まえがき
すばらしい記事が多い中、flash初心者向けの話にて恐縮ですが、flashは自分がweb業界に入った時からとても好きなプラットフォームなので、勇気を出して書かせて頂きます。
スマホでFlashPlayerが非対応になってから悲しみのあまり(?)flashを数年触っていなかったのですが今年の10月末頃からちょっとしたきっかけで、HTML5 Canvasを勉強したくFlashに戻ってきました。これから名前も新しくAnimate CCになるし、どんどん使いやすくなるのではないかと久しぶりのflashにわくわくしています。
書こうと思っている事
表題の通り、「Adobe Flash CC HTML5 canvas での MoveClipe」について書きたいと思っています。swfのMoveClipeは(0,0)の位置の設定も容易であまり深く考えずに扱いやすく、視覚的に設定できるし、テキストも画像も変数も、いろいろな物を入れられる魔法の箱のイメージでガシガシ作って使っていたのですが、HTML5 canvasではちょっと癖があるみたいなのか自分には少々扱いにくかったので、今回は画像をはめ込むことを考え中心にどのような座標の設定をしているのか等パブリッシュされたjavascriptを見て確認をしました。確認した内容を自分なりに認識出来たので、まとめて書きたいと思います。
MovieClipの座標
setTransform()のパラメータ
MovieClipの配置はsetTransform()で座標等が設定されます。よってsetTransform()の引数を確認。

setTransform(a,b,c,d,e,f,g,h,i);
| 記号 | 詳細 |
|---|---|
| a | x座標 |
| b | y座標 |
| c | 伸縮x(1=100% |
| d | 伸縮y(1=100% |
| e | x軸回転 |
| f | 傾斜x |
| g | 傾斜y |
| h | 移動x座標 *-1(+だとマイナス方向へ移動) |
| i | 移動y座標 *-1(+だとマイナス方向へ移動) |
サンプルを作ってみてMovieClipの観察
サンプルMC_startの設定
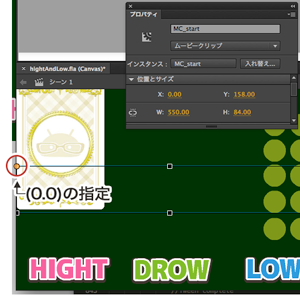
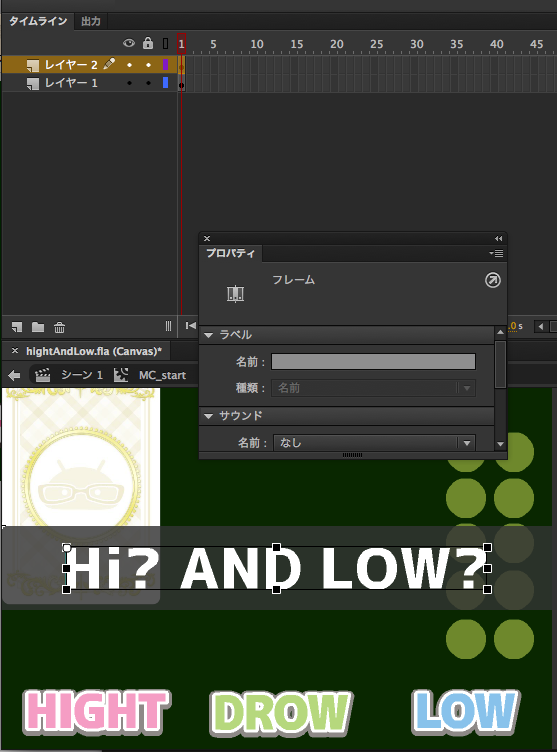
画像の位置にMC_startを設置します。

