WebflowのDesignerTool
(Webflow上ではDesignerToolと表記されていますが、判りやすいように以降はデザイナーツールと日本語で記述します。)
はじめに
Webflowのワークスペースにプロジェクトを作って一番初めに使うのがページをデザインするためのデザイナーツールです。
Webflowを使うために、デザイナーツールを初めて見た時、どこにどんな機能があるのか、どこから手をつけるべきか迷うのではないでしょうか。
そこで、この記事ではデザイナーツールのどこに何があるのか、どう使い始めれば良いのかを説明したいと思います。
デザイナーツールの画面
まずはこれを押さえよう
デザインツールの画面にはいろいろな機能が全て表示されているため一見複雑です。しかし、全体の構成を掴んでしまうと理解が早いので、押さえるべき点を説明していきます。
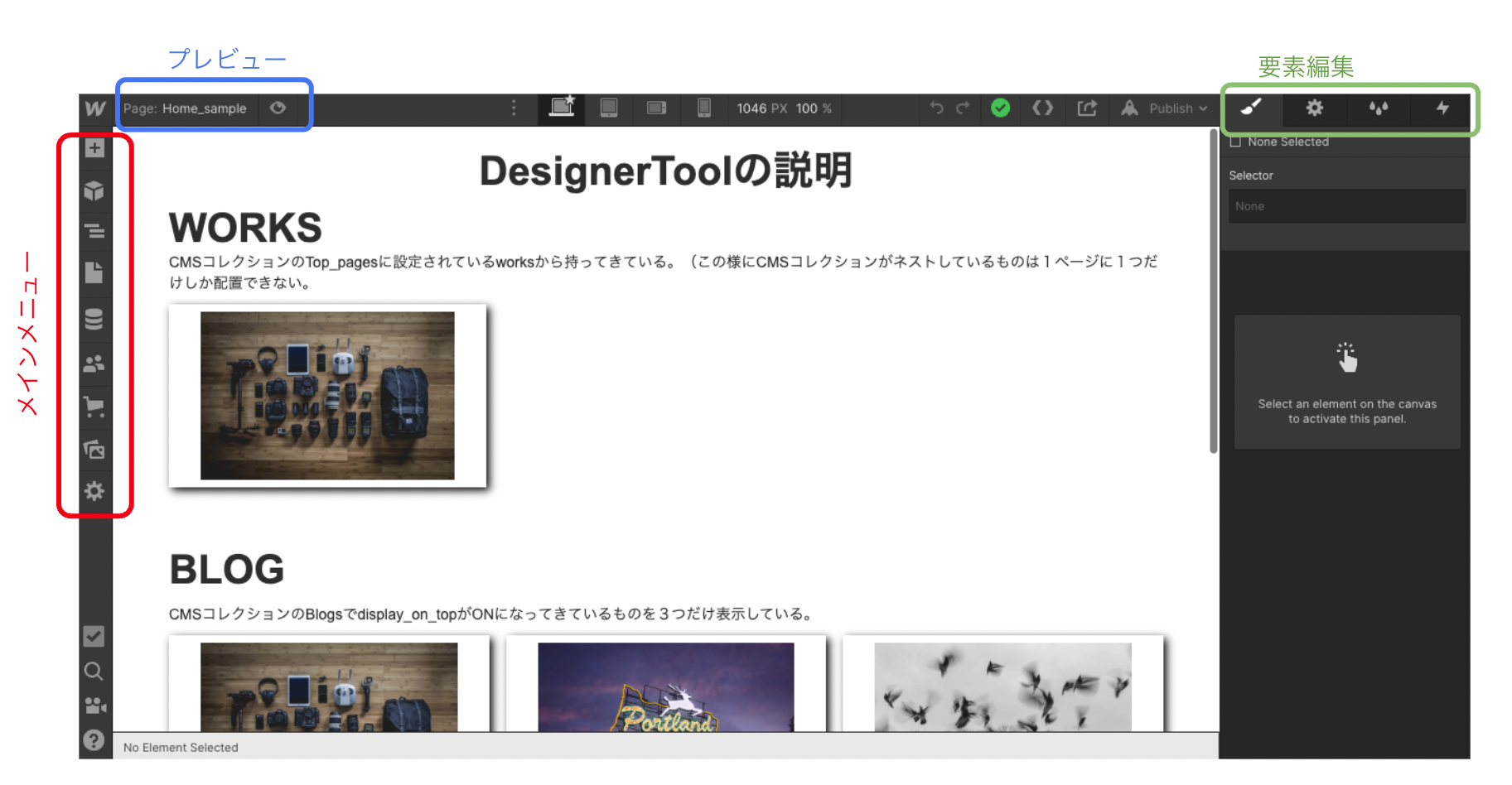
以下がデザイナーツールの画面です、中央がデザインするページが表示されている部分です。ここで文字や画像をクリックするとそのページの要素にアクセスできます。
そして、要素を選択した状態では、その要素に編集を加える(文字を書き換える、位置を変える)ことができます。
さらに右と左そして上にメニューがあります。まずは、これらのメニューがそれぞれ何かを押さえてしまいましょう。

