やりたかったこと
特定のタグを含むツイートに英訳をつけてインスタに投稿したい
なんでこんなことをしようとしたのか。
2019年6月からPS4でFF14をやっていまして、あるツイートをしたところ、
ちょっと反響がありました。

2020年になり、せっかくなら毎日投稿しようと思い、1月から日々投稿しています。
ただし、TwitterのアカウントがFF14以外のことをツイートしていること、
インスタ界隈も盛り上がっていることから、FF14用のアカウントをインスタで作成し、
インスタで投稿を始めました。
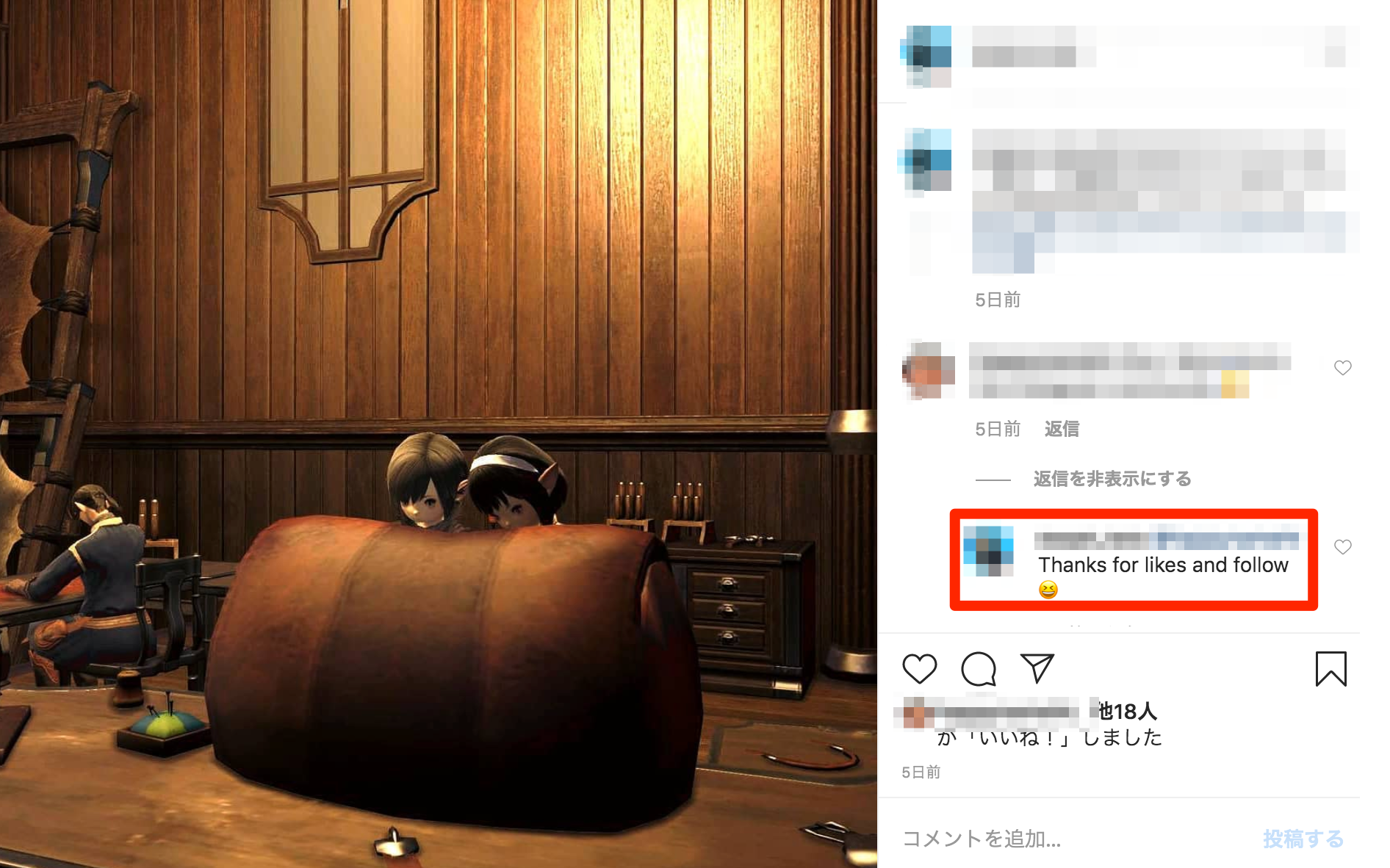
ところが、インスタでは外国人のアカウントが多数。
もっと見てもらうには、英訳も必要なのです。

今はPS4からツイートした後、スマホでツイートを英訳、画像をダウンロードして、
インスタに投稿しており、ちょっと面倒です。
ですので、今回自動化しようとした次第です。
しかし、インスタのAPIには投稿用エンドポイントがありません。
厳密にはクローズドβでありますが、どうやら企業用アカウントでないといけない。
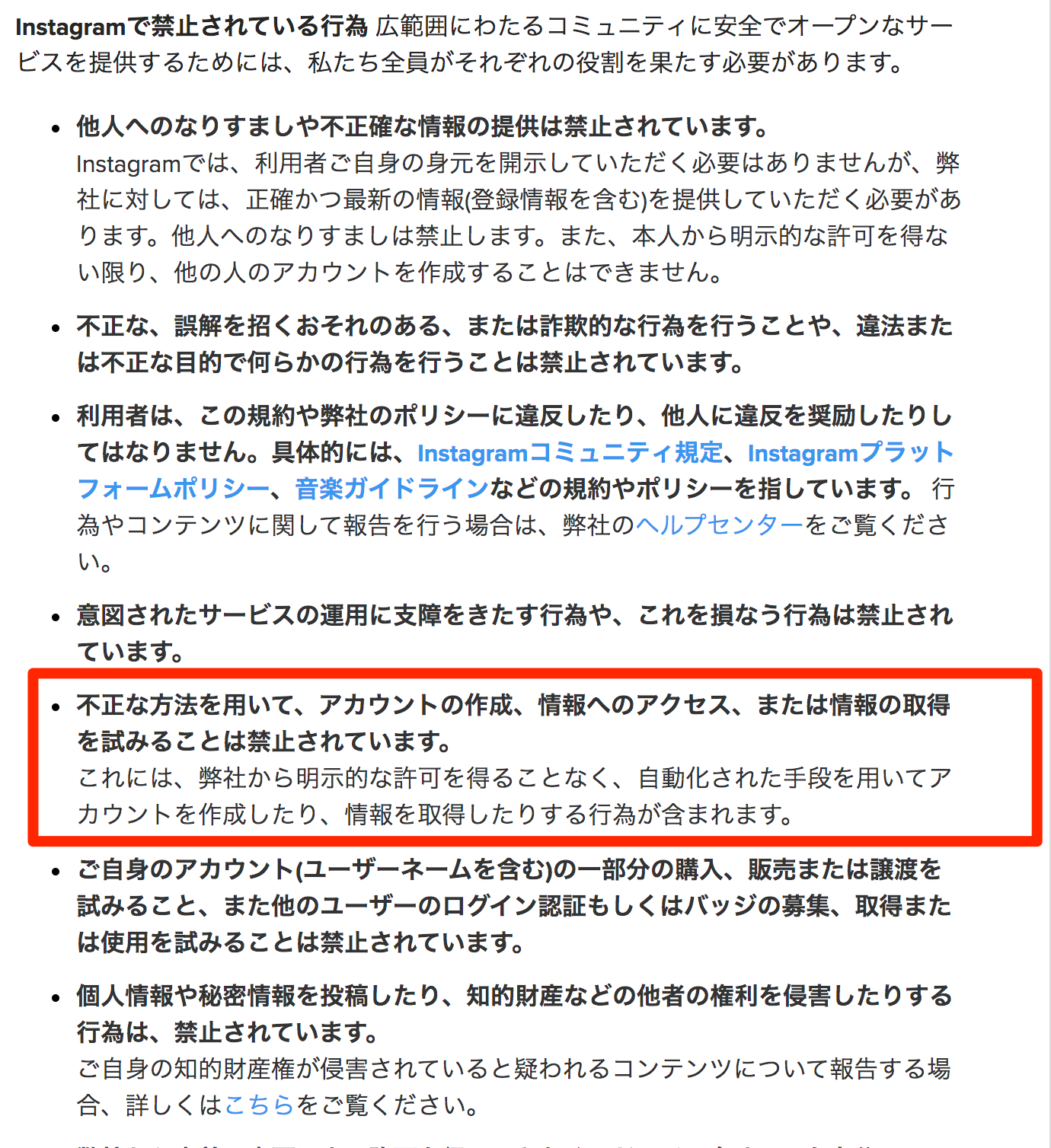
かつ、Sereniumで自動化しようにも、インスタの規約を見ると、
スクレイピング等はできない様子。

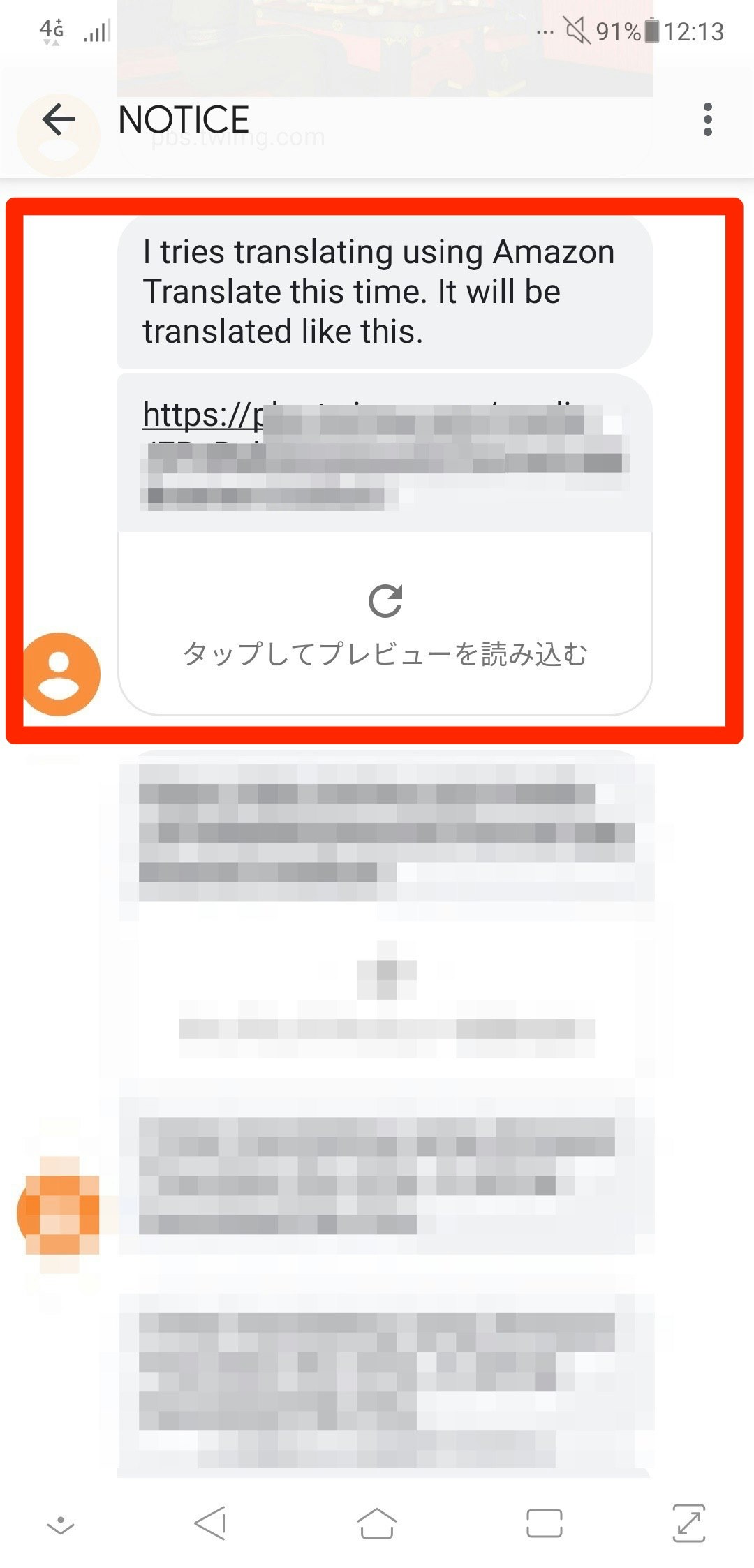
ですので、投稿の自動化は断念して、インスタ用のツイートをしたら
英訳付きの文章、画像URLをスマホに通知する仕組みを作りました。
概要
