はじめに
EduTools PluginにCodeforcesがサポートされました。まさに公式ブログの通りなのですが、Kotlin Heroesのコンテストを利用して触ってみましたので簡単に紹介したいと思います。
EduTools Pluginとは
EduTools Pluginを利用すると、JetBrains Academy、Courseraなどの学習プログラムをより便利に受講できます。IntelliJのIDE内でタスク参照や対話形式のコーディングやテストのカスタマイズが簡単に行え、Kotlin、Java、Pythonがサポートされています。EduTools Plugin v3.4からCodeforcesもサポートされ、IntelliJ IDEA 2020.1で利用できるようになっています。EduTools Pluginの導入についてIntelliJ IDEA 2020.1で紹介したいと思います。
まずIntelliJ IDEA 2020.1をインストールしてみましょう。EduToolsプラグインの導入はとても簡単で次の通りです。
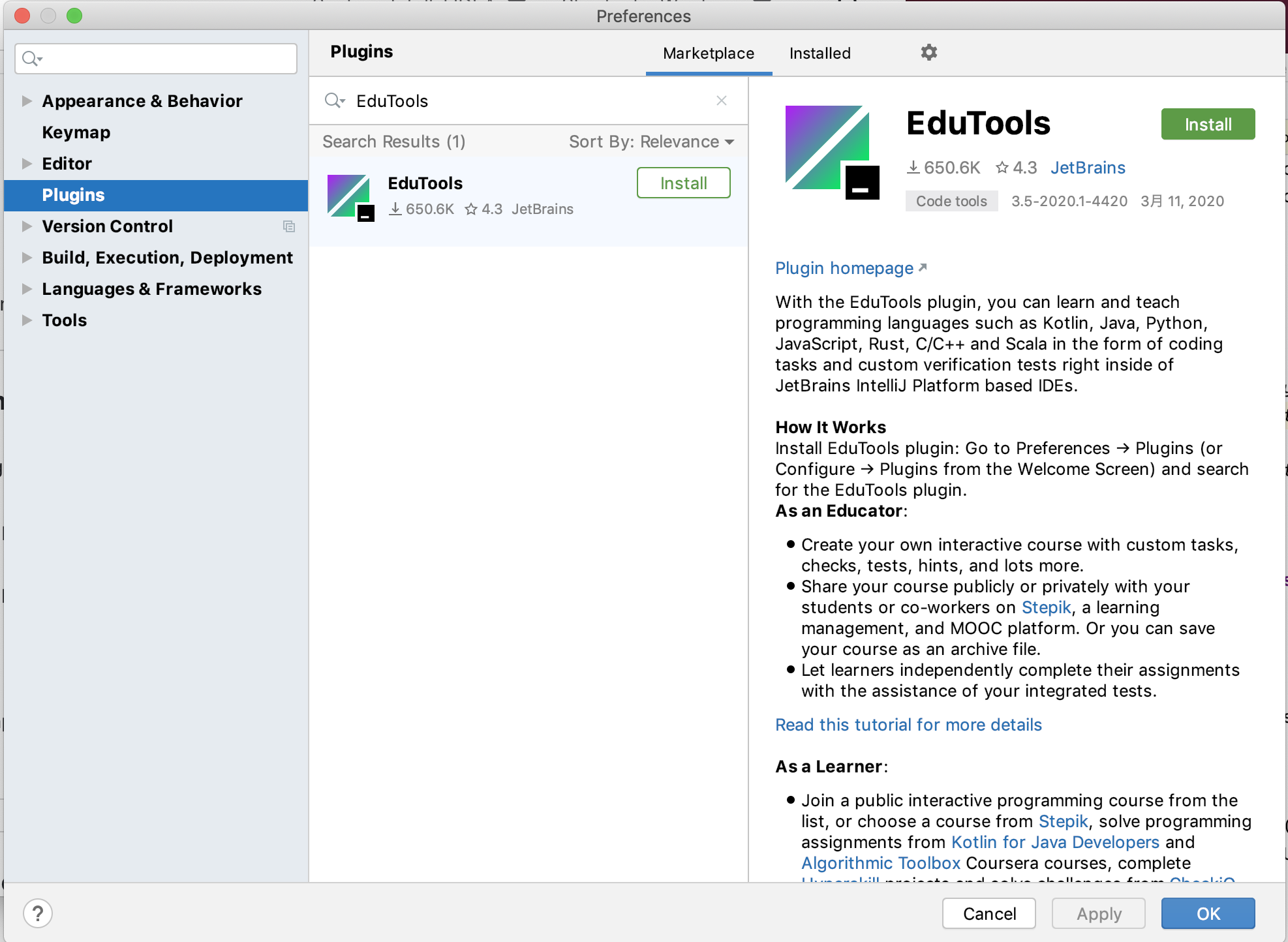
- PreferencesからPluginsを選択する
- Marketplace タブを選択する
