AIの技術が進化すると、そんな世界が来るかもしれません!
AIをチェックする仕事しかなくなる世界、、、あるかもしれませんね![]()
どーもこんにちは!
某小売店で働いてます!ネットスーパー戦略担当者です!

私の会社では、現在ネットスーパー業務のデジタル化を推進しています!
特に必死に推進しているプロジェクトが
"紙ピッキング"から"デジタル端末ピッキング"に変えていこう!!
というものです!
詳細はこちらの記事をcheck!![]()
それでもデジタル化出来ない業務があるんです
それは、、、"判断業務"
商品をピッキングする際に、よりより商品を判断する機能がないんです、、
何故ならば、商品が情報を持っていないのです
商品がデータ化されていないので、デジタル端末ではその判断ができません。
人の能力レベルにさゆうされてしまう"判断業務"
パートさんからするととてもストレスなんですよね、、、
私も店舗マネージャーの時代に
「どれがいいかはマネージャーが判断してください!」とよく言われたものです![]()
ということで
今回はネットスーパーで発生する"判断業務"を解決すべく
Teachabel Machine
LINE messaging API
enabular
を用いて
"AIで判断をするLNE Bot"のプロトタイプを作成してみました!![]()
お野菜の鮮度が判断できる!鮮度チェッカーBot
まずは、ネットスーパーでの判断業務を洗い出してみました!
ネットスーパー業務内の判断業務一覧
・生鮮品鮮度チェック
・賞味期限チェック
・不定貫商品のg/単価チェック
※不定貫商品➢g/単価が変わる品のこと
etc...

そりゃ人がやらなきゃ無理だろとお思いでしょう
生鮮品の鮮度チェック、賞味期限のチェックなど
"目視でする"しかないじゃないか!!!
そうお思いでしょう、、、
そんな作業がAIの力でなくせるかもしれないんです!!
今回は1項目目の
"生鮮品の鮮度チェック"をなくす仕組みを実装してみました!
実装イメージ
商品をピッキング
![]()
携帯(LINE)で写真を撮影
![]()
LINE Botからピッキング可/不可の返答
![]()
ピッキング判断
![]()
ピッキング
ピッキングは売場で実施するので、その場で即時判断してほしい、、、
![]() 携帯でLINEに写真を送ればいいじゃん!!
携帯でLINEに写真を送ればいいじゃん!!
そんな発想デス。
試してみたらこうなった!!!
まずはアボカド単体で実装してみました!
意外といけんじゃねーか?????
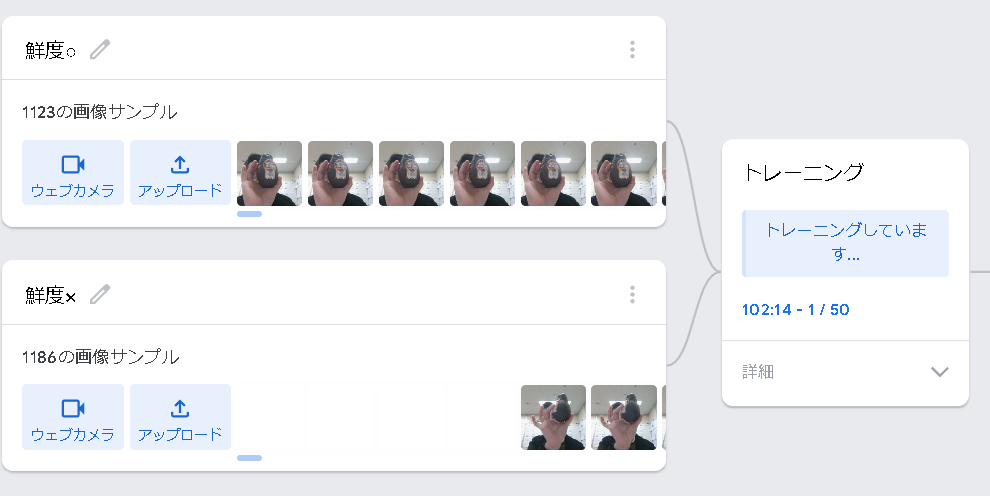
会社の鮮度マニュアルを参考に鮮度のいいもの悪いものを仕分けて、
それぞれ1000枚ずつTeachable Machineに学習させました!

元売場担当者に実際に使ってみてもらった!!!

