Easy Ganttとは?
Redmineのプラグインで、直観的にガントチャートを操作することができます!
チケットの開始日を変更したり!期限を伸ばしたり!進捗率を更新したり!
ということがドラッグ&ドロップで簡単出来ます!
実際の動作
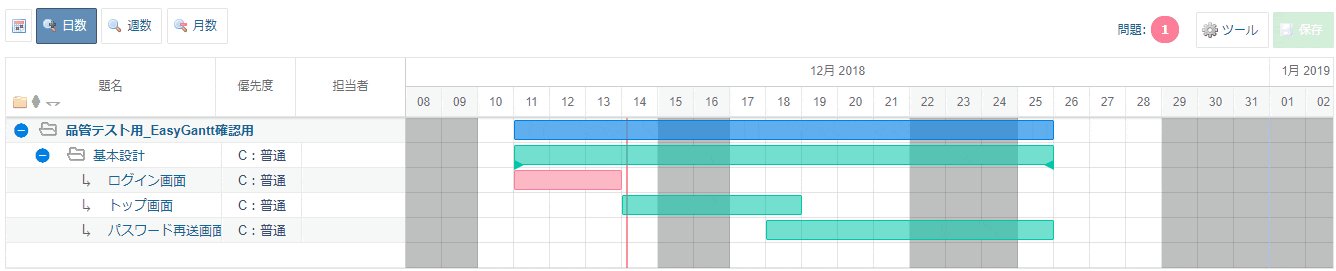
では、実際にどう操作できるのか見てみましょう。

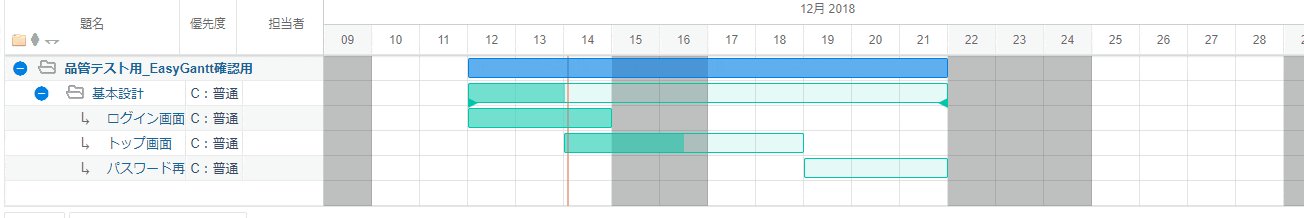
・期間の移動
色の付いた帯の上をドラッグすると期間はそのままに移動することができます。
グレーの部分は休日になっていて、休日の期間を考慮して期間を維持ます。
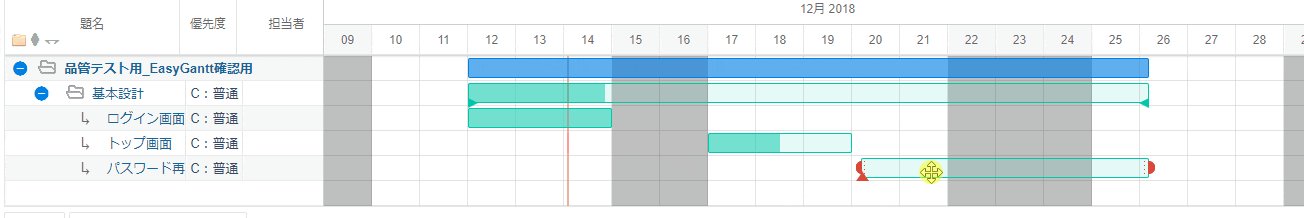
・期間の拡張/縮小
帯の端をドラッグすると左側で開始日、右側で期限のみを変更することができます。
こちらも休日が考慮され、開始日、期日を休日のグレーゾーンに設定することはできません。
親子関係にあるチケットは子の期日に連動して拡張したり縮小していきます。

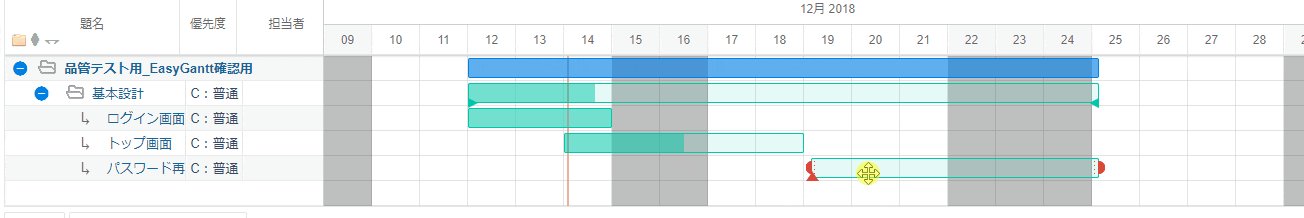
・進捗の操作
帯の下に表示される三画をドラッグすると進捗率が操作できます。
子チケットの進捗率を変更し、保存ボタンを押すと親チケットの進捗率も更新されます。
また、期日が過ぎてるチケットは赤色で表示されます。

