Elasticsearch でジオフェンシング
ご存知の方も多いかもしれませんが、Elasticsearch はジオ情報(GPSの座標など)も扱えます。ジオ情報を使って実現したい事は様々だと思いますが、今日はElasticsearch を使ったジオフェンシング(例として、指定した領域や範囲内にデータが入った際にアラートをあげる等のアクションを行う事)についてお話ししたいと思います。
前提
今回は Elastic Cloud 上のデプロイメント、バージョン 8.5.2 で実装等を行いました。
下記のページにある通り、ジオフェンシング(Tracking containment rule type)の機能は最低でも Gold サブスクリプションが必要になるのでご注意ください。
https://www.elastic.co/subscriptions/cloud
私の環境では、デプロイメントが Enterprise レベルの機能まで使えてしまうため、文中で意図せずに Gold サブスクリプション以上の機能を使ってしまっている可能性があります。
概要
今回はジオフェンシングを試した時(デモ)の手順を残していこうと思います。
今回使った主な物は
- データ生成スクリプト
- Elastic maps + Dashboard
- トラッキングコンテインメントアラート
スクリプトは自作の ruby スクリプトで、定期的に geo_point を含めたデータを生成しています。 スクリプトはこちら に共有しています。インデックスを削除したりしているので、実行時はご注意ください。