いける!と思ったのも束の間、
「元売場担当者の方から、これはあまりお勧めできない商品ですね、、」
なんと、、、
鮮度が良くない商品に対して"鮮度バッチリ"と案内してしまいました。。
元担当者曰く鮮度の判断基準が複数あるとのこと
・表面が削れている
・色が悪い
・表面がツルツル
・ヘタが取れている
etc...
判断基準が単調すぎました(・_・;)
AIに判断してもらうために写真を1000枚ずつ取ったのではダメだったみたい、、
まだまだ勉強不足でした、、、
今後は、鮮度判断をパターン化して複数パターンの中からジャッジする仕様に変えてみてまた実験してみたいと思います!
今度こそ「これはいいですね!!」をいただきたいですね!
Node-RED 作成フローはこちら
全体フロー

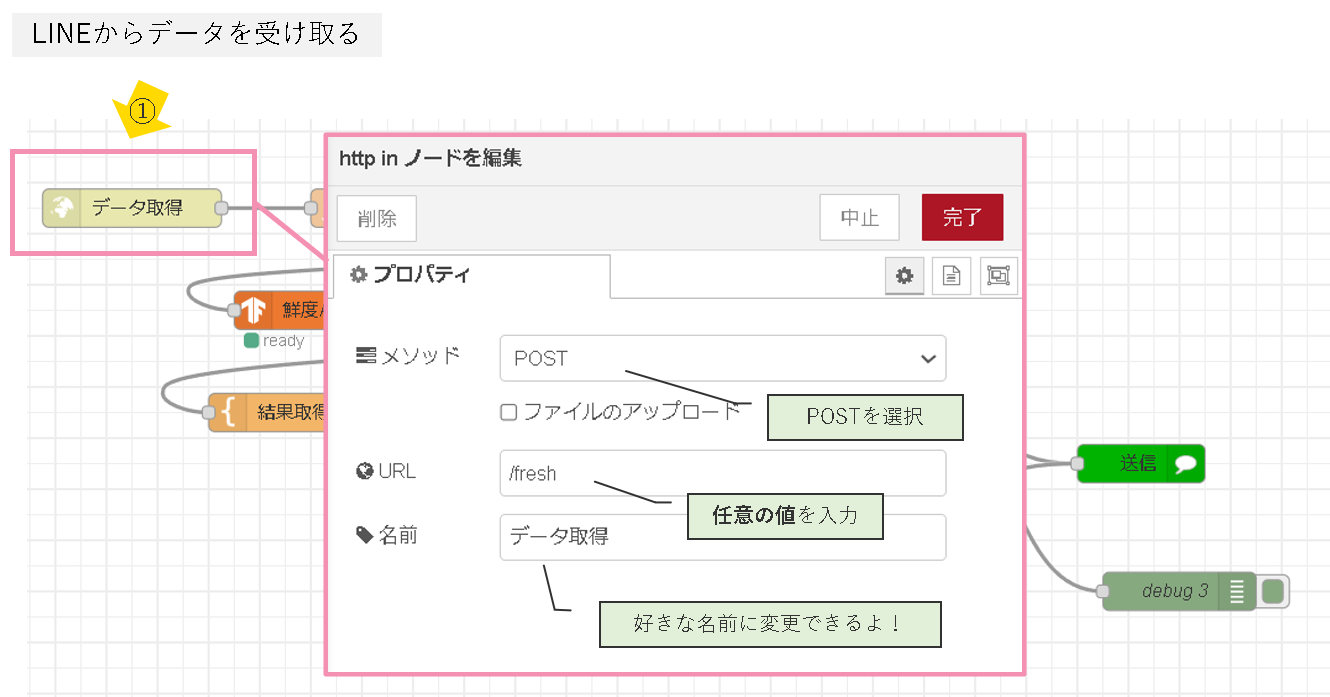
①LINEからデータを受け取る
②LINEメッセージ解析
こちらのノードを使います!