- EduToolsを検索する
- インストールと再起動をする

次にIntelliJ IDEAのFile -> Learn and Teach -> Start Codeforces Contestを選択します。その後、Kotlin Heroes: Episode 3を選択することで当該Projectが表示されます。

以上でEduTools Pluginの導入は終わりです。今回はCodeforcesに特化しましたが、他の学習プログラムも選択できるので便利です。では、次にEduTools Pluginの機能を紹介します。

EduTools Pluginの機能紹介
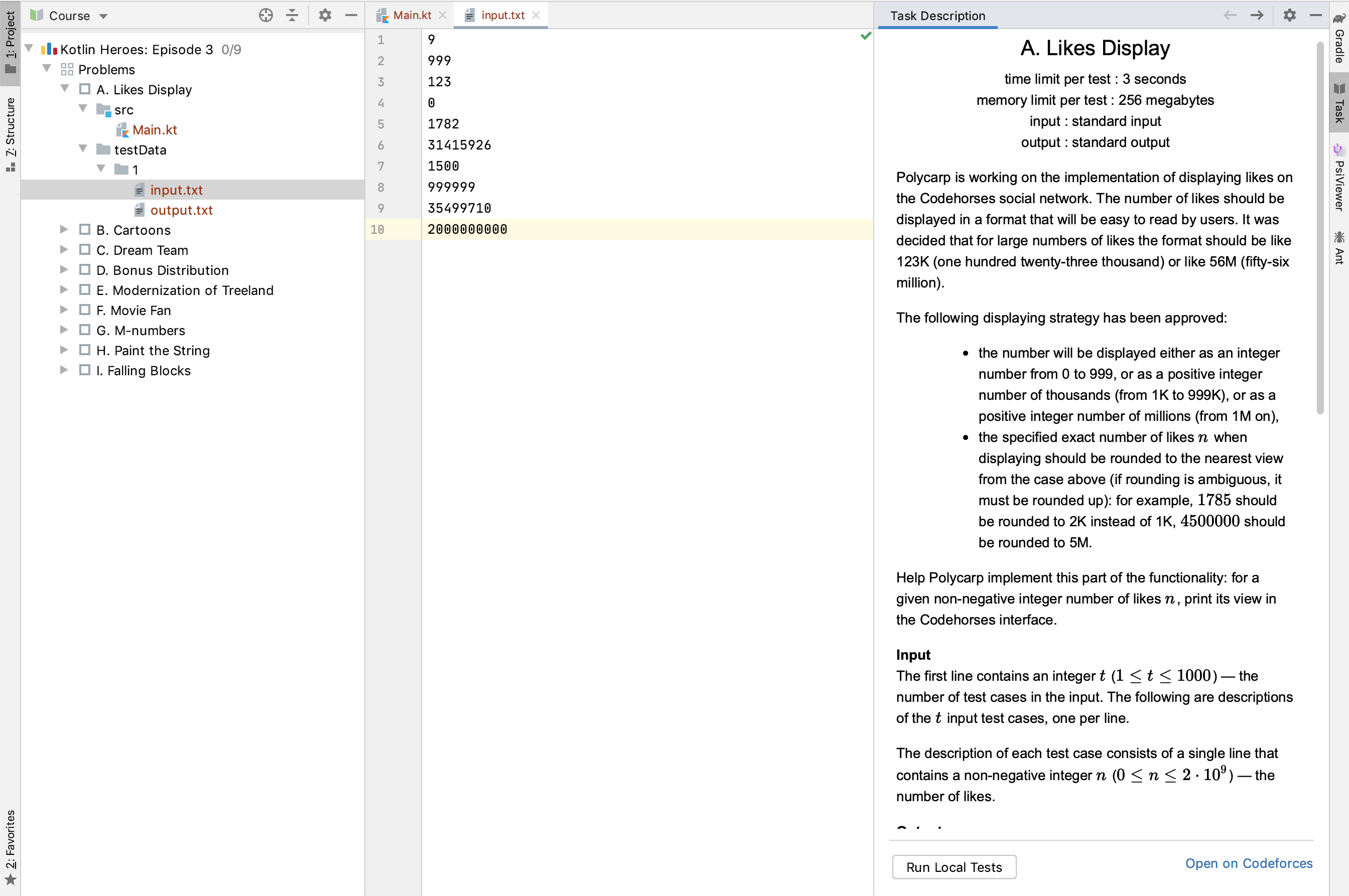
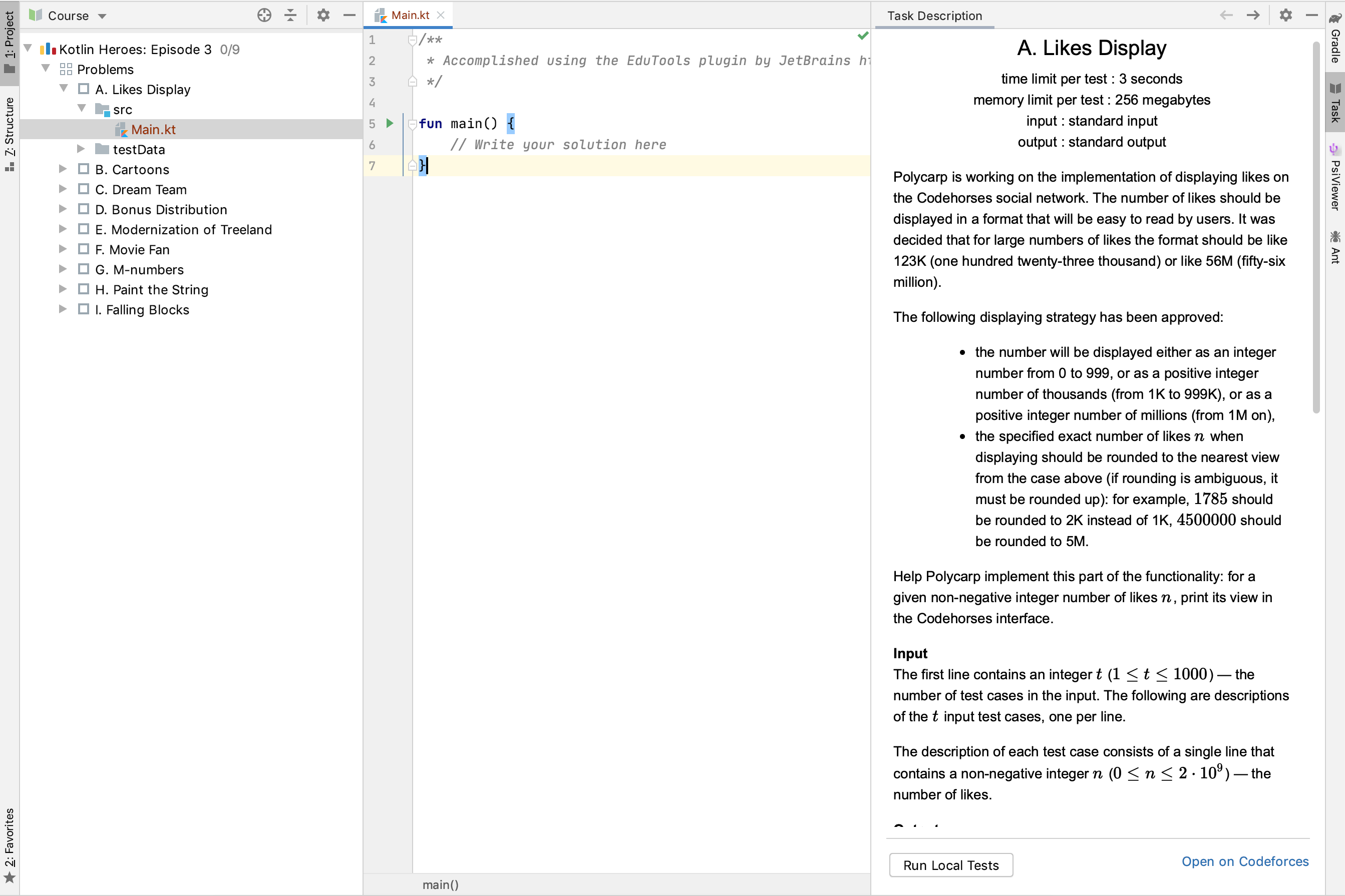
先ほど紹介したKotlin Heroes: Episode 3を引き続き用います。ProjectのA. Likes DisplayのMain.ktを開くと、Task Descriptionが表示されます。ここでタスクの詳細がわかるようになっています。

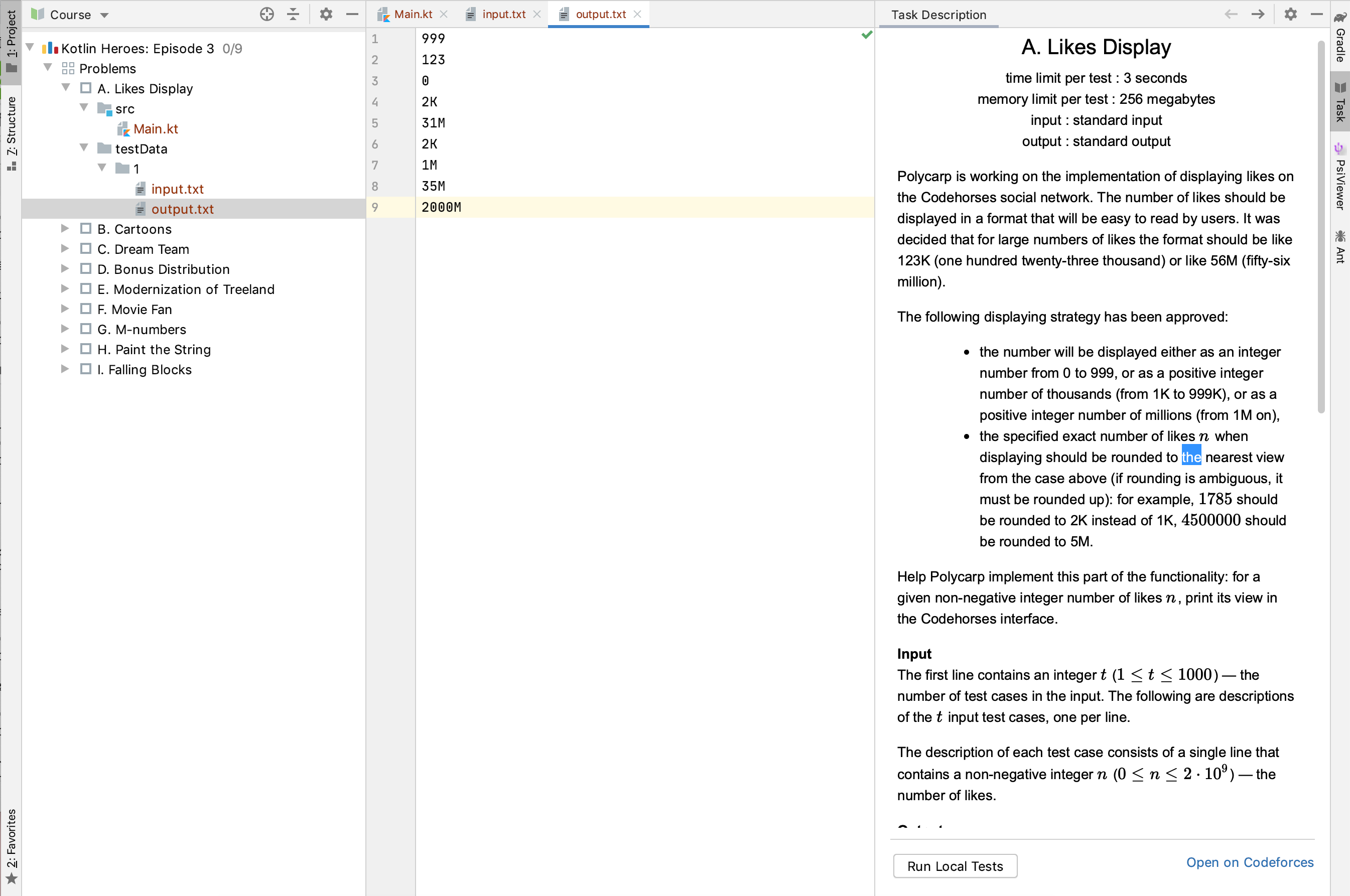