Elastic maps や ダッシュボードは可視化のために使っています。geo_point 等のジオ情報の入ったインデックスのデータを地図上に可視化できます。その地図をダッシュボードにも埋め込めるので、グラフとジオ情報をまとめて表示・分析できるようになります。
トラッキングコンテインメントアラートが、ジオフェンシングに使ったアラートです。 geo_shape の入ったインデックスのデータを境界線として(データは更新されない想定)、指定した geo_point データが境界線内に入った場合にアラートをあげます。
これらを組み合わせてジオフェンシングを試した時の手順を簡単にまとめてみました。
手順
1) データの準備
まずはデータを入れないと何も始まらないので、スクリプト でやっている事を簡単に説明します。詳細はコードを見てみてください。
作成しているデータの想定としては、移動する複数の車があり、それらの名前、GPS情報、センサー情報等を定期的に取得しているといったシナリオです。
- デモで使うインデックスを削除
- 今回使うインデックスを作成。マッピングは以下の通りです。一番重要なのは
locationでその他はデータをまとめたり、見た目を華やかにするために入れています。
| フィールド名 | 型 |
|---|---|
@timestamp |
date |
name |
text + keyword
|
location |
geo_point |
battery |
double |
status |
text + keyword
|
- Kibana のデータビューを作成
- データポイントの作成
- それっぽくデータを生成しつつ、デモのしやすさのために、ある程度の直線を動くようにしたり、データが皇居周辺から出ないように範囲を指定したりしています。
# このスクリプトの動作保証などは出来ないので、実行する際は自己責任でお願いします。
2) Maps 上にデータを表示
Maps を使ってデータを表示する方法について少し話します。
今回はシンプルに、レイヤーをいくつか追加して、データを地図上に可視化します。派手な集計や地図をカスタマイズしたりといった事はやりません。
Maps でデータを使うには、geo_point や geo_shapes がマッピングされたデータビューが必要です。それがないと、ドロップダウンで選択しても、バリデーションで止められてしまい先に進めません。
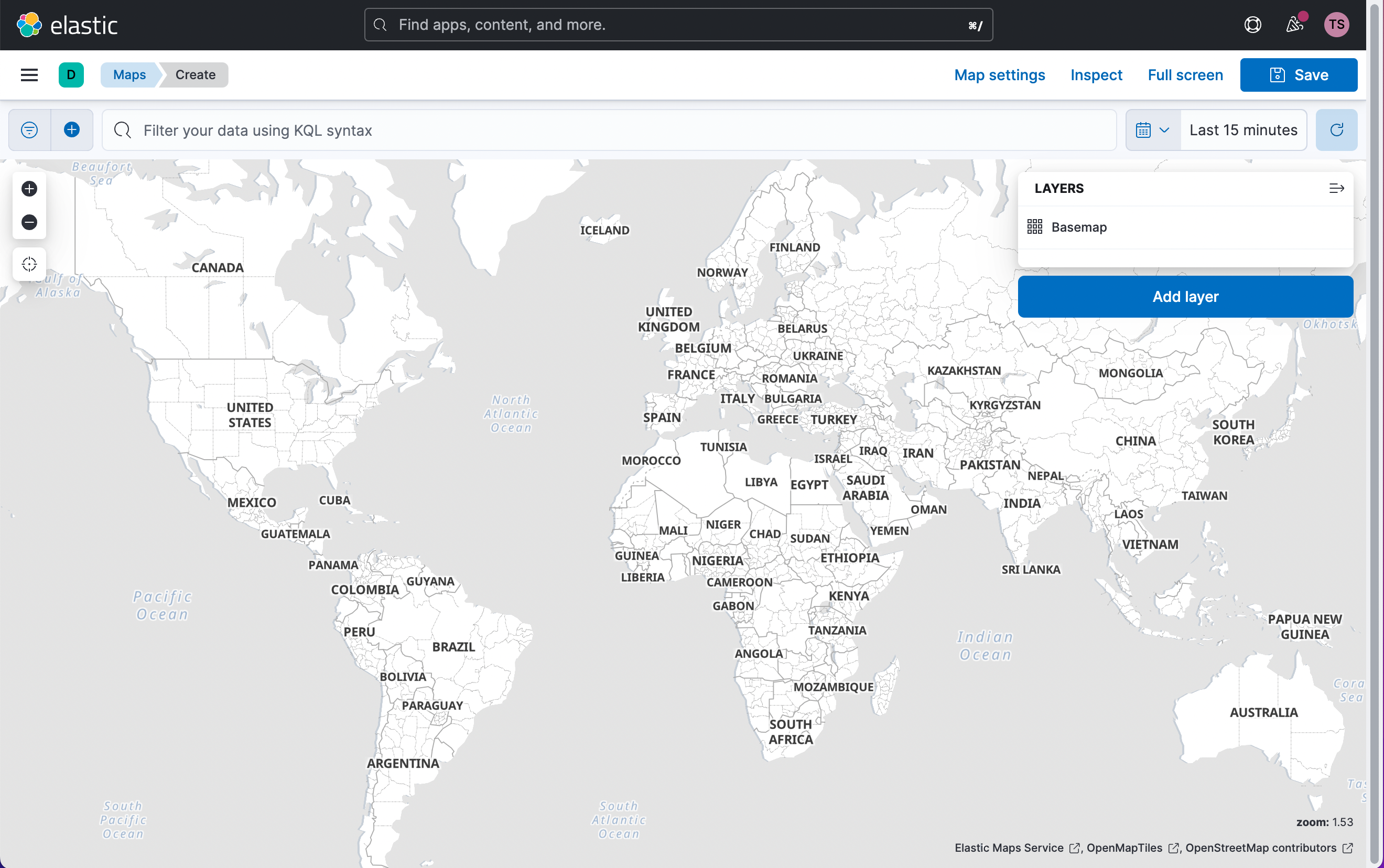
まずは Kibana のメニューから Maps を選択し、"Create map" をクリックします。
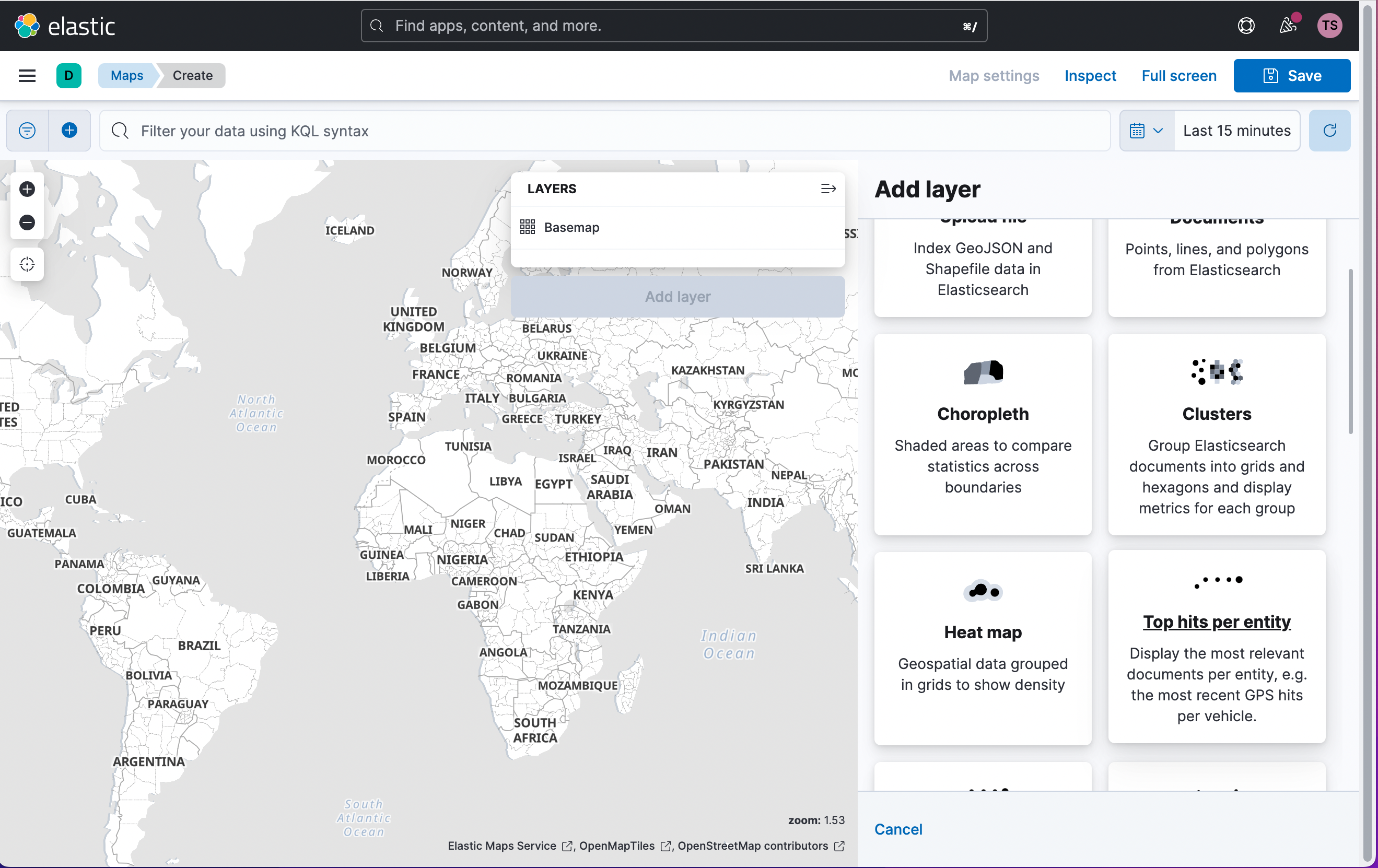
世界地図が表示されるので、右上にあるレイヤーの凡例?の下にある "Add layer" をクリックします。
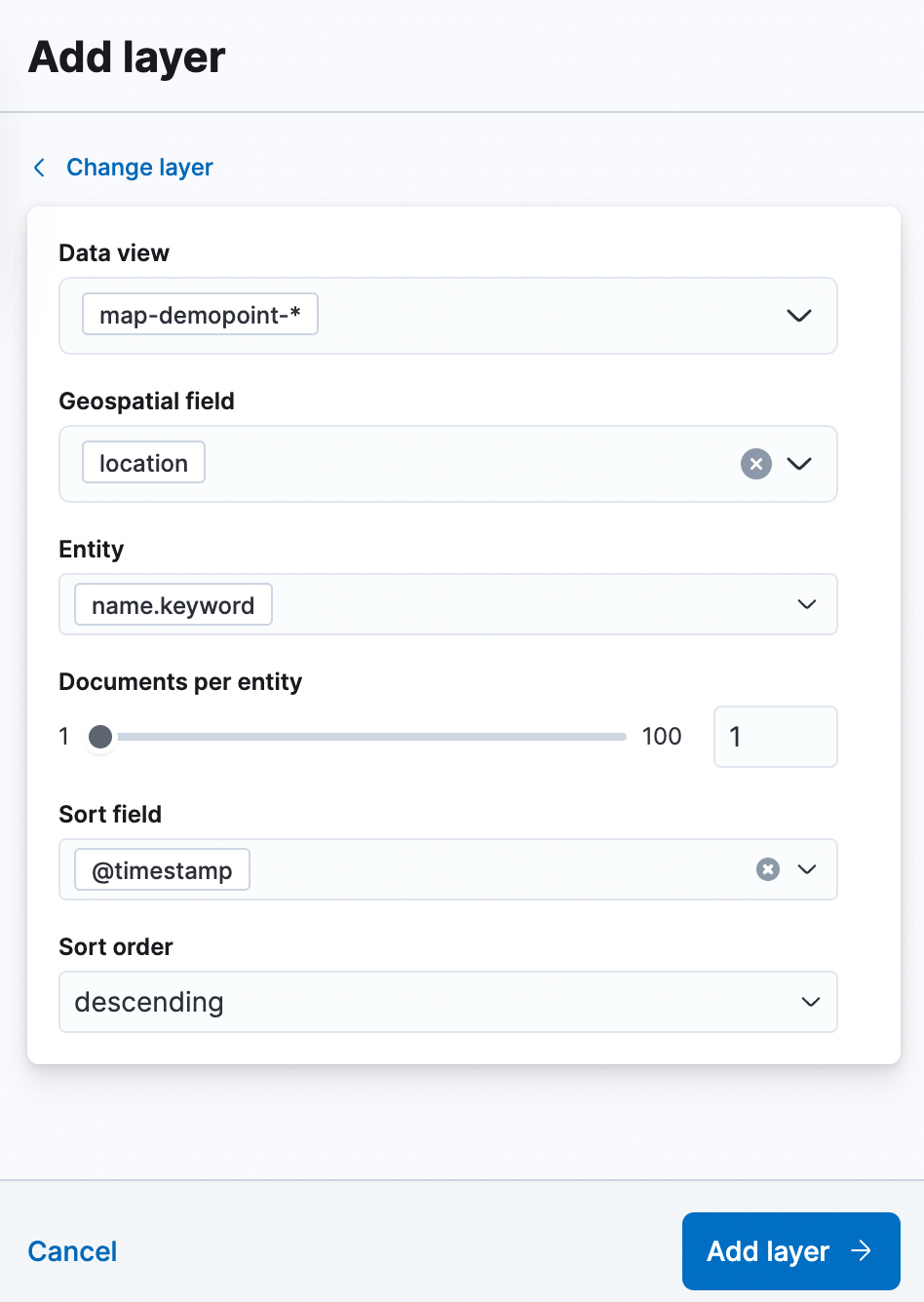
