はじめに
この記事では、OpenCV3.2.0と拡張モジュールであるopencv_contribをVisual Studio 2017でコンパイルして、インストールする方法を記載しています。実際に、Visual Studioでのプロジェクト設定方法とテストプログラムで動作確認するところまでを紹介しています。
ここでは、標準的なOpenCVとcontribの拡張モジュールのみを導入することを目的としているため、それ以外のライブラリも込みでコンパイルしたい場合は、他の記事を参考にしてください。
@khidaka さんからのコメントでOpenCVのHPが変更されていたのに気付いたので、その修正と分かりにくい文を修正しました。コメントありがとうございました。
(2017/8/25追記)OpenCV3.3.0が2017/8/3にリリースされたことに今日現在気づいたので、本記事と同様の方法でOpenCV3.3.0も導入することが可能か確認しました。現状、この方法で問題なくインストールできました。
また、With CUDAにチェックボックスを入れてコンパイルする時には、CUDAのバージョンとVisual Studioのバージョンによってインストール可能かどうかが決まります。その辺りのことについては、別の記事でまとめようと思います。
(2017/11/8追記)OpenCV3.3.1でも問題なくインストール可能なことを確認しました。
構築しようとしている環境
- Windows 7(64bit)
- Visual Studio 2017 RC Professional
- OpenCV 3.2.0
- OpenCV contrib 3.2.0
- CMake 3.7.1
(追加で導入できることを確認した環境1)
- Windows 10 (64bit)
- Visual Studio Community 2017
- OpenCV 3.2.0
- OpenCV contrib 3.2.0
- CMake 3.8.2
(追加で導入できることを確認した環境2)
- Windows 10 (64bit)
- Visual Studio Community 2017
- OpenCV 3.3.0
- OpenCV contrib 3.3.0
- CMake 3.9.1
(追加で導入できることを確認した環境3)
- Windows 10 Home(64bit) version:1709 OSビルド:162299.19
- Visual Studio Community 2017 Version 15.4.1
- OpenCV 3.3.1
- OpenCV contrib 3.3.1
- CMake 3.10.0-rc4
手順
事前準備
CMakeのインストール
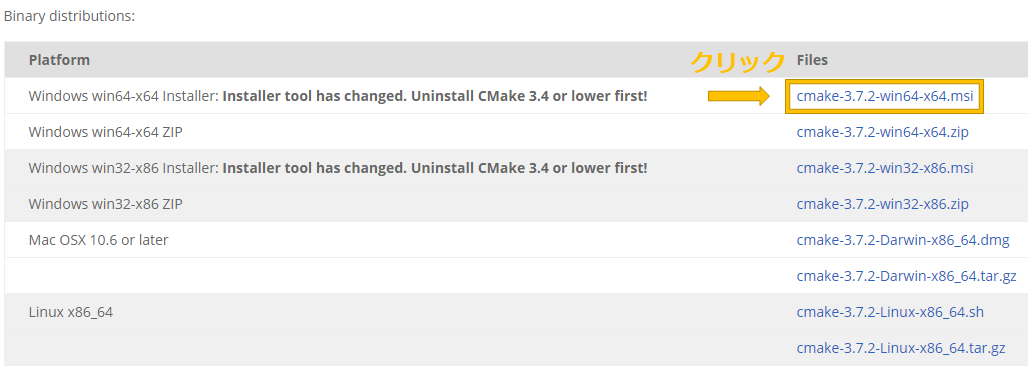
ソースからコンパイルして導入する場合、CMakeが必要となってくるのでまだインストールされていない場合は公式サイトにアクセスして、Downloadにある[cmake-3.7.2-winXX-x64.msi]をクリックします。XXは使っているOSのビット数に読み替えてください。私の場合は下の画像の場所をクリックします。

