はじめに
この記事では私が作成したwebアプリのポートフォリオの解説をします。
作成したポートフォリオは下記になります。↓
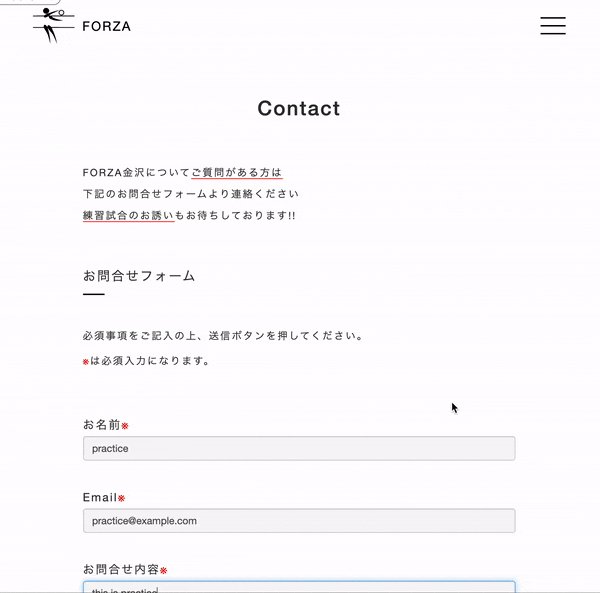
作成したポートフォリオ

自己紹介
年齢:27歳
職業:地元企業のエンジニアリング部に所属
住居:地方
趣味:映画、音楽、英語(TOEIC:770)、バレーボール
映画はSFが好きで特にスターウォーズが好きです(アイコンはマンダロリアン)。英語の勉強も兼ねて英語で鑑賞するようにしています。
大学時代は軽音部に所属しており音楽は今でもよく聴きます。
中高、社会人とバレーボールを続けており、春高やVリーグは今でもチェックしています(制作背景につながります)。
制作背景
私は中学生〜高校生、社会人とバレーボールを続けています。