さらに右上を(0,0)として設定。HTML5 CanvasではMovieClipのなかで(0,0)を設定するのではなく、ステージに配置したときに拡大縮小回転などの起点を指定します。
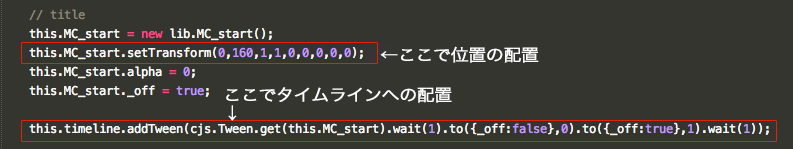
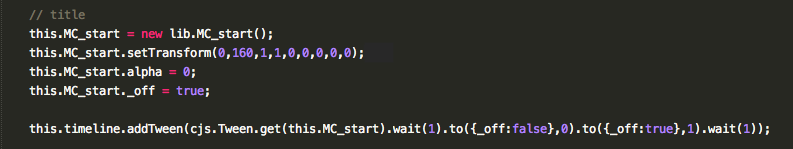
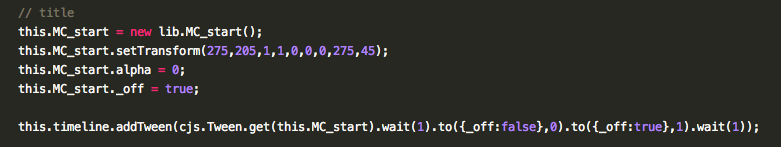
配置に使われるjavascriptの記述は以下のようになります。

MovieClipの記述はsetTransform()。MC_startの座標が(0,160)に設定されているのが分かります。また、起点に指定した位置を(0,0)に設定したのも最後に設定されている移動x座標と移動y座標の数値で確認できます。
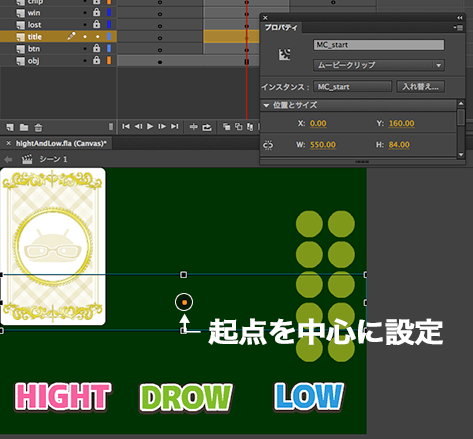
起点の位置をずらしたらどうなる・・・?

起点をほぼ中心へずらした場合の記述は例のように以下のようになります。x座標とy座標は(0,0)を表し、補正の為に移動x座標と移動y座標の数値で左上を(0,0)と同じ位置に設定した場合と同じ表示になるように調整されているのを確認できます。

MovieClipの中
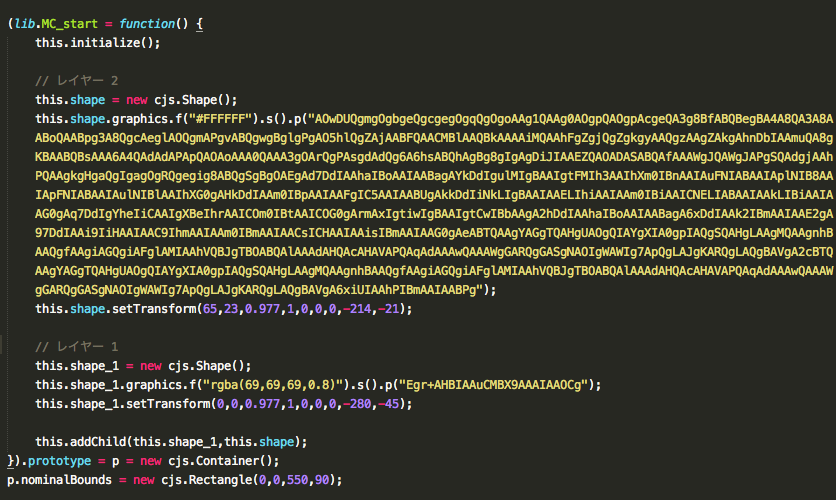
MovieClipの中のオブジェクトもsetTransform()が使われています。以下がMC_startの中身です。

上のshapeが文字。下のshape_1が50%ほど透過された横長の矩形になります。
それぞれのグラフィックを形成して配置設定をしてshape_1にaddchild()しています。
以下のようなシェイプの配置です。