const messageID = msg.payload.events[0].message.id;
const replyToken = msg.payload.events[0].replyToken;
msg.messageID = messageID;
msg.replyToken = replyToken;
return msg;
③解析データリクエスト
こちらのノードを使います!
ノードをダブルクリック↓
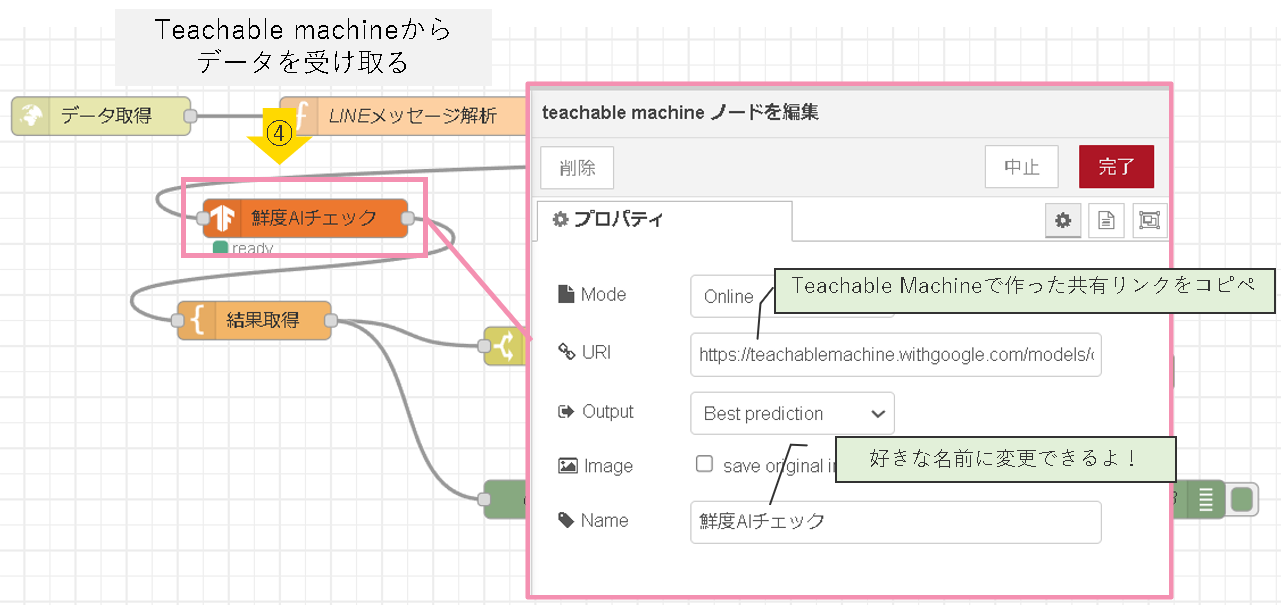
④Teachable machineからデータを受け取る
こちらのノードを使います!
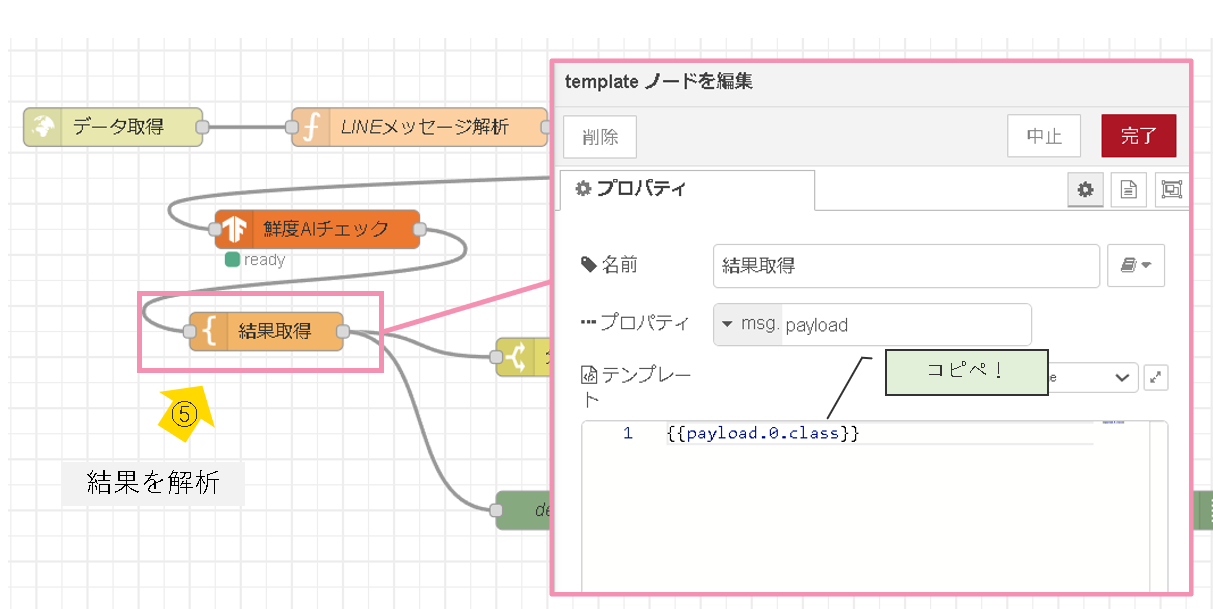
⑤結果を取得
こちらのノードを使います!
コピペコードはこちら★
{{payload.0.class}}
⑥分岐
こちらのノードを使います!
ノードをダブルクリック↓

