はじめに
WEBアプリケーションの開発を行っていると、リダイレクトの挙動を追いたくなる場面がちょくちょくあります。リダイレクト動作自体の実装作業や、ページ遷移を伴う機能の開発(ログイン、ログアウトなんかもそうですね)をしていると作業中にリダイレクトの挙動を確認したくなったりもします。
今日は簡単な例を使ってリダイレクト時のページ遷移を追う基本的な流れを紹介してみたいとおもいます。
使用ブラウザ
- Google Chrome
お題
Chrome のアドレスバーに http://google.com と入力してエンターキーを押してみましょう。
すると

おや?いつのまにか入力したURLとは違うページに移動していますね。
つまり http://google.com → https://www.google.com というリダイレクトが行われたことがわかります。この間、どのようなページ遷移が行われたのかを追いかけてみましょう。
(世界の Google 先生を教材にしてしまった)
手順
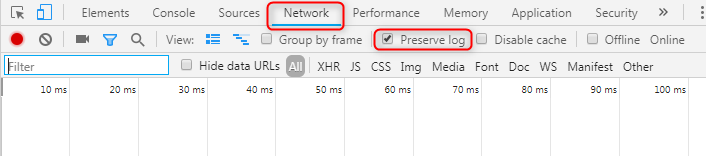
1. Chrome の新規タブを開き、F12キーで開発者ツールを起動したあと Network タブに切り替えておきます
そもそもネットワークタブを使ったねぇよ( ゚д゚) という方は下記のあたりをさらって見ておくといいと思います。(むしろこれだけで全て事足りるまである)
Tools for Web Developers | Google Developers
2. Preserve log オプションにチェックを入れておきます
通常ではページ遷移するたびにログがリセットされてしまいます。しかし、Preserve log にチェックを入れておくと、ページ遷移後もログが引き続き残ります。ここではリセットしたくないのでチェックを入れておきましょう。
3. 該当のページを開きます
お題と同じように http://google.com とアドレスバーに入力してください。
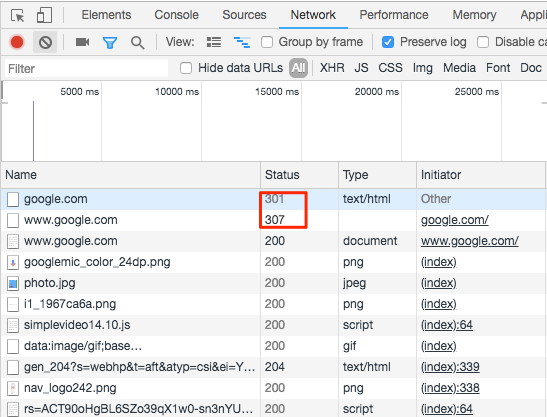
4. ログを確認します
ページ開いたらログがいっぱいでてきましたね。ここでは **Status の列が 30x になっている行に注目してください。**上から2行がそうですね。基本的に300番台のステータスコードはリダイレクトが行われたことを表しています。
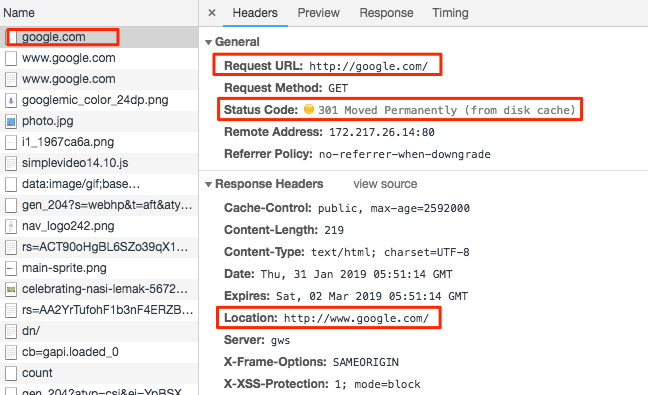
まず1行目のリダイレクトの詳細をみてみます。
Request URL はブラウザに自分で入力したものですね。そしてリダイレクト先については Response Headers > Location の値をみると確認できます。ここでは http://www.google.com へのリダイレクトが行われたことがわかります。www なしから www ありのドメインに変わってますね。
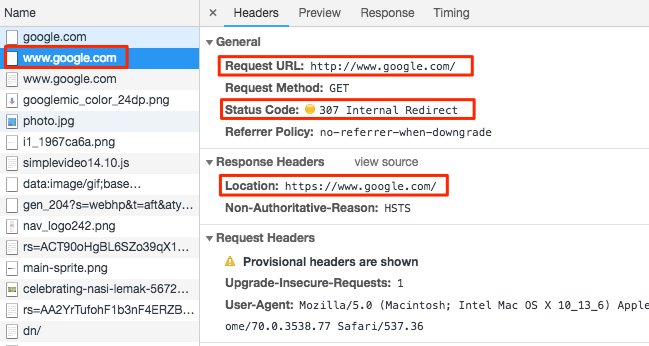
続いて2行目のリダイレクトの詳細をみてみます。
1行目のときと同じ要領で確認してみると、https://www.google.com へのリダイレクトが行われたことがわかります。http が https になってますね。
以上からページ遷移は実は以下のように2回行われていたということがはっきりします。
http://google.com
↓(301)
http://www.google.com
↓(307)
https://www.google.com
ログ機能を使わずにブラウザで目視しているだけではリダイレクトが1回行われたようにしか見えないので、こういう細かい動きがわかるのはログならではです。
参考
30x系ステータスコードの詳細については2つめのリンクに説明があります。お堅いかんじですが使用例もあって意外にわかりやすいです。さらっと目だけでも通しておくといいとおもいます。(今日は各ステータスコードの詳細については省略します。)
おわりに
今回は単純なサンプルですが、この基本を覚えておくと、今後リダイレクトループのようなトラブル調査にも役に立ちますので覚えておいて損はないとおもいます。上級編もそのうち執筆できるように まず筆者がもっと勉強します。(すみません)
ちなみに今回はそんなに変なことは書いていないはずですが何か気になる点等がありましたら遠慮なくコメントください。(もちろん単なる感想でも大歓迎です![]() )
)
それでは。