スコープ
実行中のコードから値と式が参照できる範囲のこと。
JavaScriptでは次の5つのスコープが存在する。
1. グローバルスコープ
2. スクリプトスコープ
3. 関数ルスコープ
4. ブロックスコープ
5. モジュールスコープ
グローバルスコープとスクリプトスコープ
まず下記のコードの挙動を開発ツールで確認してみます。
let a = 0;
var b = 0;
function c() {};
debugger
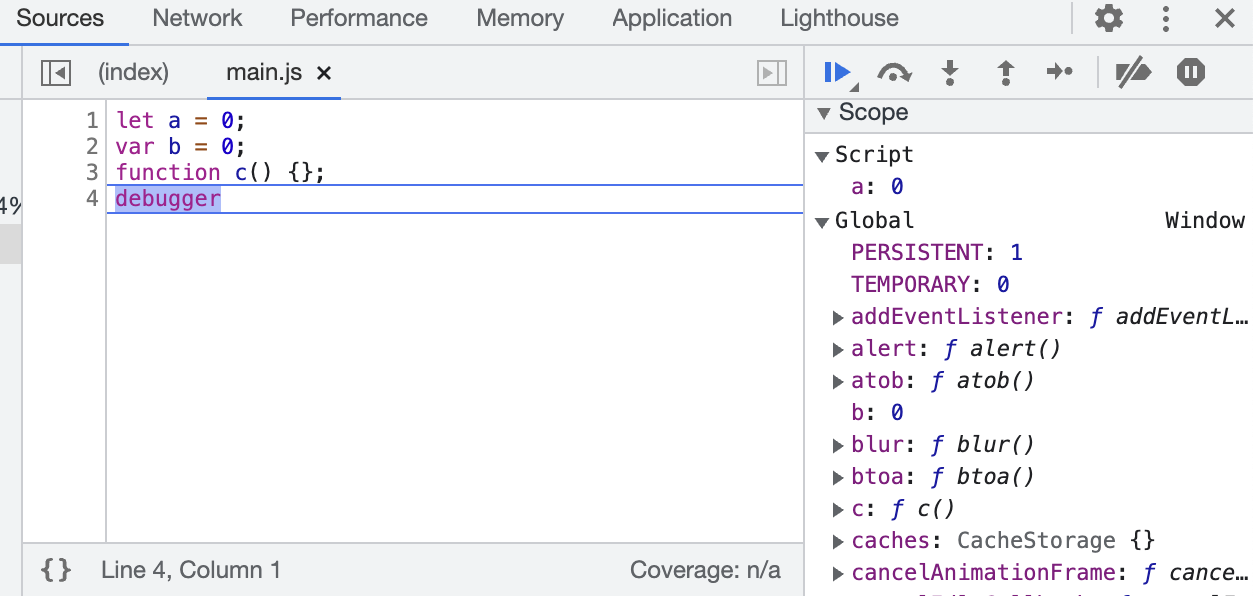
Scopeの中にはScriptとGlobalが確認できます。
Scriptの中にはletで定義したaの値、Globalの中にはvarで定義したbおよび関数cが確認できます。このようにlet,constで宣言したものはスクリプトスコープ、varや関数はグローバルスコープに属します。ただ、一般的にはスクリプトスコープもグローバルスコープと呼ばれます。
グローバルオブジェクトについてもう少し詳しく見てみましょう。
先どの開発ツールからグローバルオブジェクトにbと関数cが格納されていることは確認できました。一般的にbの値を取得したい時は
の↓のような書き方はしません。
let a = 0;
var b = 0;
function c() {};
console.log(window.b);
一般的な取得
let a = 0;
var b = 0;
function c() {};
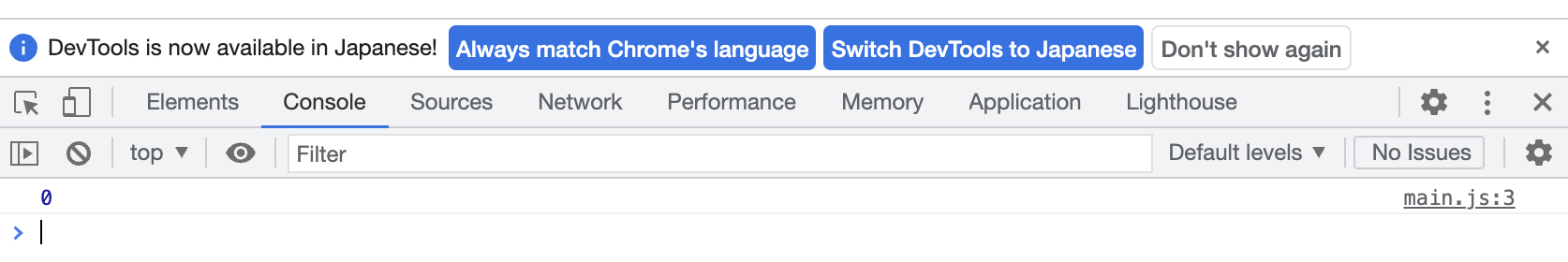
console.log(b);
ここからわかるようにグローバルオブジェクトは省略して書くことができます。(※console.log(window.b)でもbの値は取得できます)
