はじめに
devise-token-auth とは?
Railsにおけるトークン認証を実現するgemです。
このdevise-token-authを用いることで、新規登録、ログイン・ログアウトなどはもちろんのこと、アプリ各種操作を行う時にheader情報にユーザーの認証情報(トークン)を載せてバックエンド側(RailsのAPI側など)に送ることで、毎回の処理を安全に実行することができます。
そこで今回は、RailsでAPI提供を行う際の devise-token-auth の使い方について解説します。
トークン認証 とは?
簡単に言うと、ログイン・ログアウト、新規登録などのユーザー認証を行う方法の1つで、トークンと呼ばれるしるし(トークンの英語訳)のようなものを利用して認証を行います。
トークン認証の他に、cookiesと呼ばれるものを使ったsession認証が有名ですが、RailsをAPI提供として利用する場合、アプリケーションの動作環境がネイティブアプリ(Mac, Windows, android, iOSなど)になることがあります。
これらネイティブアプリでは、cookiesを保存できないことがある(つまり、session認証ができない)ことがあるので、このトークン認証が注目されています(トークン認証とsession認証の違いについて詳しく知りたい方はこちらをご覧下さい)。
初期設定
まずは、APIモードでRailsアプリとデータベースを作成して下さい。
rails new [アプリ名] --api -d [使用するDB] # -d 以降は省略しても構いません
rails db:create
それでは、devise_token_authをGemfileに追加しましょう。
このタイミングでdevise、必要に応じてrack-corsgemを一緒にインストールして下さい。
deviseはdevise_token_authの細かいところをフォローしてくれ、rack-corsはフロントエンドがVue、バックエンドでRailsのAPI提供を行うといった場合に、URL(詳しくはorigin)のアクセスが重複することを許可してくれます。
gem "devise"
gem "devise_token_auth"
gem "rack-cors" # Railsアプリインストール時にコメントアウトされていると思います。
次に、devise、devise_token_authの順にインストールを行いましょう(DBを作成していない場合や、順番を間違えるとエラーが発生するので注意)。
rails g devise:install
rails g devise_token_auth:install User auth
これで準備は完了です!
次からは実際に、認証機能を実装していきましょう!
認証機能実装
APIのバージョンを管理をする(v1、v2など)ことが多いと思いますので、その想定で実装していきます。
まずは、devise_token_authを用いた認証を行うコントローラーを作成します。
rails g controller v1/auth/registrations
すると、app/controllers/v1/auth/registrations_controller.rbが作成されるので、それを以下内容に修正して下さい。
class V1::Auth::RegistrationsController < DeviseTokenAuth::RegistrationsController
end
これは何をしているのか?と言いますと、devise_token_authgemであらかじめ用意されている認証用のコントローラーを、作成したregistrations_controllerに継承しています。
継承したコントローラーを使用し、次の内容のルーティングを設定することで、使用するアプリの認証機能を実現することが可能となります!