社会人になってバレーボールチーム「forza-kanazawa」を立ち上げましたが、なかなか人が集まらず困難していました。そこで少しでも多くの人にチームの事を知ってもらおうとこのアプリを制作しました。
機能一覧
チームメンバーからのヒアリングにより以下の要望があり、機能として実現させました。
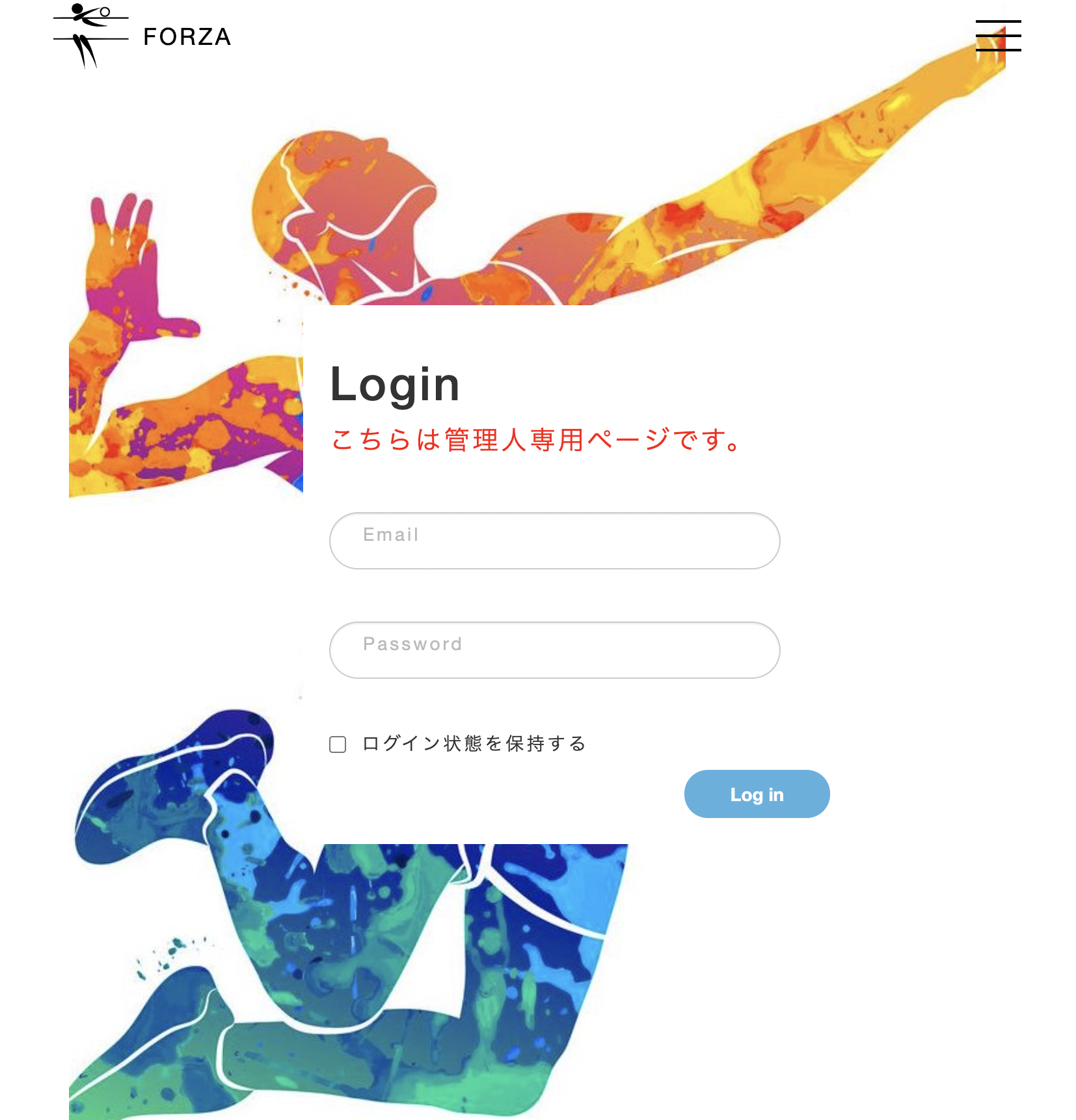
ログイン機能
管理者のみログイン機能を使用します。ログインすることで後述の投稿機能を利用できます。
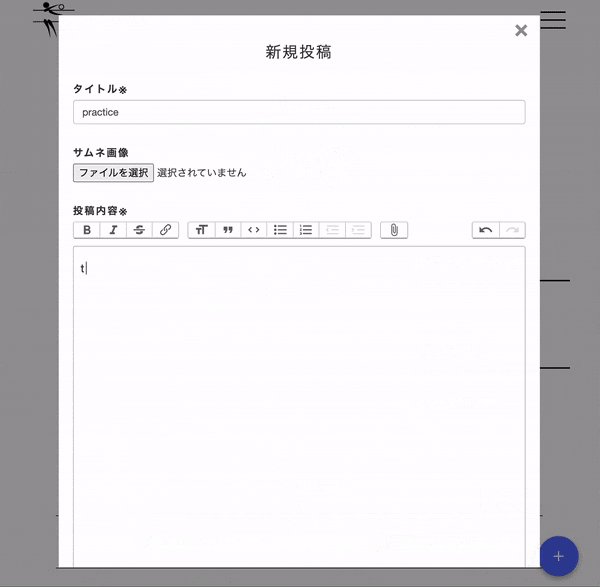
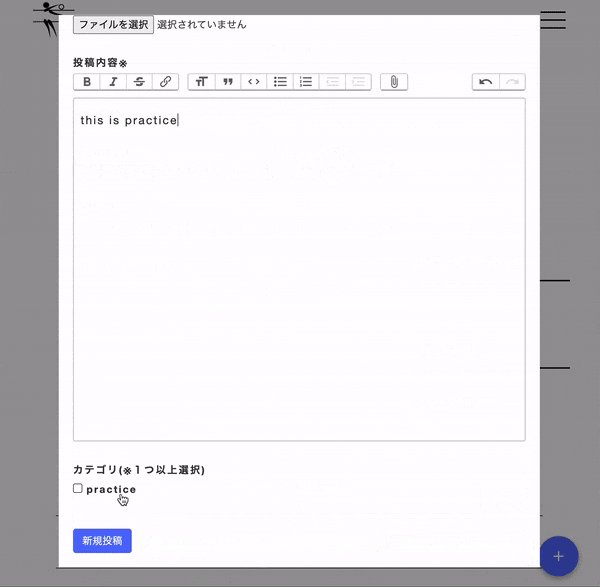
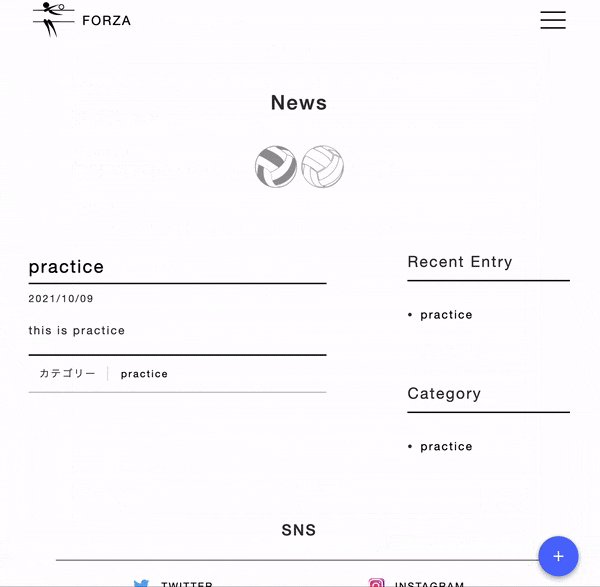
投稿機能(actiontext,Ajax通信, 画像アップロード先 S3,modal形式)
記事は、「タイトル」「サムネ」「内容」「カテゴリ」が追加できます。