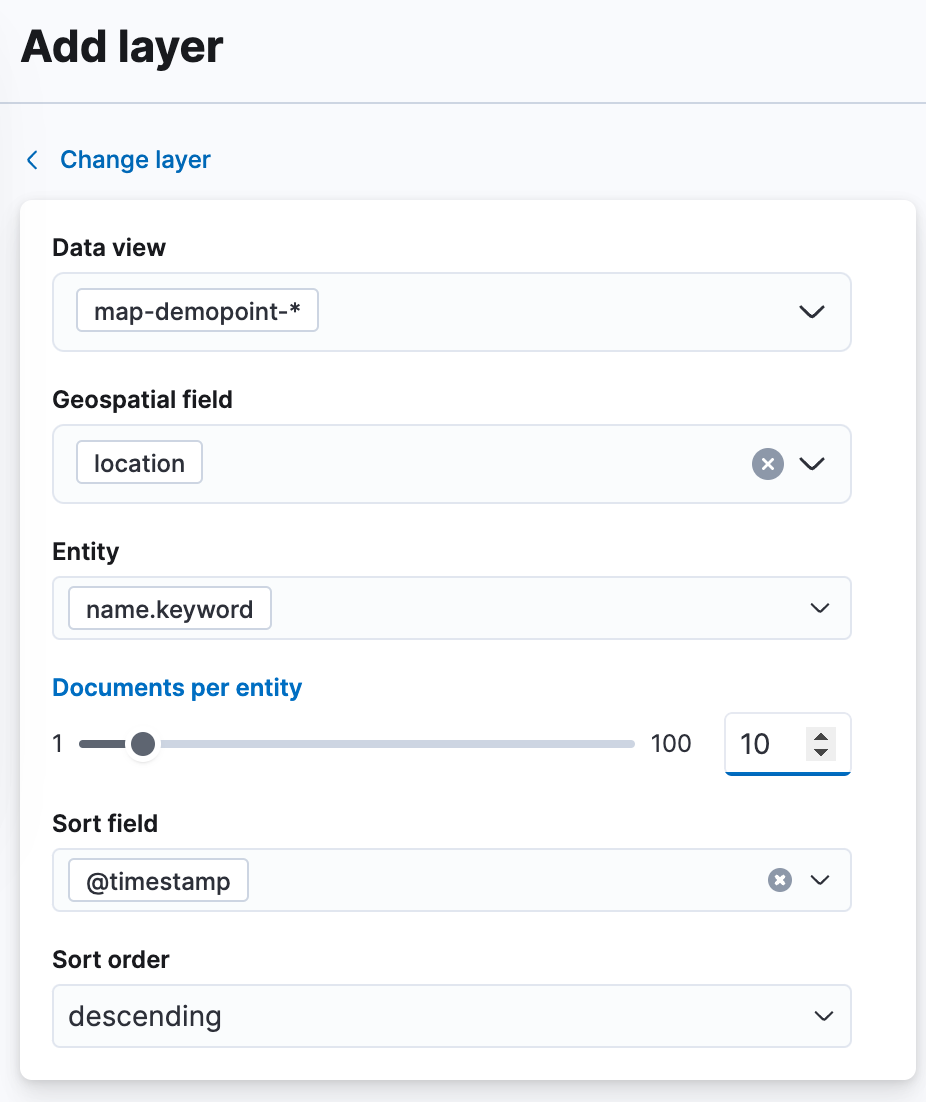
様々なレイヤーの種類が選択できますが、今回は "Top hits per entity" を使います。
あるエンティティ毎にデータをプロットできるので、今回は name 毎の最新のデータを表示するレイヤーを作ります。
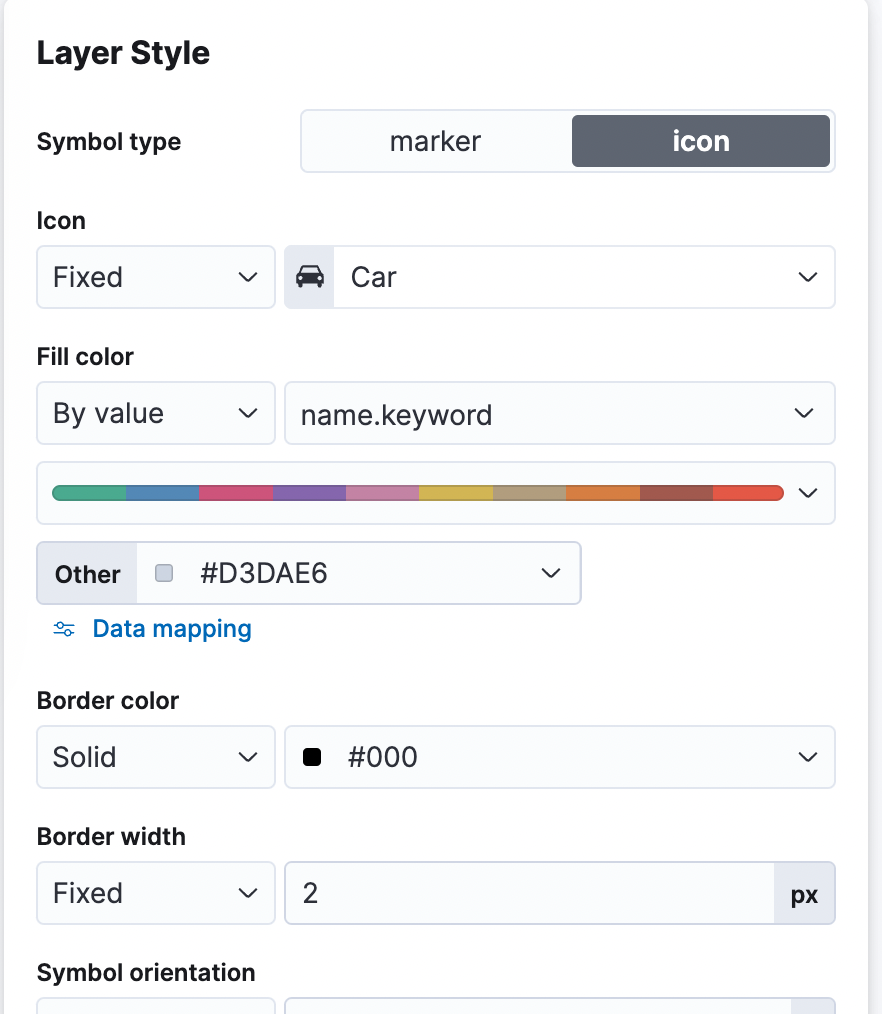
ひとまずレイヤーを作成しので、データを見てみます。このままではデータの見栄えが寂しいので、データポイントのアイコンを車のアイコンに変えたり、名前毎に色を変えてみます。
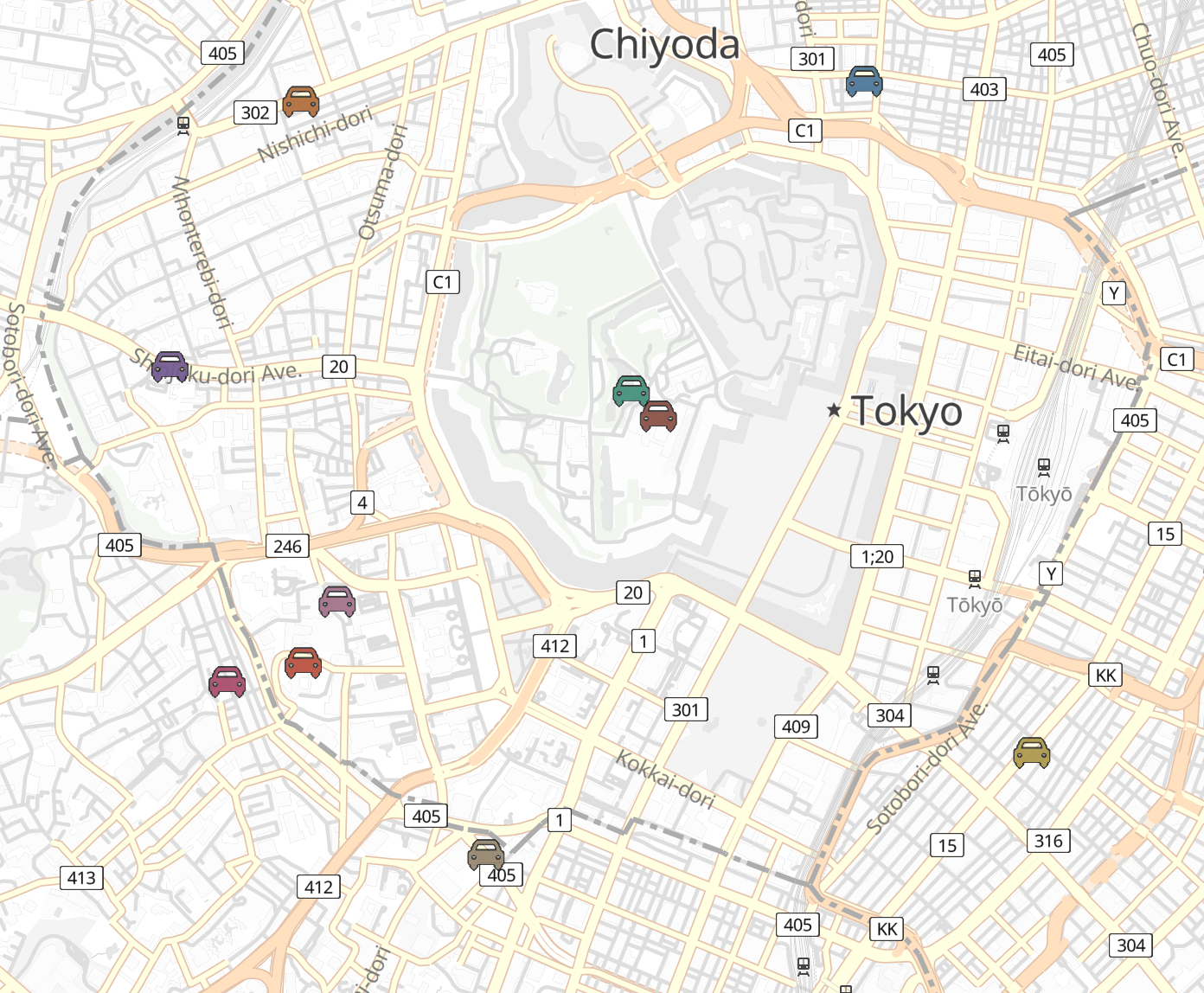
こんな感じにプロットされます。
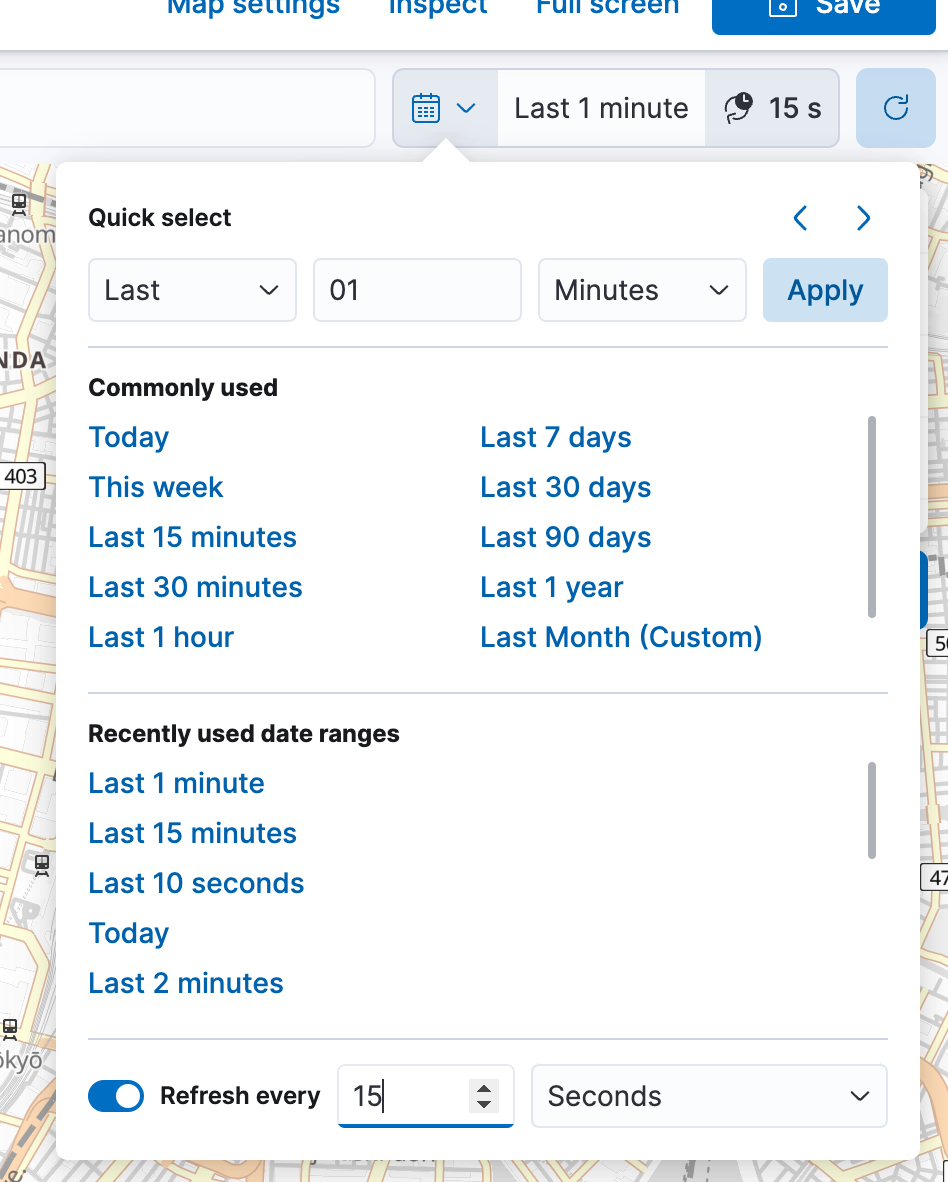
それなりの頻度でデータが入るのであれば(今回のデータ生成スクリプトでは2秒おき)、自動リフレッシュを使えばリアルタイムっぽく描画できているように見えます。右上のデートピッカーから自動リフレッシュが設定できます(ただし、頻度を高くしすぎて負荷がかかりすぎると、重くなってリロードが追いつかなくなるので注意)。
今のレイヤーだけだと、その時点のデータしか見れないので、その車がどの方向に進んでいるのか見ただけではわかりません。タイムスライダーの機能等を活用するとアニメーションで見れたりもしますが、今回は実際に地図上にデータポイントがどのように移動したかを描画しようと思います。
