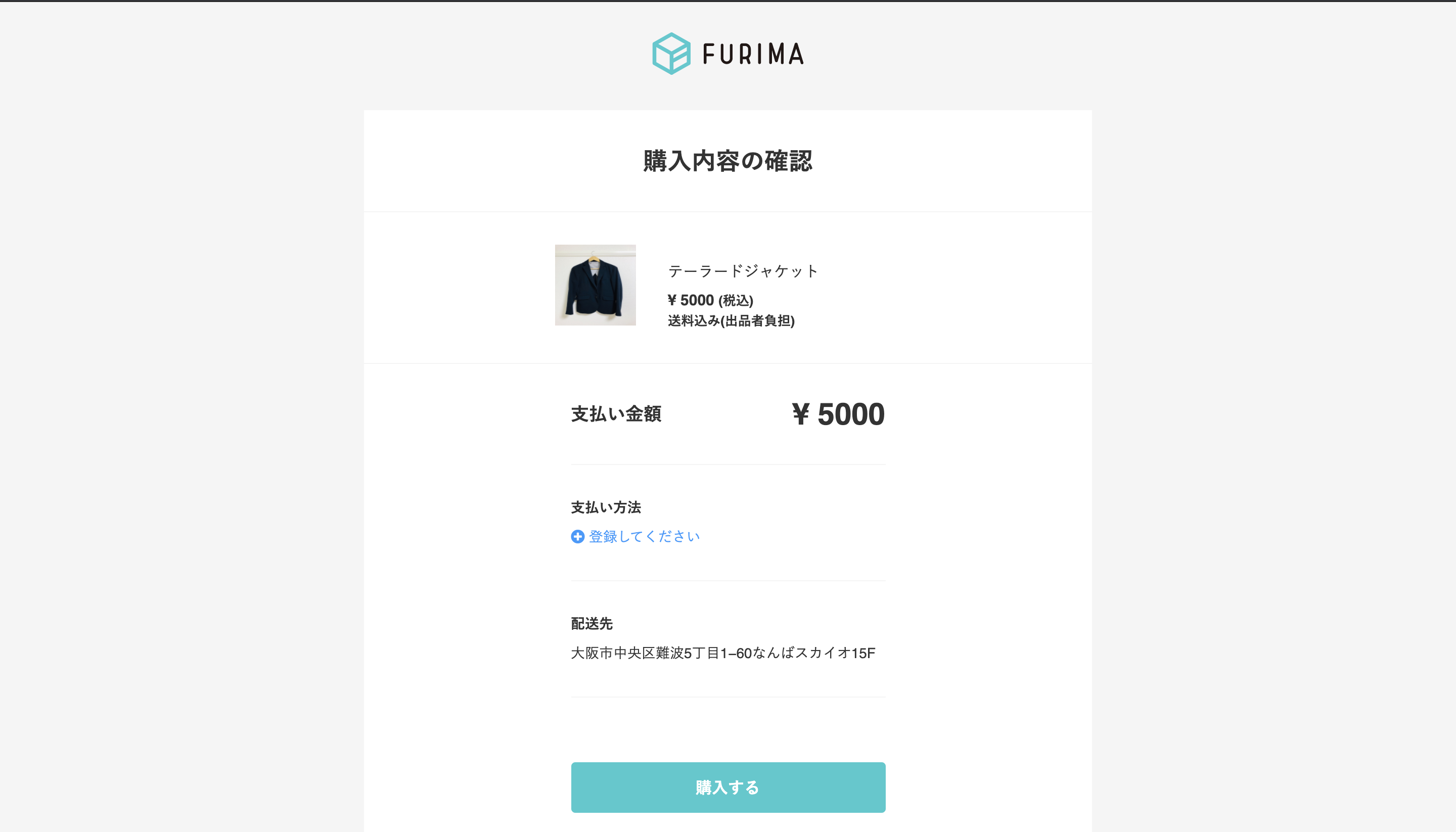
- 修正前の商品購入ページ画面

<手順>
①「helpers/products_helper.rb」に下記の通りにヘルパーメソッドを定義
(※商品詳細・購入ページ用)
products_helper.rb
module ProductsHelper
def converting_to_jpy(price)
"#{price.to_s(:delimited, delimiter: ',')}円"
end
end
②「helpers/tops_helper.rb」に下記の通りにヘルパーメソッドを定義
(※トップページ用)
tops_helper.rb
module TopsHelper
def converting_to_jpy_top(price)
"#{price.to_s(:delimited, delimiter: ',')}"
end
end
③「products/show.html.haml」のpriceの箇所の表記を変更
show.html.haml
.show__main__product__content__information__price
%span
= converting_to_jpy(@product.price)
④ 「products/purchase.html.haml」のpriceの箇所の表記を変更
purchase.html.haml
%p.purchase__main__product-info__inner__content__detail__price
%span
= converting_to_jpy(@product.price)
⑤「_item-preview.html.haml」のpriceの箇所の表記を変更
_item-preview.html.haml
.item__caption__details__price
= converting_to_jpy_top(product.price)
※productと分けるためにconverting_to_jpy_topとしています。
これで各ページの変更は完了。
<変更後>
桁区切りを導入したことで、多少ページに締まりが出てきたかなと思いました。
以上です。


