やりたいこと
Github の Pull Request がマージされたときに Webhook を使って CodePipeline を発火させる。
経緯
CodePipeline のコンソールで、pipeline を構築した。
このとき、Github の指定したブランチが変更された際に Webhook を使って最新のコードをデプロイするようにしたかった。しかし、コードの変更をマージしても何も起こらない。。。
解決
調べてみると、github のほうでも設定が必要らしい。
デフォルトでは、 push イベントをサブスクライブすることになってるため。
https://developer.github.com/webhooks/#events
By default, webhooks are only subscribed to the push event.
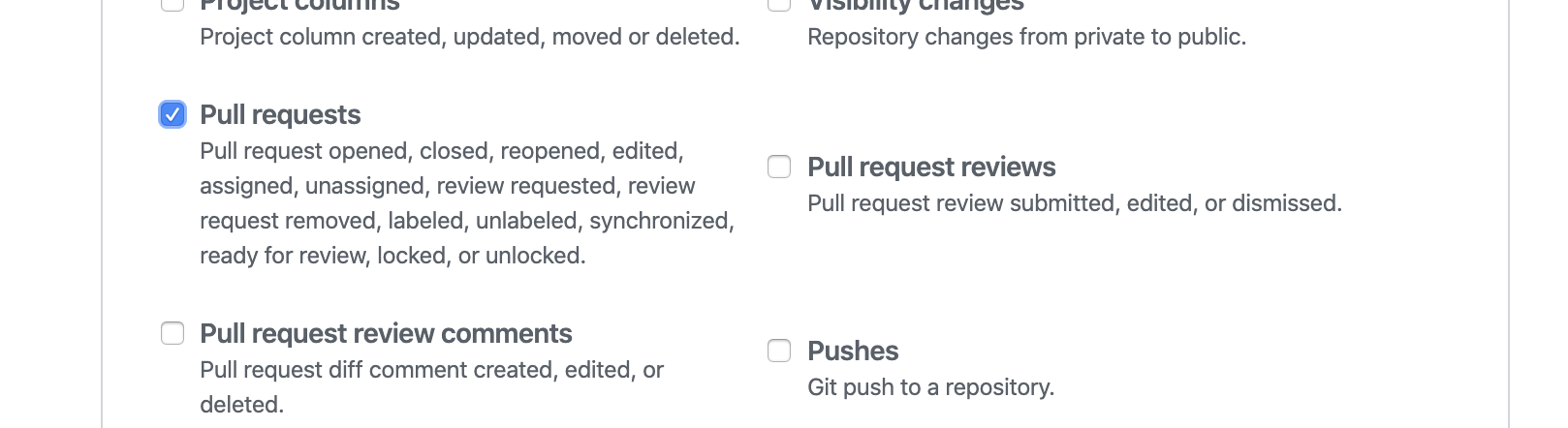
Github の該当のレポジトリに移動し、Settings > Webhooks の画像の箇所を選択すると詳細な webhook event の設定が可能。

今回は Pull requests を選択。

実際に PurllRequest → マージしてみたが反応なし。。。
イベントは発火してるようだが、どうも CodePipeline 側で弾かれているらしい。
この記事がとてもとても参考になった。
https://qiita.com/yuukive/items/cff3e76301006f42c78f
aws codepipeline list-webhooks --region [region]とすると、codepipeline に設定されているフィルターが確認できる。
対象の pipeline の以下の箇所を発火したいイベントに合わせて修正すれば良い。(詳細は上記の記事を参照)
"filters": [
{
"jsonPath": "$.ref",
"matchEquals": "refs/heads/{Branch}"
}
]
このへんのドキュメントを参考にしつつ、
https://developer.github.com/v3/activity/events/types/#pullrequestevent
今回は PullRequest が指定したブランチにマージされたときに CodePipeline を発火したいので、以下のように修正した。
"filters": [
{
"jsonPath": "$.action",
"matchEquals": "closed"
}
]
webhook_config.json という設定ファイルを作成。
aws codepipeline list-webhooks --region [region]の結果の "definition"以下をコピーし、"filter"の部分を書き換える。
そして、aws codepipeline put-webhook --cli-input-json file://webhook_config.json
というコマンドで CodePipeline を設定し直す。
改めて、PullRequest をマージしてみると、CodePipeline がちゃんと動いた!