まえおき
過去に作ったことのあるFlashキューブパノラマの話。
キューブパノラマの生成には有料のツールを使ったのですが、パノラマの中に配置するポイントやリンク、動画などのカスタマイズはxmlとActionScript3.0の専用プラグインを利用し作ったプラグインを読み込ませることでカスタマイズしました。スマートフォン(android iOS)でのswf再生は推奨されていないので、当時使っていたツールのサイトを見るとすっかりHTML5での再生が主流になっていました。
数ヶ月前にUnityを触ったことで3Dに関して、いままで2Dでのデザイン制作しか携わったことがなかったので、座標周りや素材の扱い方などなど、様々な常識が別であることを知りとても勉強になりました。
そして、ふと、過去に作ったあのパノラマってどうだったかなと。
Flashアドベントカレンダーなのですが、Flashあんまり出てこないかも。
そして、3Dとはちょっと違うんですが、最後までお付き合いいただけると幸いです。
内容
- キューブパノラマとは
- パノラマの種類
- キューブパノラマの考え方
- 再生環境
- 画像に関して
- 2D座標
- まとめ:過去から今まで思うこと
キューブパノラマとは
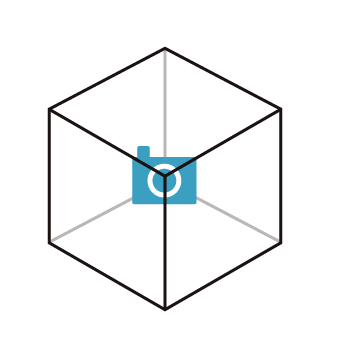
キューブパノラマとは立方体の内側に90度×90度の正方形の画像を貼り付けて、カメラを立方体の中心に置くことで擬似的にVR空間を作る360度のパノラマです。厳密な3Dとは少し違います。上下左右360度ぐるぐる回るスクリーンの中心に座席があったとして、座席を囲うスクリーンに映像を映し出して、あたかも、映像の場所にいるかのような感覚になるパノラマです。

こんな感じで、キューブの中心にカメラがある。
point01)上下左右を囲む視覚に張り込む画像は視野角90度×90度の正方形の画像です。
point02)目の錯覚で球体の内側にいるような錯覚に陥るように四隅は引き伸ばされた画像になります。
パノラマの種類
キューブパノラマ
今回の記事の主役のパノラマ。googleのストリートビューのパノラマのこと。
立方体のパノラマ。
https://www.google.co.jp/search?q=%E3%82%AD%E3%83%A5%E3%83%BC%E3%83%96%E3%80%80%E3%83%91%E3%83%8E%E3%83%A9%E3%83%9E&tbm=isch&tbs=rimg:CXmzbTmUp9ZTIjjAsboVIdHMz5q3RQgO-HstslCD5ma2odqtWepX8J3CLMcvXeLdOA5-gi5HaV9TESULWaOc0UosSyoSCcCxuhUh0czPEWCafyiQPPrDKhIJmrdFCA74ey0RbNSnTavqzL8qEgmyUIPmZrah2hGSZXZvIokT3SoSCa1Z6lfwncIsEQtxWfZ8vhr1KhIJxy9d4t04Dn4RK-F5emXooGYqEgmCLkdpX1MRJRHKXaV9B-p5BioSCQtZo5zRSixLEXw30yRuAJXc&tbo=u
リトルプラネット
一度は見たことあると思います。位置はそこのみ、小さな地球のようなパノラマです。
これの天地が逆さまになったパノラマもリトルプラネットと呼ばれていたような記憶。。。
https://www.google.co.jp/search?q=%E3%82%B9%E3%82%A6%E3%82%A3%E3%83%B3%E3%82%B0%E3%83%91%E3%83%8E%E3%83%A9%E3%83%9E%E3%80%80%E3%83%91%E3%83%8E%E3%83%A9%E3%83%9E&tbm=isch&tbs=rimg:Cf_1PVSy-Z1r9Ijgdy5Z31cA9hyGknhHQJRw71_1HjhCnXRqmVM_1ugo74X1kYriYvd2-23EBjoMe08iLaQpDfpFq3XyCoSCR3LlnfVwD2HETTiSwYkXjKJKhIJIaSeEdAlHDsRZe-KNwLgF6sqEgnX8eOEKddGqREKHCpGaD65cCoSCZUz-6CjvhfWEcPbQk9ZtAykKhIJRiuJi93b7bcRylMRfzOb318qEgkQGOgx7TyIthHl-wu9s1OVuyoSCZCkN-kWrdfIERQ9bFOKXDv6&tbo=u#tbm=isch&q=%E3%83%AA%E3%83%88%E3%83%AB%E3%83%97%E3%83%A9%E3%83%8D%E3%83%83%E3%83%88%E3%80%80%E3%83%91%E3%83%8E%E3%83%A9%E3%83%9E