Projectを見ると、srcとtestDataディレクトリがあります。src以下にはMain.ktという実行プログラムがあります。一方でtestData以下にはinput.txtとoutput.txtがあります。それぞれ入力形式のテストデータと出力形式のテストデータを配置できるようになっています。
このようにコピペをして入力データを渡す必要がなく、簡単にテストデータを編集できるようになっています。では、ローカル上でテストを実行してみましょう。Task DescriptionのRun Local Testsボタンを実行しましょう。
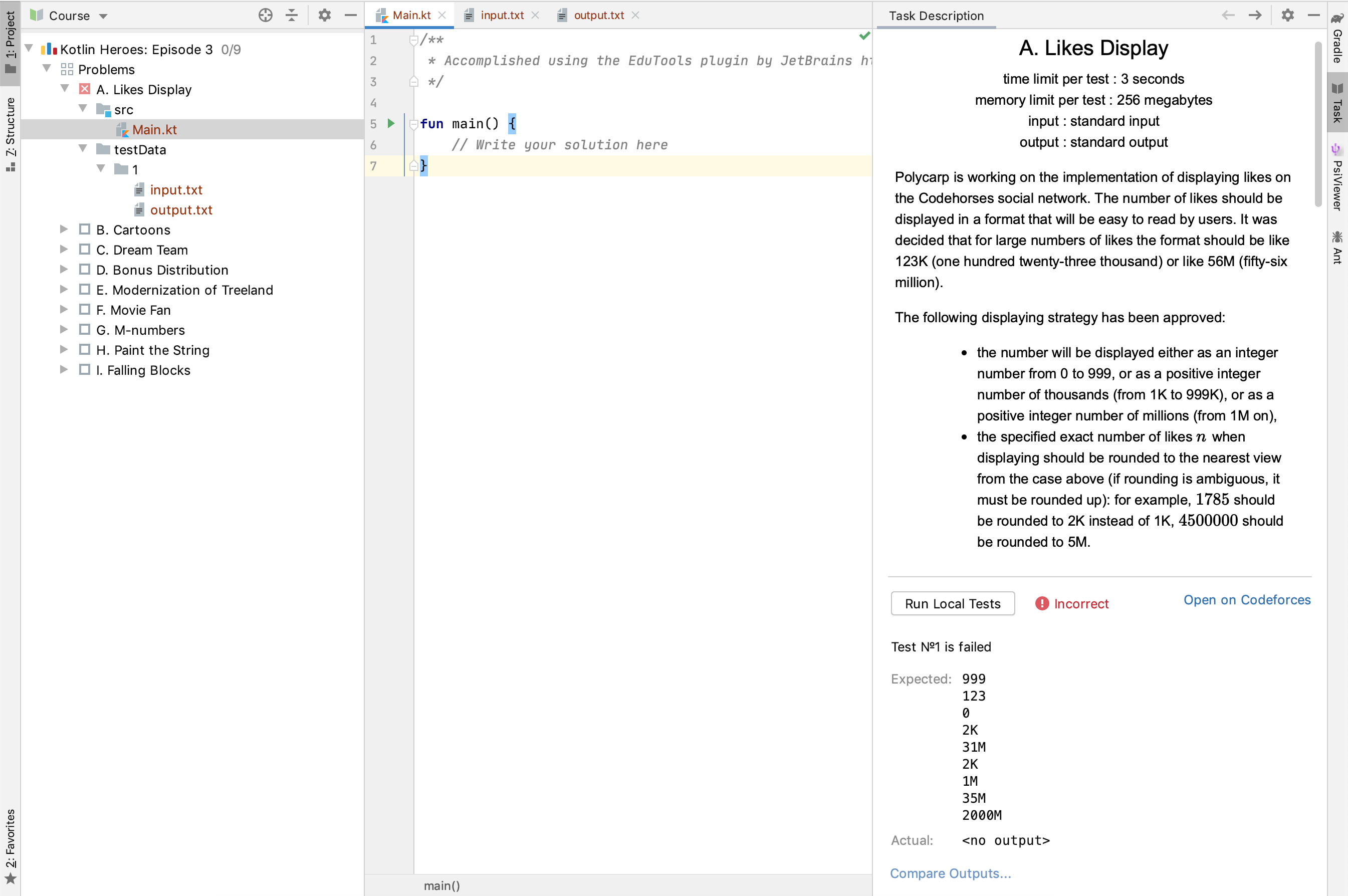
Main.ktを空の状態にしてRun Local Testsボタンを実行してみると、Test No1 is failedと表示されテストが失敗したことがわかります。さらにRun Local Testsボタン以下にエラーの内容がわかるようになっています。

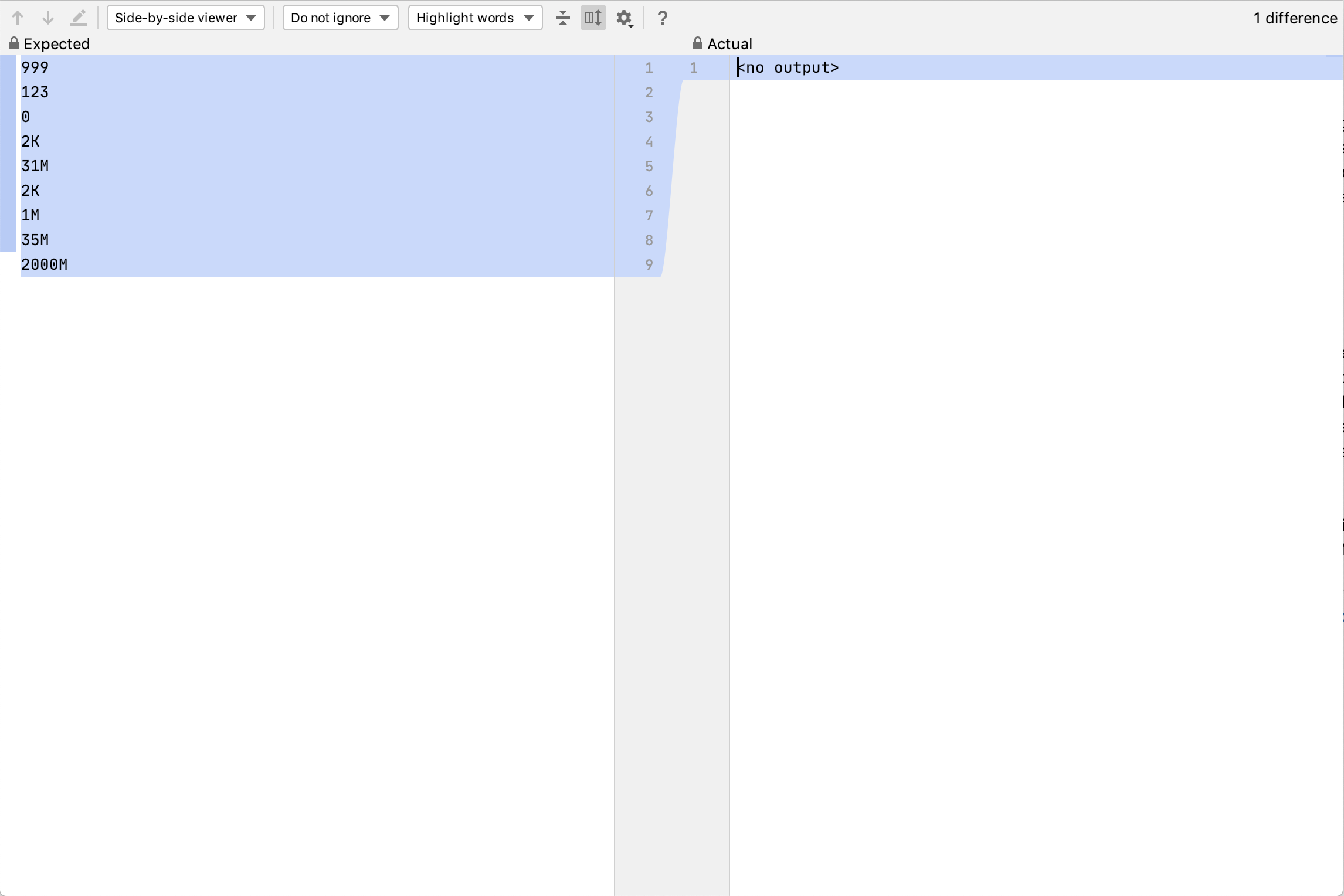
Compare Outputs...リンクを選択してみると、より詳細にテスト結果がわかるようになっています。

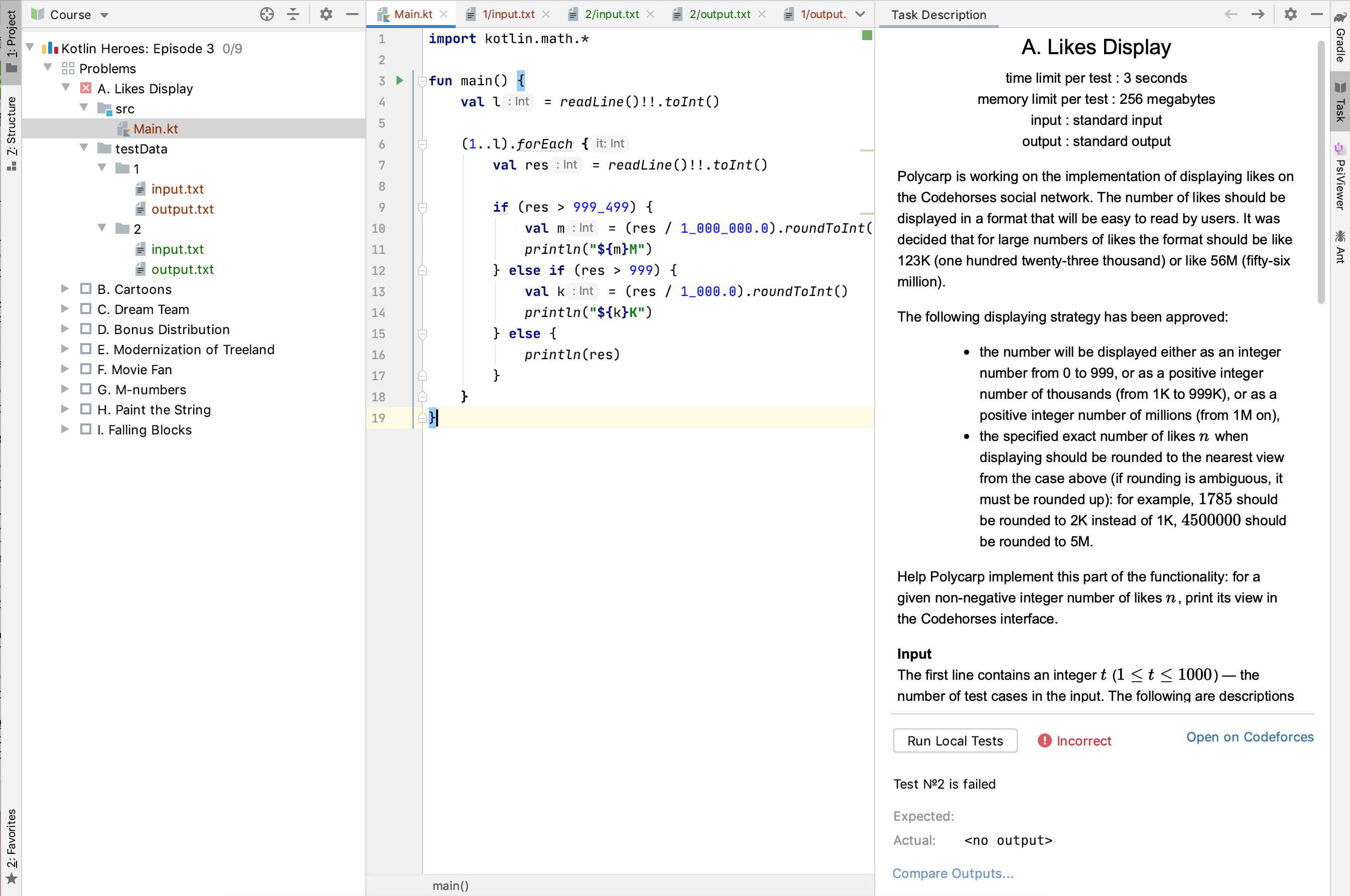
