はじめに
CSSの必須プロパティであるheightとwidth。
便利ですが、幅と高さを固定したくない場合(幅と高さを内部の要素の内容によって柔軟に変えたい場合)には不便です。
かといって幅と高さを全く指定していないと、思っていたよりもサイズが小さくなってしまったり、大きくなってしまったりといった不具合が生じる場合があります。
そんな時に便利なのが、
max-height,min-height,max-width,min-width です!
見ての通りheightとwidthの前方にmax-やmin-をつけてあげるだけなので、とても覚えやすいですね。
max- あるいは min-を前方につけることで
セレクタのサイズは固定しないけれども、サイズの最大値あるいは最小値は設定することができます。
使い方
単位はpxでも%でもremでも設定できます。
これは通常のheightやwidthと同じですね!
そして設定の仕方は以下の通りです。
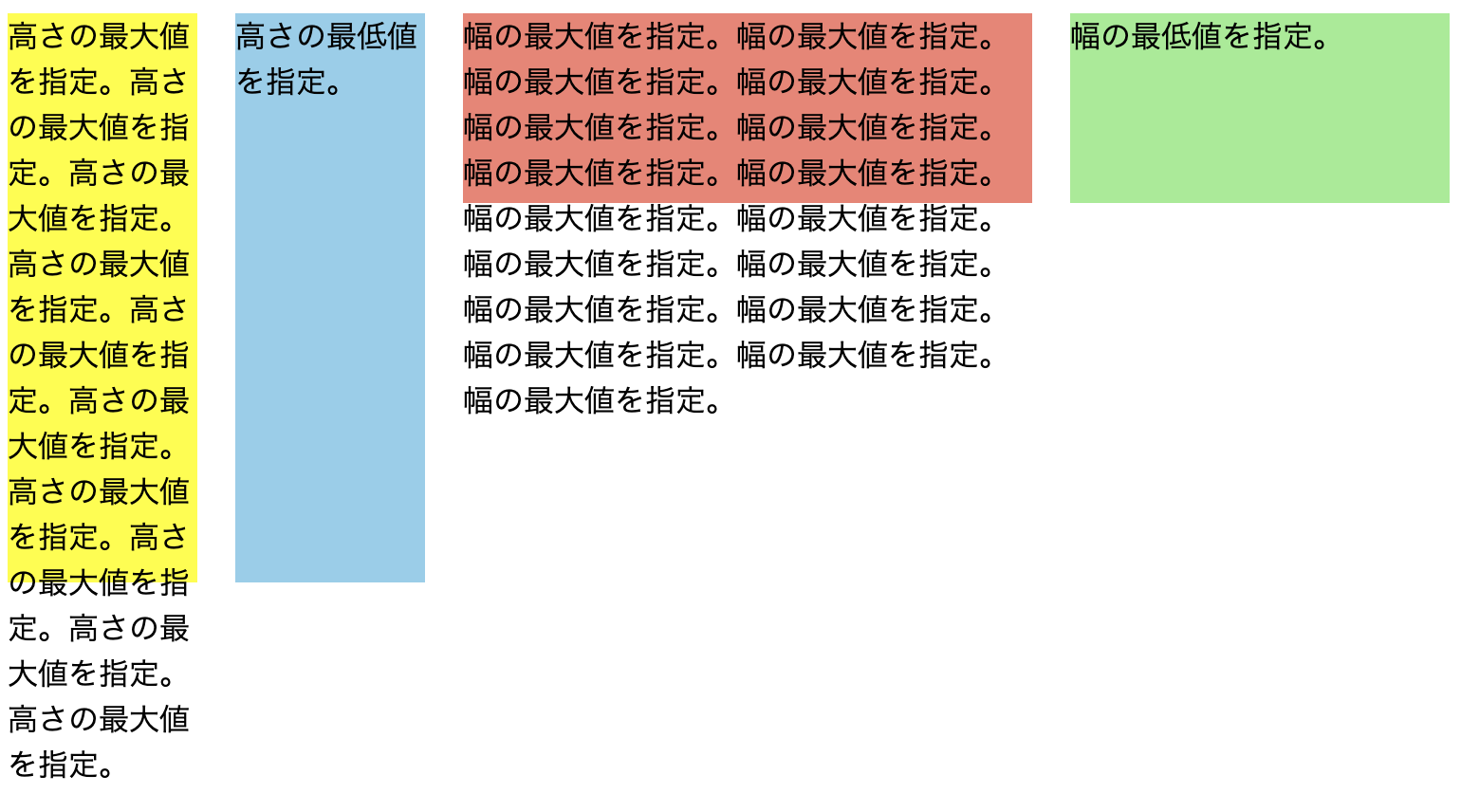
test1クラス〜test4クラスごとにmax-height,min-height,max-width,min-widthをそれぞれ設定しました。
<div class = "container">
<div class = "test1">
高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。高さの最大値を指定。
</div>
<div class = "test2">
高さの最低値を指定。
</div>
<div class = "test3">
幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。幅の最大値を指定。
</div>
<div class = "test4">
幅の最低値を指定。
</div>
</div>
.container {
display: flex;
}
.test1 {
width: 100px;
max-height: 300px;
background-color: yellow;
margin-right: 20px;
}
.test2 {
width: 100px;
min-height: 300px;
background-color: skyblue;
margin-right: 20px;
}
.test3 {
height: 100px;
max-width: 300px;
background-color: salmon;
margin-right: 20px;
}
.test4 {
height: 100px;
min-width: 200px;
background-color: lightgreen;
margin-right: 20px;
}
max-をつけると、クラス内の要素に関係なく、div要素自体の幅あるいは高さは設定した最大値で表示されています。
min-をつけると、クラス内の要素が少なくても、div要素自体の幅あるいは高さは設定した最小値で表示されています。
さいごに
うまく活用すればとても便利な機能ですね!
最後までご覧いただきありがとうございました!![]()