郵便番号から自動で住所補完するライブラリ「yubinbango」
入力フォームで、郵便番号を入力すると、住所を自動補完してくれるライブラリに「yubinbango」があります。
めちゃくちゃ便利なツールです。
作ってくれてありがとう!
MITライセンスでありがとう!
このYubinBangoライブラリの革新的な設定方法は今は特殊に感じるかも知れませんが、10年以内にこれが当たり前になっていることでしょう。
YubinBangoについてより
すごく同意。作者さんをリスペクト!
さて、このライブラリは、とても便利なんですが、個人的にあともう一つ欲しい機能があります。
郵便番号を入力後、住所へ自動フォーカスさせたい
郵便番号を入力すると、住所の途中までは補完してくれますが、住所の最後の番地は、ユーザー自身(入力者)が打ち込む必要があります。ですので、郵便番号を入力したら、自動的に住所欄の最後に自動でフォーカスがあたると(入力カーソルが移動すると)、よりユーザビリティが良くなると考えています。
(前作のajaxzip3にはあった機能!?)
これを実装する方法を記します。
<form class="h-adr" method="post" action="post.php">
<span class="p-country-name" name="国" style="display: none">Japan</span>
〒<input class="p-postal-code" name="郵便番号" type="text" size="8" maxlength="8"/><br />
<input class="p-region" name="都道府県" type="text" /><br />
<input class="p-locality" name="市区町村" type="text" /><br />
<input class="p-street-address" name="住所詳細1" type="text" /><br />
<input class="p-extended-address" name="住所詳細2" type="text" />
</form>
サンプルのコードに、判別しやすいようにname属性を付与しています。
注目点は、郵便番号の枠 .p-postal-code と、住所の番地を入力するであろう枠(住所詳細1) .p-street-address です。
郵便番号が入力されると、 住所詳細1へフォームが移るようにします。
document.querySelector(".p-postal-code").addEventListener(
"keyup",
function (e) {
if (this.value.toString().match(/^[0-9]{7}$/) || this.value.toString().match(/^\d{3}-?\d{4}$/)) {
document.querySelector(".p-street-address").focus();
}
},
!1
);
addEventListener("keyup") でユーザーの入力を捉えて、郵便番号として成り立った場合に、 focus() を実行
郵便番号として成り立った場合というのは、
this.value.toString().match(/^[0-9]{7}$/) は郵便番号が7桁表示 〒5456007 の場合で、
this.value.toString().match(/^\d{3}-?\d{4}$/) は郵便番号が8桁表示(ハイフンあり) 〒545-6007 の場合です
スマホからの入力の場合は、数字キーボードを表示させたい
もうひとつ、ユーザビリティへの意識として、スマホからの郵便番号の入力時には、数字キーボードで入力させたいです。入力しやすいですからね。
どうやったら数字キーボードになるか
これについては、下記の参考サイトをご覧ください。
HTMLのInput要素のinputmodeのスマートフォンのキーボードがどのように表示されるを整理してみた
入力フォームを数字キーボードに設定するには?
スマホ入力時に数字キーボードを表示する【UXを考えたフォームづくり】
<form class="h-adr" method="post" action="post.php">