ここまで入力と出力形式のテストデータの設定が簡単なことがわかりました。それだけではなく、テストデータをカスタマイズすることもできます。testData以下に新たにフォルダ2を作成してみましょう。フォルダ2以下に空のinput.txtとoutput.txtを作成して、Run to Localsボタンを実行してみます。すると、Test No2 is failedと表示され正しくテストが実行されていることがわかります。このようにカスタマイズしたテストデータの設定も簡単にできます。

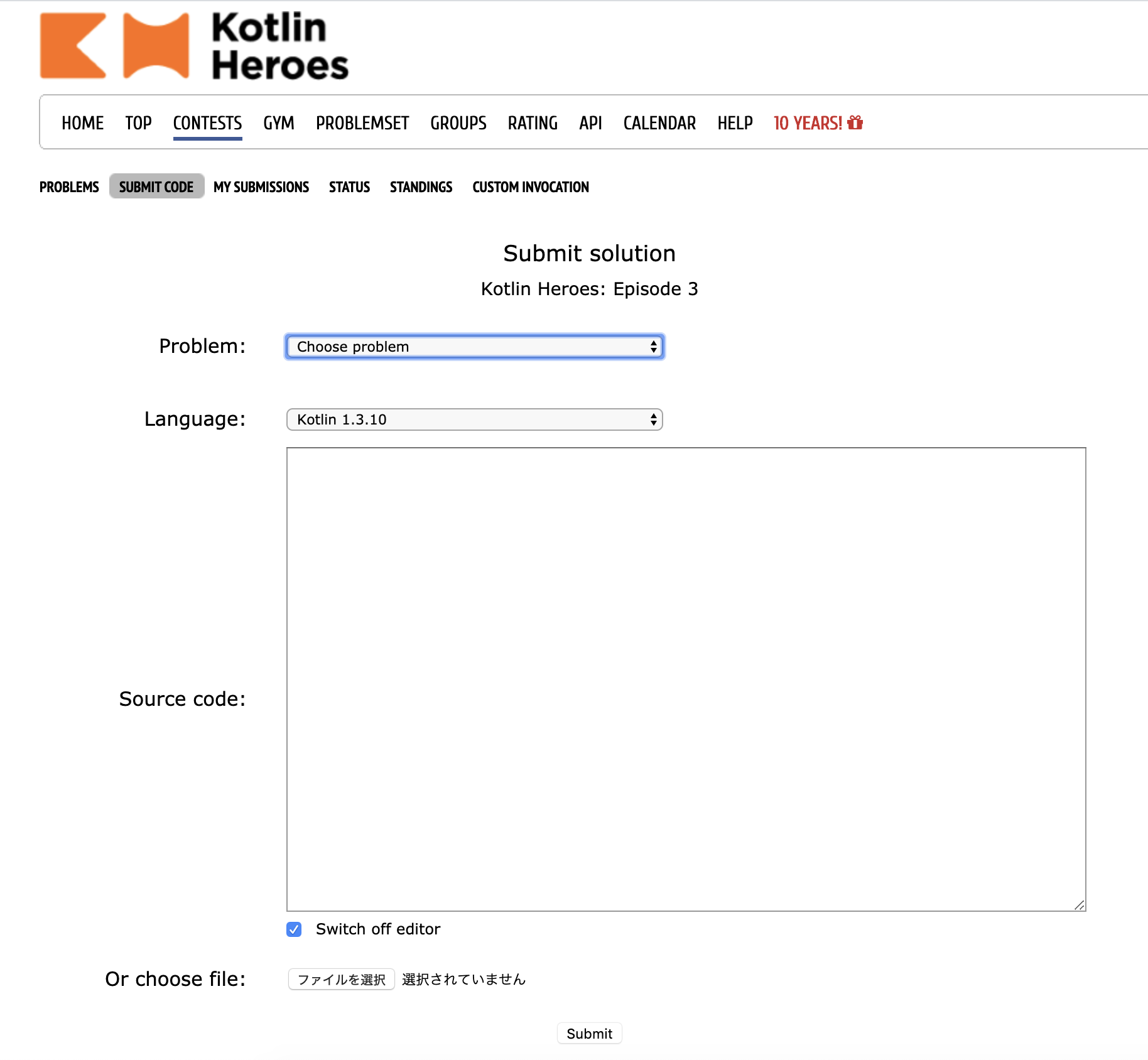
テストが全て通ると、Run Local Testsボタン以下にSubmit soulutionリンクが表示されて、Submitできるようになります。このリンクを選択するとSubmitされそうですが、実際にはKotlin HeroesのSubmit solutionに遷移します。

おわり
EduTools PluginがCodeforcesにサポートされたことによって、IDE内で完結できることが増えてとても便利なりました。EduTools Pluginのコードも公開されているので、コードを読んでみたいと思います。