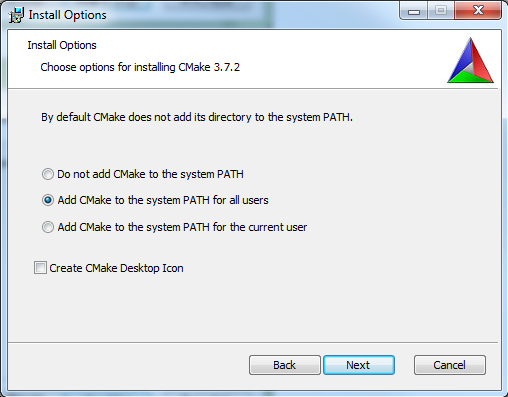
ダウンロードしたものを実行して、後は指示に従って次へをクリックしていけばインストールできます。途中で下の画面が出てきたときだけ、環境変数にパスを追加する必要があるので画像のように選択してください。

OpenCV 3.2.0のソースのダウンロード
ソースを公式のGithubからダウンロードしてきます。もちろん,
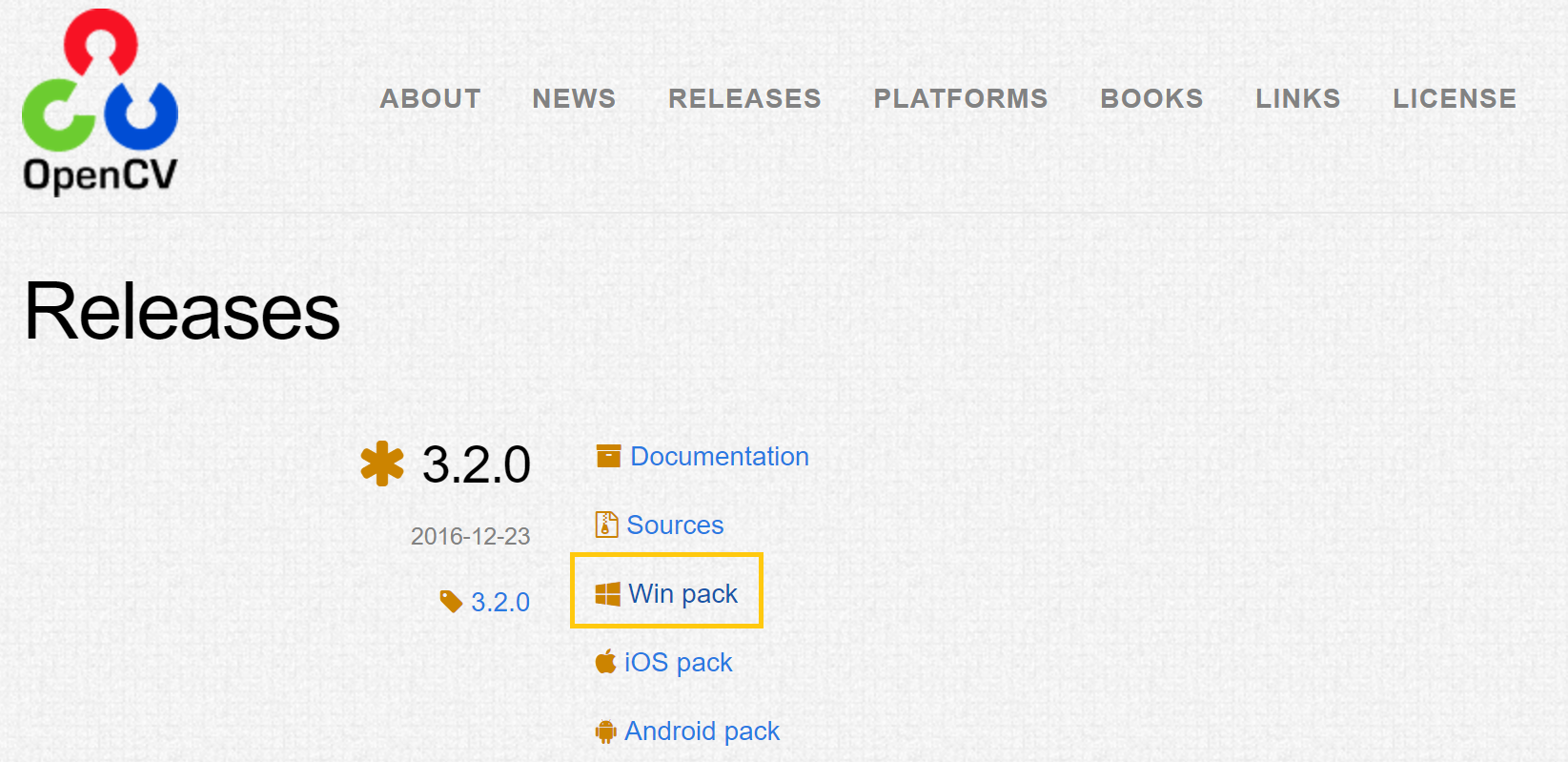
公式ダウンロードページのVersion3.2.0のWin packをクリックしてダウンロードしたものも同じなので、どちらから入手してもかまいません。