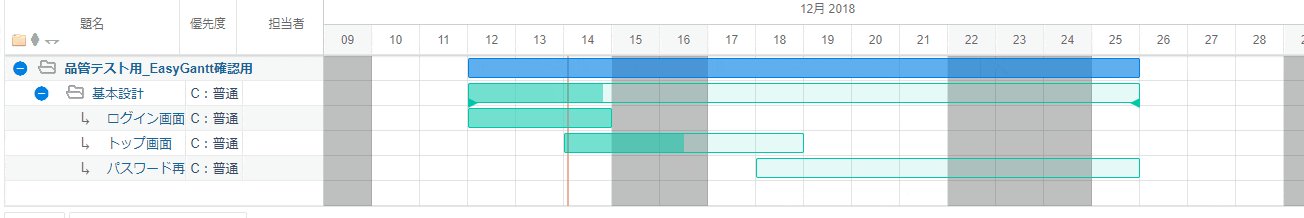
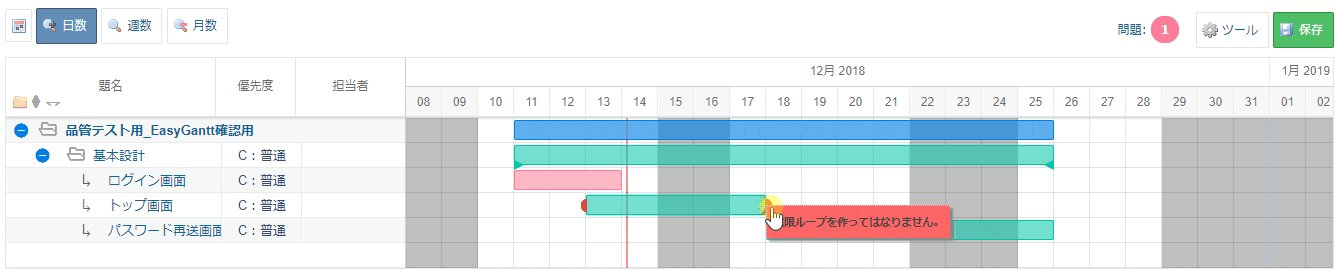
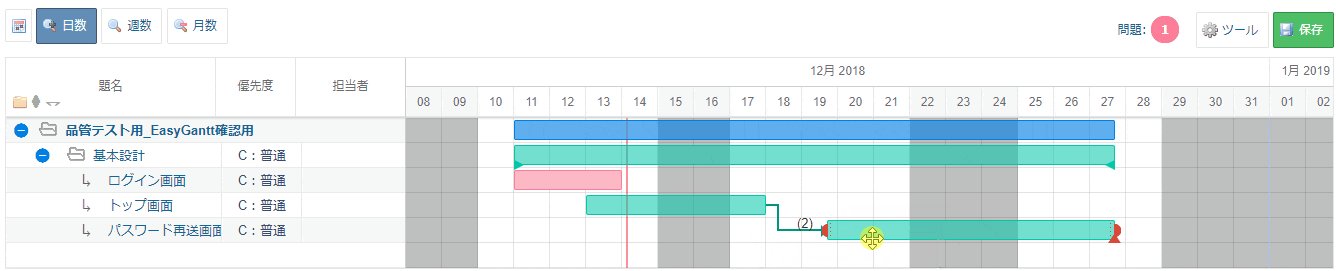
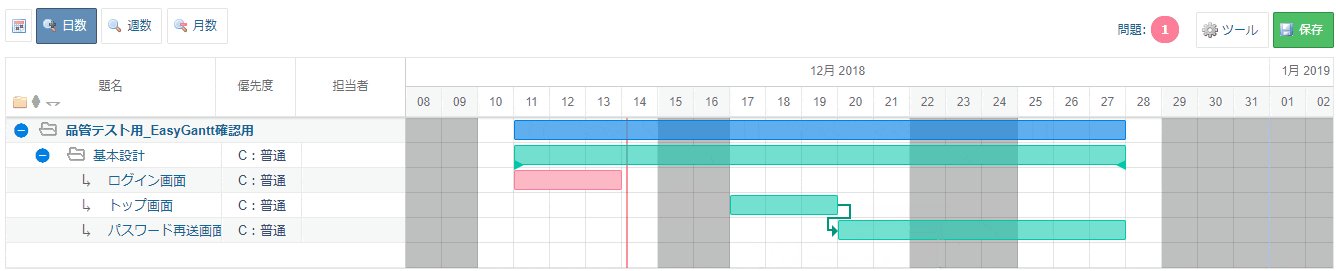
・チケットの関連付け
帯の端の半円をドラッグして線を出し、別のチケットの端につなげることでチケット同士を関連付けることができます。
関連付けることでチケットを連動して動かすことができます。
所感
ドラッグ&ドロップで簡単に操作できるのでわかりやすい!
視覚的に期間を確認できるのと、休日を考慮していることで期間の設定ミスを防げる!
※祝日は別途設定が必要です。。。
プロジェクトの開始時にスケジュールを立てる時など、何度もやり直したくなることが多くあり、
RedmineのガントチャートやExcelに比べ、変更が容易なのでとても助かりました。
保存ボタンを押すと開始日、期日もチケットに反映されるので、チケットを1つ1つ変更していく手間も省けます。
是非皆さん触ってみて、体験してみてください!