アプリを作りたくなったので、EXPOというやつでreact-native入門してみる記事。
EXPOとは
なんかいい感じにreact-nativeを書けるようにしてくれるやつ。rubyで言うところのRuby on Railsみたいなポジションらしい。
環境構築
まぁyarnとかnpmとかは入ってるものとして...
brewでwatchmanってやつを入れる
$brew install watchman
expo動かすやついれる
$yarn global add expo-cli
expo動かしてみる
$expo init tommy-app
テンプレートを選んでね。
→せっかくなのでblank

ワークフローを選んでね
→工事マーク付いてるのでとりまmanaged

名前つけてね
→まぁtommy-app

yarn見つけたけど使う?
→ Y

早速起動。
$cd tommy-app
$yarn start
なんかでる。Run on iOS simulatorを押してみる。
シミュレーター動いた。xcode入れてない人はいれとこうね。
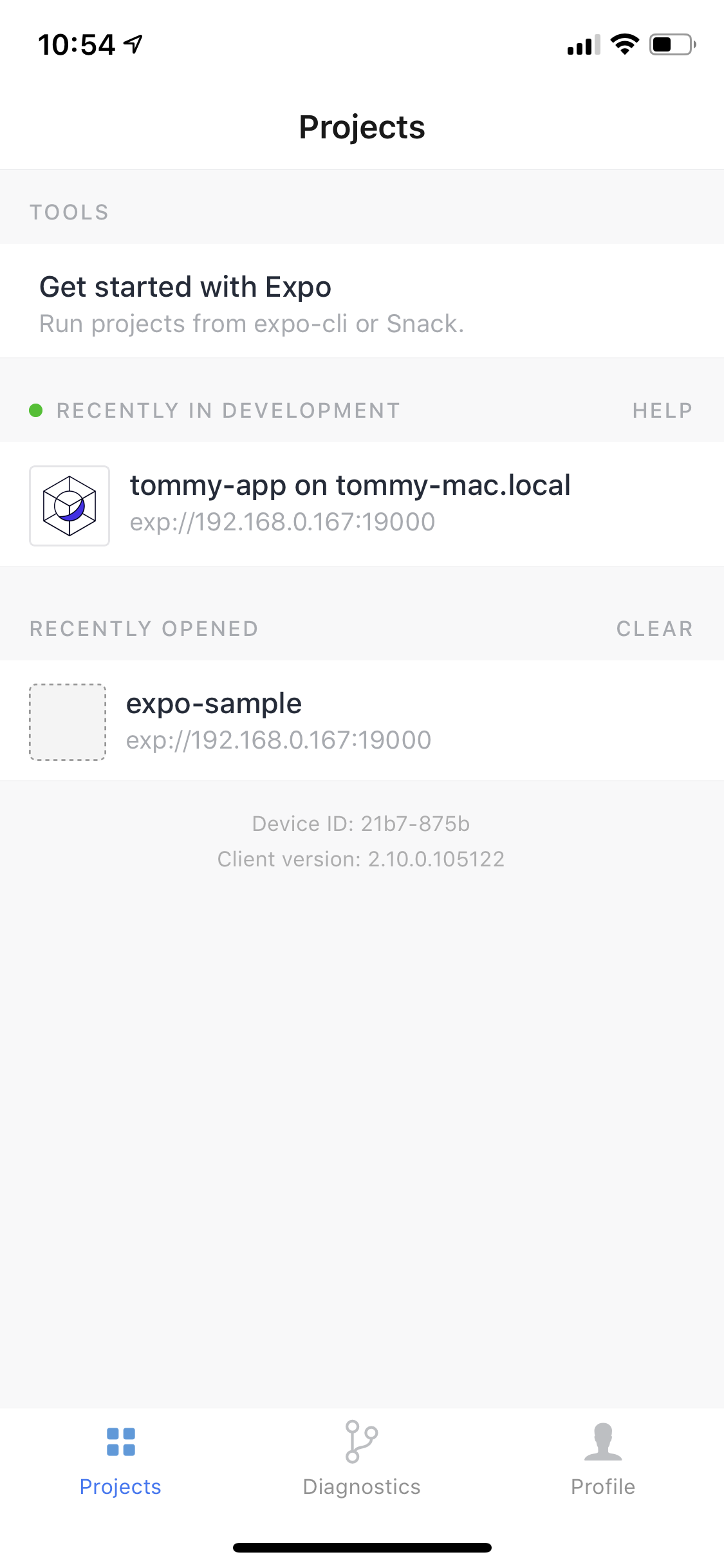
実機デバックのために、ログインしておく
$expo login
expoのアプリを入れると、同じwi-fiにつないどけば、実機デバックもできちゃって便利😭