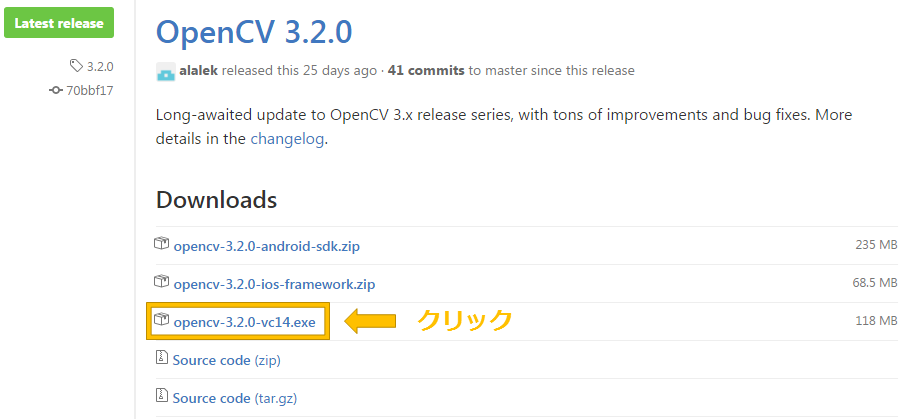
ダウンロードしたexeを実行して、zipファイルを解凍します。その解凍先は、適当な場所におきます。私は、Cドライブの直下におきました。
※公式ページからダウンロードする場合は、下の場所をクリックすることでダウンロードできます。

OpenCV contribのソースのダウンロード
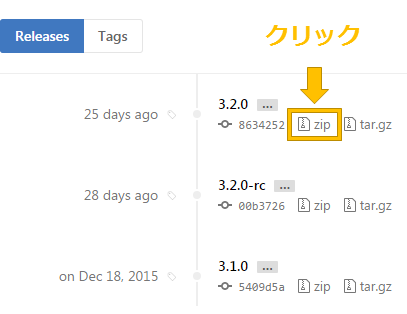
OpenCVのソースと同様にして、Githubからダウンロードしてきます。これはgit cloneでソースを入手しても構いませんが、OpenCVのバージョンと同じものにtagをcheckoutすることを忘れないように注意してください。

