Nginx上で、BitnamiのWordPressを使っていて、かつプラグイン『WebP Converter for Media』を使いたい方への記事となります。
プラグイン『WebP Converter for Media』
WordPress上でwebp使うのに、めっちゃ良いプラグインです。いつも、お世話になっております。
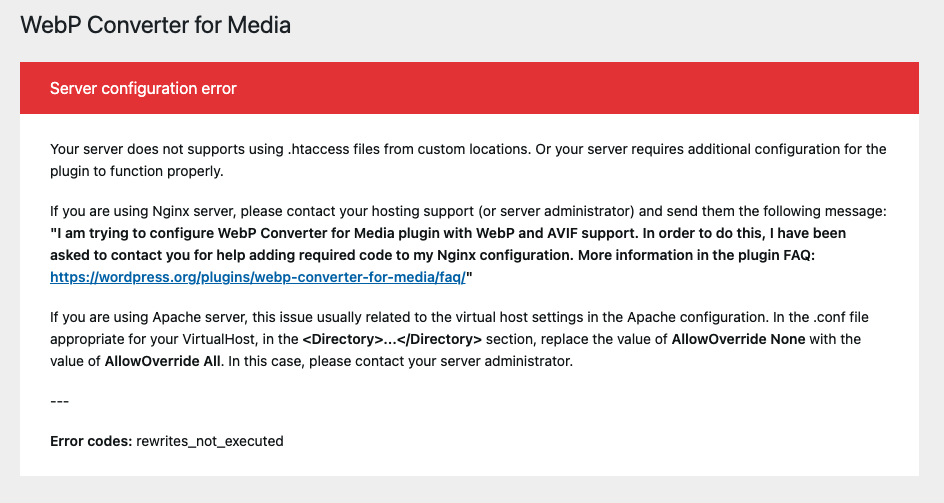
Error codes: rewrites_not_executed
Server configuration error
Your server does not supports using .htaccess files from custom locations. Or your server requires additional configuration for the plugin to function properly.
If you are using Nginx server, please contact your hosting support (or server administrator) and send them the following message:
"I am trying to configure WebP Converter for Media plugin with WebP and AVIF support. In order to do this, I have been asked to contact you for help adding required code to my Nginx configuration. More information in the plugin FAQ: https://wordpress.org/plugins/webp-converter-for-media/faq/"