namespace :v1 do
mount_devise_token_auth_for "User", at: "auth"
end
また、作成されたUserモデルの:trackableをコメントアウトするか、削除して下さい(ログイン時にエラーが発生します)。
class User < ActiveRecord::Base
# Include default devise modules. Others available are:
# :confirmable, :lockable, :trackable, :timeoutable and :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable
include DeviseTokenAuth::Concerns::User
end
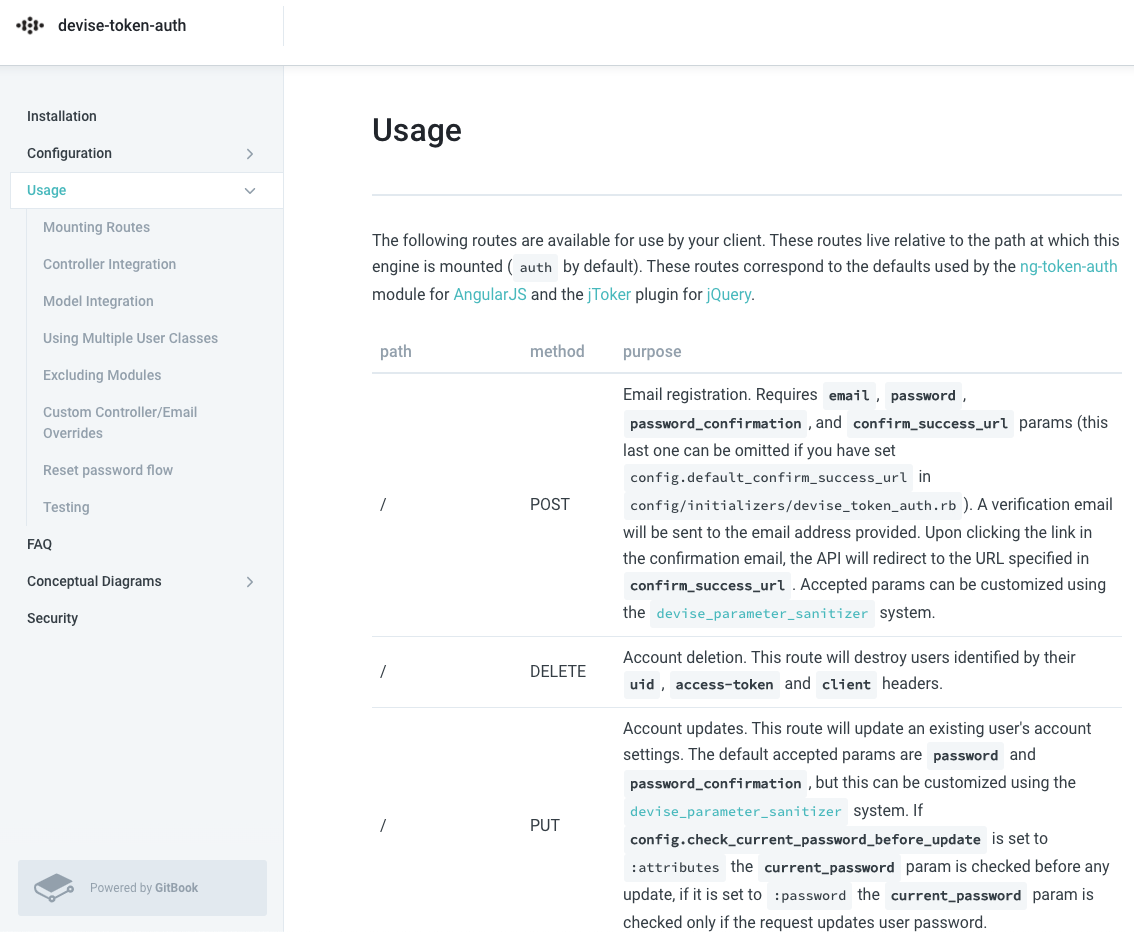
使い方
こちら(以下)から、どのようなHTTPリクエストで各種ユーザー認証機能を使うことができるのかを確認できます。
右側のpurposeに、それぞれ必要となるパラメータが記載されてあるため、それらパラメータをリクエスト時に渡す必要があります。
具体的な内容は、次の動作確認セクションで説明しますね!
動作確認
今回は簡易的な動作確認としてAdvanced Rest clientを使用して動作確認を行います(RailsのRSpecでテストを実装することがベストな確認方法です)。
Advanced Rest client とは、HTTPリクエストの送信、レスポンスの確認が可能なchromeの拡張機能です。
これを使い、それぞれのユーザー認証機能に必要なパラメータをJSONとして送信します。
実際のアプリでは、フロントエンド側からこれらのパラメータをバックエンド側に渡し、当記事内容で実装するdevise_token_authを用いることでバックエンド側で認証処理が行われるため、ログインやログアウトなどが実現されるようになるのです!