スウィングパノラマ
オーバービューパノラマ
googleアースのような外側から見るイメージのパノラマ。
被写体が大きいとgoogleアースみたいな感じ。小さくなると、商品をぐるぐるみるパノラマ。
https://www.google.co.jp/search?q=%E3%82%AA%E3%83%BC%E3%83%90%E3%83%BC%E3%83%93%E3%83%A5%E3%83%BC%E3%80%80%E3%83%91%E3%83%8E%E3%83%A9%E3%83%9E&tbm=isch&tbs=rimg:CVRhDxq4C1nNIjh7iHWNyLTjy7sY6NSt98iAdCed5y6VRFQK8wKzU_1xGsX3K1r1-LCvHbUcJTVkESx5Vx8dMliY1cioSCXuIdY3ItOPLEaNXSi_1_1dNnQKhIJuxjo1K33yIARMrLhQ2fEvroqEgl0J53nLpVEVBHNSL2cw_1PIayoSCQrzArNT_1EaxESASwaUQppeJKhIJfcrWvX4sK8cRtXnJ_1Z042pEqEgltRwlNWQRLHhH3mLLfN56-GioSCVXHx0yWJjVyERTSofwhHqoi&tbo=u
キューブパノラマの考え方
再生環境
360度全体を包むスクリーンのように、視点を上下左右前後を合計360度になる映像で囲む。囲む時に球体ではなく、立方体(キューブ)で囲う。本来ならば球状の映像を正方形に引き延ばすので、3Dのトランスフォームが必要になるため、ActionScript3.0のまたはマトリクス変形ができる例えばCSS3の3D変形のような技術が必要になる。よって、Flashの場合はFlash Playerがあれば再生可能ですが、HTML5の場合は再生できるブラウザが限られてくる。
画像に関して
キューブパノラマに使われる画像は地図でゆえば、メルカトル図法のようなエクイレクタングラーを言う引き伸ばした画像を元にキューブの内側に画像を伸ばして貼るイメージです。なお、エクイレクタングラーは専門のソフトでなくとも頑張ればphotoshopでも作ることができます。画像は無理な引き伸ばしが必要なため、解像度の低い画像はパノラマには向いていません。
2D座標
画像の引き伸ばしにはマトリクス変形を必要としますが、変形した2Dの画像を描写しているのに近いので、表現方法は3Dよりですが、どちらかと言うと、2Dに近く、キューブパノラマの座標は緯度経度で表面のXとYの位置を決められます。Z軸に対する概念は中心の視野からどのぐらい近いか遠いかになります。なお、一例ですが、KRPanoの場合は重なり具合はZ-indexで近いか遠いかの概念はなく、scaleで距離感を表現し、傾きなどの表現にX軸回転,Y軸回転,Z軸回転があります。
座標の考え方は3Dではなく、写真であるため2Dの考え方に近くなります。
まとめ
過去から今まで思う、勝手な意見なのですが、VRのコンテンツがとても多く出てきた中で、360度のパノラマは写真を使うことから、2Dよりだから、とても作りやすいコンテンツだと思います。
今は3Dの技術もUnityなどの優れたソフトおかげでとても身近になり、作られる世界は現実味を増していますが、やはり、360度のパノラマの写真の方が3Dではないけど、風合いなど情緒や実物の存在感などを伝える表現は写真が長けていると思います。ストリートビューのような少し旅行へ行ったような気分になれるのは写真だからだと思います。
特にFlash製はキューブに貼り付ける画像の容量が大きくても、一度読み込めば再生速度もとても速く、作りやすくswfの読み込みによってできることが多いので、動画やアニメーションもつけやすく表現も豊かでカスタマイズしやすいコンテンツでした。
未だ、Flash Playerよりも360度パノラマコンテンツに適したplayerは無いと思います。
(このまま、Flashよりも優れたツールがなかなか出てこないことを心の奥底で嬉しく思っていたりして・・・ )
最後まで読んでくださり、ありがとうございました。