【本文】
タイトルの通りです。
NFT(ERC721)を作成しOpenSeaに掲載する作業を何処までweb上だけで完結するか試してみました。つまり、環境構築をほぼしなくても何処まで行けるか、ですね。
(※OpenSea上から直接、NFTを発行することも可能みたいですが、IPFS等を経由するために敢えて以下のやり方をしました。)
【今回の環境構成】
web環境上で構築
- Remix
- Fleek (IPFSのホスティングに利用)
- metamask
- Rinkeby (Ethereumのテストネットワーク)
- OpenSea(テストネット版:最終的な表示のみ)
※画像データとJSONファイルのみローカル作業
【事前準備】
- ペイントで適当に絵を描き、png形式でFleekを通じてIPFSにアップロードし、ハッシュ値([ipfs_hash_image])を取得する。
- json形式で作成したNFTの画像データの情報を示すmetadataファイルをFleekを通じてIPFSにアップロードし、metadataファイルのハッシュ値([ipfs_hash_metadata])を取得
token_metadata
{
"description": "testImage",
"external_url": "",
"image": "https://ipfs.io/ipfs/[ipfs_hash_image]",
"name": "ttt"
}
【スマコンコード】
とてもシンプルです。
NFTのコントラクトコード
testNFT.sol
pragma solidity 0.6.6;
import 'https://github.com/OpenZeppelin/openzeppelin-contracts/blob/release-v3.4/contracts/token/ERC721/ERC721.sol';
contract nft_sample is ERC721 {
constructor (string memory name, string memory symbol, string memory baseURI) public ERC721 (name, symbol) {
_setBaseURI(baseURI);
}
struct NFTAtr {
string copyrightholder;
}
NFTAtr[] nftAtrs;
function mintNFT(string memory _copyrightholder,string memory tokenURI) public returns(uint) {
NFTAtr memory _nftAtr = NFTAtr(_copyrightholder);
nftAtrs.push(_nftAtr);
uint _id = nftAtrs.length - 1;
_safeMint(msg.sender, _id);
