まえがき
Behanceとは
クリエイターやデザイナーのポートフォリオSNS。紹介型のDribbbleとは違って自分から登録ができる。
しかも、Adobeユーザーならば、Creative Cloudから直接コンテンツをアプロードできる作品を公開しやすい作りになっています。
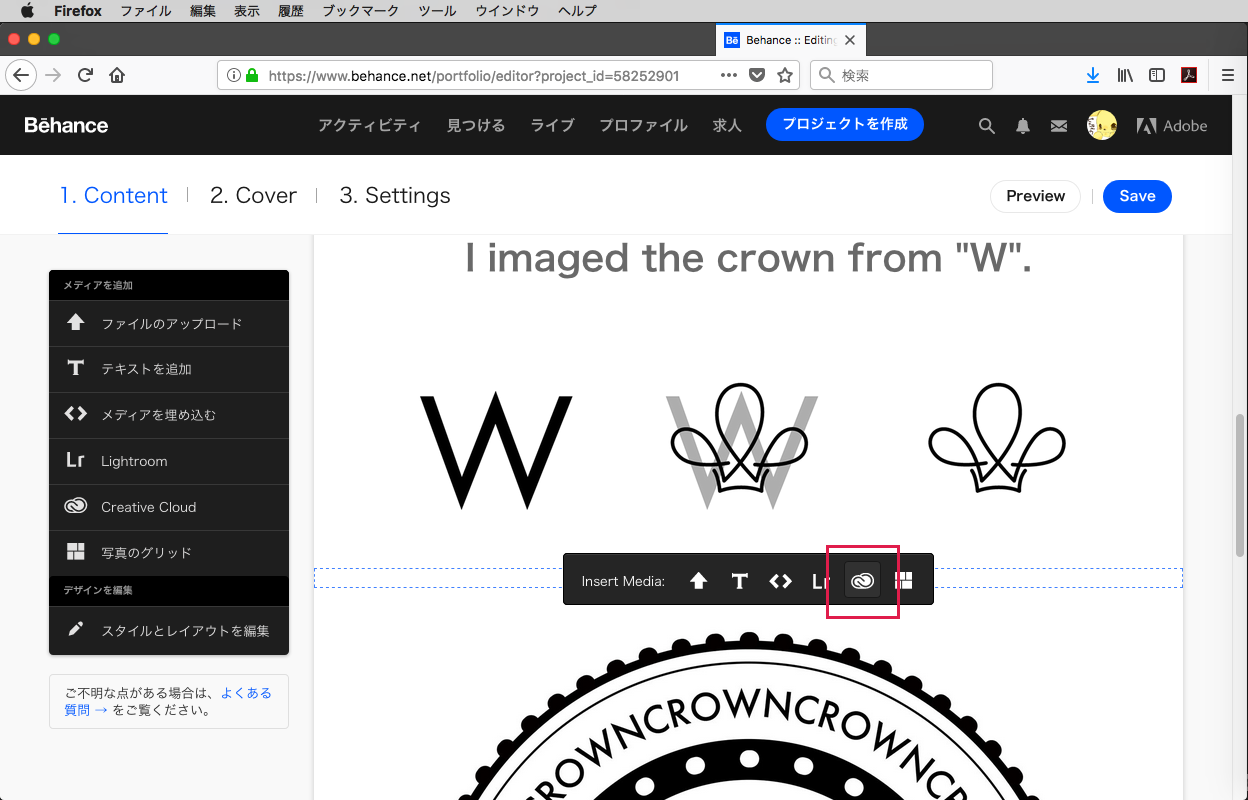
データを追加できる箇所にカーソルをあわせると....