Ajaxを実装することでページ遷移なしでの投稿、編集することができます。
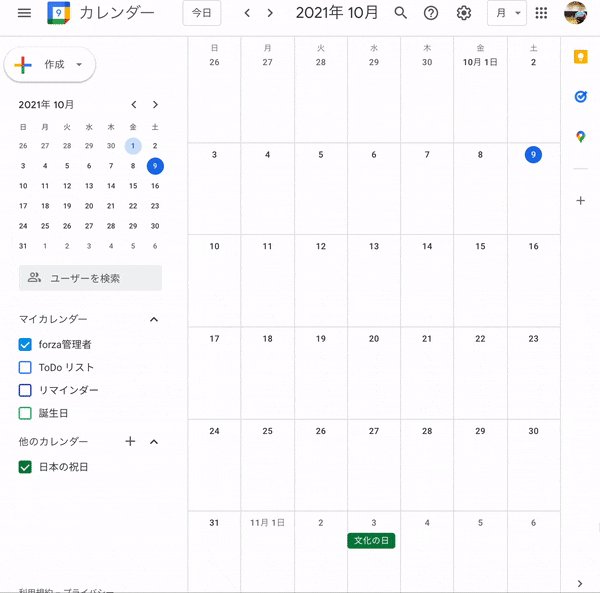
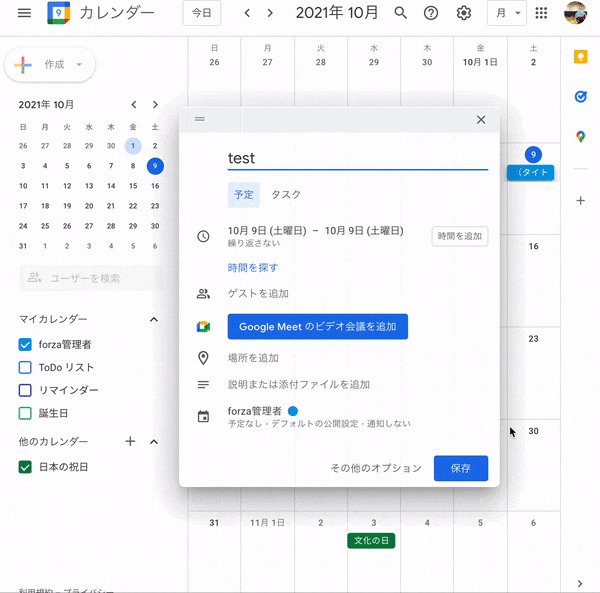
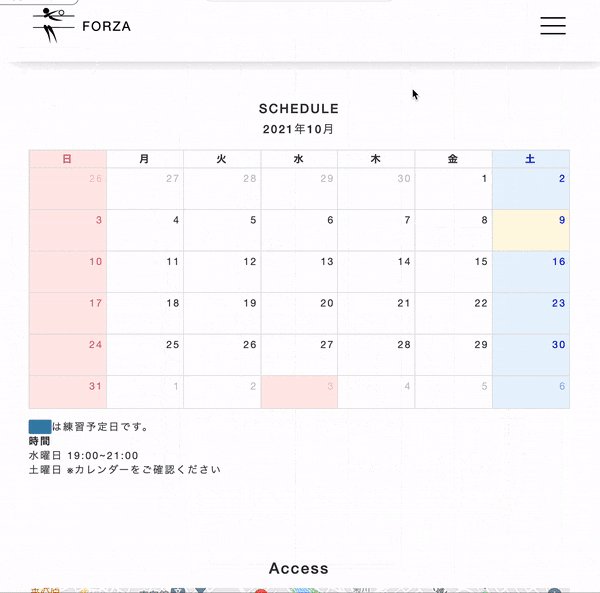
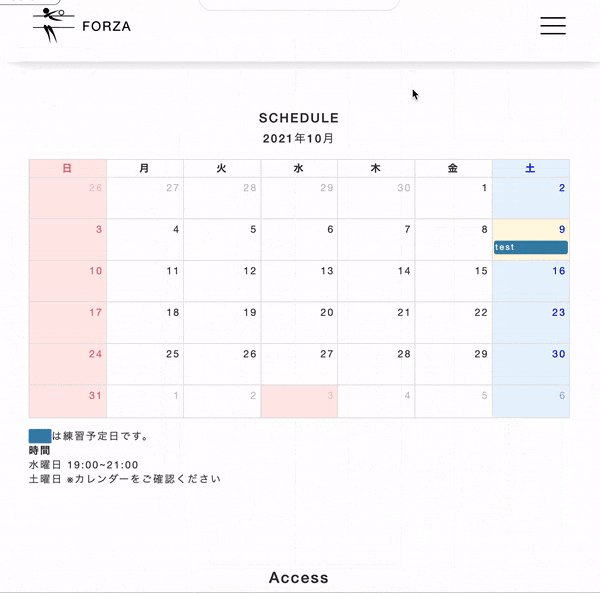
カレンダー機能(GoogleCalenderAPI)
カレンダーはFullCalenderを導入し、GoogleCalenderAPIを使い同期させています。GoogleCalenderAPIから日本の祝日、練習日を取得します。
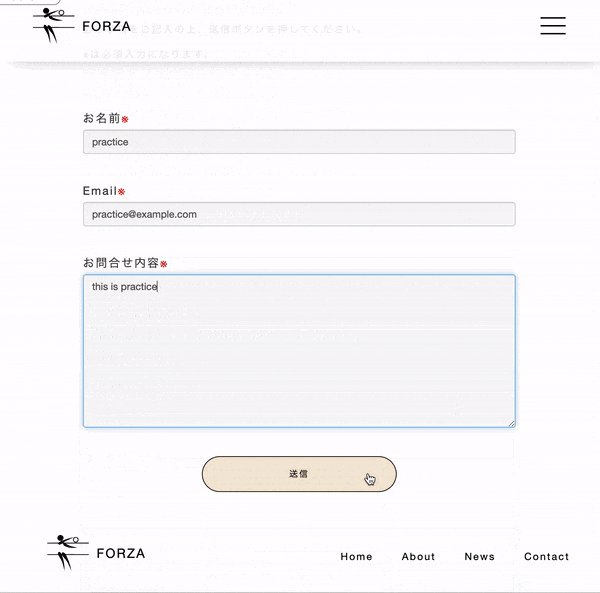
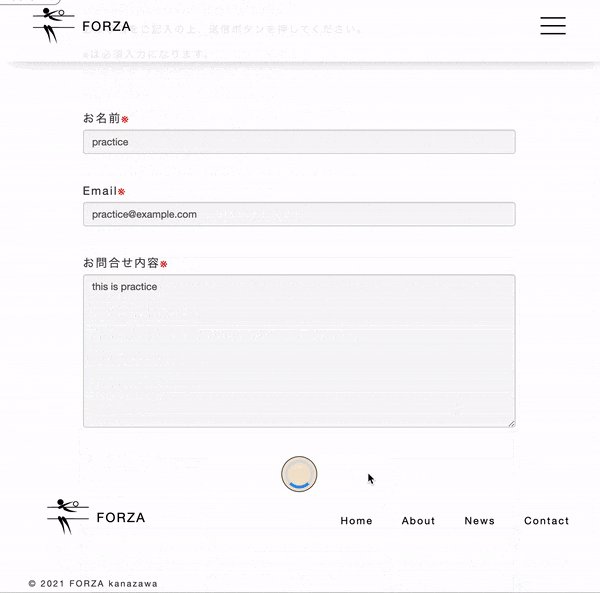