_setTokenURI(_id, tokenURI);
return _id;
}
function getNFTAtrFromId(uint id) public view returns(string memory) {
return (nftAtrs[id].copyrightholder);
}
}
- Remix上で、NFTコントラクトをコンパイル。
- MetamaskをRinkebyに接続。もし、テスト用のEtherが無ければ、Rinkeby Faucetで3ETHほど「クレクレ」しておく。
- Remixの接続先を[Injected Web3]に変更。Metamaskを通じてRinkebyに自動接続される。
- Remixを利用してRinkebyにtestNFTをデプロイ。
- デプロイ時に、[name],[symbol],[baseURI]を指定。[baseURI]は、 "https://ipfs.io/ipfs/[ipfs_hash_metadata]" で指定。
- デプロイ後、NFTを発行(Mint)する。発行時に、[copyrightholder],[tokenURI]を指定。[tokenURI]は、今回は"/"でよい。(※発行タイミングで、(baseURI + /)で[tokenURI]が設定される。)
【確認作業】
- 先ずは、OpenSea(testnet版)でmetadataが読み込めているかweb上で疎通確認
https://rinkeby-api.opensea.io/asset/[NFT_Contract_Address]/[tokenId]/validate/
- 疎通出来ていたら、以下の結果が返る。
HTTP 200 OK
Allow: OPTIONS, GET
Content-Type: application/json
Vary: Accept
{
"valid": true,
"token_uri": "https://ipfs.io/ipfs/[ipfs_hash_image]/",
"errors": []
}
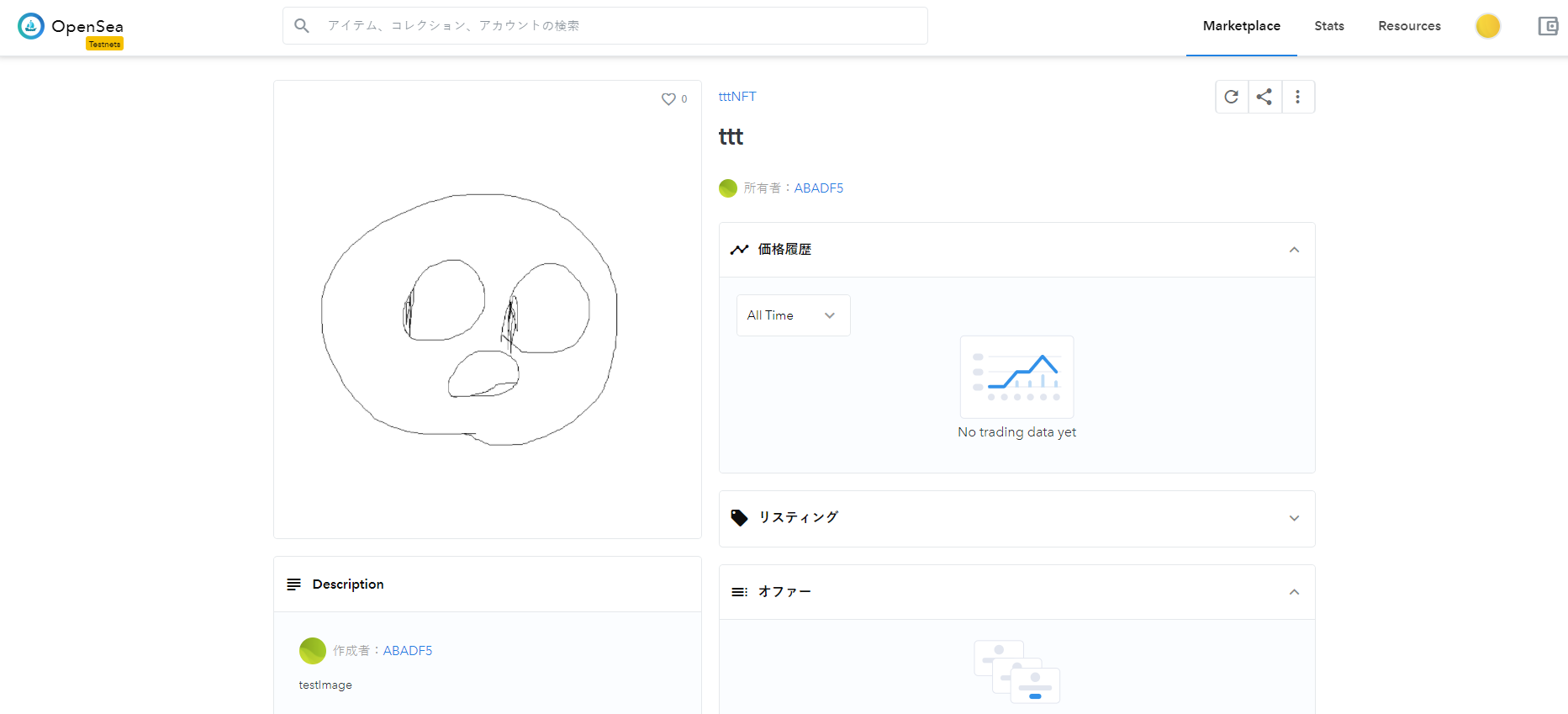
- 実際に、OpenSea(テストネット版)で表示してみる。
https://testnets.opensea.io/assets/[NFT_Contract_Address]/[tokenId]
- 実際の結果
- リンクは以下
以上ですが、こんな感じです。そこそこお手軽でいい感じに実現できました。
【終わりに】
NFT発行からOpenSea上での表示まで、ほぼWeb上だけで完結することが出来ました。
加えて、もう一つ大きなポイントがあります。
NFTをEthereum上で発行しただけでなく、紐づけた画像とOpenSeaで表示させるために必要なmetadata自体もIPFSにアップロードしたことで完全に分散型のデジタル世界の中でNFTが実現した点です。