先程と同様 "Top hits per entity" のレイヤーを作成します。
今回は "Documents per entity" を増やし、過去のデータポイントも地図上に描画します。それでデータが進んだ軌跡を表現します。
あとは先程と同様、見た目を調整します。(詳細は割愛します)
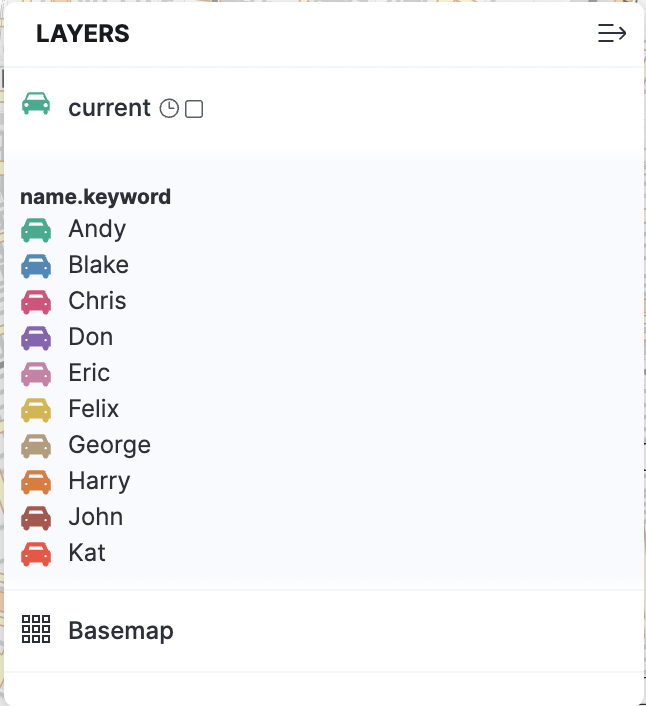
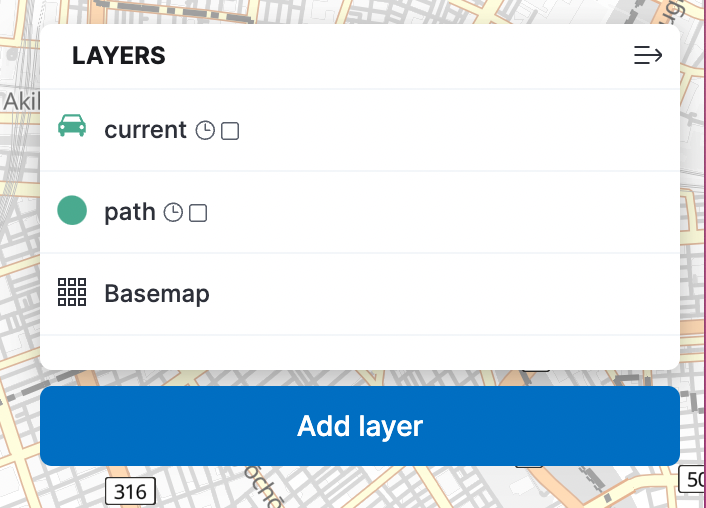
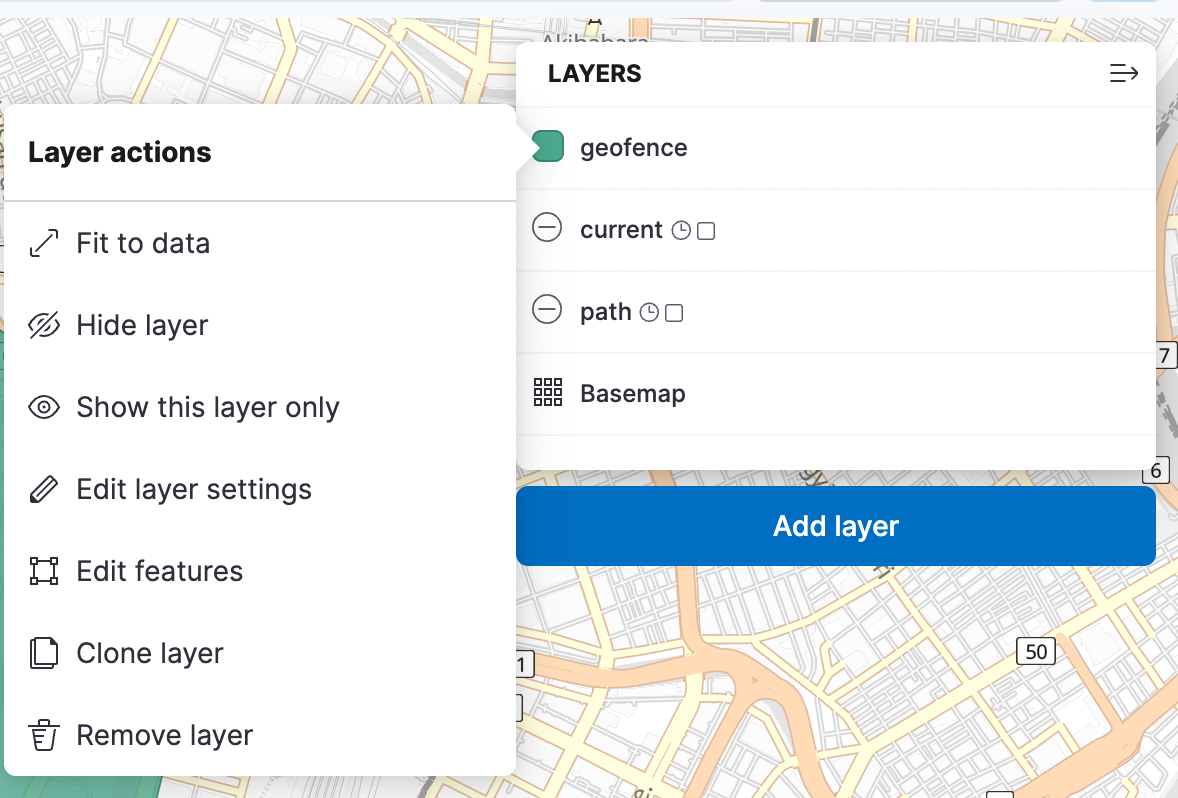
今回は2つのレイヤーを作ったので、凡例に2つのレイヤーが表示されているはずです。
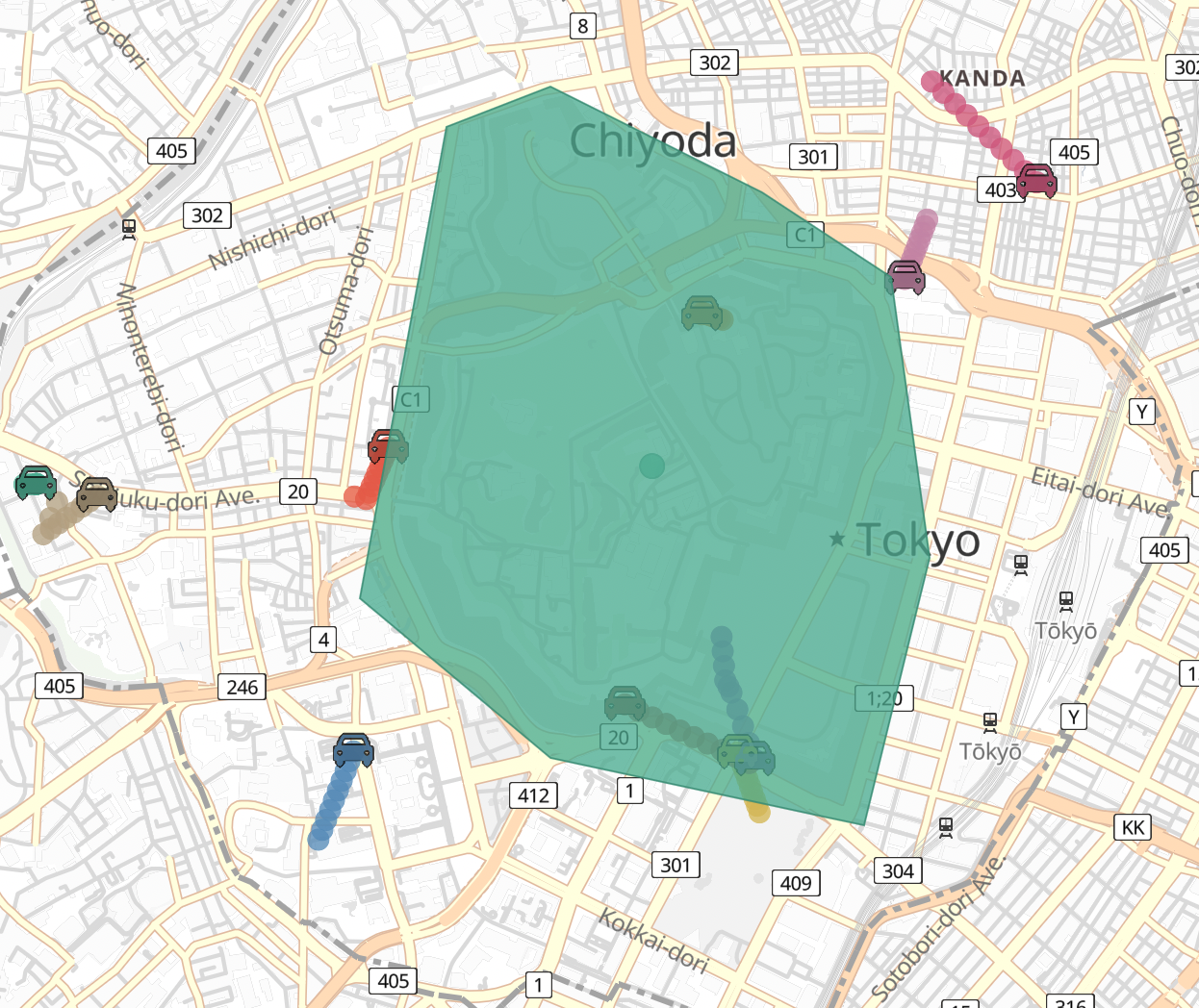
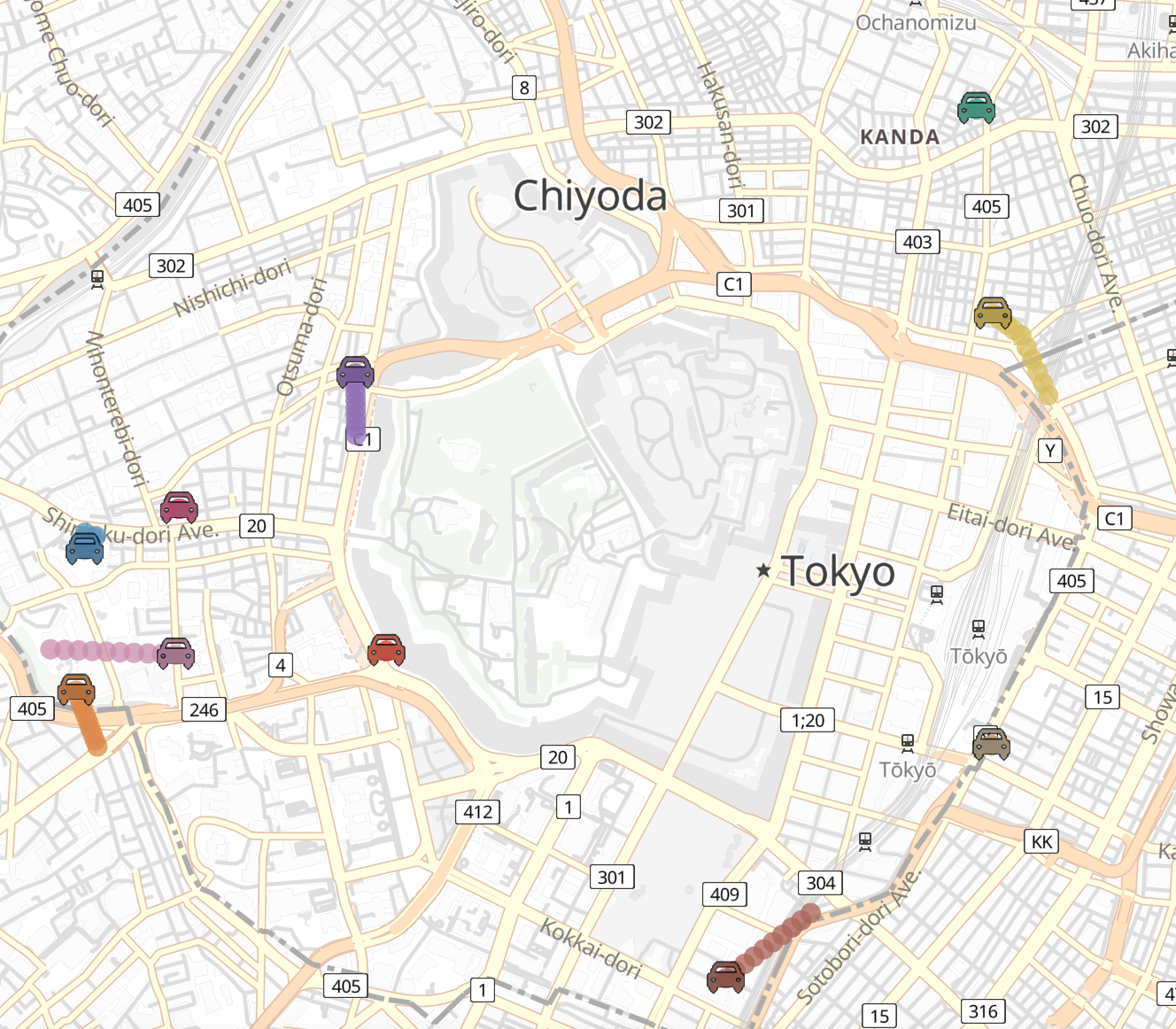
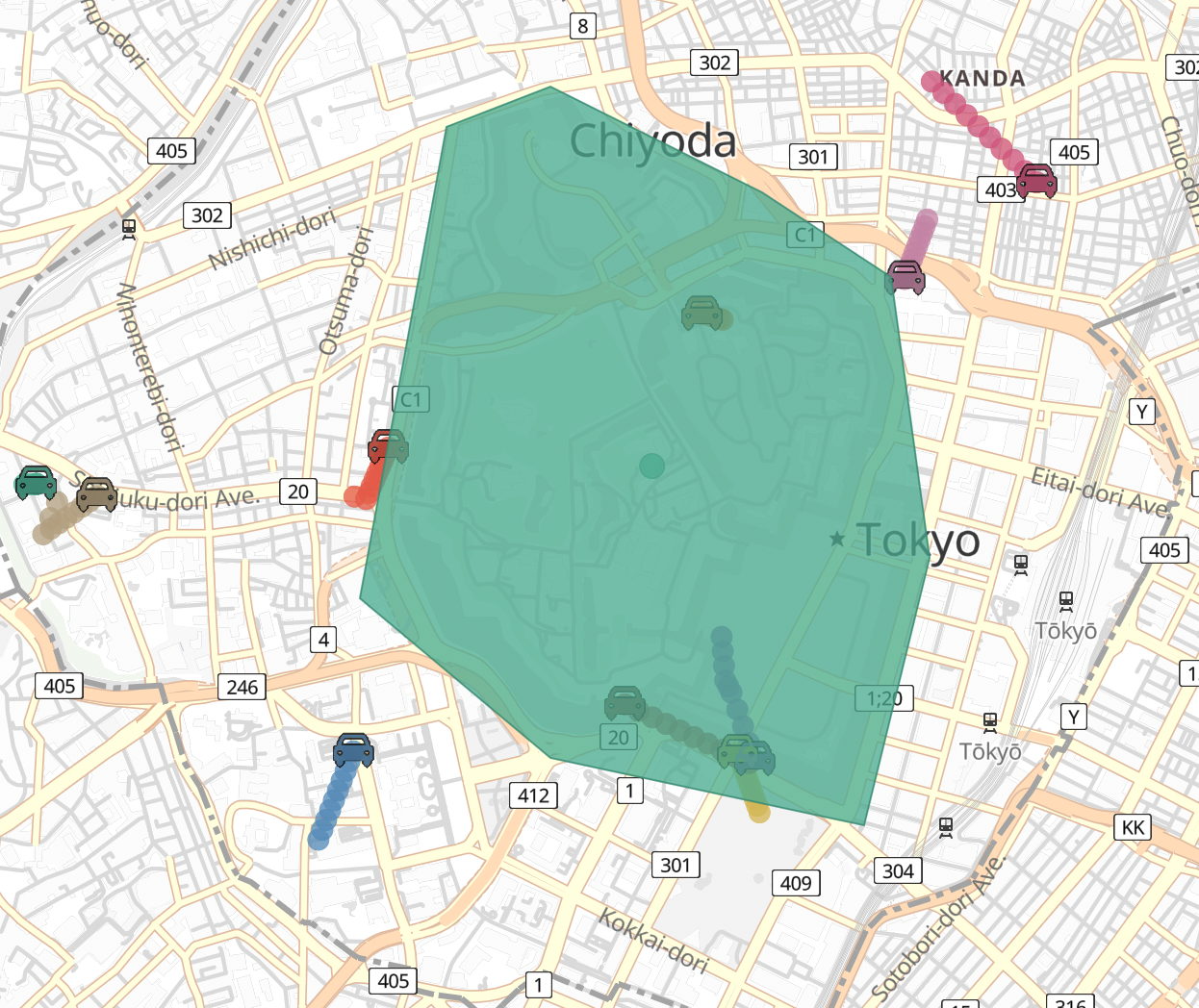
最終的には、 このような見た目になります。
車のアイコン(現在地)とその車がたどった経路(丸いアイコン)を表現した Maps の完成です。
3) ジオフェンシングのためのアラート設定
このままでは、車が走り回るだけの Maps の可視化なのですが、一歩踏み込んで、ジオフェンシングでアラートを実装してみます。それもすべて Kibana の画面で完結させる事ができます。
流れは以下の通りです。
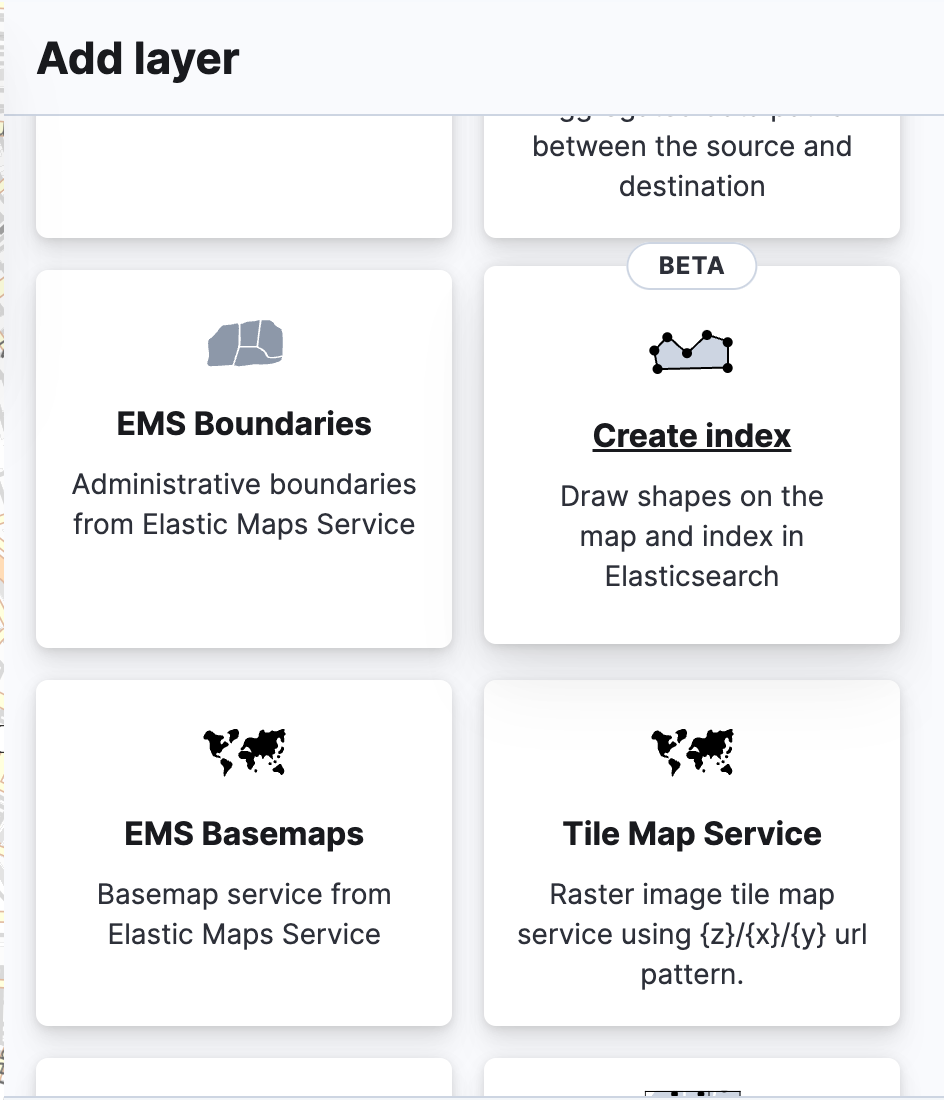