こちらも解凍をして、解凍したopencv-3.2.0フォルダの直下においてください。私の場合の解凍先の絶対パスはC:\opencv-3.2.0\になります。実際はどこに解凍しても大丈夫なのですが、できるだけわかり易いところにおいた方がよいと思います。この記事では、述べた場所にフォルダを解凍した前提で話を進めていきます。
CMakeの実行
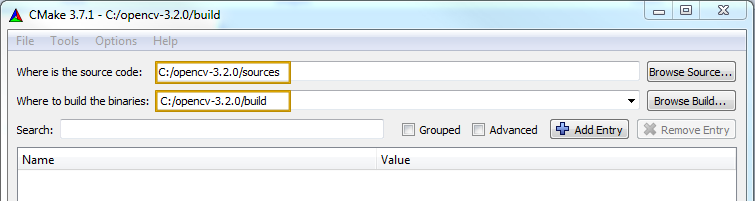
CMakeを使って、Visual Studio2017でビルドするためのファイルを作成します。まず、cmake-guiを起動します。今回は、GUIにてcmakeを行います。そして、[source code]と[build the binaries]のフォルダを指定します。[source code]はopencv-3.2.0を解凍したフォルダを、[build the binaries]はopencv-3.2.0を解凍したフォルダの直下にbuildというフォルダを指定します。このパスはビルドするためのファイル群を置くための場所になるので、空のフォルダで大丈夫です。buildというフォルダが存在しなくても、自動的に作成してくれるのであらかじめ自分で作成しておく必要はありません。

設定ができたら、configureをクリックします。buildというフォルダがない場合は次のようなダイアログが表示されますが、YESを選択してください。

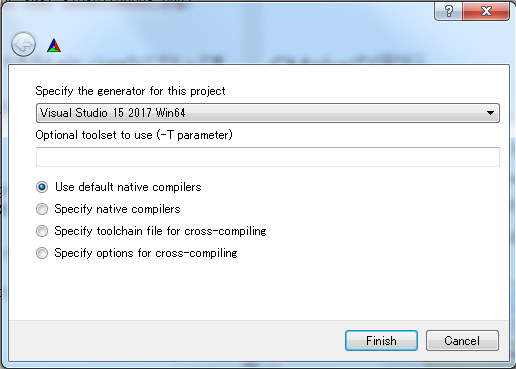
コンパイラの設定ですが、64bitアプリケーション用としてインストールするので[Visual Studio 15 2017 Win64]を選択しFinishをクリックします。32bitアプリケーション用としてインストールしたい場合は、[Visual Studio 15 2017]を選択してください。

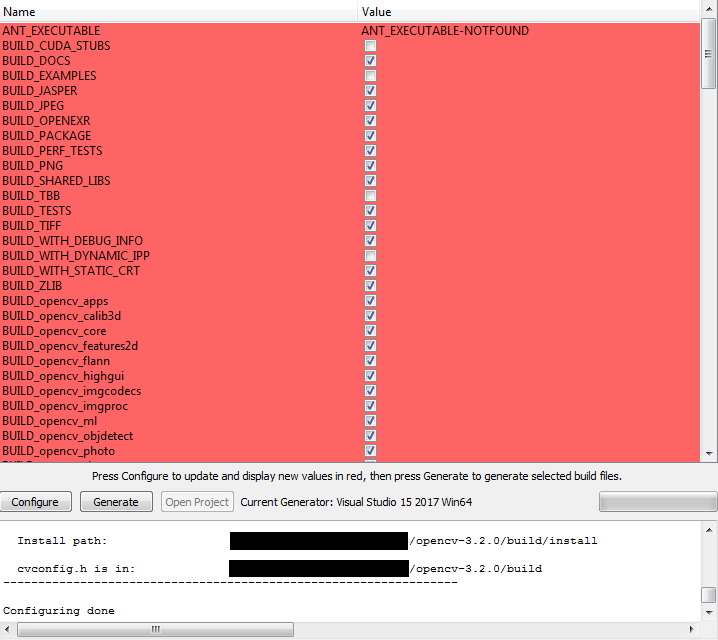
表示される結果の最後にConfiguring doneと表示されていれば、ここまでは完了です。下のような画面が表示されていると思います。