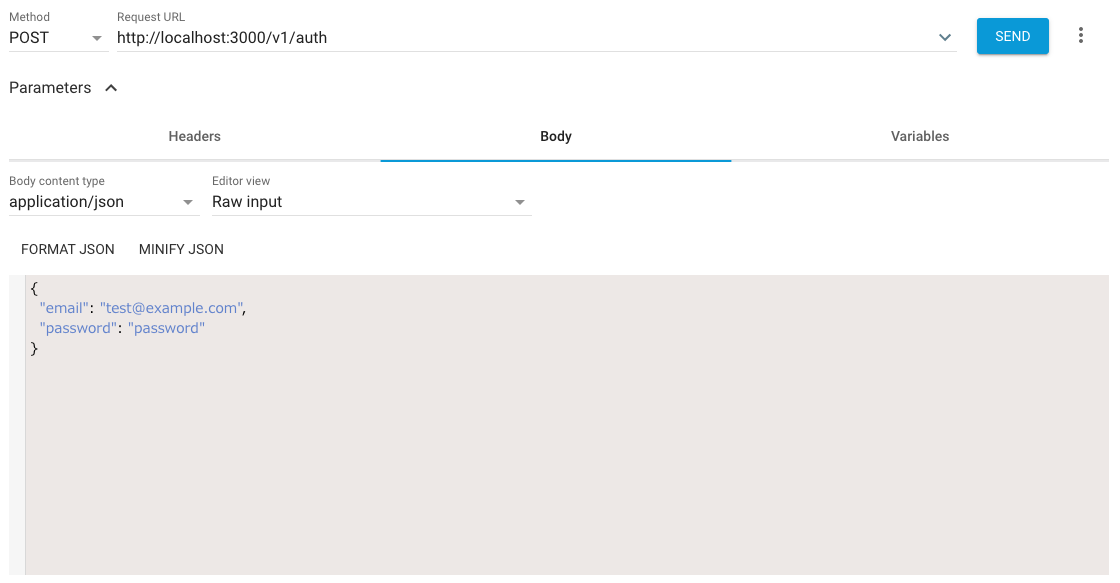
新規登録
こちらの通り、新規登録で入力するパスは[ドメイン]/v1/auth、HTTPメソッドはPOSTです。
Body欄から、新規登録するユーザー情報として必要な
- password
をJSON形式で入力し、右上のSENDを押してください。HTTPリクエストが送られます。