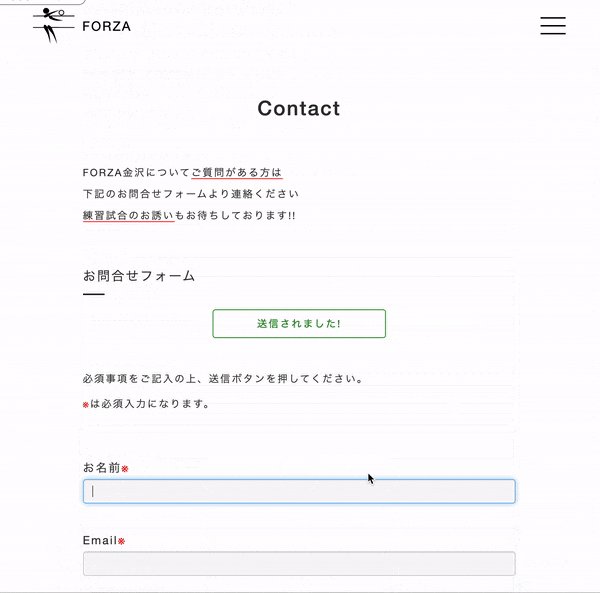
メール機能(ActionMailer)
問い合わせメールを管理者に送れるように、Action Mailerを導入しました。Loadingを実装することでユーザが待ち時間をわかるようにしています。
使用技術一覧
フロントエンド
- HTML/CSS
- JavaScript/jQuery
- Bootstarp 4.50
バックエンド
- Ruby (3.0.0)
- Ruby on Rails (6.1.3)
- MySQL (5.7)
- RSpec
インフラ その他
- AWS (EC2/Elastic IP/S3/RDS/VPC/IAM/ALB/ACM/Route53/Cloudfront)
- Nginx/puma
- Capistrano
- Git/GitHub
- VScode
- Docker/docker-compose