サーバー設定エラー
お使いのサーバーは、カスタムロケーションからの .htaccess ファイルの使用に対応していません。または、プラグインを正しく機能させるために、サーバーに追加の設定が必要です。
Nginx サーバーを使用している場合、ホスティング サポート (またはサーバー管理者) に連絡して、次のメッセージを送信してください。
"私はWebPとAVIFのサポートとメディアプラグインのためのWebP Converterを設定しようとしています。これを行うために、私の Nginx 設定に必要なコードを追加する手助けをするために、貴社に連絡するよう依頼されました。詳しい情報はプラグイン FAQ にあります。https://wordpress.org/plugins/webp-converter-for-media/faq/"
Nginxの設定を触る必要があります。
Nginxの設定
- 触るファイルは
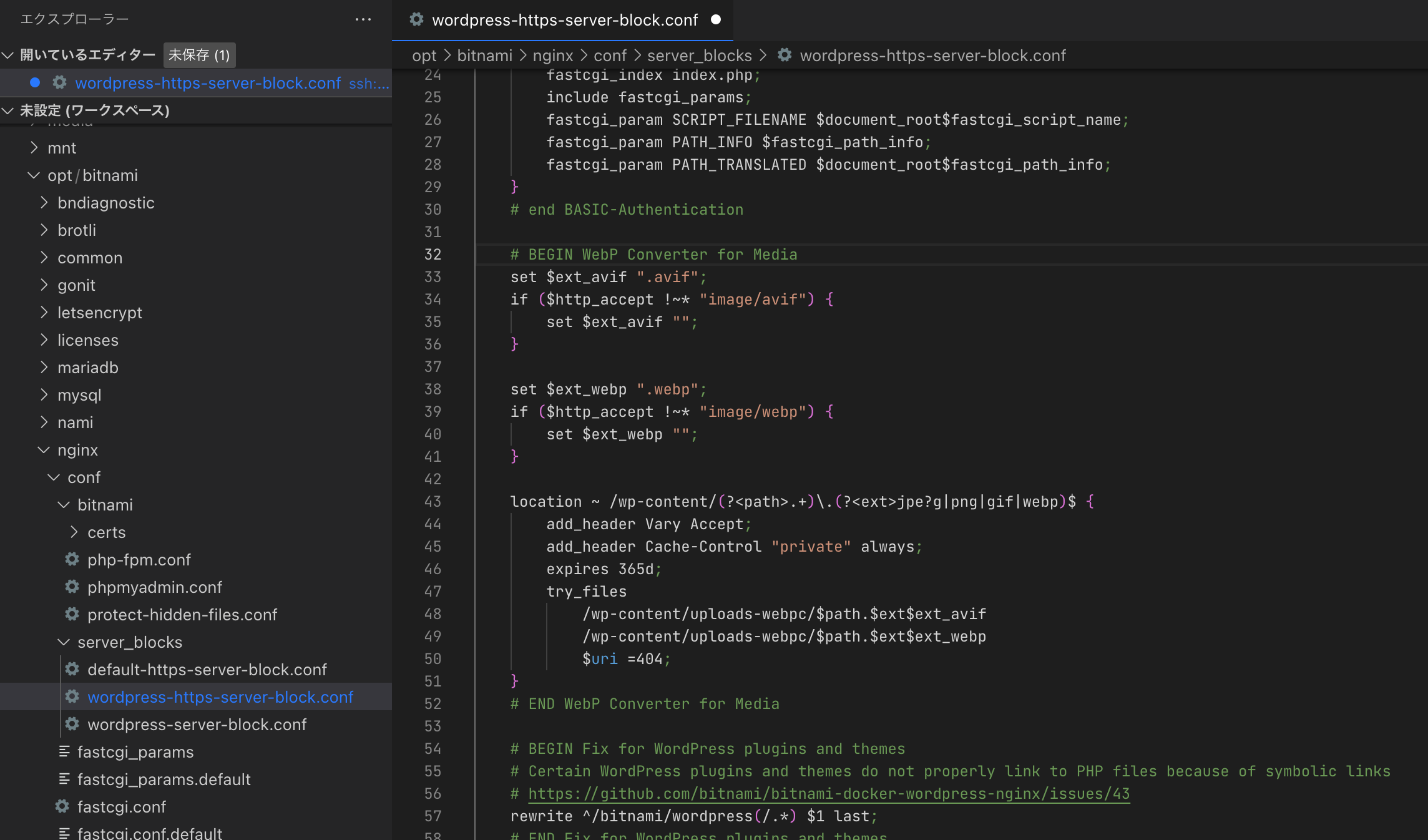
/opt/bitnami/nginx/conf/server_blocks/wordpress-https-server-block.confです(※サイトをSSL化(https化)している場合) - 以下のコードを追加します(WebP Converter for Media | FAQ | Configuration for Nginx より抜粋)
# BEGIN WebP Converter for Media
set $ext_avif ".avif";
if ($http_accept !~* "image/avif") {
set $ext_avif "";
}
set $ext_webp ".webp";
if ($http_accept !~* "image/webp") {
