githubとsourcetreeの連携について、画像付きのものがなかったのであげます。(検索能力がないだけかもしれません。すみません)
sourcetreeで新規リポジトリを作るところから、githubと連携するまでの一連動作をまとめます。
sourcetreeとgithubのアカウントは取得済みであることが前提です。
sourcetreeでリポジトリをつくる
まずは、自分がgithubで公開したいプロジェクトをgitで管理する。
そしてgitに上がったものがgithubにさらにアップロードされる感じです。
ではまず、リポジトリを作成します。
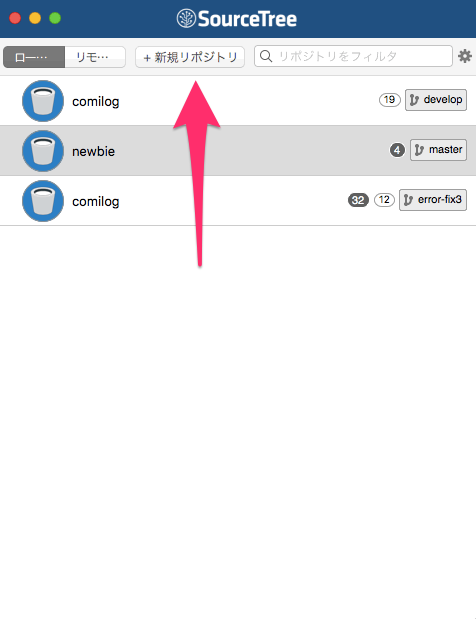
sourcetreeを起動すると、下の画面が出てきます。
上の部分にある「新規リポジトリ」を押します。

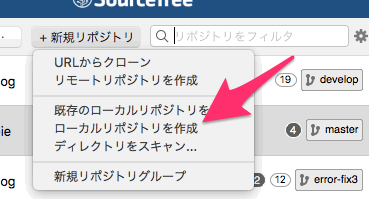
そうするとこのプルダウンが出てきますので、「ローカルリポジトリを作成」ボタンを押します。

ローカルリポジトリの作成画面になりますので、「保存先のパス」に自分の開発中のアプリケーションが置いてあるパスを記入します。
ここはfinder(macの場合)を見ればわかるかと思います。
例えば、Userフォルダのmynameのworkフォルダにあるexampleというプロジェクトならば、
User/myname/work/example のような感じでパスをいれます。
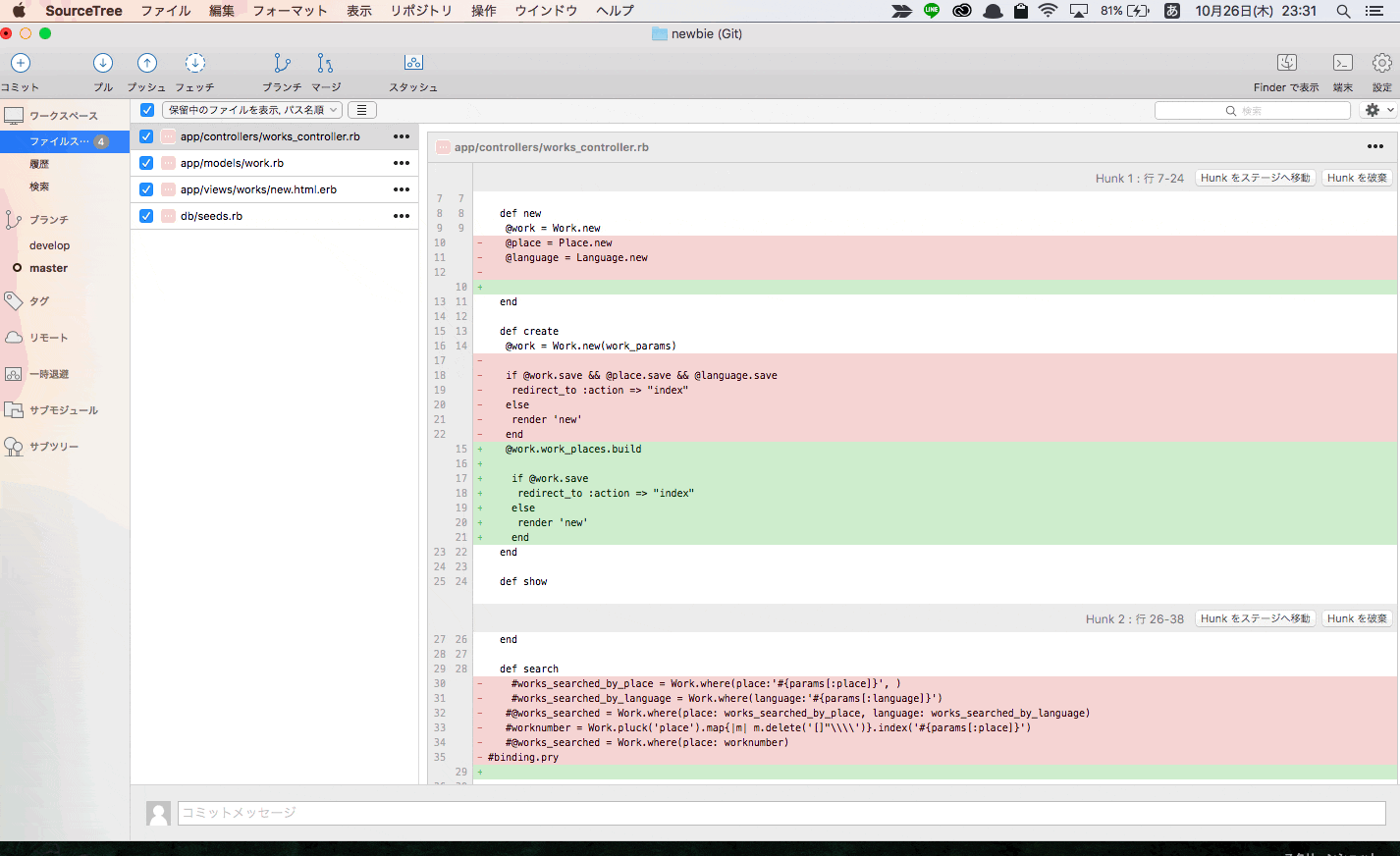
パスを記入し、okを押せばgitの管理画面に行きます。

