脱Officeを目指して
多くのチームではさまざまな書類を作成するのに、PowerPointやWordを使用していることが多いと思います。
この記事は僕が入社して数年で、そういった書類について不便と思ったことを解決すべく、Markdown形式で書類を作成する方法の、現時点での最適解を提示するものです。
ドキュメントといってもさまざま
一口にドキュメントと言っても、その重要度には(社外に送るものからチーム内の軽い報告まで)幅があります。
それぞれのドキュメントについては以下のような面で違いがあると思います。
- 他人による編集を許容するか。
- 閲覧者ごとのデザインのブレを許容するか。
- ページ数
- ファイルサイズ制限
この記事ではこれらすべてのバリエーションを網羅できるような内容ではなく、各々のドキュメントの特色に応じて、編集方法を使い分けてもいいのでは?という提案の意図が大きいので、各ツールについての詳しい使い方はあまり説明しません。また、プレゼンテーションはここでいう文書とは別物と思ってください。
Office
Officeの各種ソフトは、パソコンで文書作成をする人にとっては最初に触るソフトでしょう。非常に扱いやすいソフトですが、あまりにも使用範囲を広げると、逆に混乱を招く元になるなと思います。
それを踏まえてOfficeソフトに向いている運用ってこんな感じかな?というのを書いておきます。
良いところ
- 配置や色の編集が容易で、見た目がすぐ把握できる。
- ソフトの立ち上げから作成がスピーディー(な感じがする。)
悪いところ
- pdfなどにすることなく配布できる文化ができてしまっているので、オリジナルからの改変が起こりやすい。
- ファイルの編集者によって見た目がずれることがある。
Officeで作成する文書のタイプ
こういった特徴を鑑みると、Officeソフトでの文書作成は以下のような運用でやっています。(当然ですがどんどん変化するものですので決定版ではないです。)
- 基本的に一人で編集するもの。
- デザインを頻繁に編集する可能性があるもの。
- デザインなどは二の次で、即座に作成しなければならないもの。
プレゼンテーションはこれに該当するかなと思いますが、今回はプレゼンの話は範囲外にしているので、文書の作成という面では、あまり使う場面がないのが僕の現状です。
VSCode & Markdown Preview Enhanced
まずMarkdownは、簡単な記述で書体分けができるので、プログラマが使うメモとしてよく使われる記述方式です。
メモ程度ならVSCodeに*.mdファイルを作って編集すればいいのですが、少し見た目にもこだわりたい時にはMarkdown Preview Enhancedという拡張機能を使っています。
良いところ
- すべてテキストで記述でき、配置は気にしなくてもある程度整ったデザインにしてくれる。
- 数式の記述がTeXですぐに書ける。
- MermaidやPlantUMLで図がすぐに描ける。
- ファイルが軽い。
悪いところ
- デザインを独自のものにすることはできるが難易度は高い。
- 画像サイズなど配置にこだわりたい時はhtmlを記述することになって面倒。
- プレビューとPDF化したものとで見た目に差が出ることがある。
VSCode & Markdown Preview Enhancedで作成する文書のタイプ
これらの特徴を踏まえて、僕は以下のような場合に使っています。基本配布せず、PDF化の必要もないが、人には見せるタイプのものに便利です。
- 日々のメモ(OneNoteの方が便利な時もある)
- 個人タスクの設計概要の説明
Vivliostyle
Vivliostyleはこんなツールです。
最新 Web 標準技術により、電子出版や Web 出版のための新しい組版システムを作るオープンソース・プロジェクト
元々は組版をするためのcssを用いたツールで、VSCode上で文書を編集します。文書の記述言語はVFMという、マークダウンの拡張版です。
できることは多いですが、トレードオフになっている面もあるので、何でもかんでも使えるものではないかなと思います。
良いところ
- デザインの編集性が高い。
- フォルダ構成がシンプルで、複数人で編集しても環境整備が簡単。
- 画像のキャプションが簡単につけられる。