MovieClipのアニメーションを考察する
Tween Classを使ったアニメーション
Tween ClassでMovieClipを動かすとき、以下のように書いてゆくのですが・・・
01: createjs.Tween
02: .get(this.MC_start, {override: true})
03: .wait(1000)
04: .to({alpha: 1}, 3000)
05: .wait(3000)
06: .to({alpha: 0,scaleX: 4,scaleY: 4}, 5000, createjs.Ease.backOut)
07: .wait(2000)
08: .call(handleComplete0);
09:
10: function handleComplete0() {
11: //Tween complete
12: btnFlag = false;
13: };
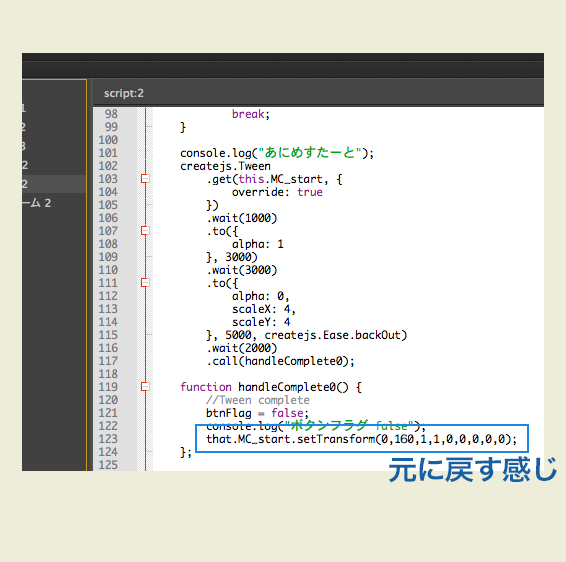
もう一度同じ動きを再生しようとするとMovieClipがTransformで最後に変形した状態で書いたアニメーションを再び実行しようとします。上記の場合はMovieClipが4倍の大きさのままになっています。6行目の.to({alpha: 0,scaleX: 4,scaleY: 4}, 5000, createjs.Ease.backOut)で変形したままになっていると言う事です。
また、.call()で座標を戻しても起点をMovieClipの上下中央にあわせていた場合などは、起点が左上になってしまうため、座標のみ戻してもおなじ記述で同じ動作を望めなくなります。これでは、繰り返しのアニメーション処理が出来ません。なので、座標を戻す時は、MovieClipをnew()している記述の部分のsetTransform()を確認してcallbackにて、再設定をします。

この画像は左上起点の場合なので、上下中心寄せの場合再設定する時は矩形の大きさの中心を指定するようにします。
例)550400のステージに55090の大きさの矩形を上下中心寄せで配置した場合
setTransform(275,205,1,1,0,0,0,275,45);
起点が変わる件に関して検証
MovieClipの起点が左上ではない場合と左上の場合とtween後にMovieClipの座標のみ戻すと違いが分かります。
以下の2つのURLとも最初のtween後座標のみ戻しています。上下ともtweenで初回のアニメーション後は起点が変更されている事が分かると思います。tweenのアニメーションにTransformを使っているからですよね・・・。
起点が上下中央
sample01
newした時の座標 (275,205)
起点がもともと左上
sample02
newした時の座標 (0,160)
クラシックトゥーインを使ったアニメーション
いままでflashで作っていたのと同じ。stop();をかけて、アニメーションを動かすタイミングでplay();。
アニメーションが再生終わる最後のflameで必要な処理を行い次の再生を待つ。

まとめ
MovieClipの構造はHTML5 canvasでは、MovieClip内で(0,0)の位置を決めていなく1段階薄い構造。
だからというわけでは無いですが、アニメーションにはクラシックトゥーインを使った方が、MovieClipの操作が楽です。今のままの方法ならばクラシックトゥーインを上手く使いこなす方が良いと思いました。
(でも、私個人はステージの小数点座標が信じられないのでscriptで動かしたい。)
いままではFlashPlayerがswfで再生しやすいようにscriptを組みやすいように作ってくれていたし、細かい座標の事等はステージで簡潔していて中身は分からなかったのですが、HTML5 canvasはjavascriptなのでパブリッシュした時に全ての構成がテキストとして出力されるので、どのようにインスタンスを配置して座標の設定をしているのかなど等、確認する事が出来ます。作成するコンテンツにより理解が深まり、カスタマイズも行ないやすいと思いました。
16日目の家永さんのswf2jsすごい!!とにかく感動・・・。
素晴らしい技術を知る事が出来るチャンスがあることがとても嬉しいです。なんだか宝物を見つけたような気分です。自分はかっこよく背伸びなんて到底無理な話なので、来年は今年よりも自分なりの歩調で学んで力を付けれるようがんばってゆきたいと思えました。
2015のflashアドベントカレンダー、勉強になるばかりで毎日記事を読むのが楽しい。
最後まで読んでくださりありがとうございました。