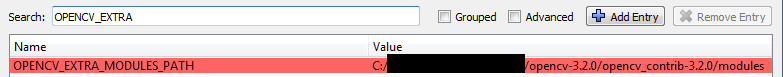
たくさん表示されているチェックボックスでオプションの選択をします。私の使っているPCにはGPUが搭載されていないので、[WITH_CUDA]のチェックボックスは外しました。また、拡張モジュールのパスを追加します。オプションの名前の中に、OPENCV_EXTRA_MODULES_PATHという項目があるので値を[(opencv_contrib-3.2.0の絶対パス)/modules]とします。そして、もう一度Configureをクリックします。
※opencv_worldというすべてのライブラリファイルを一気にリンクできるファイルは、初期状態では生成される設定になっていません。必要な場合は、BUILD_opencv_worldにチェックを入れてください。ちなみに、BUILD_opencv_contrib_worldにチェックを入れるとcontribすべてに一気にリンクをすることもできます。

再度、Configuring doneが表示されたら、Generateをクリックします。すると、Generating doneと表示された後、buildフォルダの中にたくさんのビルドするためのファイルが生成されています。
Visual Studio 2017でビルド
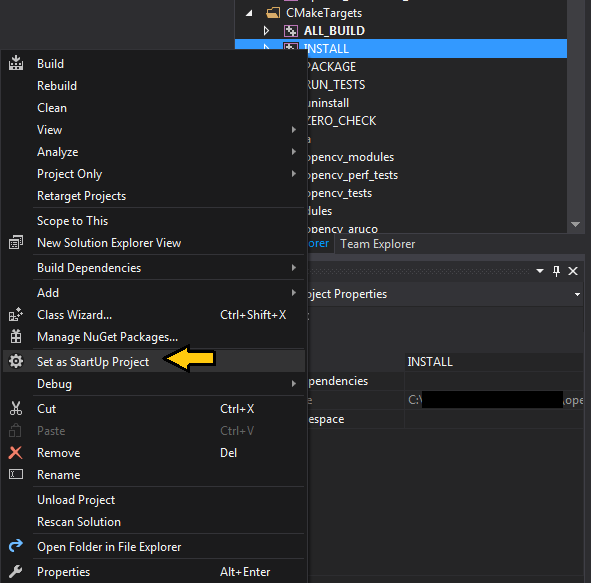
buildフォルダ直下にあるOpenCV.slnをVisual Studio2017で開きます。そして、CMakeTargetsの中のINSTALLをスタートアッププロジェクトに設定してビルドをDebugとReleaseについてそれぞれ行うとOKです。