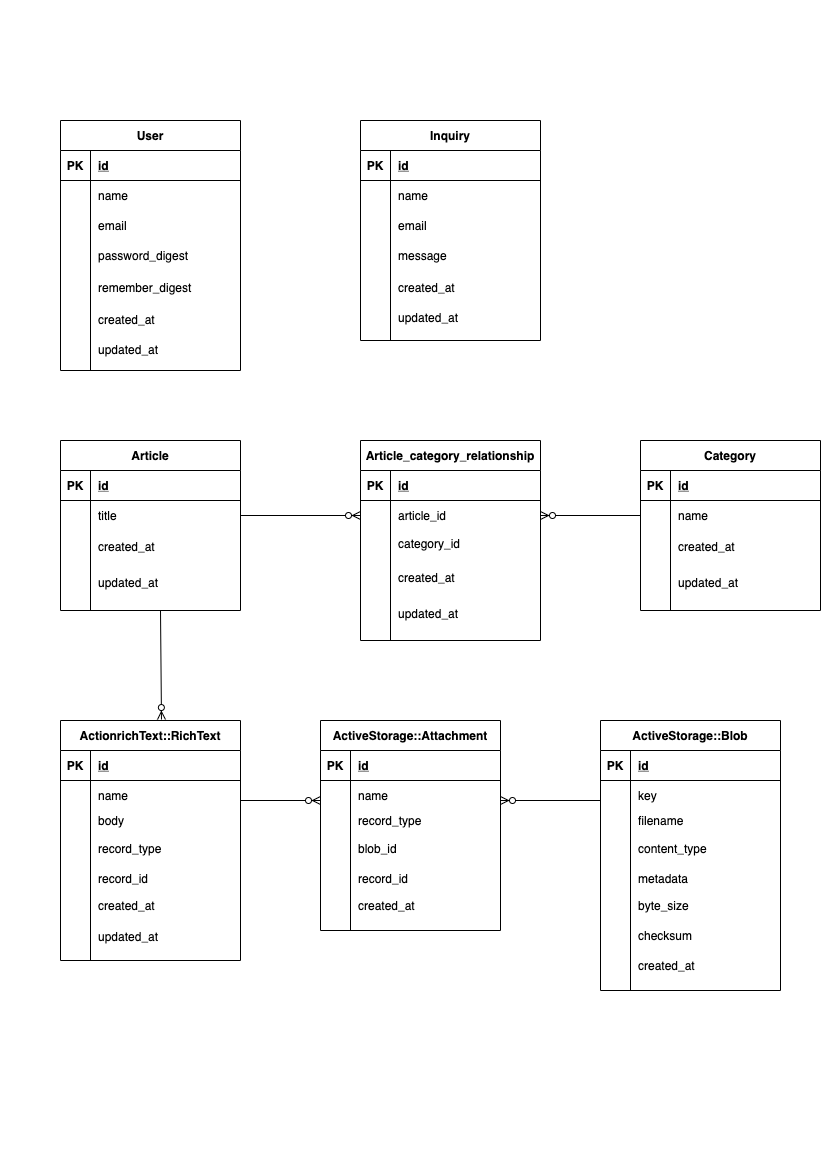
ER図
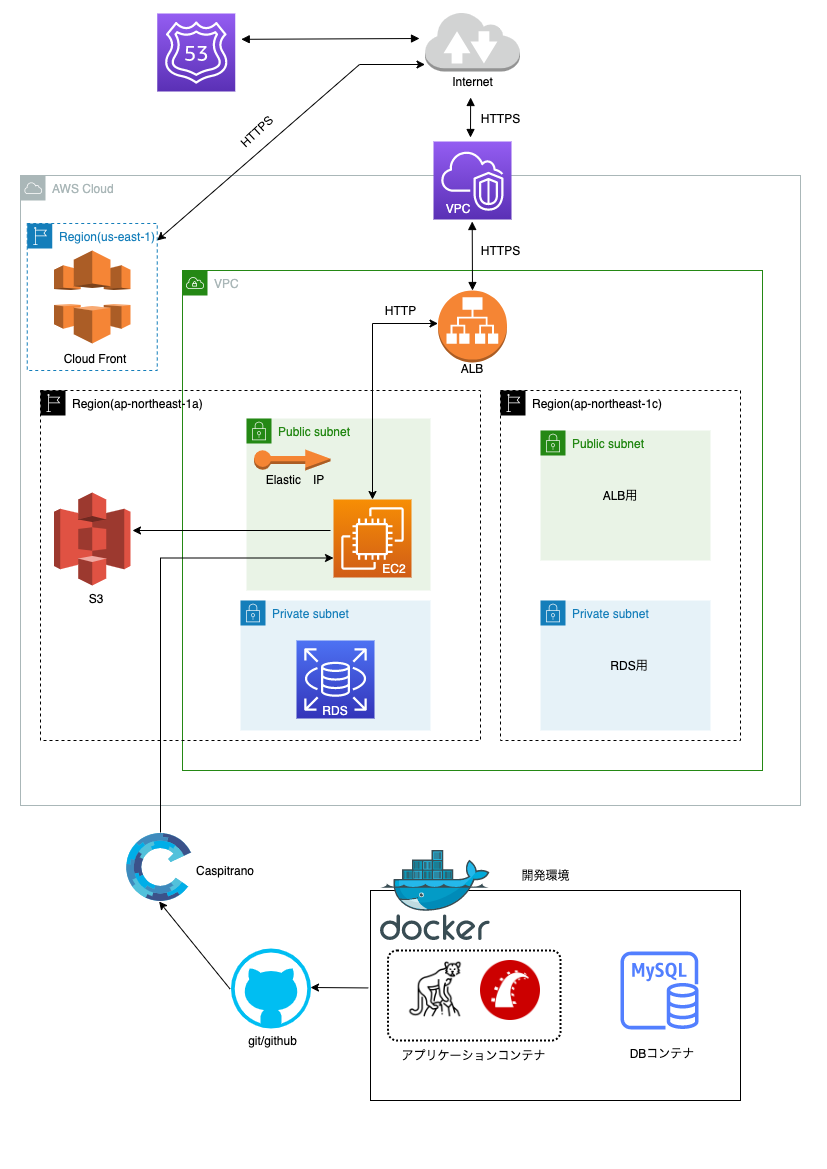
インフラ構成図
工夫した点
UI/UX
- サイトに訪れるユーザがコンテンツを閲覧する時に迷わないように極力シンプルな構成を心がけました。
- 投稿のしやすさを意識しmodal表示で投稿できるようにしました。
- GoogleCalenderAPIを使用することで日程管理をしやすくしました。
- メールの送信時間がわかるようにJavascriptでloadingアニメーションを実装しました。
環境・技術
- コードは「Git」で管理し、こまめに「GitHub」にプッシュしてバージョン管理を行いました。ブランチを切って作業しMasterブランチにマージするなど、チーム開発も意識しました。