デザインツールのメニューは大きく分けて、Webページの構成を編集するメインメニューと、要素(中身はhtmlタグやCSS)を編集する要素編集メニューの2つに分かれています。
また、上部には表示を確認するためのプレビューボタンがあります。
この記事では簡単にこれらを説明していきたいと思います。
メインメニュー
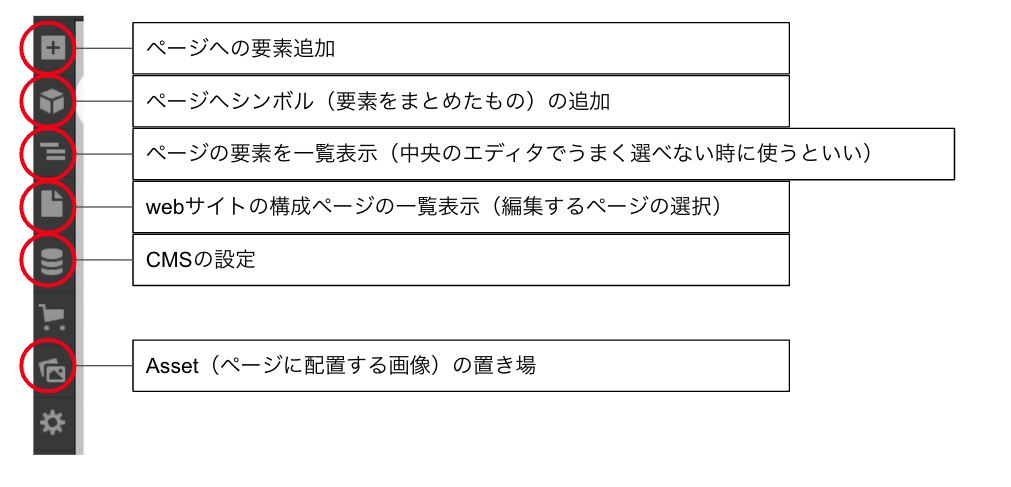
メインメニューはざっと説明するとこんな感じです。

これらのメニューをクリックするとさらに画面の右側に詳細メニューが開きます。
ここでは、必須なものに絞り、使う順に説明していきます。
webサイトの構成ページの一覧表示
webページを作るにあたって、どのページを編集するかが一番大切です。そこで、ここから説明を始めます。
メインメニューでは以下のアイコンで選択できる機能です。

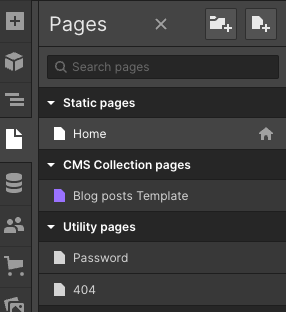
このアイコンをクリックすると以下のようなページ構成が表示されます。
始めはページを作っていないので、こんな表示になることでしょう。(説明のためCMSの設定だけ行なっているのでCMS用のページがすでに生成されています)

ページを追加していないのでHomeページのみ存在します。
その他、デフォルトで404ページとPasswordページが用意されています。
404ページはアクセスされたURLがない場合に自動的に表示されるページです。このページも忘れずにデザインしておきましょう。
Passwordページは各ページやプロジェクト全体をパスワード保護した場合にパスワード入力のために表示されるページです。ここもデザイン可能です。(通常は最後に保護を外すのでデザインはしませんが)
さらに、図ではCMSコレクションページとしてBlog postsのテンプレートページが表示されています。これはCMSにコレクションを作成すると自動的に作られるページで、テンプレートページのデザインができるものとなります。テンプレートページを使うと同じ構成のデザインでCMSで設定した部分だけ変化するページを自動生成することができます。
このメニューの上部の+がついたアイコンの機能にも簡単に触れておきましょう。

