VueCLI3をまとめました。
また、記事下部に「webpackdevserveからVuiCLI3への移行」もまとめています。設定値が違うとわかりづらいエラーが出るので、自分が移行した時は手間がかかった部分をまとめました。
VueCLI3にすると、デフォルトでキャッシュバスティング、jsファイル分割、などより高速かつコード量が減ります。
目次
- ざっくりと使い方とできることを説明
- 実際に使うときに必要となる細かな設定
1. 使い方とできること
VueCLIのインストール
VueCLIはコマンドだけでvueプロジェクトの雛形を作成できます。
[パターン1] npmのグローバルに追加
vueコマンドでどのディレクトリにいても実行できるのでこれを入れる。
npm install -g @vue/cli
// バージョン確認
vue -v
[パターン2] その階層のnode_modulesディレクトリに追加
基本的にパターン1を使いそうですが、もしグローバルに入れるの嫌ならこのパターンを実行。
// package.jsonがなかったら下コマンド実行
npm init
// --save-devを指定してインストール+package.jsonに書き込む
npm install --save-dev @vue/cli
"scripts": {
// 追加する。
"vue": "vue",
}
// バージョン確認
npm run vue -v
Vue.jsプロジェクトの作成
コマンドでプロジェクトの作成
例として、hello-projectというプロジェクト作成します。
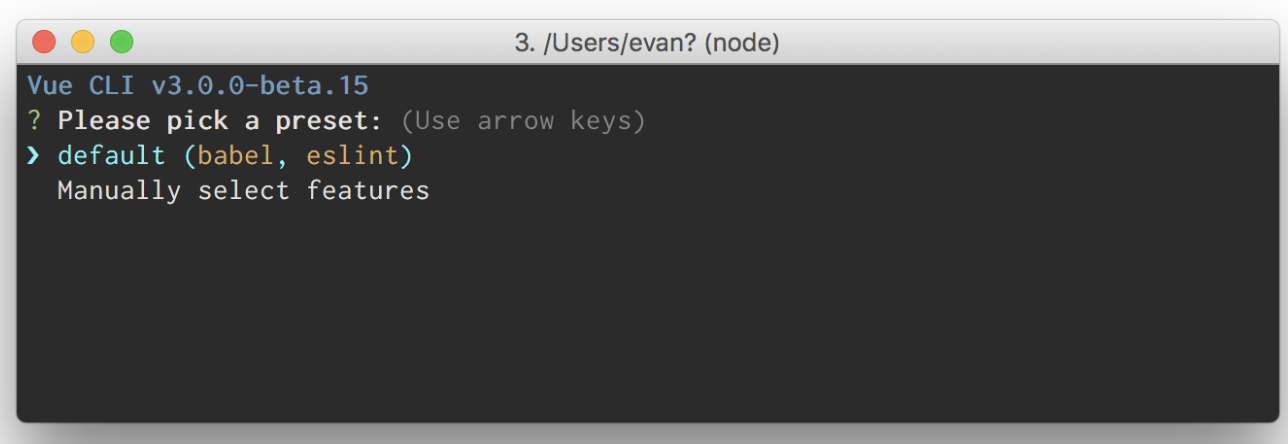
vue create hello-project
実行すると下の2択の選択肢が出る。
・「default」は、babelとLintが入っている。
・「Manually ~」は、default以外のパッケージを入れる場合選択する。

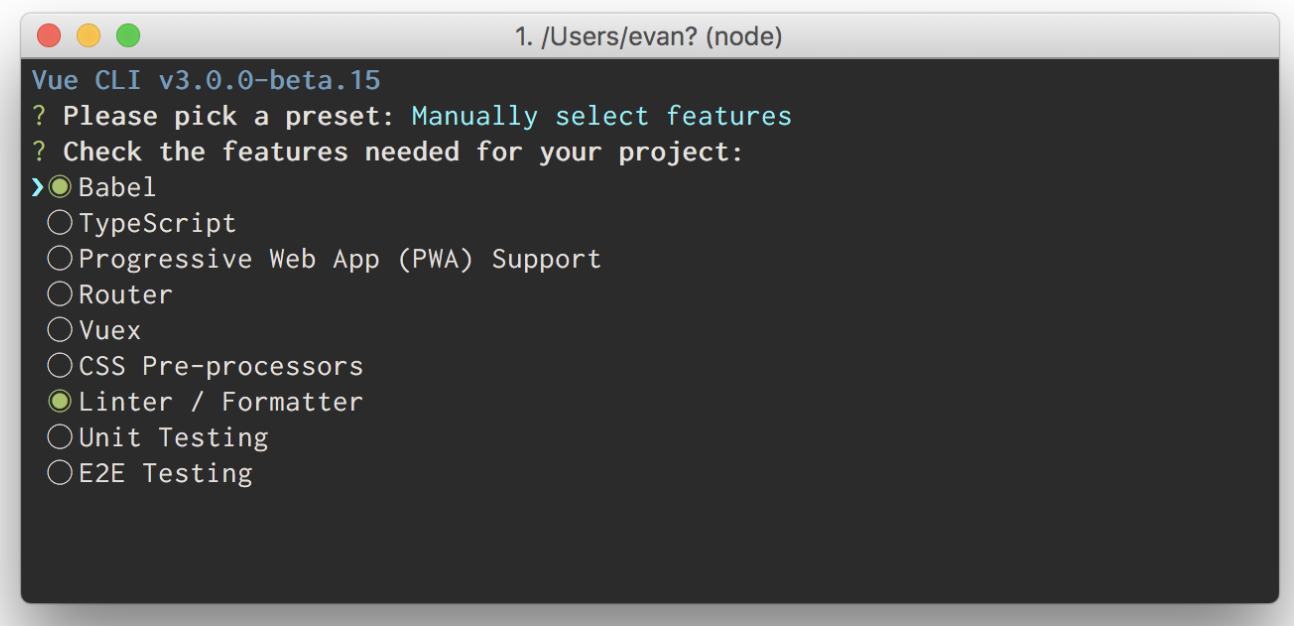
「Manually ~」を選んだ場合は下の画像になるので必要なパッケージを選択する。