環境変数の設定
システム変数のPathに[C:\opencv-3.2.0\build\install\x64\vc15\bin;]を追加します。この環境変数はVisual Studioを再起動すると反映されます。
環境変数の設定方法
環境変数の設定方法については、下記のようにすればできます。これはあくまで私が普段行っている手順というだけで、他にも方法はあります。
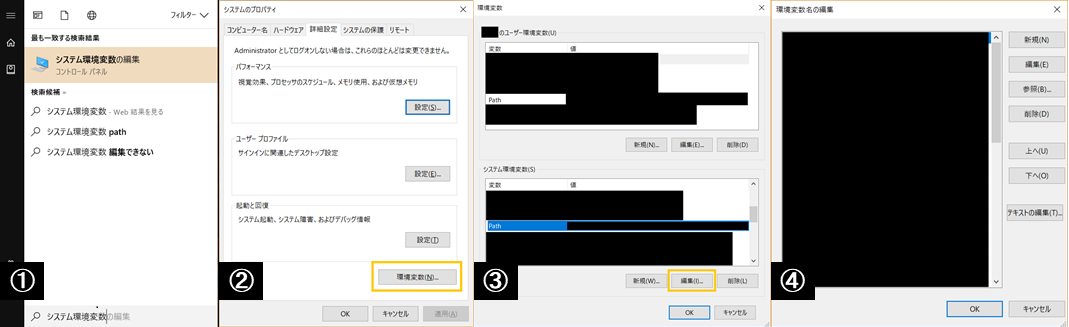
まず、スタートパネル(キーボードのWinキーを押すと出てくるもの)を表示して、「システム環境変数」と入力します。すると、下の画像の①のようにコントロールパネル内の「システム環境変数の編集」が表示されると思います。それを選択すると、②のような画面が表示されるので右下の「環境変数(N)...」をクリックします。これでようやく、環境変数を編集する画面まできております。この③の画面について補足なのですが、上側のXXXのユーザ環境変数(U)で設定できるのは、現在のユーザに対してのみになります。同じシステム環境パスを他のユーザで使用したい場合は、システム環境変数(S)側に設定します。特に理由がなければ、システム環境変数(S)のPathに上記のパスを追加します。④の画面には、編集したい環境変数名を選択した状態で右下の編集をクリックするか、環境変数名の上でダブルクリックすることで表示できます。
プロジェクトのプロパティ設定
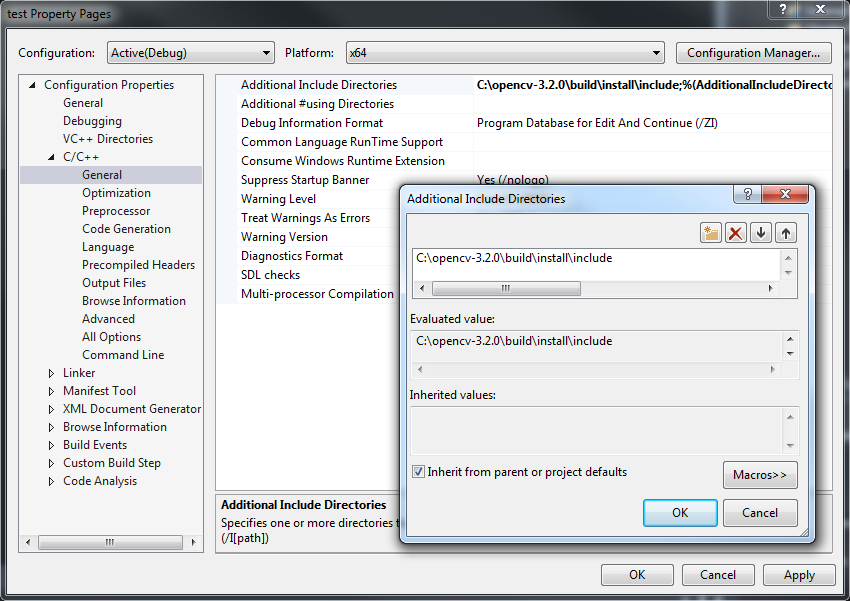
さて、いよいよプロジェクトを作成していきます。まず適当なテストのプロジェクトを作成してください。それから、プロパティの設定を行います。ツールバーのデバッグにあるプロパティをクリックします。そして、構成プロパティのc/c++にある一般の追加のインクルードディレクトリを編集して[C:\opencv-3.2.0\build\install\include]を追加します。普段、英語で使用しているので、画面構成が同じでなくてすみません。

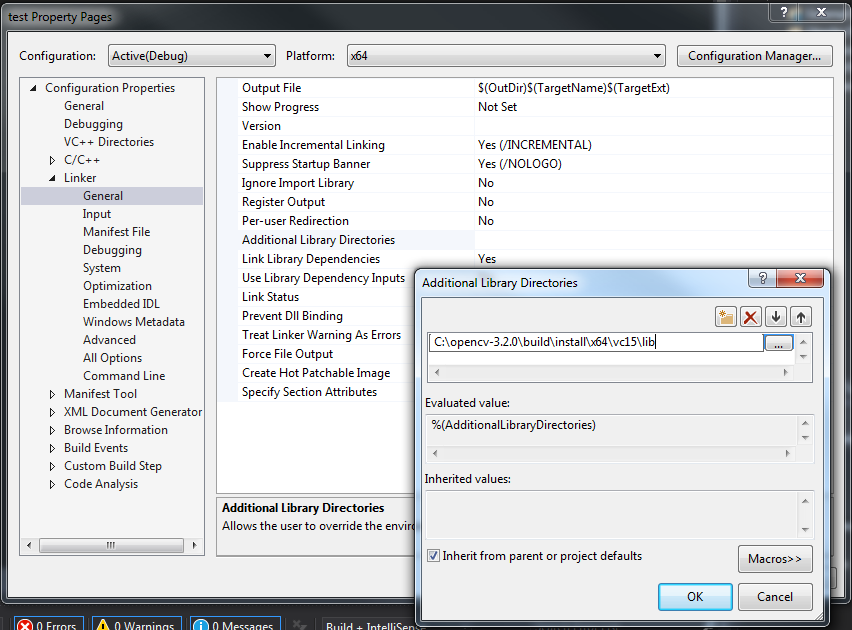
次に、リンカーの一般を開き、追加のライブラリディレクトリに[C:\opencv-3.2.0\build\install\x64\vc15\lib
]を追加します。

