発想
アドベントカレンダーに友人から誘われ、Qiita記事も書いたことがない人が何を書いたら良いだろうと悩んでいました。考える時間ももったいないので、誘ってきた友人に「何書いたらいいかなぁ?」を会うたびに聞きまくっていたら・・・。
**「どこでもドアつくって」**って言われた。
無茶ぶりかよ、助けてドラ○もん。
さすがに未来技術は作れないので…。
「どこでもドア」を「どこでも(開けられる)ドア」に読みかえてみました。
この読みかえができた自分、偉いと思う。
「そしたら自動ドアと通信する仕組み作ったらいけるのでは?」
と構想が見えてきて、制作に踏み切りました。
構想
- 操作者は何らかの方法でドア型ロボットに通信を行う。
- ドア型のロボットは通信内容にしたがってドアを開閉する。
- でもサーバーとか立てるのは面倒なので、なんとか既存サービスを組み合わせたい。
以上3つが達成できればできるはず!
実装
じゃあ作っていきます。記事では3つに分けて紹介します。
一番技術的に不透明なのは、ロボットとの通信部分でした。
まずはここからはじめていきます。
ドア型ロボットとの通信
電子パーツ集めてロボット作るのは大変なので、今回はレゴ社のWedo2.0またはEV3を使います。Wedo2.0でできたらロボットの制作はとても楽できます。
Wedo2.0にはモーションセンサーが含まれているので、カラーセンサーとして代用できるはず。あとはPCの画面にセンサーくっつけて、画面の色をネットワーク越しで操作できたらミッションクリアです。
今回はGoogleAppScript(以下GAS) + GoogleSpreadsheet(以下スプレッドシート)で実装してみます。
- まず、GASでは簡易的なWebサイトが作れるので、それを利用してフォーム送信できるHTMLを作ります。
- HTTPリクエストの受付、フォーム送信やスプレッドシートへの書き込みを行うGASを書きます。
- 次にスプレッドシート作成。条件付き書式を設定してデータによって白黒を切り替えられるようにします。
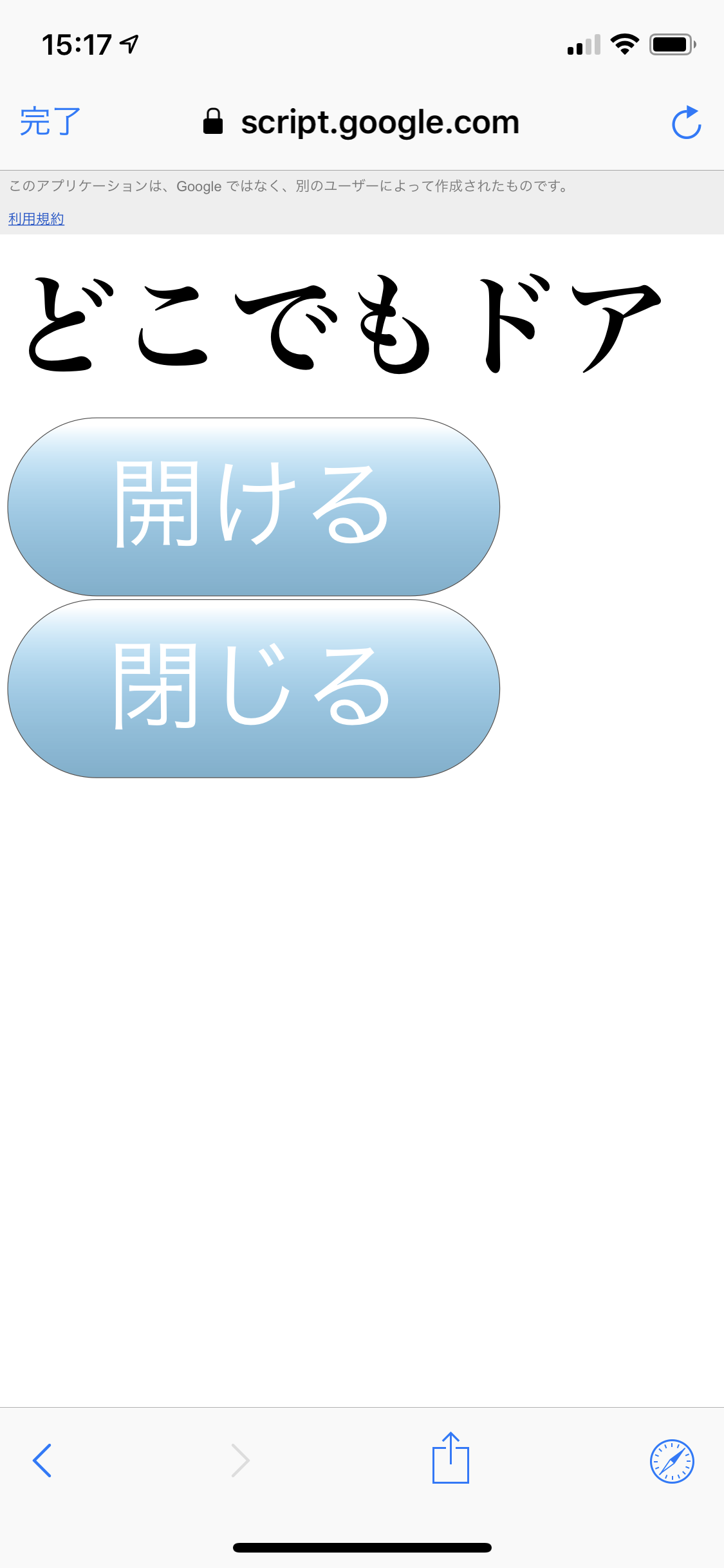
実装したWebサイト・コードがこちら。実装はすべてGASのスクリプトエディタ上で行っています。
作ったWebサイトはiPhoneで表示して、開ける・閉めるボタンが押せるようにしてあります。
デサインは勘弁してください。

<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style type="text/css">
<!--
h1 {
font-size:150px;
margin-block-start: 10px;
margin-block-end: 10px;
}
input {
display : inline-block;
border-radius : 5%; /* 角丸 */
