2013/2/19にnginxが正式にWebSocketに対応したとアナウンスがあったので、試しに使ってみました。
ダウンロード・インストール
ここからnginx-1.3.13をダウンロードしてきて、インストールします。
インストールオプションはあえてデフォルトで
$ wget http://nginx.org/download/nginx-1.3.13.tar.gz
$ tar xvf nginx-1.3.13.tar.gz
$ cd nginx-1.3.13
$ ./configure
$ make
$ sudo make install
設定ファイルの書き換え
次にnginx.confを書き換えます。構成は
- リバースプロキシ: 192.168.0.8:80
- バックエンドサーバ: 192.168.0.2:3000
3000ポートの方はNode.jsのサーバを動作させておき、192.168.0.8:80に来たアクセスが、そのまま動けばOKです。別々のサーバにしていますが、リバースプロキシ上で3000ポートで動かしても良かったですね…(^^;
/usr/local/nginx/conf/nginx.conf
を普通に設定してみます。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://192.168.0.2:3000/;
}
Node.jsのサーバで動かしておくアプリはこれです。これは接続がどうなってるかわかるので。
では起動させてみます。
$ sudo /usr/local/nginx/sbin/nginx
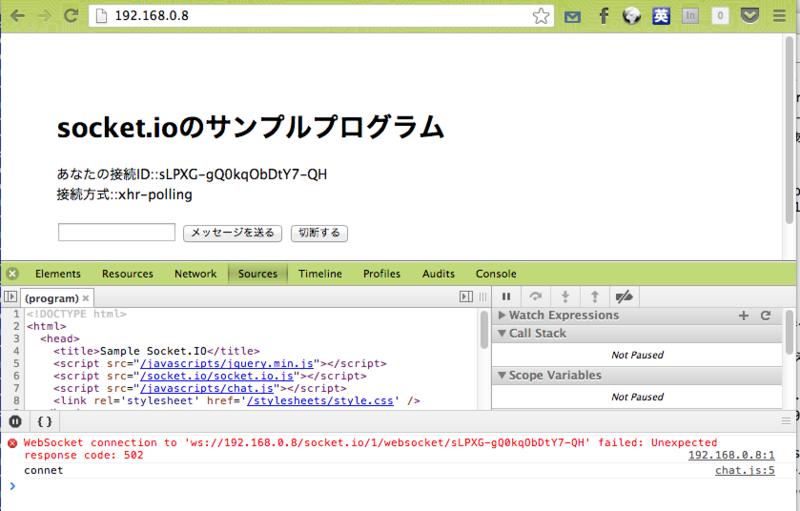
残念…xhr-pollingでしか繋がらないようです。Unexpected response code: 502 と出ています。
あれれ、と思って@nginxorgを眺めてたら、このツイートを発見
設定ファイルを再度書きかえ
チェンジセットにあるように、丸パクリで書き換えてみました。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://192.168.0.2:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
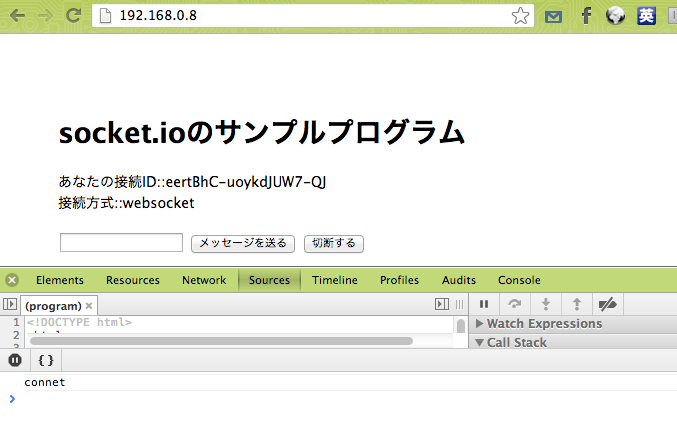
おぉ!ちゃんとWebSocketで接続できるようになりました\(^o^)/