これで、ひとまず設定は終了です。リンカーの入力に使いたいライブラリを入力する必要があるのですが、いちいちプロパティを開いて設定するのも面倒なので、私はプログラム側で設定するようにしています。
サンプルプログラムの実行
サンプルコードはOpenCVのサンプルプログラムが置かれているサイトから拝借しています。最初だけ少し手を加えています。
// リンカーの入力を設定
// デバッグとリリースで入力するファイルが異なるのでこのようにしています。
# ifdef _DEBUG
# define CV_EXT "d.lib"
# else
# define CV_EXT ".lib"
# endif
# pragma comment(lib, "opencv_core320" CV_EXT) // OpenCV3.3.0の場合は、"opencv_core330"に
# pragma comment(lib, "opencv_highgui320" CV_EXT) // OpenCV3.3.0の場合は、"opencv_highgui330"に変更
# include <opencv2/core/core.hpp>
# include <opencv2/highgui/highgui.hpp>
int main(int argc, char *argv[])
{
// 初期化時に塗りつぶす
cv::Mat red_img(cv::Size(640, 480), CV_8UC3, cv::Scalar(0, 0, 255));
cv::Mat white_img(cv::Size(640, 480), CV_8UC3, cv::Scalar::all(255));
cv::Mat black_img = cv::Mat::zeros(cv::Size(640, 480), CV_8UC3);
// 初期化後に塗りつぶす
cv::Mat green_img = red_img.clone();
green_img = cv::Scalar(0, 255, 0);
cv::namedWindow("red image", CV_WINDOW_AUTOSIZE | CV_WINDOW_FREERATIO);
cv::namedWindow("white image", CV_WINDOW_AUTOSIZE | CV_WINDOW_FREERATIO);
cv::namedWindow("black image", CV_WINDOW_AUTOSIZE | CV_WINDOW_FREERATIO);
cv::namedWindow("green image", CV_WINDOW_AUTOSIZE | CV_WINDOW_FREERATIO);
cv::imshow("red image", red_img);
cv::imshow("white image", white_img);
cv::imshow("black image", black_img);
cv::imshow("green image", green_img);
cv::waitKey(0);
}
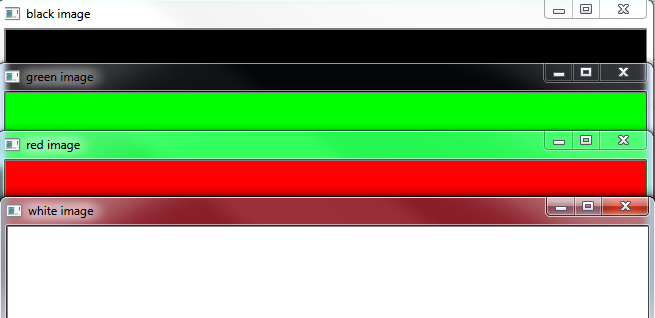
実行すると、4色のウィンドウが表示されます。インクルードするファイルに対応するライブラリを入力とする必要があるので注意してください。今回は、拡張モジュールについてのテストコードではないので、後日書いてアップしたいと思います。