これでプロジェクトをgitで管理できるようになりましたので、githubにあげる準備をしましょう。
githubのURLを確認する
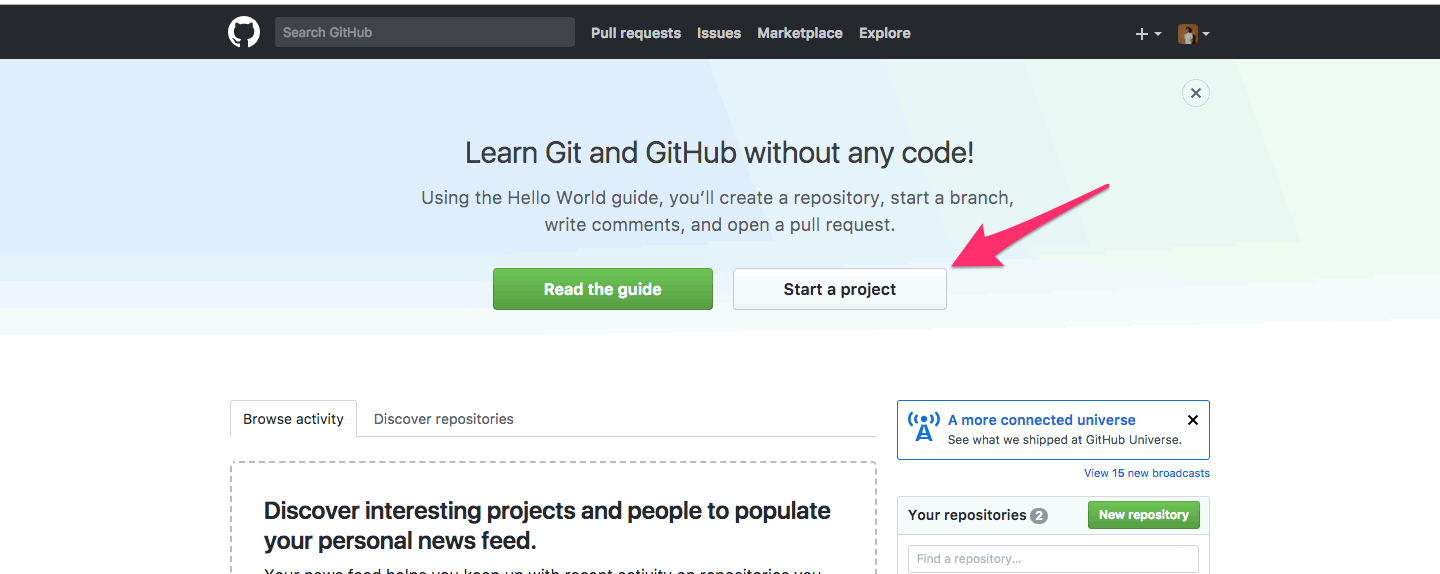
githubのトップはこのような画面になりますので、start projectをクリックしてください。