font-size : 100pt; /* 文字サイズ */
text-align : center; /* 文字位置 */
cursor : pointer; /* カーソル */
padding : 12px 12px; /* 余白 */
background : #00aaff; /* 背景色 */
color : #ffffff; /* 文字色 */
line-height : 1em; /* 1行の高さ */
transition : .3s; /* なめらか変化 */
}
-->
</style>
</head>
<body>
<h1>どこでもドア</h1>
<form method="post" action="https://script.google.com/macros/s/AKfycbwhBQJ1n2uO2_BNKQQXxWRCIYjKeZBcb5FfxcwBzfIGmRx9KVPt/exec">
<input type="submit" name="open" value="開ける">
<input type="submit" name="open" value="閉じる">
</form>
</body>
</html>
function doGet() {
var toppage=HtmlService.createTemplateFromFile("index");
return toppage.evaluate();
}
function doPost(postdata){
var sh=SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var str=postdata.parameters.open.toString();
var cell=sh.getRange(1, 1);
cell.setValue(str)
var resultpage=HtmlService.createTemplateFromFile("index");
return resultpage.evaluate();
}
センサの反応チェック
ここで問題が発生
Wedo2.0のセンサでディスプレイ上の色の変化を読み取れなかった!
いや…そうだよね…赤外線の反射光を測るセンサだから、ディスプレイの色じゃなくて素材に左右されるもんね…。あれ?この問題はEV3のセンサでも起きてしまうのでは?
制作中止か・・・?
数日意気消沈したあと、おそるおそるEV3のカラーセンサーも試してみました。
結果は…やっぱりだめだった。「反射光の強さ」だと違いがでませんでした。
これはまずい…と思いましたがセンサの値を「周辺光の強さ」に切り替えたら十分な変化量が出ました!
いや〜…まじで良かった。
ドア型ロボットの制作
ここからは一気に作るだけです。ロボット・プログラムの制作工程は割愛して写真だけ。
写真ではドア型ロボットの部分と、センサをPCに固定する部分に分かれています。