⑦分岐データを解析
こちらのノードを使います!
ノードをダブルクリック↓

コピペコードはこちら★
const className = msg.payload[0].class;
msg.payload = {};
msg.payload.events = [
{
"type": "message",
"replyToken": msg.replyToken,
"message": {
"type": "text",
"text": `鮮度バッチリ!ピッキングしてください!`
}
}
];
return msg;
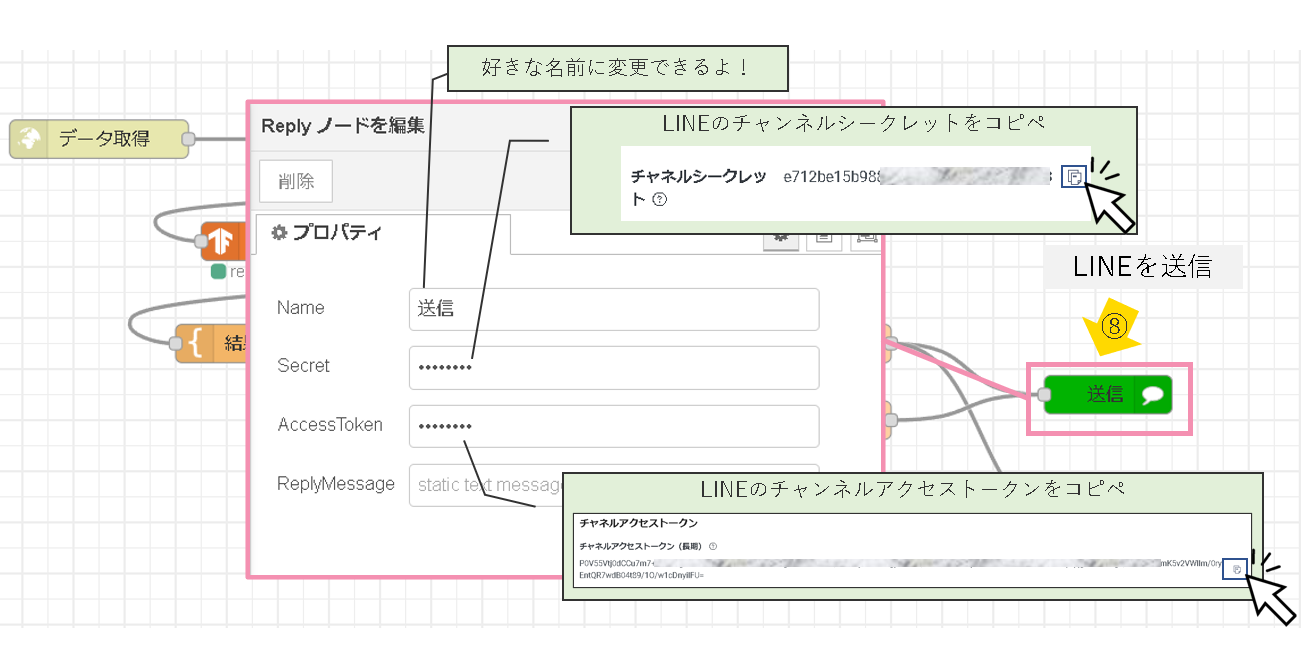
⑧LINEに送信
こちらのノードを使います!
以上で完成!!!
8つのノードで簡単に作成することが出来ました!!
※LINE Bot Teachable Machineについては、
以下記事がとても参考になりました!
【LINE Bot】
【Teachable Machine】
ここまで読んでいただき、ありがとうございました!!
ではまた!