- "Create Index" レイヤーを作成
- 任意の geo_shape を地図上に描く
- Kibana の Stack Management > Rules and Connectors からトラッキングコンテインメントアラートルールを作成
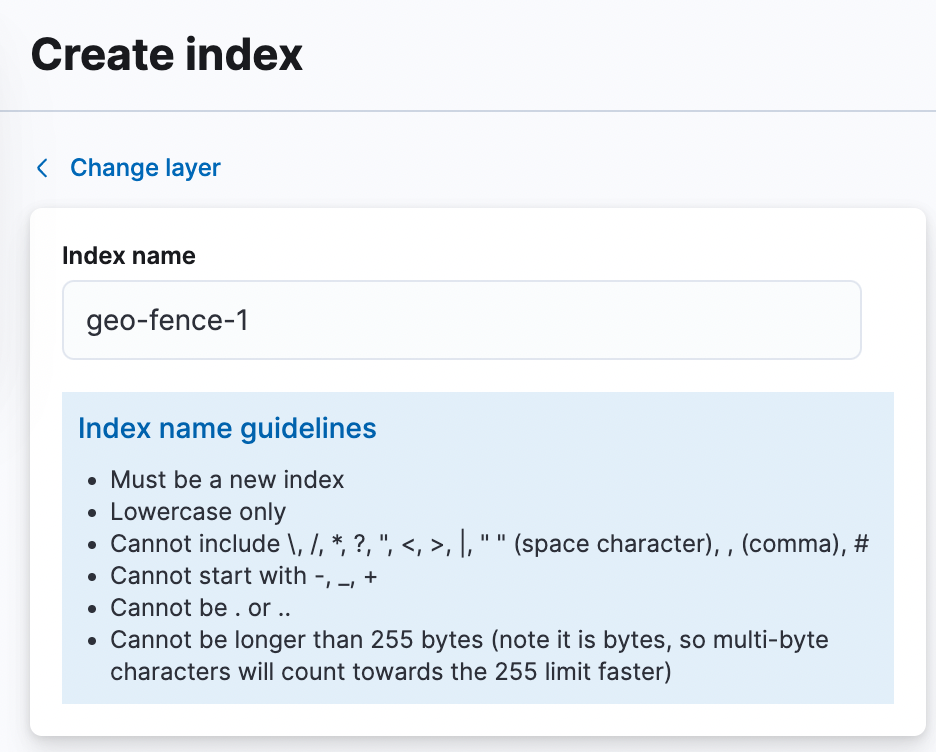
最初に Maps の "Add layer" をクリックし、"Create index" という名のレイヤーを追加します。このレイヤーではお絵描きツールを使って任意のgeo_shape を描いて、インデックスできる機能です。
この通り、インデックス名を指定する事になり、そこにデータが作成されていきます。
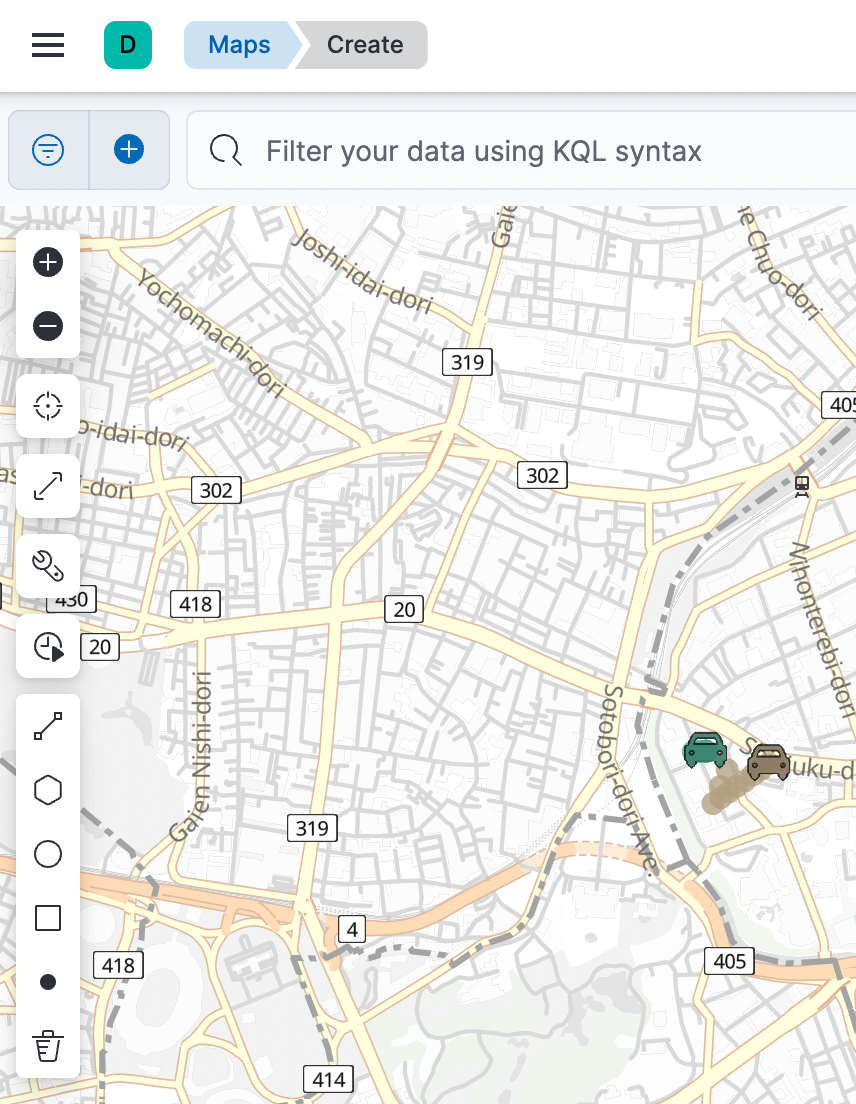
レイヤーを作成すると、画面左側にツールバーが表示され、その中に描画ツールもいくつか並んでいます。
今回は皇居の輪郭をなぞりたいので、六角形のアイコンの ”Draw polygon” を選択しました。
間違えて完了してしまったり、画面を遷移してしまった場合は、レイヤーのメニュー(LAYERS の凡例から、該当するレイヤーの左側のアイコンをクリック)から、 "Edit features" を選択すると引き続けてお絵かきできます。
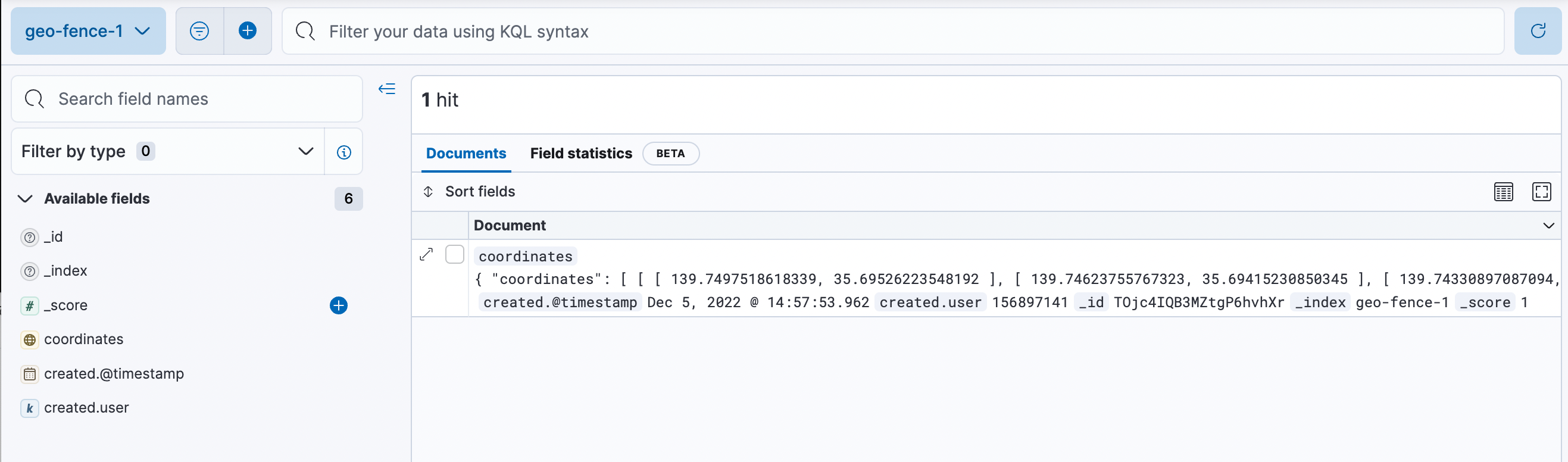
実際にデータが入ったインデックスを Discover で見ると、こんな感じです。