(railsをサーバーで起動するのを忘れないで下さいね!)
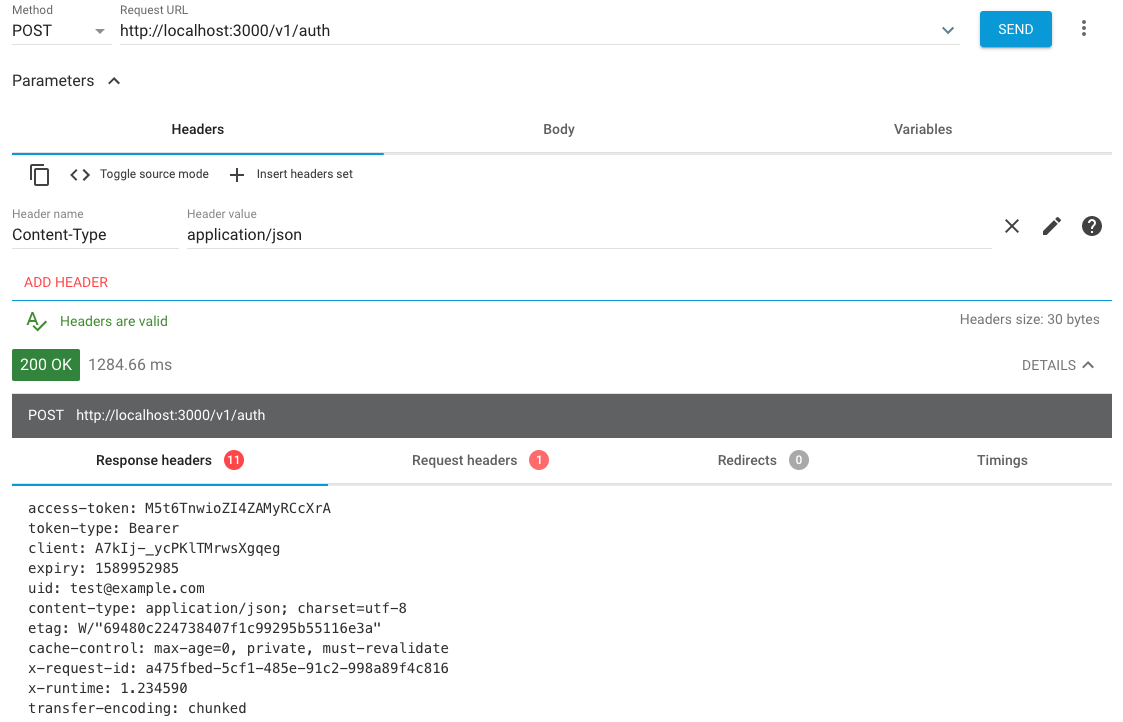
すると、真ん中あたりに200 OKというリクエストが成功したという表示がでます!
Headers欄を見ると、レスポンスとしてproviderやuidなどの値が返ってきていることが確認できましたね!
新規登録の成功です!