set $ext_webp "";
}
location ~ /wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif|webp)$ {
add_header Vary Accept;
add_header Cache-Control "private" always;
expires 365d;
try_files
/wp-content/uploads-webpc/$path.$ext$ext_avif
/wp-content/uploads-webpc/$path.$ext$ext_webp
$uri =404;
}
# END WebP Converter for Media
wordpress-https-server-block.confを更新したらBitnamiサービスを再起動しましょう
$ sudo /opt/bitnami/ctlscript.sh restart
プラグイン側の設定
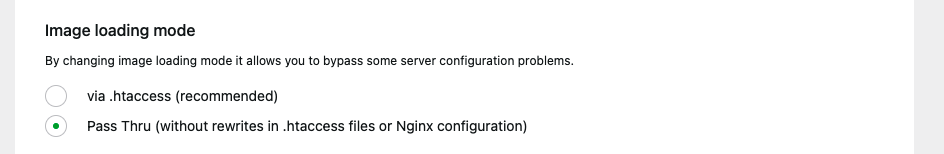
- プラグイン側でも1箇所、設定を変更するところがあります。
-
Image loading modeの
Pass Thru (without rewrites in .htaccess files or Nginx configuration)を選択して保存
設定は以上です。
あとはプラグイン側の設定ページにあるRegenerate imagesのRegenerate Allをクリックして、WordPress中の既存画像をwebp化しましょう。

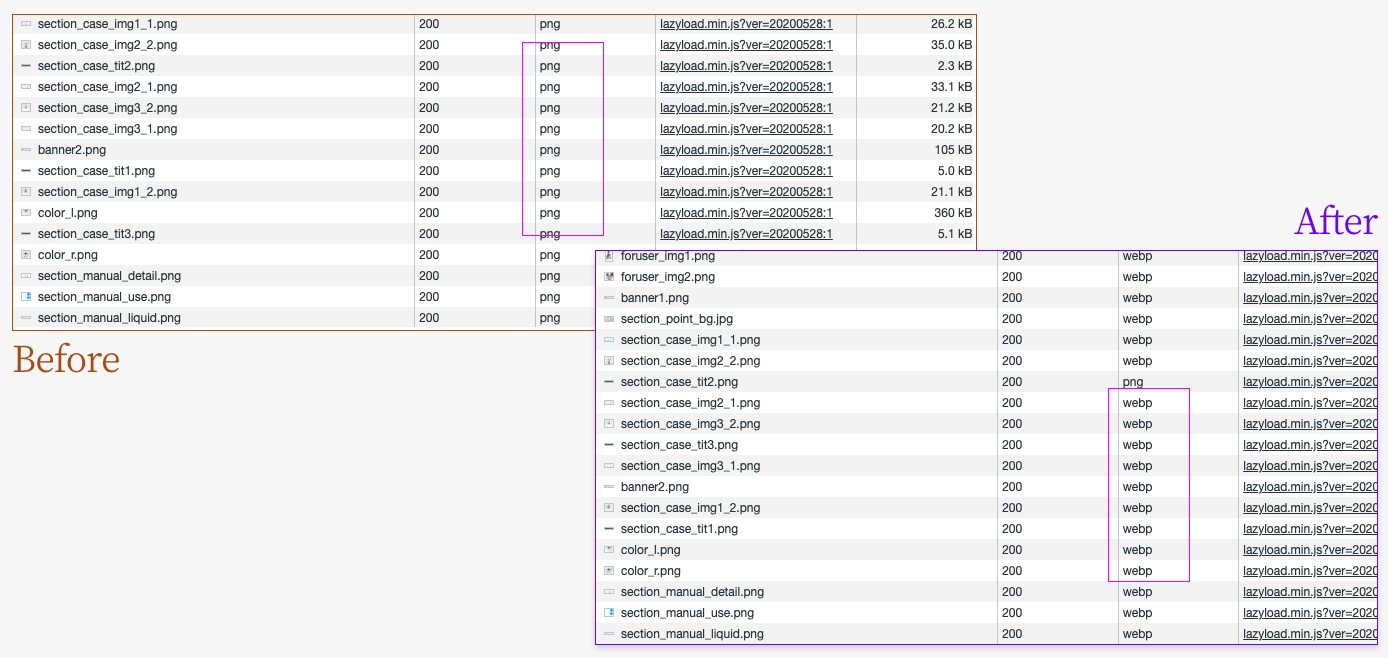
ブラウザのデベロッパーツールのネットワークで読み込みファイルを確認したところ、ちゃんとwebpで読み込まれておりました。