アラートをしたい境界線が描けたので、次はその境界線を使ったアラートを作成します。
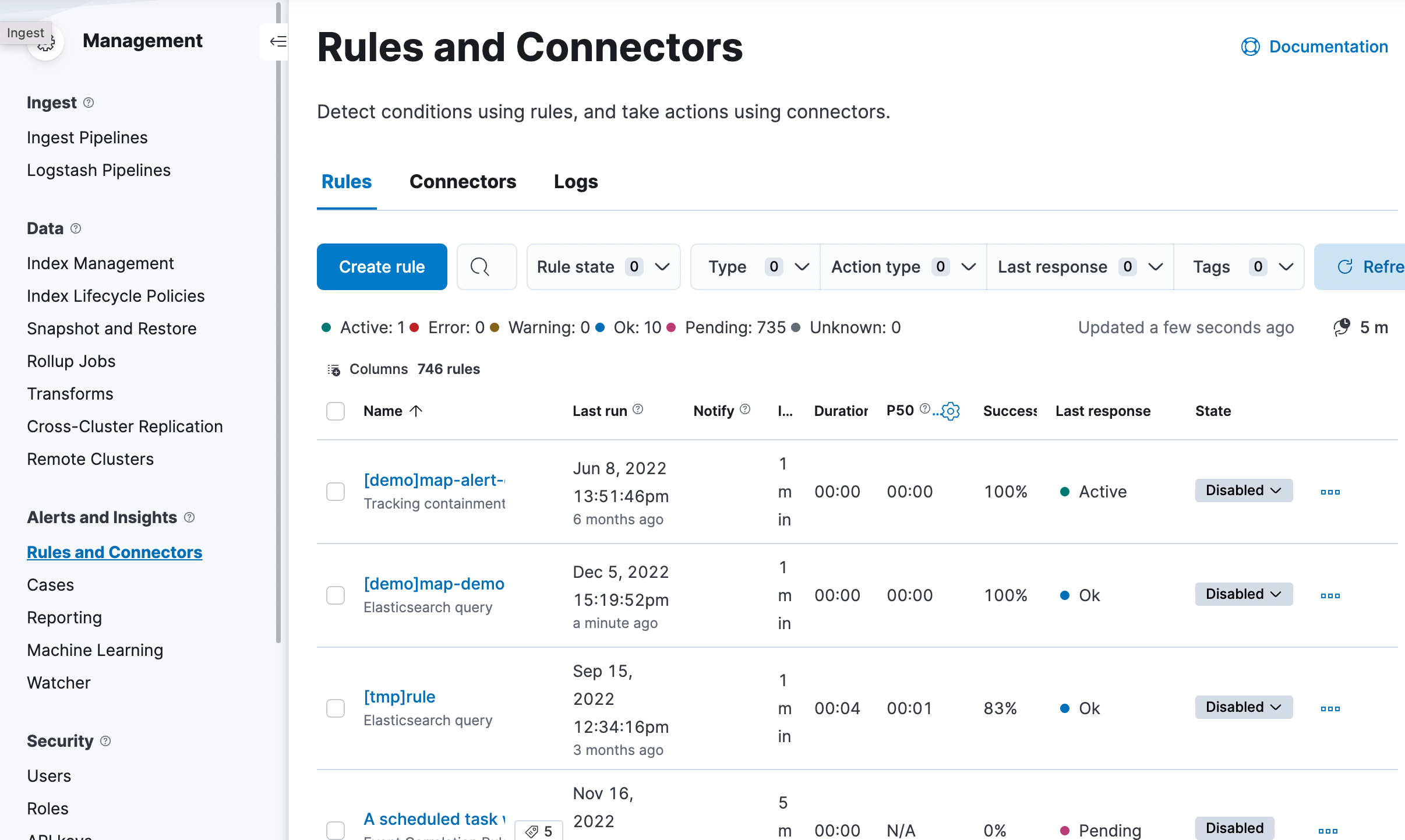
Kibanaのメニューから Stack Management > Rules and Connectors に行きます。
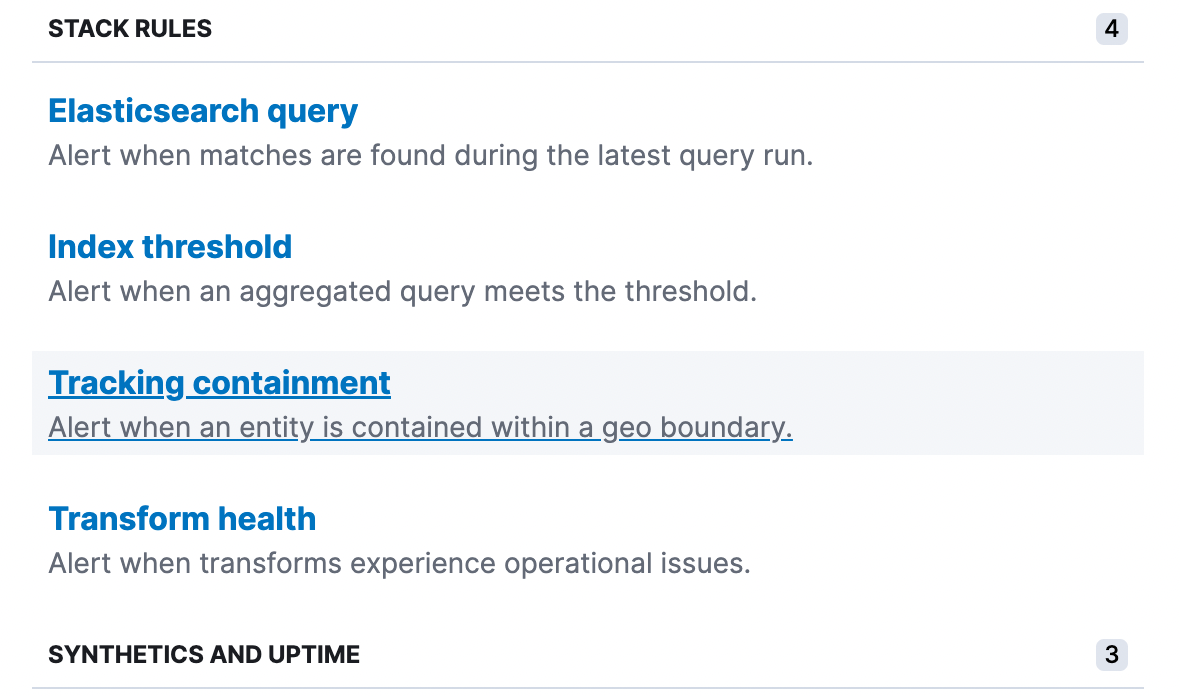
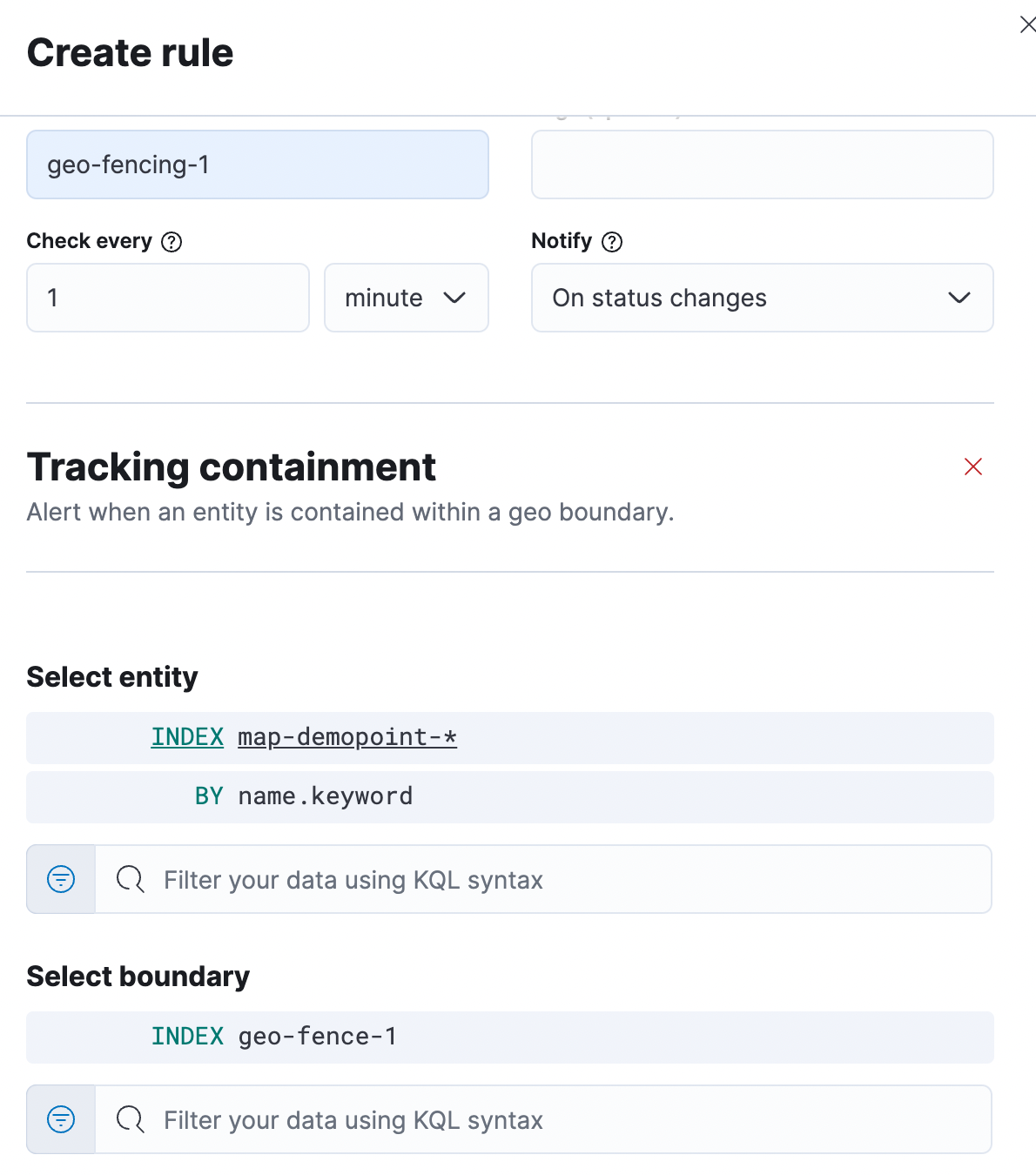
"Create rule" をクリックし、新しいルールを作成します。名前やチェック頻度等の設定も必要ですが、重要なのはルールタイプに "Tracking containment" を選択する事です。
選択すると、いくつか指定項目が出てきます。 "Select entity" と "Select boundary" です。
"Select entity" では、どのデータを監視するか、"Select boundary" では境界線の情報が入ったデータビューを指定します。
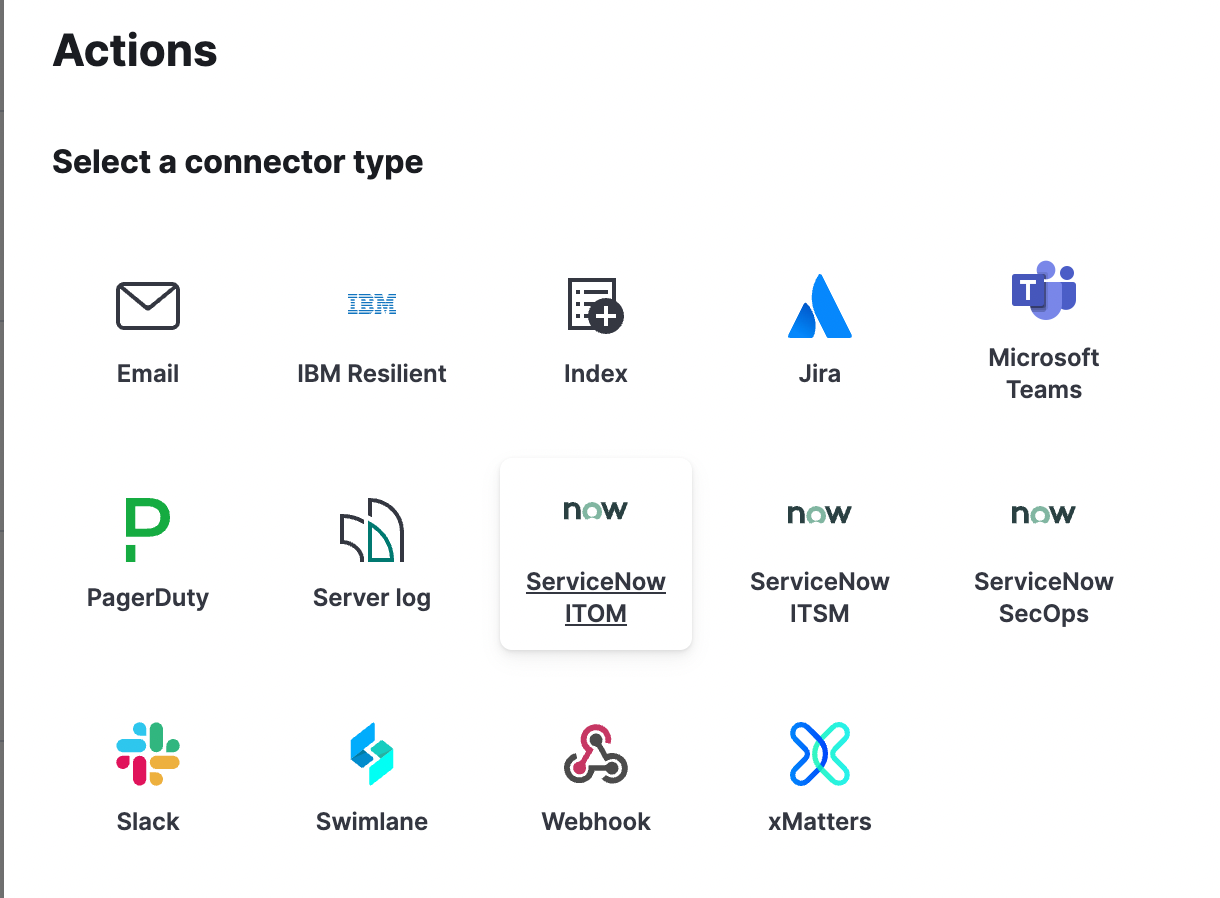
次にアクションを設定します。さきほど設定した監視で何かがひっかかった際に、行うアクションの設定です。「アラートの状態が変化した時」、「アラートが解除された時」など、アラートを発報するタイミングを指定できます。サブスクリプションのレベルによって設定できるアクションの送り先が違いますのでご注意ください。