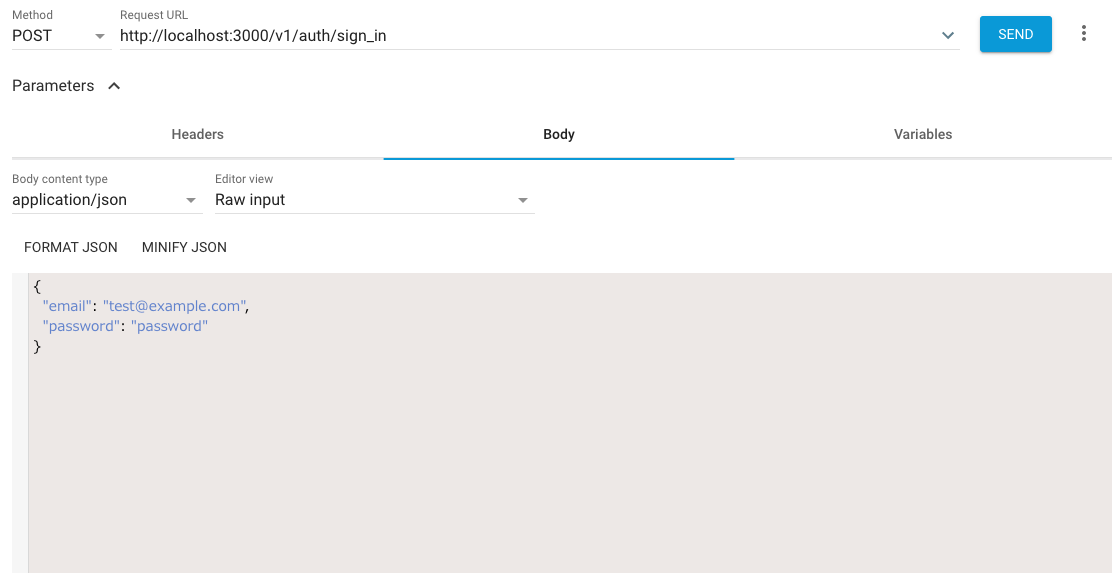
ログイン
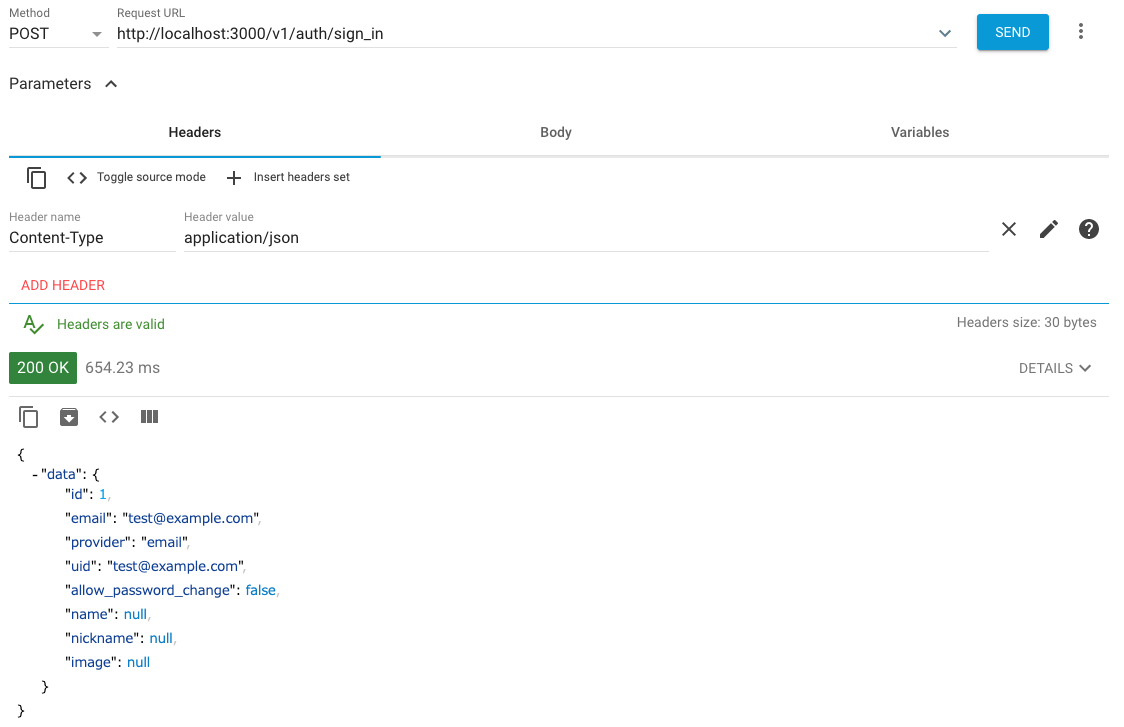
入力するパスは[ドメイン]/v1/auth/sign_in、HTTPメソッドはPOSTです。
Body欄からログインに必要な
- password
をJSON形式で入力してください。
これも同様に成功し、以下のような結果が返ります。