<span class="p-country-name" name="国" style="display: none">Japan</span>
〒<input class="p-postal-code" name="郵便番号" type="text" size="8" maxlength="8" pattern="\d*" inputmode="tel"/><br />
<input class="p-region" name="都道府県" type="text" /><br />
<input class="p-locality" name="市区町村" type="text" /><br />
<input class="p-street-address" name="住所詳細1" type="text" /><br />
<input class="p-extended-address" name="住所詳細2" type="text" />
</form>
参考サイトを元に、郵便番号の枠に pattern="\d*" と inputmode="tel" を付与しました。
手元のiPhoneでは、inputmode="tel" が効いているのか、電話入力のキーボードが表示されていました。
あとは、Android向けへの、もうひと押しとして、スマホで見た場合は郵便番号の枠の type="text" を type="number" にしておきたい、と思いました。
if (navigator.userAgent.match(/iPhone|Android.+Mobile/)) {
document.querySelector(".p-postal-code").setAttribute("type","number");
}
ユーザーエージェントで判断して、スマホだったら type="number" へ変更です。
まとめ
<form class="h-adr" method="post" action="post.php">
<span class="p-country-name" name="国" style="display: none">Japan</span>
〒<input class="p-postal-code" name="郵便番号" type="text" size="8" maxlength="8" pattern="\d*" inputmode="tel"/><br />
<input class="p-region" name="都道府県" type="text" /><br />
<input class="p-locality" name="市区町村" type="text" /><br />
<input class="p-street-address" name="住所詳細1" type="text" /><br />
<input class="p-extended-address" name="住所詳細2" type="text" />
</form>
<script type="text/javascript">
if (navigator.userAgent.match(/iPhone|Android.+Mobile/)) {
document.querySelector(".p-postal-code").setAttribute("type","number");
}
document.querySelector(".p-postal-code").addEventListener(
"keyup",
function (e) {
if (this.value.toString().match(/^[0-9]{7}$/) || this.value.toString().match(/^\d{3}-?\d{4}$/)) {
document.querySelector(".p-street-address").focus();
}
},
!1
);
</script>
これで、したいこと(住所末尾への自動フォーカス、スマホでの数字キーボードでの郵便番号入力)ができました。
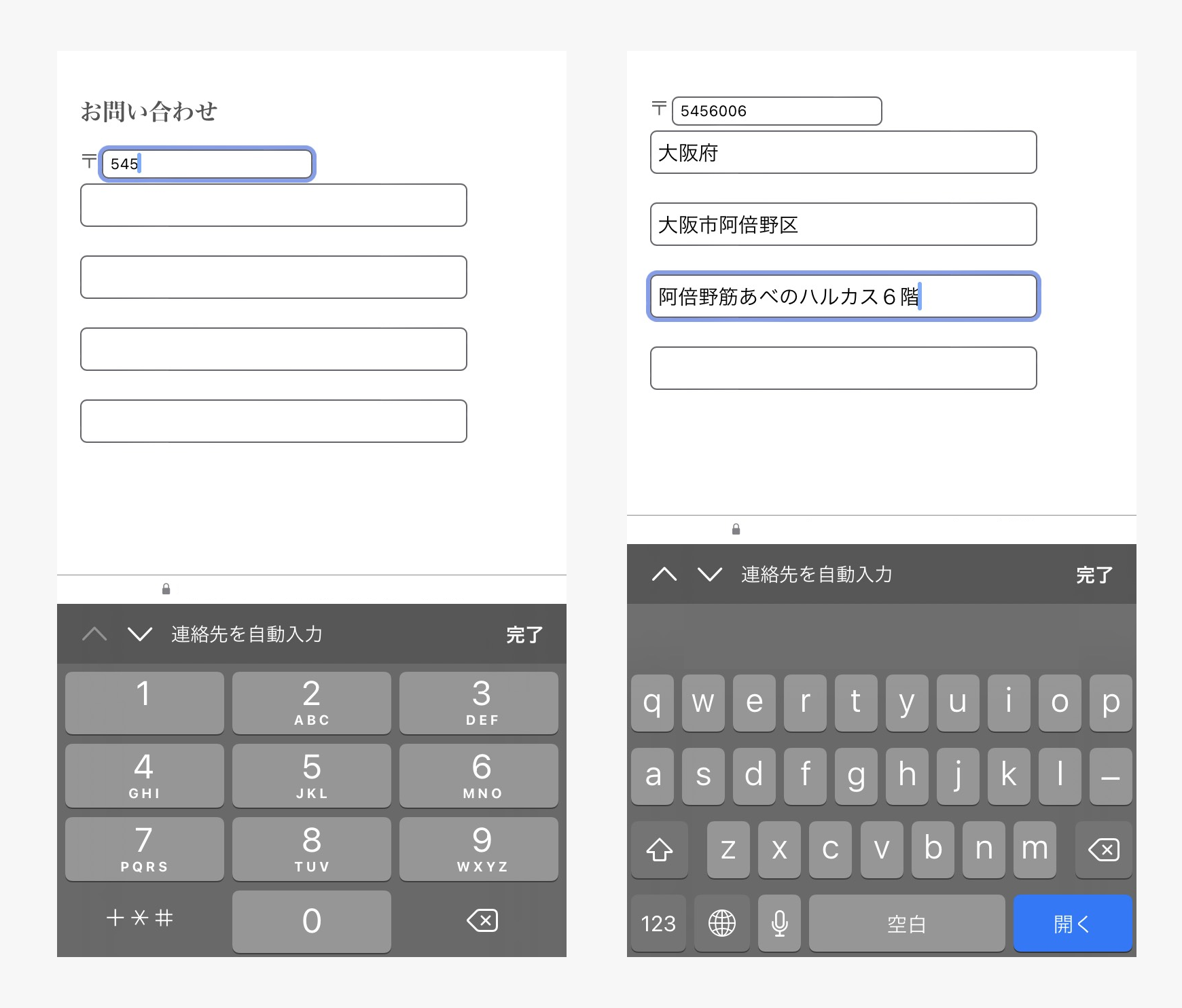
↑iPhoneで見た場合