それぞれ、フォルダを作成するアイコンとページ作成するアイコンです。
試しにフォルダを作成してその中にページを入れてみたいと思います。
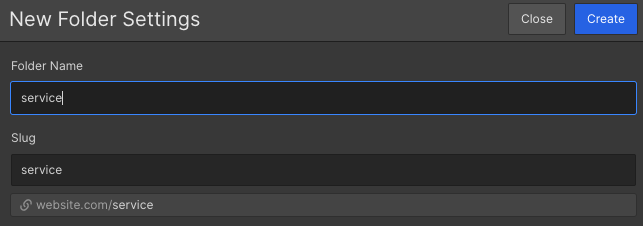
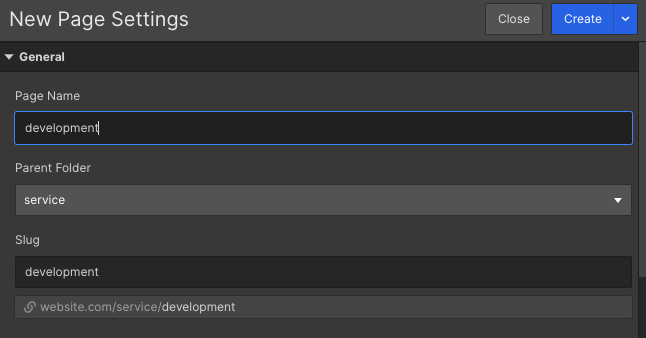
フォルダを作成するアイコンをクリックすると以下のようなメニューが開きます。

serviceというフォルダを作成しました。自動的にSlugにも同じ内容が表示されます(編集可能です)。
Slugの下にURLが表示されています。このフォルダ内のページは /sevice/ 以下のURLになることを指しています。
結果、ページ表示は以下のようになります。

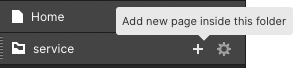
さらに、このフォルダにページを追加してみましょう。フォルダ内のページ追加は先ほどのアイコンではなく、フォルダを選んで+をクリックします。


developmentというページを作ります。
URLは /sevice/development となります。(Slugで書き換え可能)
developmentというページが生成されました。

中央のデザイン画面でどのページを編集するかはページをクリックして指定します。
ページの要素追加
ページの準備ができたら、ページに要素を追加していきます。
ページの要素追加アイコンは以下のものになります。

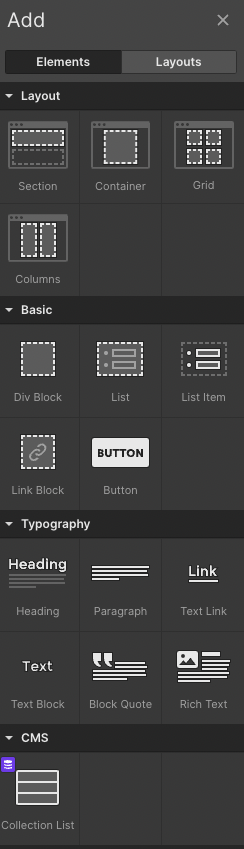
これをクリックすると要素一覧が表示されます。

ページには、まずsectionを置き、その中にContainerを置くのが良いでしょう。
その後、DivBlockで囲って、Heading、TextBlockなどを置いていきます。
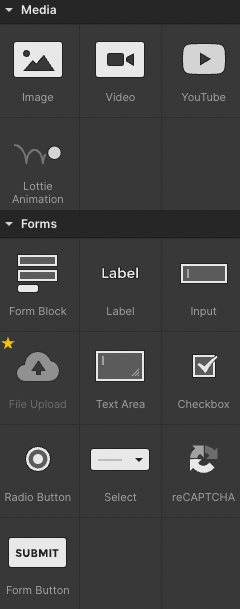
要素には他にも以下のようなものがあります。

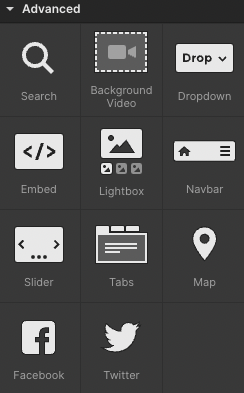
さらに、べんりな多機能要素も用意されています。

ページ要素の一覧表示
ページに配置した内容は中央のページ編集画面をクリックすることでアクセスできますが、ページ要素の一覧で見ることができます。
以下のアイコンです。

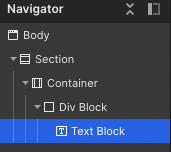
細かい要素へのアクセスはこれを使うと便利です。上のアイコンをクリックすると要素一覧が表示されます。
前の章で説明した順で要素を追加した結果、以下のような内容が表示されました。