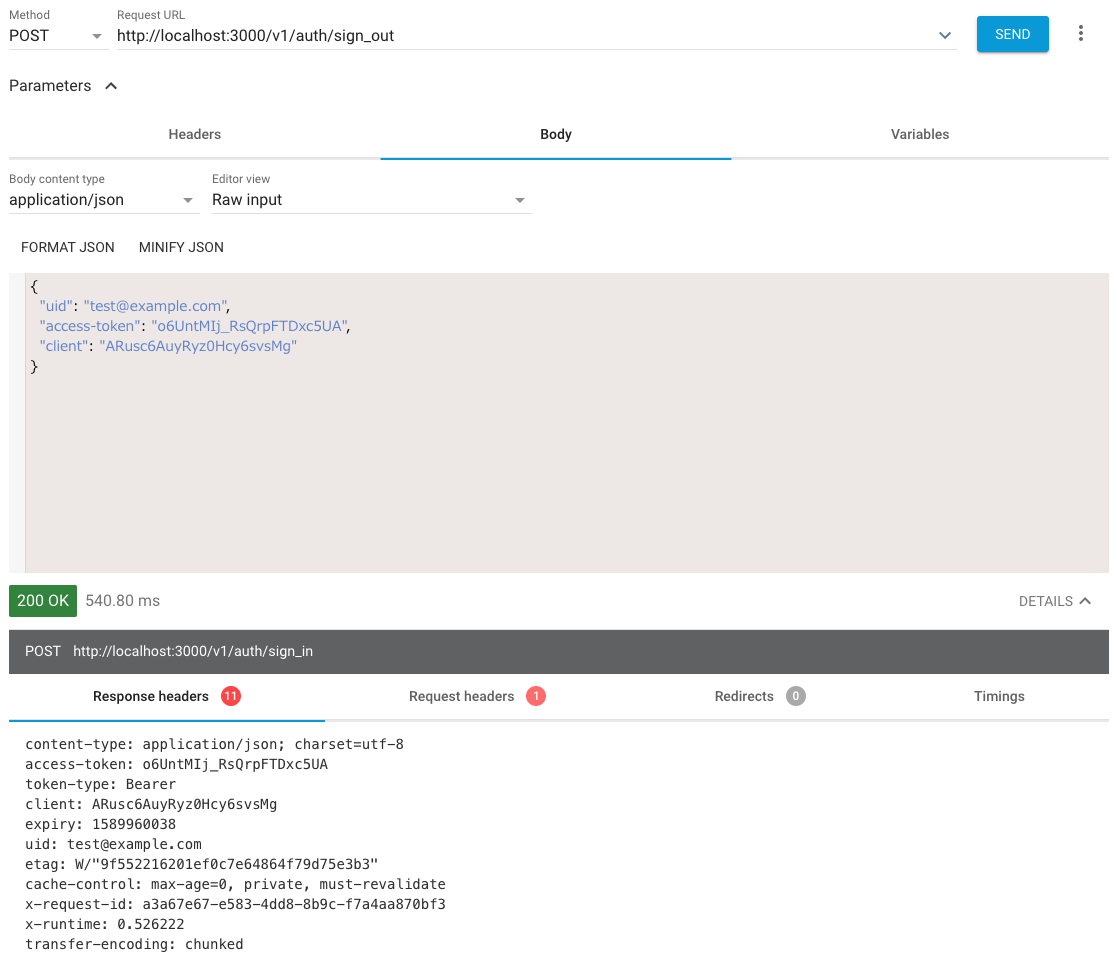
サインアウト
パスは[ドメイン]/v1/auth/sign_out、HTTPメソッドはDELETE。必要なパラメータは、次の3つです。
- uid
- access-token
- client
先程解説したログイン処理の後、Response