構成は以下の通りです。
Twitter、API Gateway間は、IFTTTでやっています。

コード
コードはシンプルです。
Amazon Translateで英訳した内容と、画像のURLをSNSで通知します。
実装にあたり、以下のサイトを参考にしています。
const Aws = require('aws-sdk');
const translate = new Aws.Translate({region: 'ap-northeast-1'});
exports.handler = async (event) => {
let text = event.text;
let photoUrl = text.match(/https:\/\/.*/);
let noUrlText = text.replace(photoUrl[0], '');
let translated = await execAwsTranslate(noUrlText, 'ja', 'en');
await publishSns(translated.TranslatedText);
await publishSns(photoUrl[0]);
const response = {
statusCode: 200,
};
return response;
};
function execAwsTranslate(text,in_Language,out_Language) {
return new Promise(((resolve, reject) => {
let params = {
Text: text,
SourceLanguageCode: in_Language,
TargetLanguageCode: out_Language
};
translate.translateText(params, function(err,data){
if (err) {
console.log(err);
reject();
} else {
resolve(data);
}
});
}));
}
function publishSns(tweet) {
return new Promise(function (resolve, reject) {
var params = {
Message: tweet,
PhoneNumber: '「+81」形式の電話番号'
};
// Create promise and SNS service object
new Aws.SNS({apiVersion: '2010-03-31'}).publish(params, function(err, data) {
if (err){
console.log('ERROR! : SendSMS');
console.log(err, err.stack);
reject(err);
} else {
console.log('SUCCESS! : SendSMS');
console.log(data);
resolve(data);
}
});
});
}
動作確認してみる
できた!と思いきや…
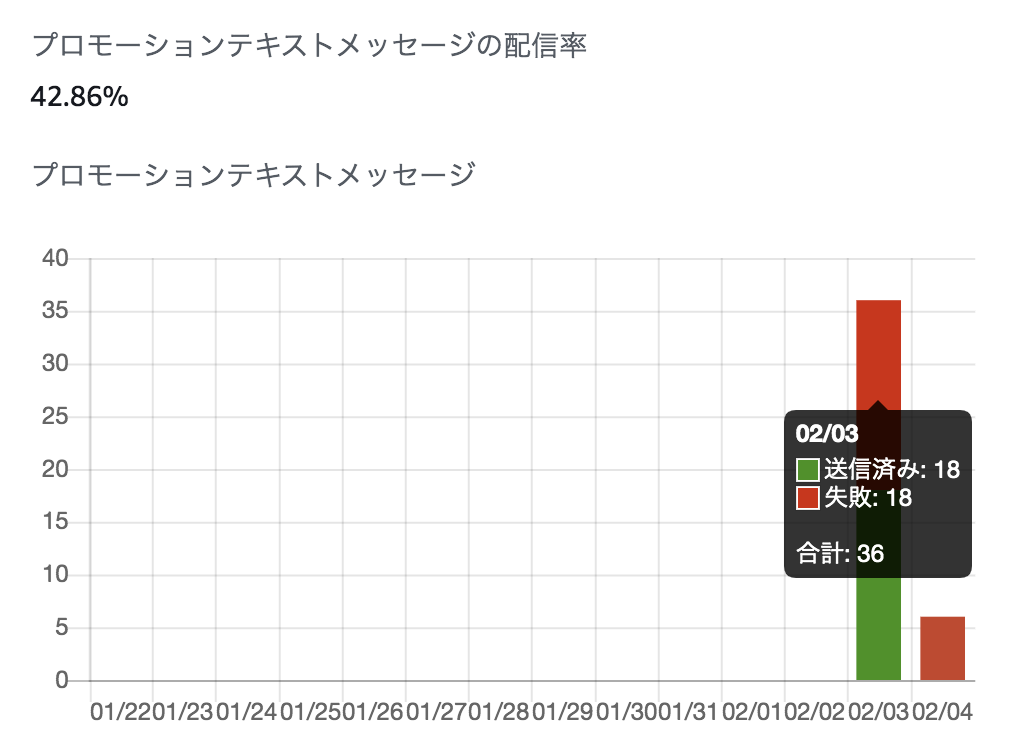
できた!と言いたいのですが、動作確認すると、SMSが届かない…
結果を見ますと、たくさん失敗していることがわかります。

原因を知るために、CloudWatchにログを吐き出すと…
{
"notification": {
"messageId": "7a24bd83-1034-58b7-b39c-eb31c3ac5dab",
"timestamp": "2020-02-04 02:05:12.595"
},
"delivery": {
"destination": "電話番号",
"smsType": "Promotional",
"providerResponse": "No quota left for account",
"dwellTimeMs": 251
},
"status": "FAILURE"
}
…どうやら制限がかかっているようです。SNSはデフォルトで、月1ドル分までしか使えません。
そのため、AWSに「もっとサービス使いたい!」という緩和申請をする必要があります。
今後
もうちょっと楽にしたい場合、通知用のAndroidアプリを作って、
そっからインスタにすぐ投稿できるようにするとか、考えてる最中です。
いかんせん、インスタへの投稿を自動でできないのは辛いですね。
また、今後は個人でサイトを作ることを見越して、
S3にツイートの画像を保存する処理を作る予定です。
記載されている会社名・製品名・システム名などは、各社の商標、または登録商標です。
Copyright (C) 2010 - 2020 SQUARE ENIX CO., LTD. All Rights Reserved.