概要
円形のスマートウォッチで縦棒のスクロールバーではなく、画面の淵に沿って曲がった(curved)スクロールバーを表示したかったがうまくいかなかったので試行錯誤した
実装
何も考えず ScrollBar or RecyclerView を配置すると縦棒のスクロールバーが表示された

コードを見る
<androidx.wear.widget.BoxInsetLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black">
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:fadeScrollbars="false"
android:layout_marginHorizontal="16dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingHorizontal="4dp" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/noto_sans_jp"
android:gravity="center"
android:text="あ\nい\nう\nえ\nお\nか\nき\nく\nけ\nこ\nさ\nし\nす\nせ\nそ\nた\nち\nつ\nて\nと"
android:textColor="@color/white"
android:textSize="12sp" />
</LinearLayout>
</ScrollView>
</androidx.wear.widget.BoxInsetLayout>
解決方法
ScrollBar or RecyclerView を画面全体に配置した上で、余白を padding で指定する。 margin で設定してしまうと縦棒のスクロールバーになってしまう
修正前
<ScrollView
...
android:layout_marginHorizontal="16dp">
修正後
<ScrollView
...
android:paddingHorizontal="16dp">
結果
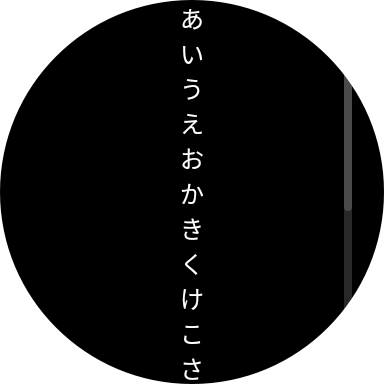
ScrollView を画面全体にレイアウトし余白を padding で設定したら、画面に沿って曲がったスクロールバーが表示された ![]()

![]()
参考
This is f**king ridiculous. Adding margin on only the LEFT or RIGHT (not even margin top) prevents a curved scrollbar. Zero documentation on this. As of Nov 2023 they are also requiring scrollbars in your WearOS app, otherwise they won't allow you to update your app.
外人さんもお怒りのもよう...