headers欄に、今回のサインアウトで必要なパラメータのuid、access-token、clientが記載されてあります!
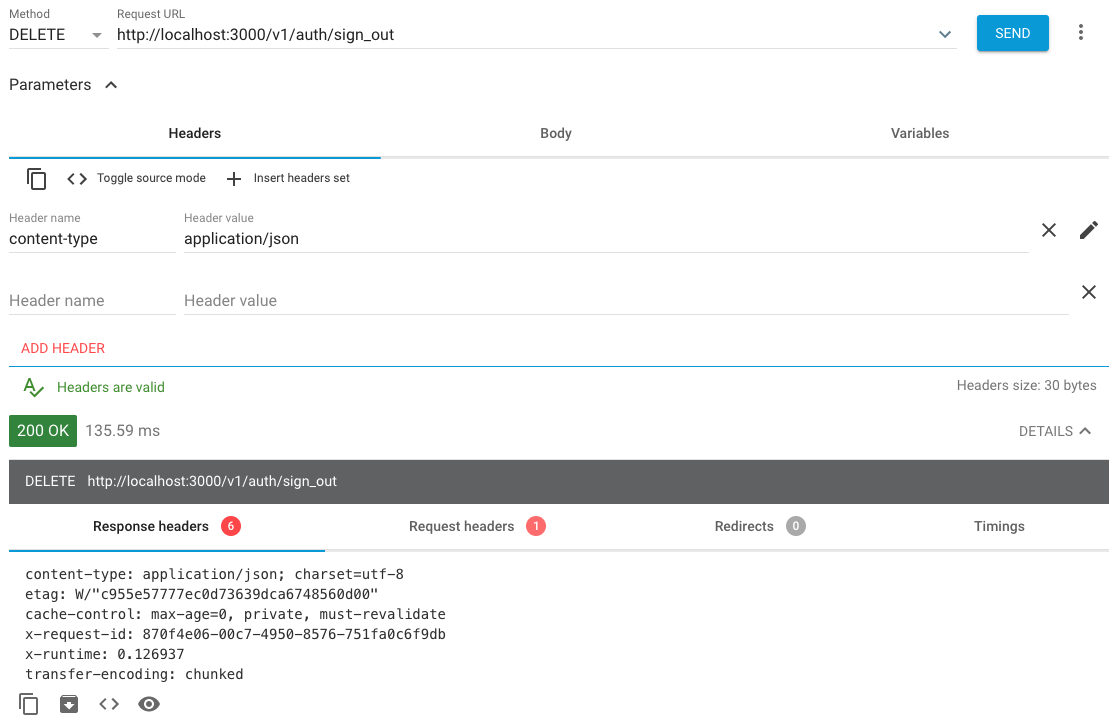
それらを参考に入力し、SENDするとサインアウトが実行されます。
こちらが成功画面。
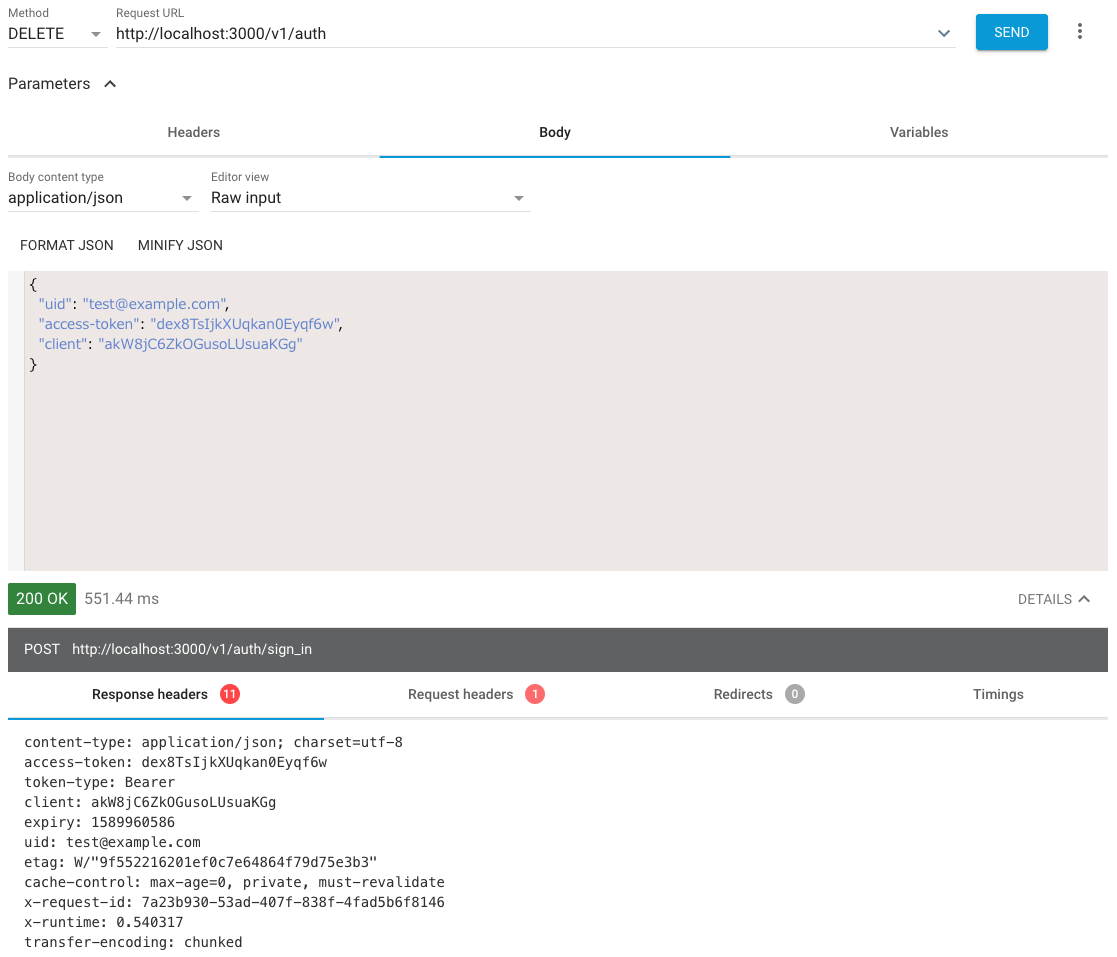
アカウントの削除
もう慣れてきましたね!
