電子工作知識ゼロのWeb系エンジニアがIoTに挑戦。
とりあえず、Espuruino(JavaScriptで動くマイコン)とESP WROOM-02(WiFiモジュール)を繋げて、外出先からセンサの情報を取得するようなことを目指しています。
準備するもの
- Espruino
- 日本ではELEFINEというショップから通販できます
- USBケーブル(A-マイクロB)
手順
Web IDEのインストール
なんと!Chromeの拡張機能として提供されています。
ここからインストール。
Espruinoと接続&初期設定
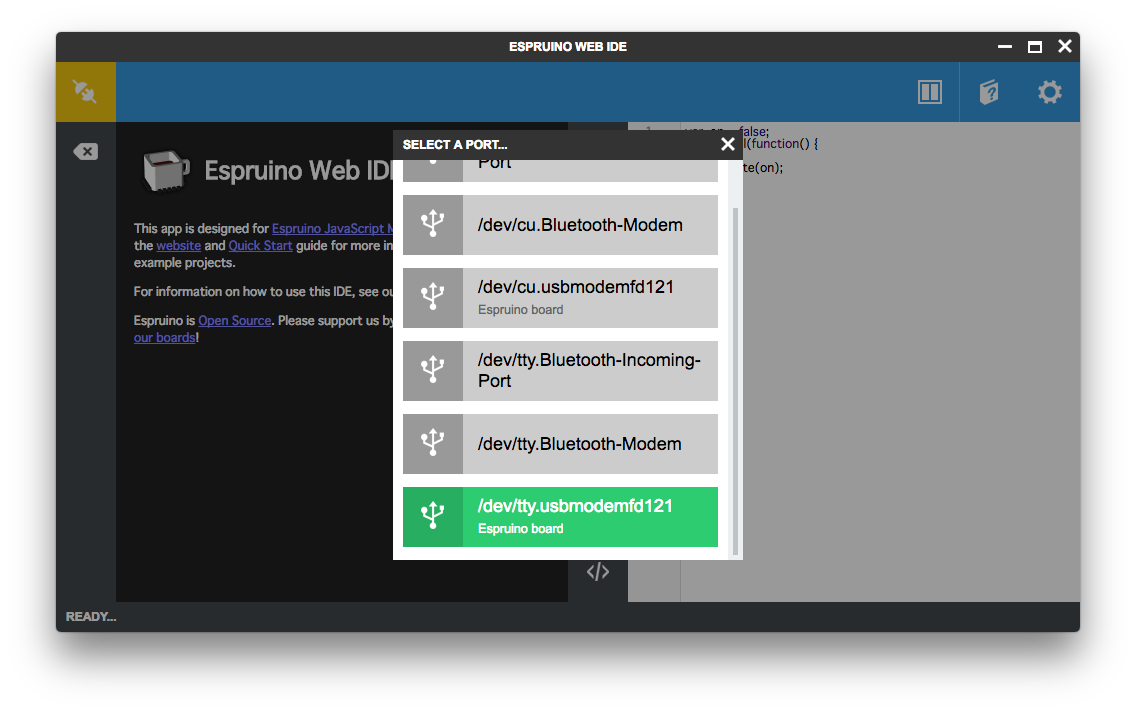
USBケーブルでPCと接続し、IDEから接続(左上の黄色いボタンを押す)。
デバイス選択画面が現れるので、下に「Espruino board」と表示されているデバイスのうち、「/dev/tty.」で始まる方を選びます。(Macの場合)

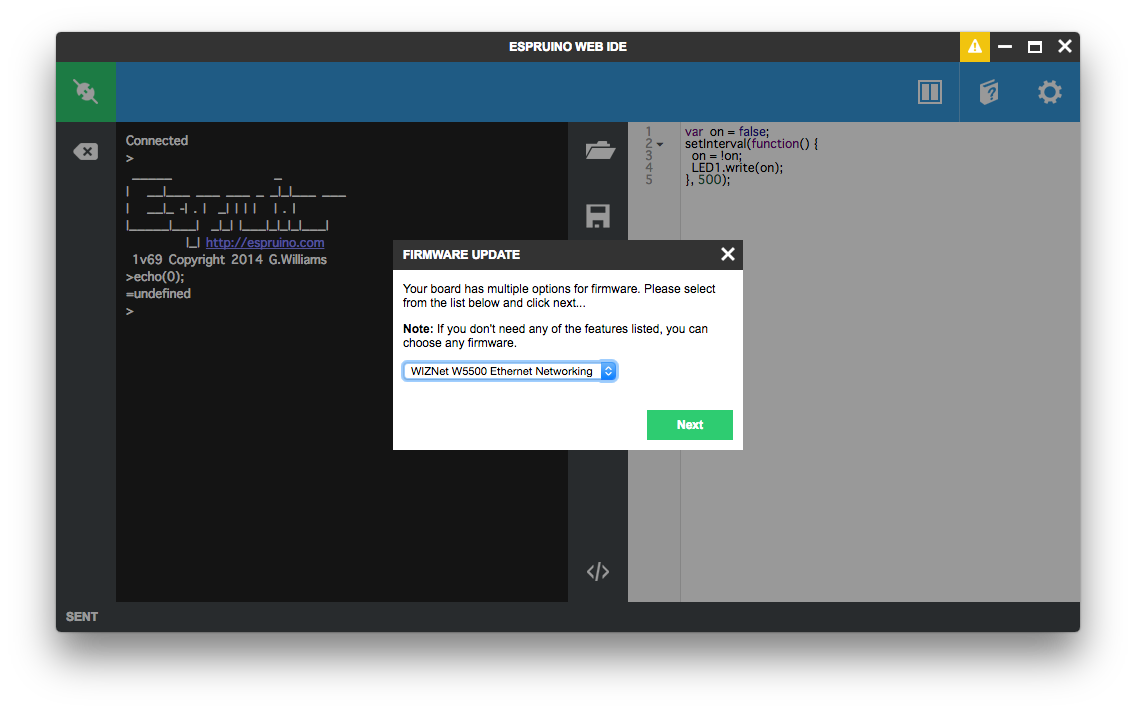
無事接続できたら、ファームウェアのアップデート。
右上の歯車アイコンを押して現れる画面の左側で、「FLASHER」をクリックして、「Flash firmware」ボタンをクリック。
いきなりオプションを選ばされる。

