投稿フォーム項目
投稿フォームに必要な項目や要素は数多くあります。頭には形が浮かんでいても、やり方調べるのに苦労したり、書いてみたら全然ちゃうやんということが多くあったので、まとめます。
f.label
フォームと項目名を関連づけるのに使われます。関連づくと何が起こるか。。。。
例えば、ラジオボタンやチェックボックスにチェック入れるとき、文字を押してもチェックが入るようにするといった感じです。例えば、下の画像です。

この画像はlabelタグを利用して、フォーム(この場合はラジオボタン)と項目名(この場合は包み1、包み2)
この写真では、包み1、包み2の文字の部分をクリックしてもラジオボタンにチェックが入るようになっています。
# 単に項目名をつけたい場合
<%= f.label :包み1%>
# フォームとの関連づけ
<%= f.radio_button :title, 1%>
<%= f.label :title, "包み", value:1%>
<%= f.radio_button :title, 2%>
<%= f.label :title, "包み2", value:2%>
# titleはカラム名
radio_buttonにおいてはtitleというカラム名の後の数字に注目です。
この数字とlabelタグの中にあるvalueの数字が同じであれば関連づけがなされます。
f.text_field
文字の入力をできるようにする。名前とかタイトルとかを入れる

その中でもいいなと思ったオプションピックアップ
初期値を入れておく
<%= f.text_field :title, :value =>"ああああ"%>
# titleはカラム名
最大文字可能数を設定
<%= f.text_field :title, :maxlength => 100, :placeholder => "最大100文字"%>
# titleはカラム名

placeholderで最大100文字って入れてあげたほうが親切かもです
入力内容を変更不可能にする
<%= f.text_field :title, :readonly => true %>
# titleはカラム名

何に使うんだと思われますが、この項目内容でいいですか?的な確認画面で使えるかなと思ってます。
f.text_area
文章を入れる際に使う。紹介文とか、説明文を入れる際に使う。
使えるオプションはtext_fieldと一緒。
商品の説明を入れてください<br>
<%= f.text_area :introduction, placeholder:"作品説明 最大400文字" %>
# introductionはカラム名
f.file_field
画像ファイル等を投稿する際に入れます。
<%= f.file_field :front_cover %>
# front_coverはカラム名
f.check_box
複数チェックを入れる、条件がある場合に使う。例えば、好きな食べ物を選んでください(複数選択可)。
とかの時に使える。
バナナ<%= f.check_box :fruits,{},checked_value = 1, unchecked_value = 0 %>
りんご<%= f.check_box :fruits,{},checked_value = 2, unchecked_value =0 %>
かき<%= f.check_box :fruits,{},checked_value = 3, unchecked_value =0 %>
# frutisはカラム名
もちろん、複数でなくても選択が2つの時(メルマガを受け取るか、受け取らないか)も使える。
メルマガを受けりますか?<%= f.check_box :mailmagazine,{},checked_value = "true", unchecked_value = "false" %>
# mailmagazineはカラム名
メルマガ送る人リストを作りたい時、 はmailmagazineがtrueであるものを抜き取るだけです。
f.radio_button
逆にこれは、複数選択肢があっても一つしか選べないようなものに使う。
例えば、出身地はどこですか?とかいったやつですね。
<%= f.radio_button :place, "横浜" %>横浜
<%= f.radio_button :place, "東京" %>東京
# placeはカラム名
上に書いたlabelと組み合わせれば、文字の部分をクリックしてもチェックが入るようになります。
f.select
これはプルダウン型の選択窓です。あまりにも選択肢が多い場合だと、ボタン形式にすると汚く見えてしまいます。
このようにプルダウンにすれば、スッキリ見やすい形になります。
<%= f.select(:target, [["一般向け",1],["男性向け",2],["女性向け",3]]) %>
# targetはカラム名
f.hidden_field
これは、画面上にはありませんが、投稿する際に飛ばしたい項目をあらかじめ決めておくためのものです。
例えば、写真を投稿するサービスがあったとします。誰がとった写真かも投稿されるようにしたいと考え、ログイン名と同じにしたいとします。そうなった時投稿画面でもう一度、自分のログイン名を打つのもおかしな話です。
そういう時にhiddenは使えます。
<% f.hidden_field :author, value: current_user.username %>
# authorはカラム名
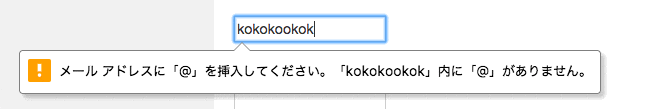
f.email_field
emailを投稿するために用意されています。emailの一般的なフォームと合致しているか確認してくれて、
間違っていたら指摘してくれます。
<%= f.email_field :email%>
# emailはカラム名
f.number_field
数字以外を入れることができないフォームです。自動的にフォームの右にボタンが現れ、数値をいじることができます。
<%= f.number_field :number%>
# numberはカラム名
f.submit
投稿や検索の場合のクリックするボタンです。
<%= f.submit "検索" %>