- 画像のサイズを指定したり、クラスを振ることができる。
悪いところ
- 新規作成の時のハードルは、他のものに比べてやや高い。
- 表のキャプションは今の所できない。
- MemaidやPlantUMLに対応していない。
Vibliostyleで作成する文書のタイプ
元は書籍の組版用ですから、こんな場面で使うようにしてます。
- 社外配布用のデザインが統一された、かしこまった資料。特に複数人で編集するほどの長い文書。
- ものによるが一部の社内報告書
運用
この記事はVivliostyleを紹介する意図もあるので、細かい使い方などはこの記事では説明しませんが、どうやって運用するのがいいかを考えてみました。
環境構築はこちらを参考にしてください。
新規作成
- 文書の新規作成は、とりあえず
npm create book <directory>を実行します。 - 書類の詳細を指示に従って入力します。後で消すので何を入力してもいいです。テーマは
theme-academicを選択したものとして説明します。 -
node_modules/@vivliostyle/theme-academicをフォルダごとコピーします。 - create-bookで作成したものをすべて消して、コピーしていた
theme-academicのフォルダをペーストします。 - 一応theme-academic内で
npm installをやっておきます。
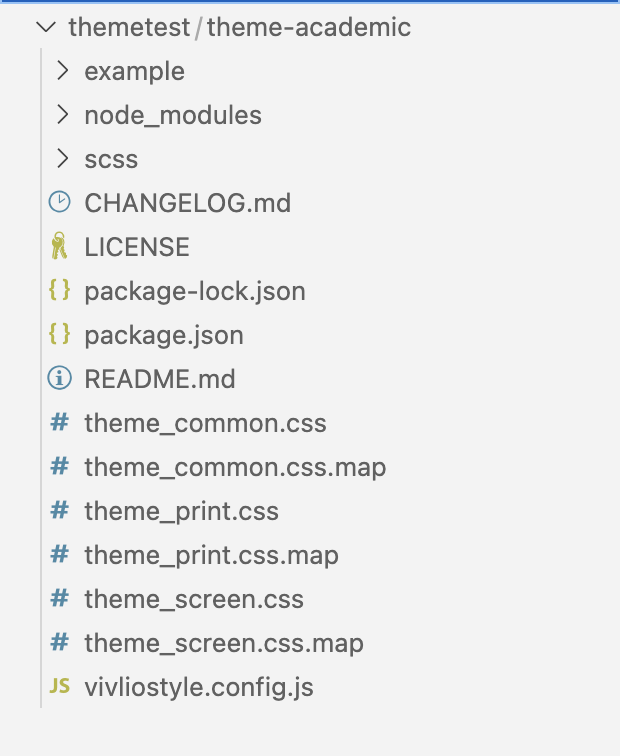
結果はこんな感じです。
なぜcreate bookの結果をそのまま使わないのかというと、こちらの方がpackageが充実していて、フォルダ構成も運用で便利そうだからです。
| ファイル・フォルダ | 内容 |
|---|---|
| example | markdownの原稿ファイルが入っています。 |
| scss | スタイルを指定するためのscssが入っています。 |
| LICENCE | 文書を配布する際のライセンスです。各々の運用ポリシーに則って編集しましょう。 |
| package-lock.json | ほとんどいじるところはないですが、文書の名前や著者の情報を入れておきます。 |
| package.json | スクリプトなどが入っています。このファイルが充実しているので、theme-academicをわざわざコピーしました。 |
| *.css | scssをコンパイルして生成されたcss。これらを直接編集することはない。 |
GitHubなどに上げる。
個人で編集する分には飛ばしてもいいですが、複数人で編集するなら何かしらの管理ツールを使った方がいいでしょう。その際はフォルダ構成をもう少しいじって使いやすくした方がいいかもしれません。
markdownのファイルを作成する。
exampleフォルダ(名前は変えた方がいい)には原稿になるマークダウンを入れておきます。例えば章ごとにファイルを分けるなどで編集も軽くできます。
以下のようなページは本文と役割やデザインが異なるので、独立のファイルにするのがいいでしょう。
- 表紙
- 文書バージョン
- 目次
- 裏表紙
SCSSを編集する
細かい説明は飛ばしますが、scssを編集して厳格なテンプレートを作っておきます。
先ほどあげた
- 表紙
- 文書バージョン
- 目次
- 裏表紙
用のscssは用意して、vivliostyle.config.jsonのentryに指定しましょう。
残念ながら目次については、標準機能では満足できないので、後述のサイトを参考に自作しましょう。自作でtypescriptを書いてpackage.jsonのscriptに追加すれば、コンパイルごとに目次を生成できます。
これをやることで、誰が編集してもデザインが崩れない文書管理ができます。
目次をちゃんと作りたい方はこちらを参考にスクリプトを自作しましょう。
https://zenn.dev/typebase/articles/techbookfest13-vivliostyle
まとめ
僕が現在やっている各種ドキュメントの運用について紹介しました。
Officeが悪いわけでもないですし、使いやすいのは確かなのですが、なんでもOfficeでやってしまって作業効率が落ちるのも良くないので、これを読んで真似してみようということがあれば幸いです。