この画面で要素をクリックすることにより、的確にページ内の要素を編集できるようになります。
要素編集メニュー
さて、これまででページの作成、要素の追加、ページに配置した要素の選択ができるようになりました。
これからが本格的なデザインとなります。
デザインは要素編集メニューで行います。
要素編集メニューには、CSSに関する設定、タグに関する設定、イベントに関する設定の3つがあります。
以下では基本であるCSSとタグの設定について説明していきます。
CSSに関する設定
要素を選択した状態で右側のタブにある要素編集メニューで要素をデザインできます。
まずはCSSに関する設定を見ていきましょう。
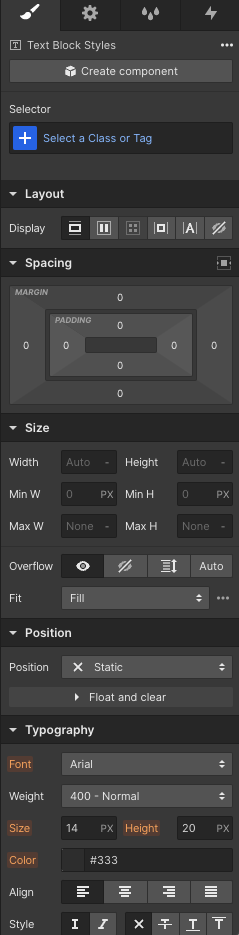
CSSは以下のタブで設定します。

いまはテキスト要素を選択している状態です。
このタブには以下のような設定が並んでいます。(全体ではありません。スクロールして要素を確認してみてください)

まずは、クラス名を割り当てます。selectorで適当なクラス名を入れるとクラスが生成されます。

その後、LayoutやSpacing、Typographyなどを変更してクラスに設定を割り当てます。
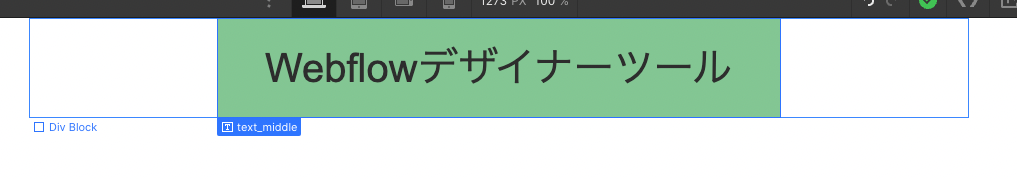
初めはこのような表示でしたが、

Section,Container,DivBlockに高さを割り当て、ゴニョゴニョして(この辺りCSSには詳しくないので正しさに欠けるため省きます)
Textのクラスで文字サイズ、Background、Alignなどを設定するとこんな表示にできます。

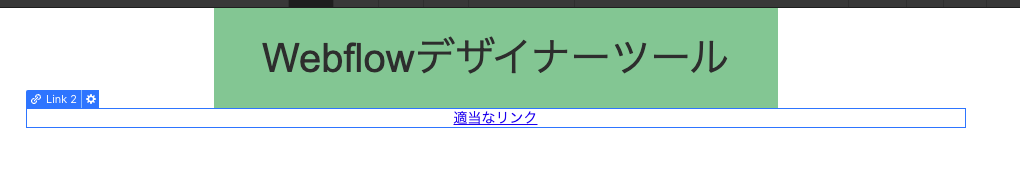
さらに、リンクを付け加えてみました。

タグに関する設定
次にタグに関する設定です。
前の章で追加したリンクを設定するなどができます。
タブのアイコンは以下のものです。

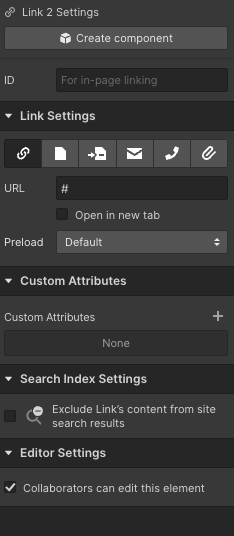
ここにはこのような設定があります。
(リンクの要素を選択している場合)

IDではタグのidを設定できます。
Link SettingでリンクURLやリンクするページなどを設定できます。
また、Custom Attreibutesではタグに設定するアトリビュートを追加することができます。
その他
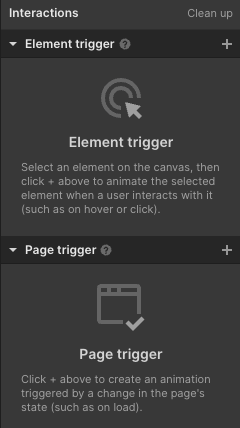
要素の対してアニメーションなどを設定することもできます。

(ここの設定は筆者は具体的に実施したことがないのでまた後で)

最後に
Webflowを使うことにより簡単にWebページを構築し、リリースすることが可能になりました。
さらに、Webflowと連携したSaasを使用すると利用範囲は大きく広がります。
また簡単なロジックをUIで実装できる機能も開発中ですので、将来が楽しみです。
Webflow logic