- 実際の開発を想定し、Rspecでテストコードを記載いたしました。
- 実際の開発を想定し、ローカル環境での開発を「docker」と「docker-compose」の仮想環境に切り替えました。
苦労した点
FullCalender,GoogleCalenderAPIの利用
- カレンダーを導入するためにFullCalender(ライブラリ)を導入しましたが、最新版ではjQueryが使用できずPure JavaScriptで実装しました。ライブラリの公式documentを読みながら進めることに非常に時間がかかりました。また、外部APIとしてGoogleCalenderAPIを使用しましたが初めてAPIを扱ったため、ここでも時間がかかりました。
dockerの利用
- dockerを導入する上で、前提としてLinuxに関する基礎知識は必要不可欠です。したがって、まずLinuxへの基礎的理解を深める段階で時間がかかりました。
SQLに関する理解
- RailsではActiveRecordがmodelに適用されるおかげで、簡単なクエリは直感的に書くことができますが、初学者にとってはこれがブラックボックス化してしまいます。実際に中間テーブルを用い、少し複雑なクエリを書くときに私は詰まってしまいました。SQLの基礎本を読み理解しながら進めることに時間がかかりました。
所感
最後にアプリ制作を通し感じたことを書こうと思います。
まず、基礎的理解を深めることの大切さです。私の場合は、まず書籍で理解を深めたあとに取り掛かるほうがスムーズに進めることができました。また、公式ドキュメントを読むことも大切だと思いました。どんな場合でも公式ドキュメントが一番正確な一次情報となるからです。公式ドキュメントは基本英語ですので今のうちに慣れておく必要があると思いました。
今後も継続して勉強を続けたいと思います!
ご覧いただきありがとうございました!