したがってJavaScriptではwindowオブジェクトそれ自体がグローバルスコープという事ができます。
関数スコープとブロックスコープ
関数スコープはfunction(){}の{}の中のスコープを意味します。
function a() {
let b = 0;
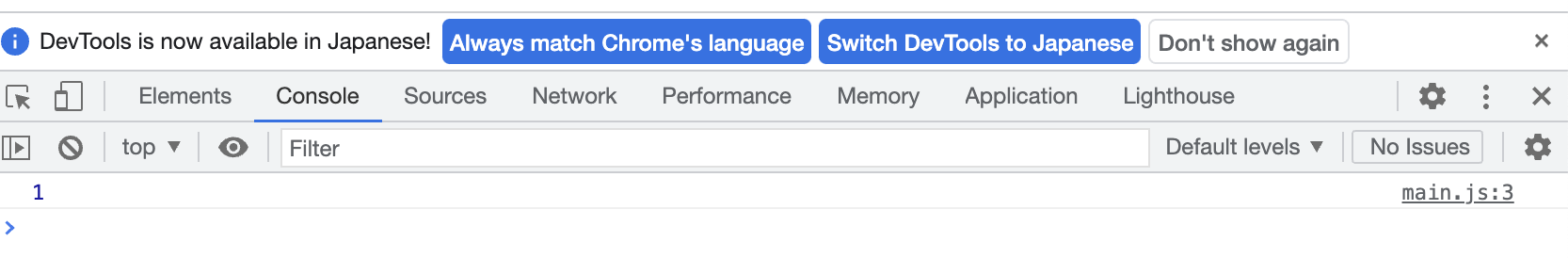
console.log(b);
};
a();
関数スコープ内で宣言したbの値を取得できています。
次のように書き換えるとどうなるでしょうか。
function a() {
let b = 0;
};
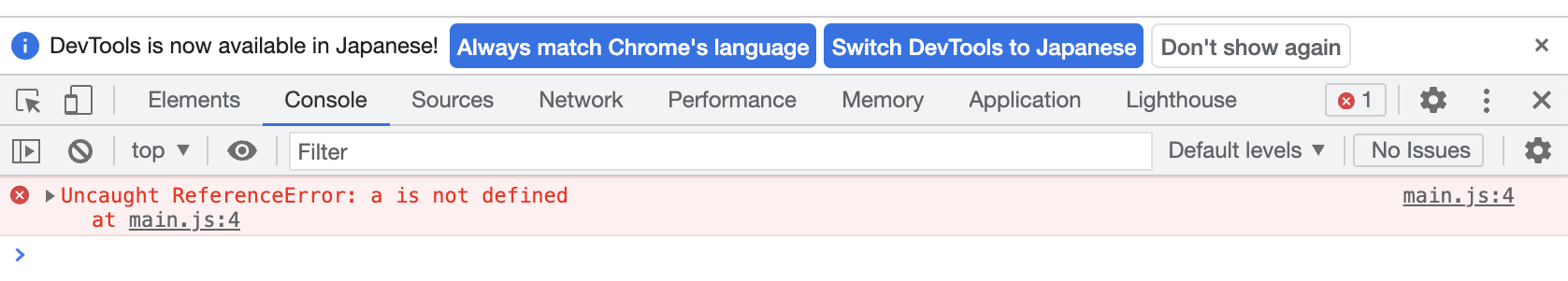
console.log(b);
a();
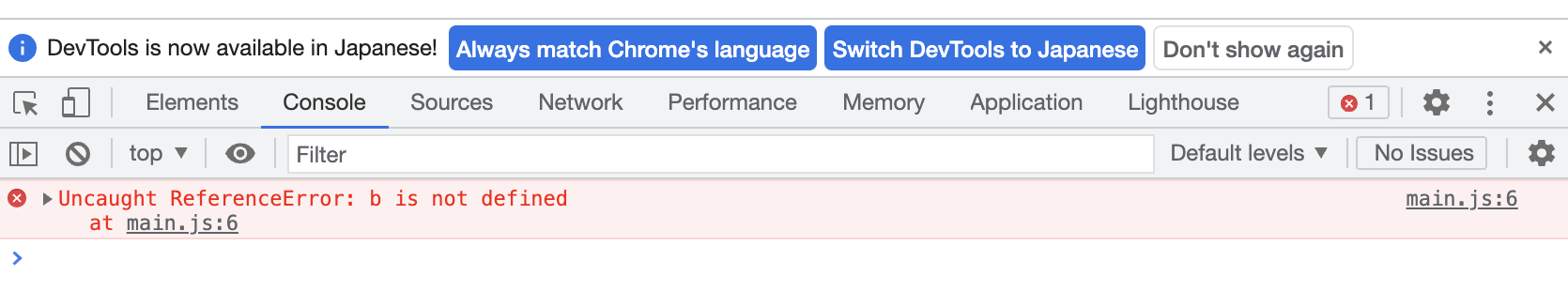
エラーが発生してしまいます。スコープは実行中のコードから値と式が参照できる範囲のことなので、関数スコープで宣言された変数はスコープの外からは参照できないということになります。
次にブロックスコープについて確認します。
まず、ブロックスコープ内に変数宣言しconsoleで出力します。
{
let a = 1;
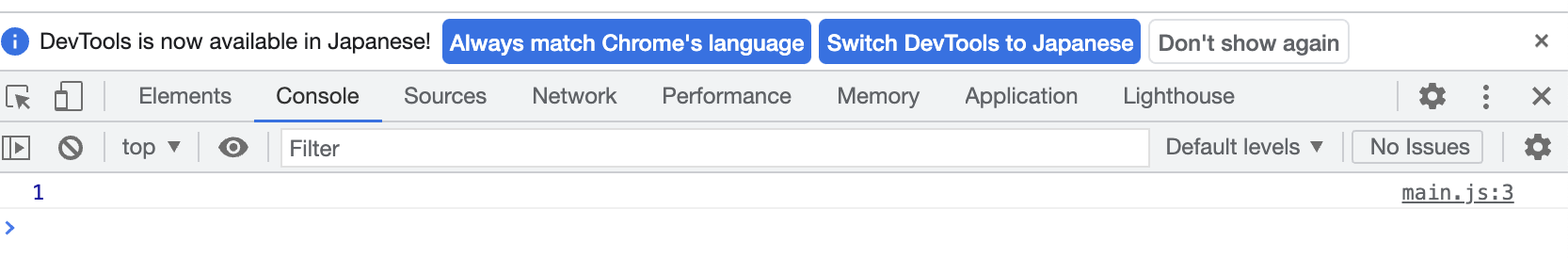
console.log(a);
}
次にブロックスコープの外で出力してみます。
{
let a = 1;
}
console.log(a);
このエラーはスコープの外からは参照できないからです。
ここで変数宣言をvarで行ってみましょう。
{
var a = 1;
}
console.log(a);