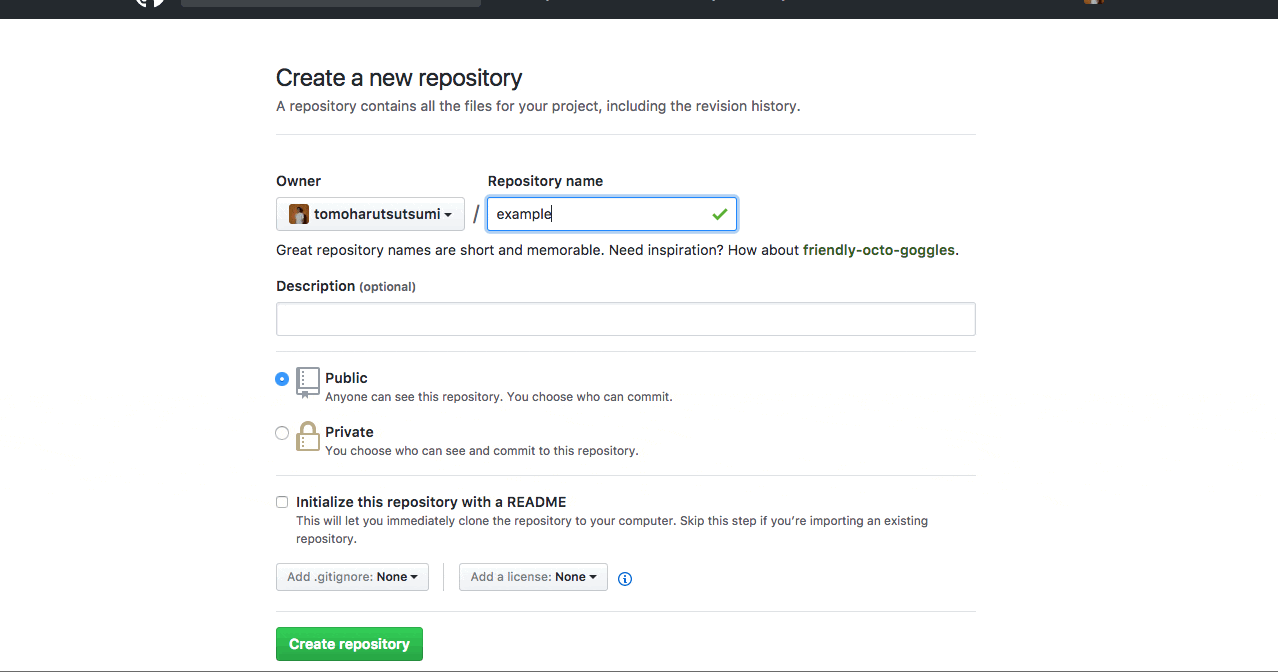
リポジトリ作成画面になりますので、お好きな名前をつけていただいて(写真はexample)、下の緑色のcreate repositoryボタンを押しましょう。