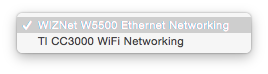
どうやらネットワーク接続の方法を聞かれているみたいだけど、今回使う予定のWiFiモジュール(ESP WROOM-02)がない。

片方はイーサネット、片方はWiFiなので、WiFiの方を選んでおけばいいか・・・ってことで「TI CC3000」の方を選択。(WiFi接続未確認なので、成否は改めて記載します)
あとは、ダイアログに現れる英文の指示に従い、Espuruinoのボタンを押したりしていけばアップデート完了!
プログラムを実行してみる
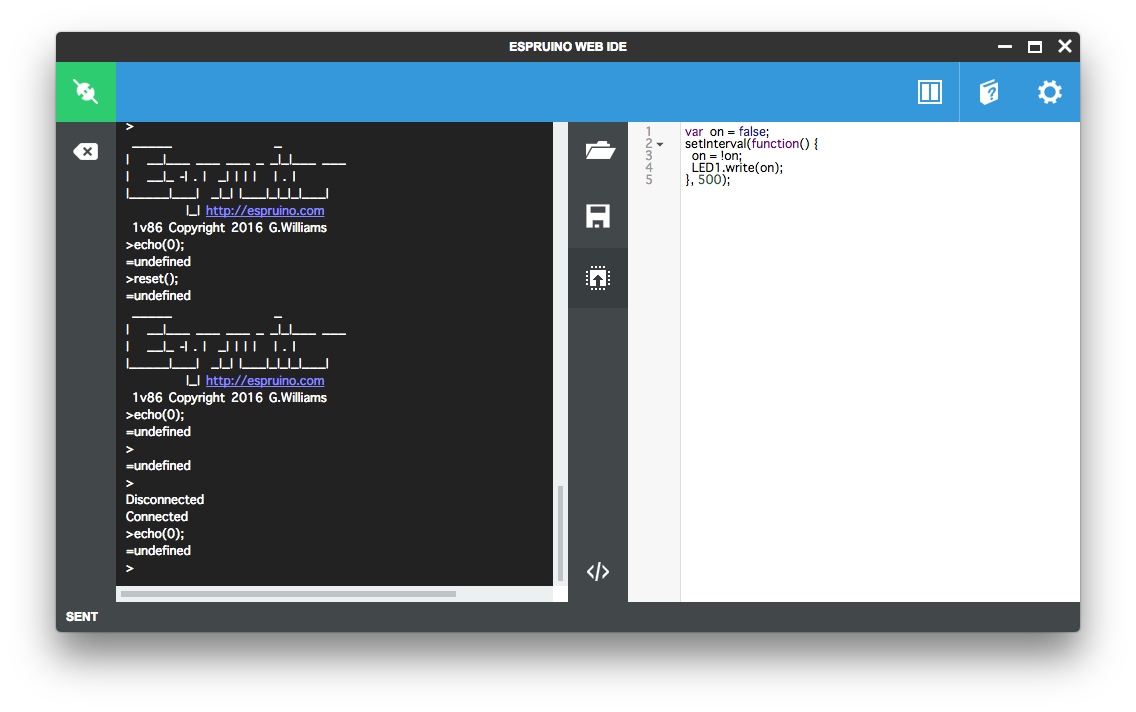
IDEの左側がターミナル、右側がコードエディタになってます。
とりあえず、IDEにサンプルとして入っているコードを実行してみます!

真ん中らへんのアイコンをクリックして、Espruinoに送信。

LEDが・・・て、点滅したーっ!
これが有名なLチカってやつでしょうか。嬉
コードはこんな感じ。
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
LED1をLED2にしたり、500の数字を変えたりすると、LEDの色や点滅の速度が変ります。
これだけで結構楽しい。
普段ソフトウェアばかりいじっていると、自分のプログラムで「モノ」が反応するってだけでワクワクしちゃいますね。
次回は、ブレッドボード上でLEDやセンサと接続してみたいと思います。