ツールチップが出現します。
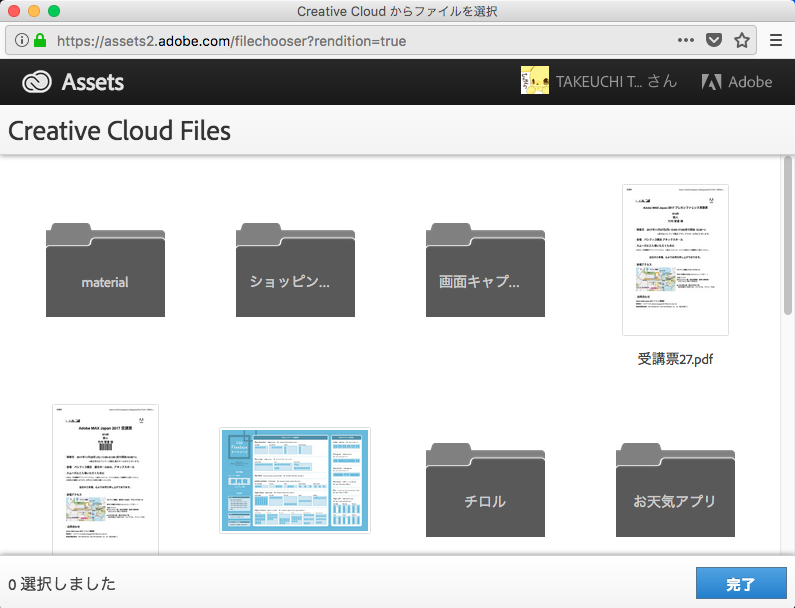
CCの雲のアイコンをクリックすると、アセットが開きます。
なお、投稿するときは、外国のサービスなのでできれば英語メインにするといいと思います。コメントも説明も英語。「郷に入れば郷に従え」英語で書くと良いと思います。
やってみたこと
他のBehanceユーザーがかっこよく自分でデザインしたサイトをパッケージングしてブランディングしているのを観て、憧れてしまいました。なので、早速、同じようなことをしてみてカッコよくなれるとは思えないですが、作ってみようと思いました。
作るコンテンツの内容を決める
何を作るのかを決めます。いつもやっていることと同じです。
身近だったり、作ってみたいなぁと思っていた題材が一番作りやすいので、
私は、家族が自主制作でカバンを作っていることもあり、素材も豊富にいただけそうでしたので、ショッピングサイトのデザインを作ってみようと決めました。
(※素材使うねと連絡は入れておきましょうー。)
デザインします
いつも通り画面を作ります。
その時に、デザインに使ったタイポグラフィーやカラーをまとめたアートボードも作っておくとなお良いかも。
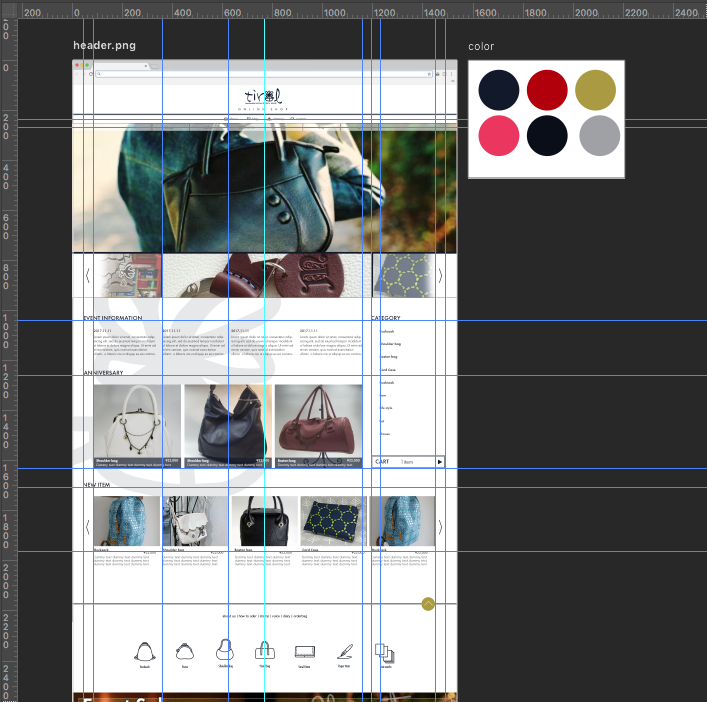
デザインした画面をXDでコラージュ
作った画面、カラーやタイポグラフィーをまとめたアートボードをデザインした画面と一緒にまとめます。
XDでLPを作るイメージで作業します。画面の内容なども簡単にカラーコンセプトとともにまとめるとちょっと感じ良い風になります。
今回は紺色を中心に色を揃えて、少し若いイメージにしたかったので色の濃い明るいピンク色を赤の代わりに採用したので、紺に色を揃えた赤はピンクの隣に。
文字は個人作品なので、個人的な趣味でFutura。高級感も残しつつ、親しみやすさを持たせたかったので可愛らしい印象も与えるフォントを選びました。などなど。
英語で文字や色を選んだ経緯やサイトのコンセプトとかもしっかり書ければ、なおのこと良いのだけど、英語力ないので ><;
書けていません。
実際の投稿した画面
https://www.behance.net/gallery/58964563/Tirol-bag-online-shop
まとめ
作った成果物をXDでまとめるのはやはりまとめやすいし、綺麗に仕上がるので、パッと見栄えもいいかも?!^^*
じっくり見られるように、あとは、デザイン力と企画力と綺麗にまとめられる能力を身につければ...。
さらに、え、英語力も...orz
とりあえず、まだまだハードルは高い(@_@....
でも、自分のためにもアウトプットをしてゆこうと考えていた背景もある中で、behanceに投稿するということで、誰かが見てくれている。評価やコメントをいただける。それによって、モチベーションが上がって制作意欲も出てきて良いサイクルが出来上がると思いました。
仕事や業務では携われるデザインのジャンルにとらわれやすいので、ポートフォリオに偏りが出てきると思います。
投稿することは、自主制作レベルだけど、新しい分野へのデザインのチャレンジもできますし、デザインをまとめる練習やブレインストーミングにつながるので、作った時のカラー選定やタイポグラフィーなどをまとめて、次の実践に備える気持ちで新しいクリエイティブへと繋がる土台固めを進んで学べる環境を自分で作れればと思っています。
無理のない程度でこれからもXDを活用して、少しづつ、少しづつ、投稿を続けたいと思います。