GUIでVue.jsプロジェクトの作成
下のコマンドを実行すると、ブラウザが立ち上がる。
以下にできる内容をまとめた。
vue ui
プロジェクトの作成ページ
アプリケーション起動
プロジェクトの作成をしたら「npm run serve」によって起動します。
cd hello-project
npm run serve
「npm run」は「packeage.jsonのscripts」に追加されているコマンドが実行されるので、
「serve」に書かれた「vue-cli-service serve」が実行されます。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
パッケージインストール
パッケージのインストールをするとpackage.jsonなどに書き込まれる。
GUIからパッケージインストール
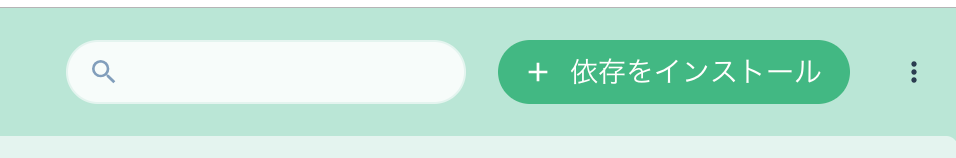
プロジェクトを作成したら右上のメニューにインストールボタンがある。

コマンドでパッケージインストール
vue add @vue/eslint
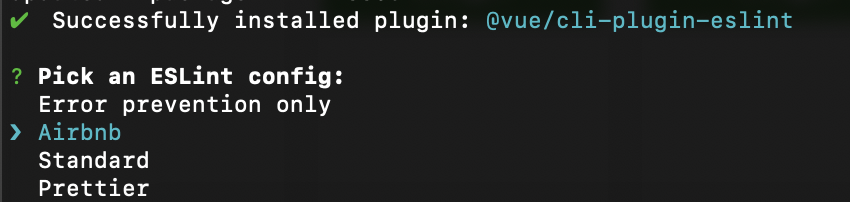
次にパッケージによって選択肢が出るので、選択するとインストールされる。

オプションをつけると選択画面なしでインストールできる。
vue add @vue/eslint --config airbnb
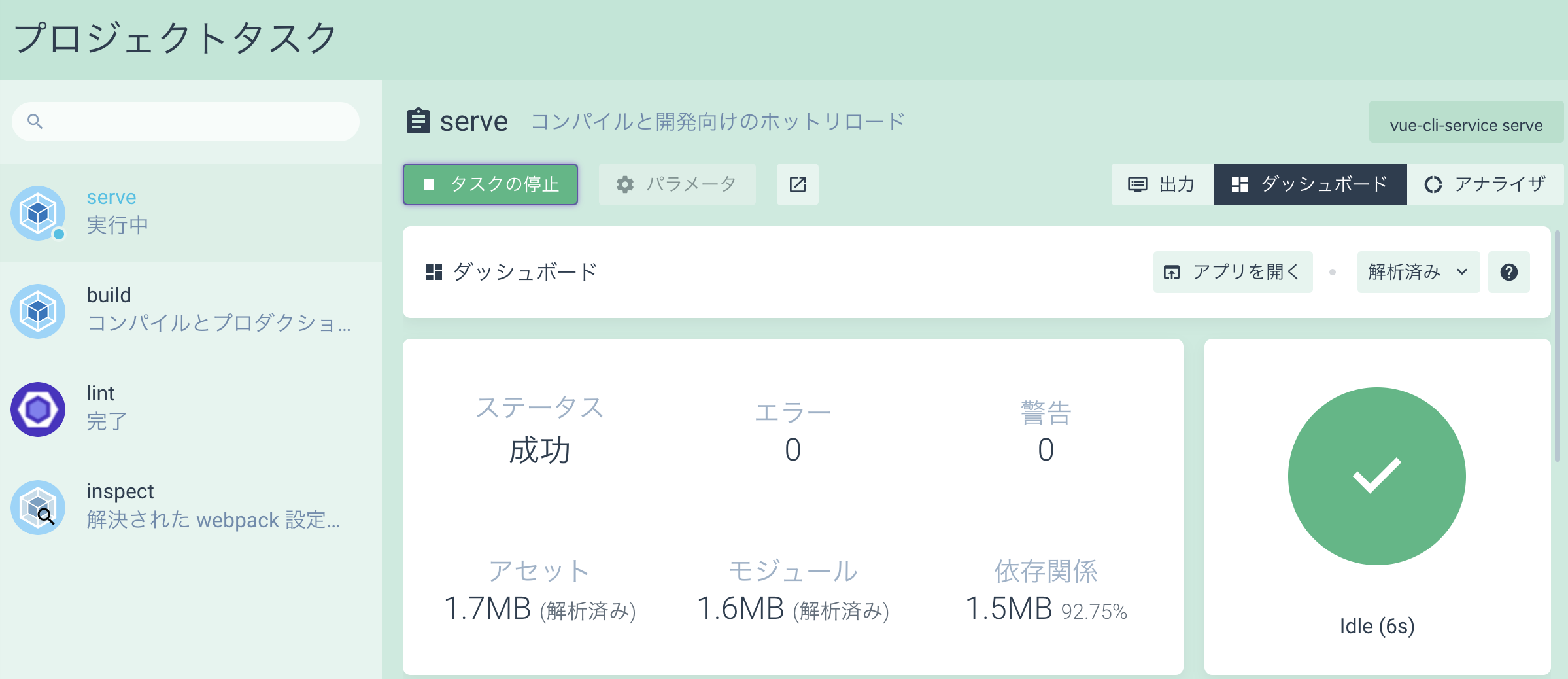
GUIからタスクの実行
npm runで実行できるコマンドは「vue ui」のからGUIで操作ができる。
タスクの場所
- 作成したプロジェクトを選択する。

- GUIの左端のタスクを押すと一覧が表示される。

serveの例

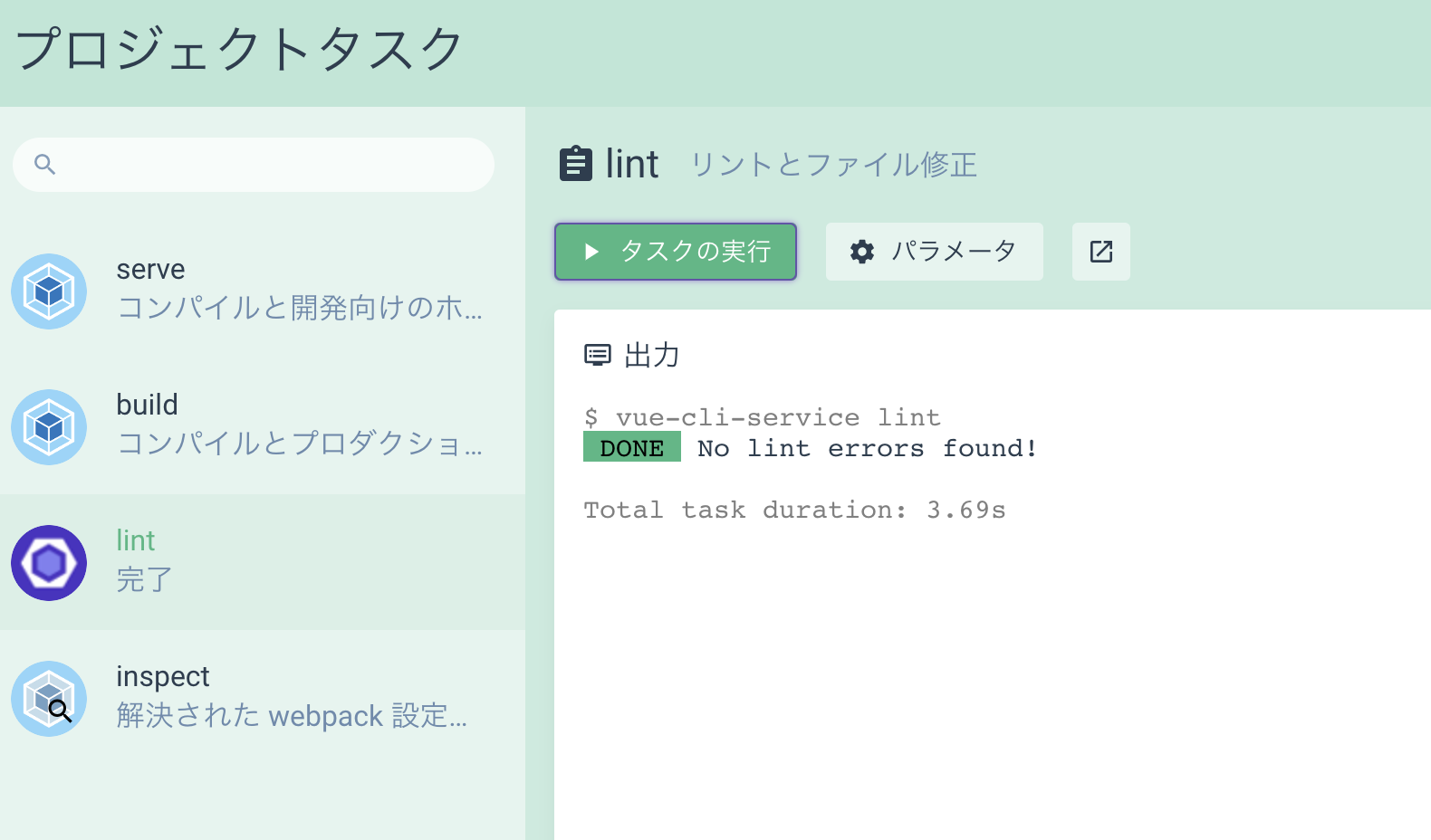
lintの例
2.実際に使うときに必要となる細かな設定
・設定するであろう内容
・webpackで実装していたプロジェクトをVueCLI3に移行する手順。
vue.config.js