パスは[ドメイン]/v1/auth/、HTTPメソッドはDELETEです。
- uid
- access-token
- client
を入力して下さい。
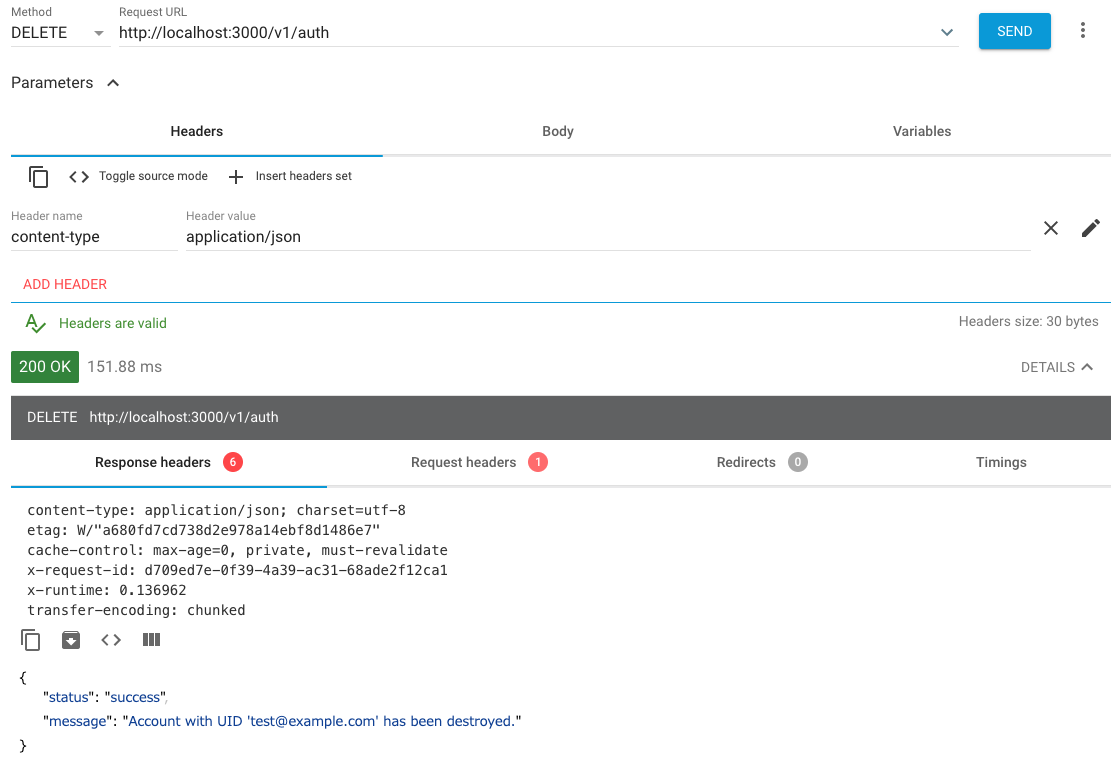
成功画面。