おはこんばんちは。とみぞーです。
今年は擬似要素についての投稿をいたします。
自分の中で迷子になることがあるので、私の中の整理として、投稿させていただきます!
擬似要素ってなんだっけ・・・?
まず、擬似要素とは、htmlの要素の特定の部分に対してスタイル付けをするために使用するものです。
え!
お恥ずかしいながら、この記事を書くにあたり、再度調べていて「知らなかった!」というのがありました。
下記は「擬似クラス」というのですね。
:link、:visited、:hover、:active や、その他、:nth-child(n)、:empty、:not、:enabled、:checkedなど・・・
擬似クラスは何なのよ?というと、指定したもの全体に対して影響を与えるもので、
文書構造の範囲外にある情報や単体セレクタで表現できないものを選択するために導入された概念だそうです。
簡単にいうと、とある要素が特定の状態にある時に限定し、適用するセレクタであり、class属性との関連はなしです。
確かに、:checkedとかは文書構造の範囲外ですもんね、、、なるほど、、、!
勉強になりました。
今度は擬似classについて記事を書きます・・・!
主な擬似要素
::first-line ブロックレベル要素の1行目に影響
::first-letter ブロックレベル要素の1文字目に影響
::before 要素の直前にコンテンツを追加する
::after 要素の直後にコンテンツを追加する
ふむふむ・・・
<div class="wrap">
<p>text1</p>
<p>text2</p>
<p>text3</p>
</div>
上記のようなhtmlに、CSSを当ててみます。
.wrap {
position: relative;
p {
&::before {
content: 'B';
display: block;
color: red;
}
&::after {
content: 'A';
display: block;
color: blue;
}
}
&::first-line {
content: '';
display: block;
color: pink;
}
&::first-letter {
content: '';
display: block;
color: green;
}
}
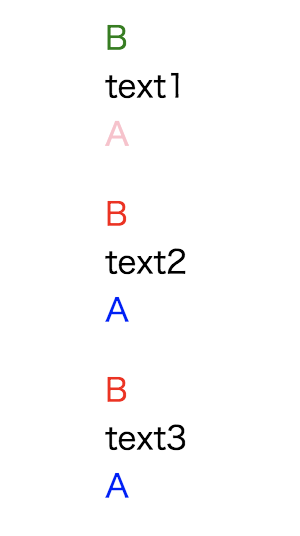
pタグに設定した ::before と ::after にそれぞれ指定した「B」と「A」の文字は常に表示されています。
wrapクラスの ::first-line ・ ::first-letter のピンクと緑が意図する通りに表示されました。
まとめ
擬似要素と擬似classの違いが、一番個人的に勉強になってしまいました・・・
もっと有意義なことをかけるように努力します!