webpack.config.jsなどに書いていた設定はこちらに書く。
プロジェクトに「vue.config.js」ファイルを追加する。
他の設定値は公式リファレンスから参照
module.exports = {
pages: {
index: {
// 最初に実行されるファイル名
entry: 'src/index.js',
// テンプレートファイル
template: 'public/index.html',
// 出力されるファイル名
filename: 'index.html',
// タイトルの設定
// <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// チャンクの指定
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// サブページをせっているするとエントリーページのファイル以外はこちらが参照される。
// テンプレートファイルは、 `public/subpage.html`
// public/subpage.htmlがなかったら `public/index.html`が呼び出される。
// 出力されるファイル名は `subpage.html`となる。
subpage: 'src/subpage/main.js'
},
// キャッシュバスティングのためにファイル名にハッシュをつけている。
// デフォルトでtrueなので、falseの場合のみ指定
filenameHashing: true,
// ポートなどの設定
devServer: {
port: 5000,
contentBase: path.resolve(__dirname, 'public'),
host: 'localhost',
},
css: {
// 毎回読み込んでおくscssファイルの指定
loaderOptions: {
sass: {
data: `@import "@/val.scss";`
}
}
},
configureWebpack: {
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
},
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.resolve(__dirname, 'src/'),
}
},
plugins: [
// plugin
]
}
}
packege.json
packege.jsonの例。
パッケージを最新にしておかないとエラーする。
{
"name": "なまえ",
"version": "0.1.0",
"scripts": {
"lint": "vue-cli-service lint",
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --mode develop",
"build_prod": "vue-cli-service build"
},
"dependencies": {
"@babel/runtime": "^7.2.0",
"vue": "^2.5.16",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.2.0",
"@vue/cli-plugin-eslint": "^3.2.0",
"@vue/cli-service": "^3.2.0",
"@vue/eslint-config-standard": "^4.0.0",
"@vue/test-utils": "^1.0.0-beta.24",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"css-loader": "^0.26.2",
"node-sass": "^4.9.0",
"sass-loader": "^7.0.1",
"vue-template-compiler": "^2.5.16",
}
}
packge.jsonのその他設定
必要なら下の設定も記述。
// eslintの設定。「.eslintrcファイル」に書いても良い。
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended",
"@vue/standard"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
// postcssの設定。「.postcssrcファイル」に書いても良い。
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
// browserslistの設定
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
ビルド
vue.config.jsの設定を変更したらビルドし直す。
npm run build
エラー例
エラーがある場合は、以下のように出る。
「*」が付いている箇所がエラーなので、そこをチェックして直す。
These dependencies were not found:
// 今回は、「vue.config.js」に書かれている、
// 「src/index.js」と「subpage/main.js」が見つからないというエラーだった。
* /Users/name/github/vue_cli3/hello-world/src/index.js in multi ./src/index.js
* /Users/name/github/vue_cli3/hello-world/src/subpage/main.js in multi ./src/subpage/main.js
自分がwebpack-dev-serverからの移行の際にエラーしたもの
エラー文から特定しづらいので下の内容を確認してみるのが良さそうです。
・sass-loaderなどのpackageが最新でない。
・vue.config.jsのloaderの設定ミス。
・aliasの「vue: 'vue/dist/vue.esm.js'」を「'vue$': 'vue/dist/vue.esm.js'」に変更してなかった。
結論
・vueCLI3のざっくりとした機能
・設定するであろう内容
をまとめた。
実際に開発なうなので、問題がおきたりしたら、設定追加しておきます。