varを使うとブロックスコープが無視されてしまします。したがってブロックスコープ内での変数の宣言はlet,constで宣言する必要があります。また関数宣言もブロックスコープを無視してしまう特性があるのでブロックスコープ内での関数宣言は下記のように一度変数に格納する必要があります。
{
const b= function (){
console.log("b is called");
}
}
b()
この場合は一度constに格納しているのでブロックスコープの外から参照することはできないのでエラーが発生します。今回は単純なブロックで説明しましたが、本来はif文やfor文で用いられます。
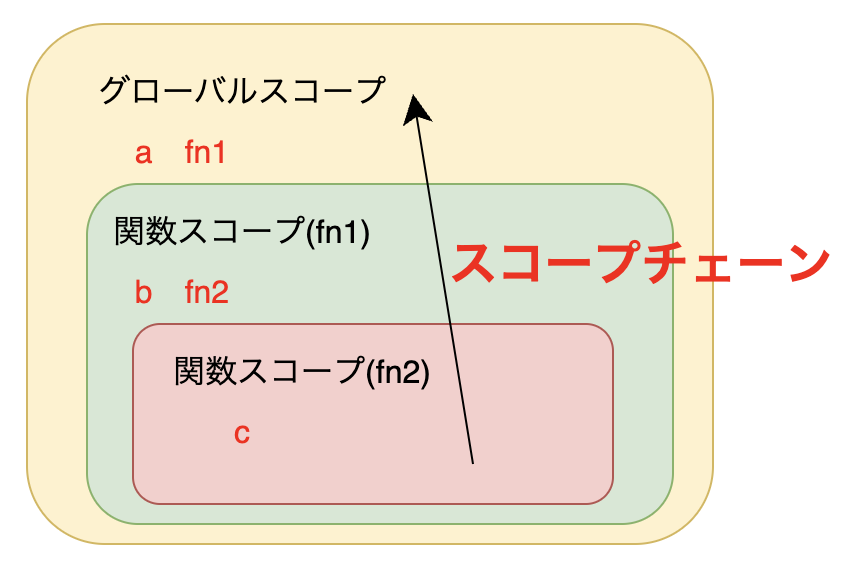
スコープチェーン
スコープチェーンとはスコープが複数階層で、連なっている状態のことを指します。
let a = 1;
function fn1() {
let b =1;
function fn2() {
let c = 3;
}
fn2();
}
fn1();
まず、fn2の関数はレキシカルスコープである変数b,aが参照可能となります。
仮に下記のコードに書き換えた時コンソールではどの値が取得されるでしょうか。
let a = 1;
function fn1() {
let a =1;
function fn2() {
let a = 3;
console.log(a);
}
fn2();
}
fn1();
答えは3になります。イラストでも確認できるようにスコープチェーンは実行スコープに近いものから順に値を探しにいくからです。
参考
Udemy: 【JS】ガチで学びたい人のためのJavaScriptメカニズム