今回はインデックスにドキュメントを書き込むようにします。初めて使う場合は、Connector を作成します。どのインデックスにアラートを書き込むか設定できます。
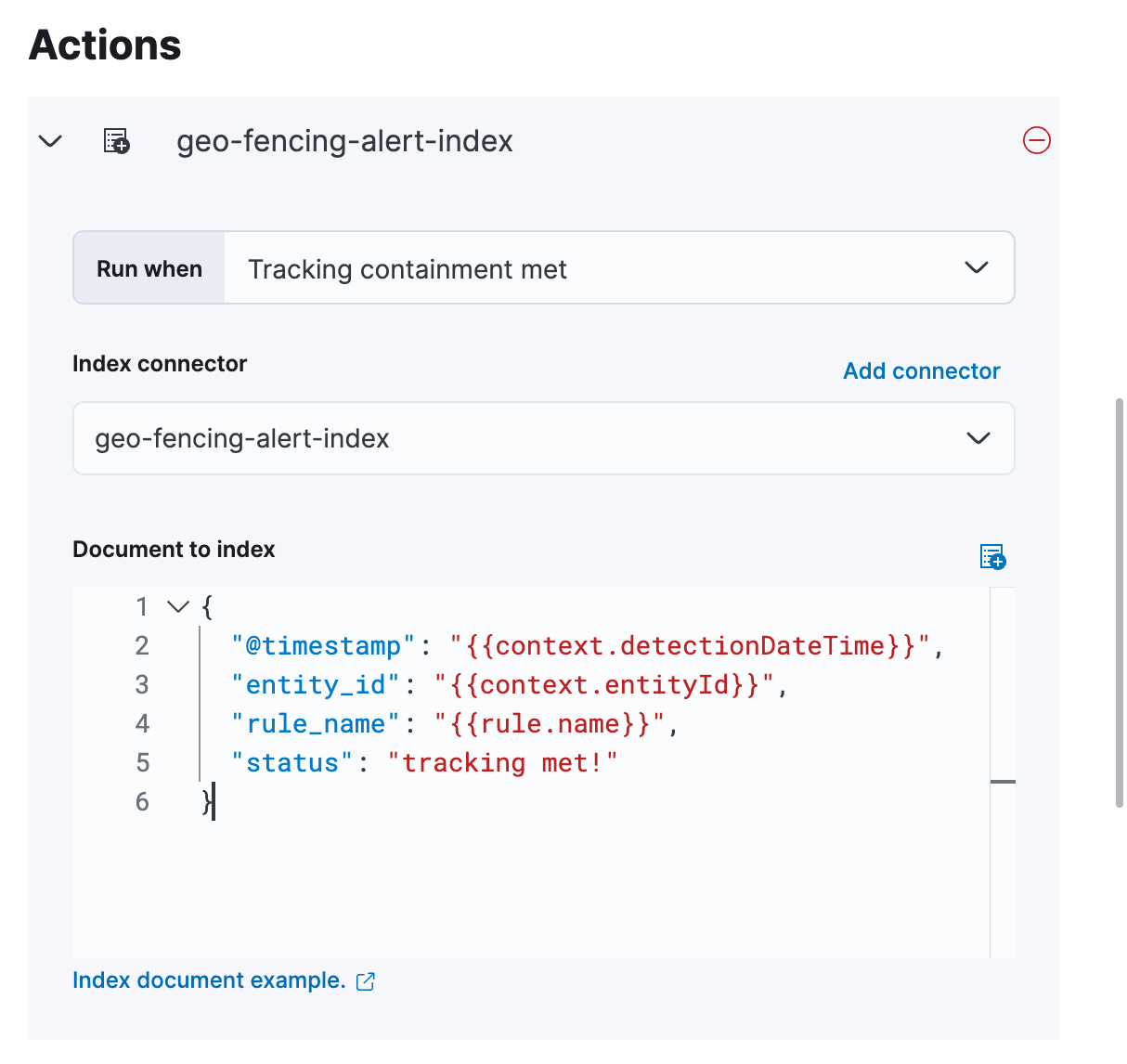
実際に書き込むドキュメントの内容も指定出来るのですが、テンプレート変数を使うとアラートの情報をドキュメントに埋め込む事も可能です。今回はこのようにいくつかアラートの詳細情報を残すようにします。最後に"Save" を押して保存します。
アラートを作成すると、有効化されていると思いますが、アラートの一覧から有効・無効の確認ができます。他にも役にたつ情報がアラートの一覧や詳細にありますので運用のヒントに使えると思います。
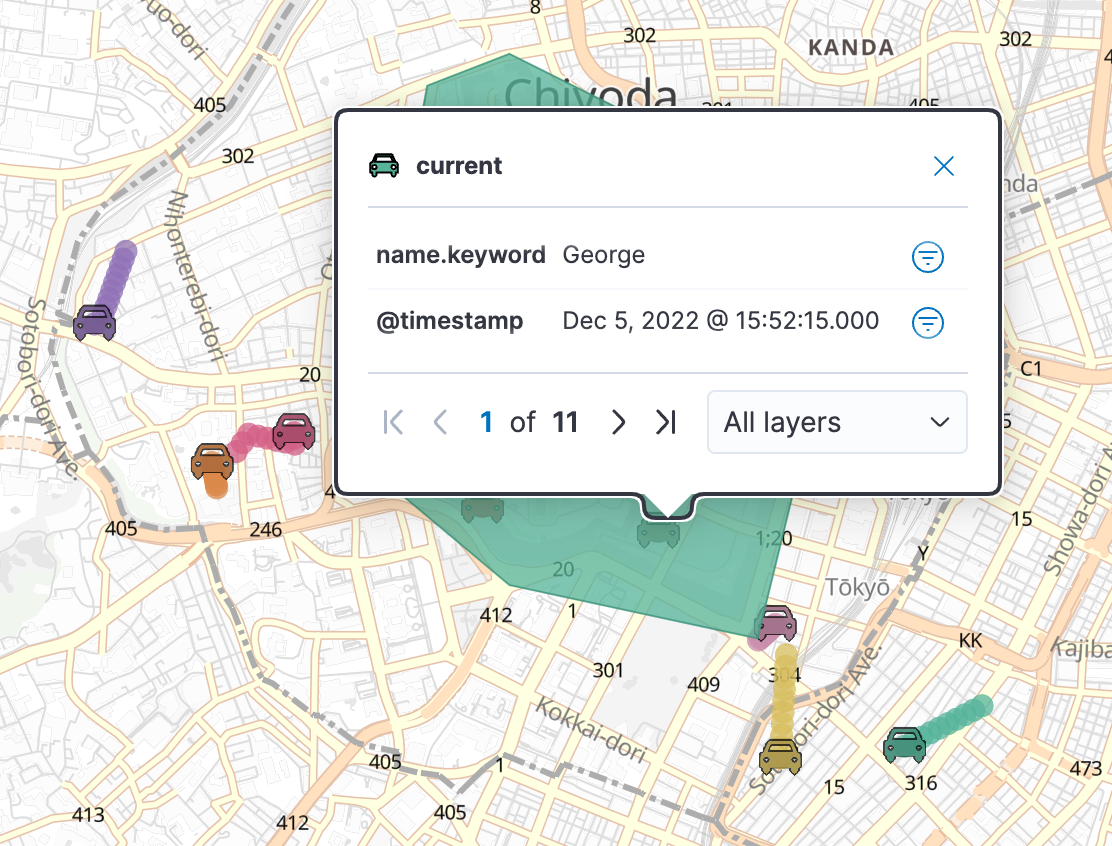
では、実際に Maps を見ながらアラートが正しく発報されるか少し様子を見てみます。
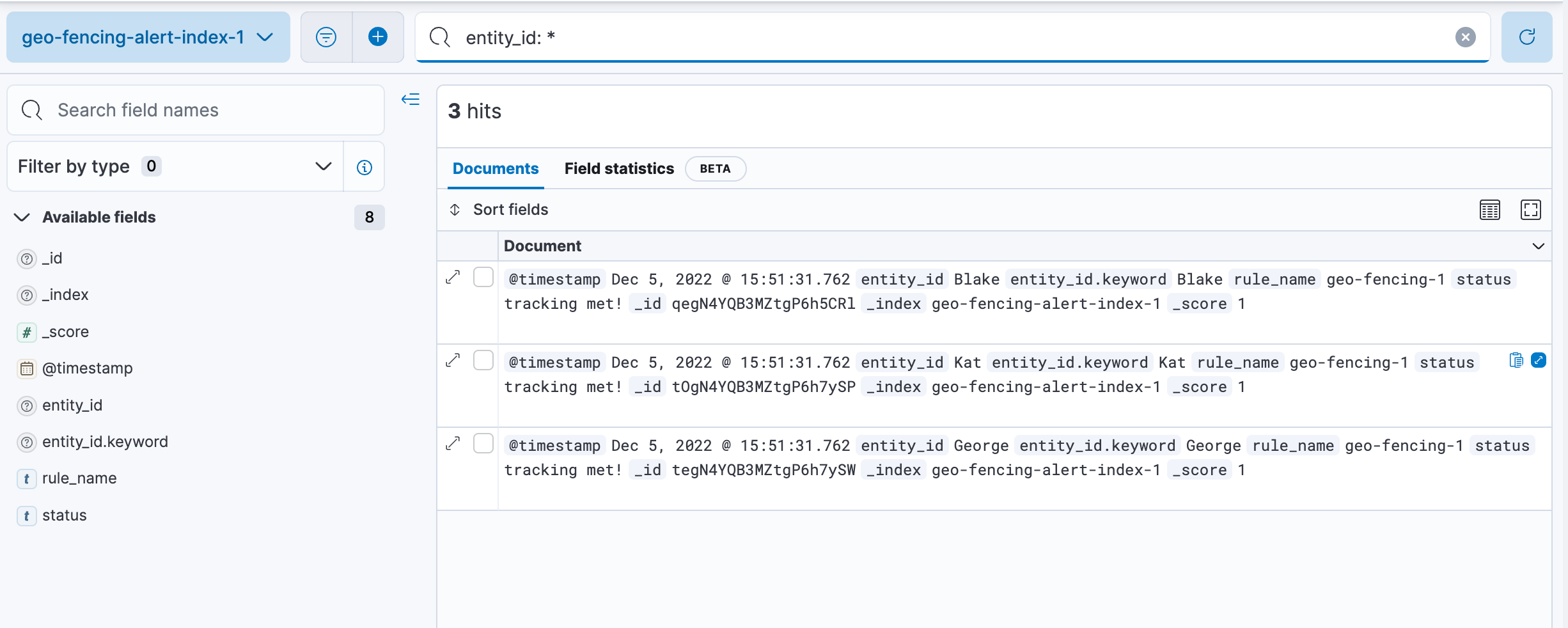
このようにデータがアラートの境界線内に入ったのを Maps で確認できたら、Discover で先ほど指定したアラートの保存先のインデックスの中を見てます。該当するデータがアラートに入っていたら成功です。
まとめ
以上、Maps を使ってジオフェンシングを実装してみた話です。サブスクリプションレベルによっては実現できない場合もありますが、Elastic Stack で実現できる事の参考になれば幸いです。