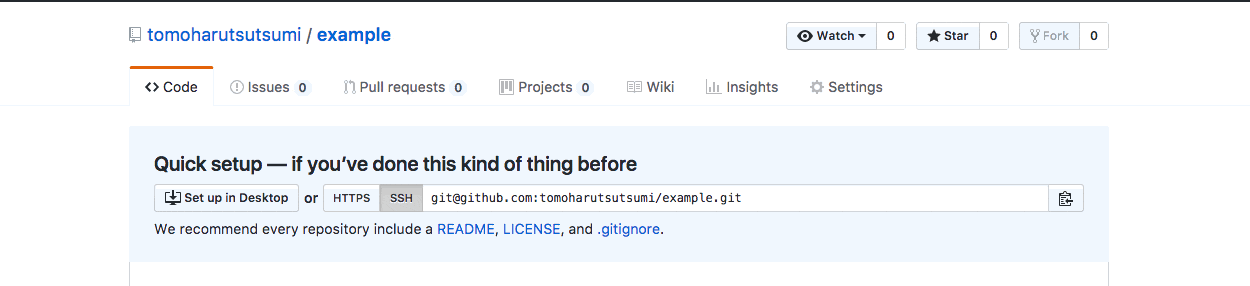
作成すると、URLが表示されます(SSHの隣にあるやつ)。このURLはあとで使うので、コピーしておいてください。そのあとsourcetreeに戻ります。

sourcetreeでgithubのURLを登録する。
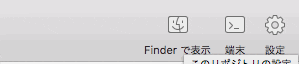
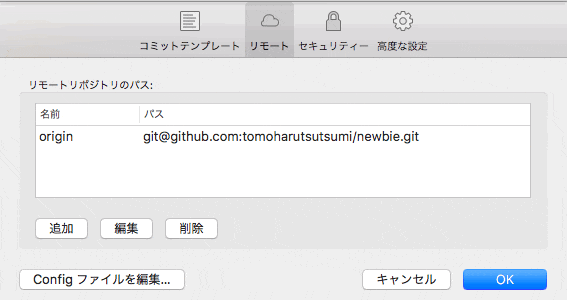
sourcetree、gitの管理画面の右上にある設定ボタンを押します。

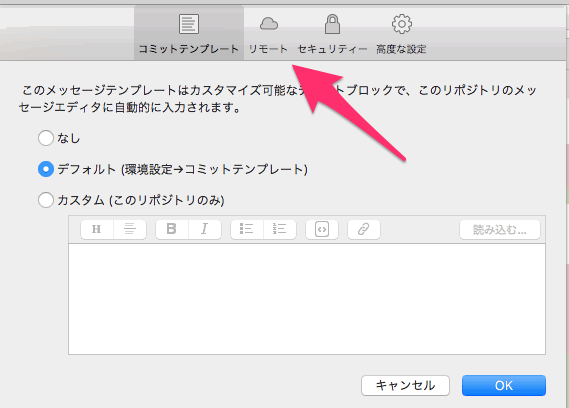
下の画面になります。最初にこの画面に来た時はおそらく何もないはずです。(写真はすでにありますが。。。) 何もない場合は追加を押しましょう。 すでにある場合は、そのgitファイルがリポジトリに上がるのをよしとするなら編集。そうでなければ、追加で作ってしまいましょう。

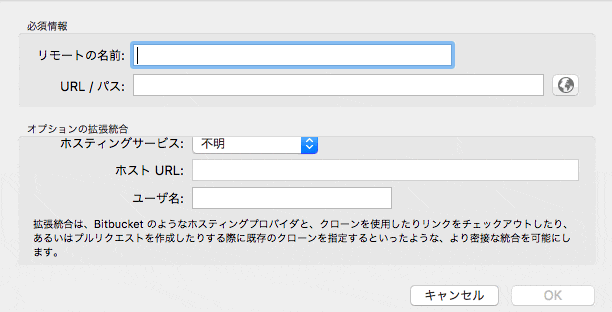
追加を押すと下の画面になります。リモートの名前はサービスの名前でいいかと。。。(今回はexample)
その下にあるURL欄に先ほどのgithubで入手したURLを貼り付けてください。

オプションの拡張とかはひとまず置いておいて、下のokボタン
これで、githubとsourcetreeの連携は完了です。
sourcetreeでpushしたものがgithubで新規追加されていくはずです。
意外と初めてやる時はわからなくなってしまったので、参考にしていただけると幸いです。
個人開発をされている方へ
Moverというプロダクトを開発しています。登録していただくと、開発したプロダクトのテスト利用を依頼し、フィードバックをもらうことができます。自分のプロダクトを公開して個人開発を加速させましょう!! 現在僕のアカウントも登録されているので、そちらにテスト利用依頼をいただければ実際に使ってみた感想などをお送りさせて頂きます。(アドバイスなどではなく、一人のユーザーとしての感想となります。) もちろん無料です。
https://mover-web.herokuapp.com/