こんにちは、初めまして、tomisourです。
IT業界に勤めてはや数年、業務外でのアウトプットをしたいと思い立ちこの度Macbook airを購入しました。
個人開発といえばMacbook、個人開発といえばスマホアプリ(偏見)と思ったので今をときめくクロスプラットフォームフレームワーク、flutterはじめました。
公式サイトに沿って環境構築を行なった結果それなりに苦戦したので手順書がてら記事に残します。
本記事の対象者
- Macbookで新たにflutter開発を行いたい
- Macbookでスマホ開発をやってみたい。
flutterとは
(ここにURL)
- 天下のgoogle社が開発するフレームワーク
- ios,Android,web,webアプリを一度に開発できるクロスプラットフォーム
- 特に1つのコードでそれぞれのアプリを動かせることが強みの一つ
- 最近flutter2.0になったよ、かっこいいね。
詳細は上記の公式サイトを確認してください。
前準備(本記事では扱いません)
Homebrewのインストール
最新のgitインストール
下記を参考にしました。
flutterのインストール
下記URLの手順で進める
インストールが完了したらzipファイル解凍する。
mkdir ~/development
cd ~/development
unzip ~/Downloads/(zipファイル名)
pathを通す。
公式の進め方だとターミナルを閉じるとパスが消えてしまうため、以下の方法でパスを設定する。
↓この方法では現在のターミナルを閉じるとパスが切れてしまう。
export PATH="$PATH:`pwd`/flutter/bin"
↓ホームディレクトリに戻り.zshrcを開く
cd ../
open .zshrc
↓開いた.zhrcファイルに下記行を追加する
export PATH="$PATH:`pwd`/development/flutter/bin"
↓ファイルを閉じ、下記コマンドを実行
source ~/.zshrc
ターミナルを開き直しパスが通っていることが確認できれば完了
echo $PATH
下記コマンドの実行ができればflutterの完了
flutter --version
実行に必要なアプリケーションをインストール
下記コマンドを実行し、必要なアプリケーションを確認する。
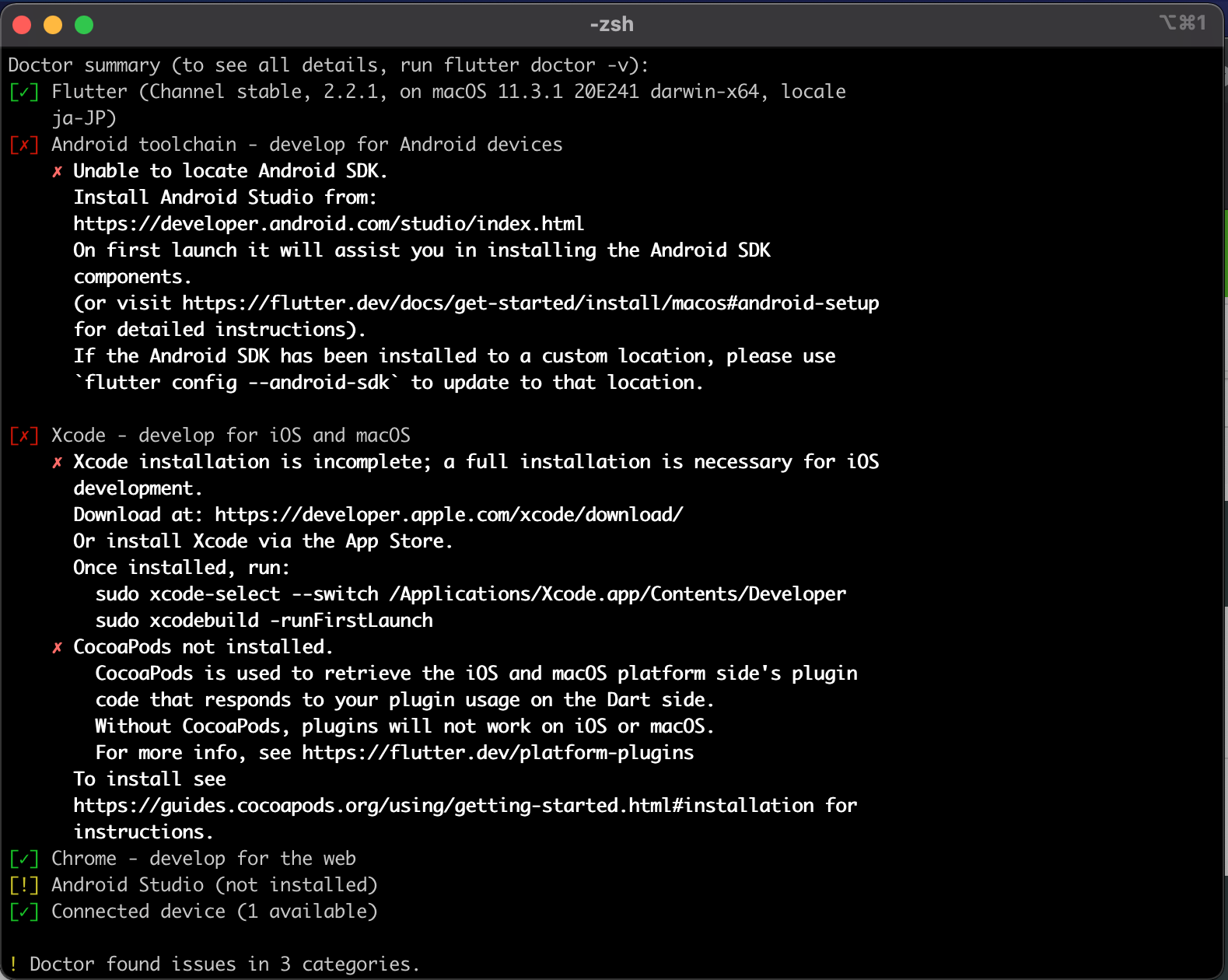
flutter doctor
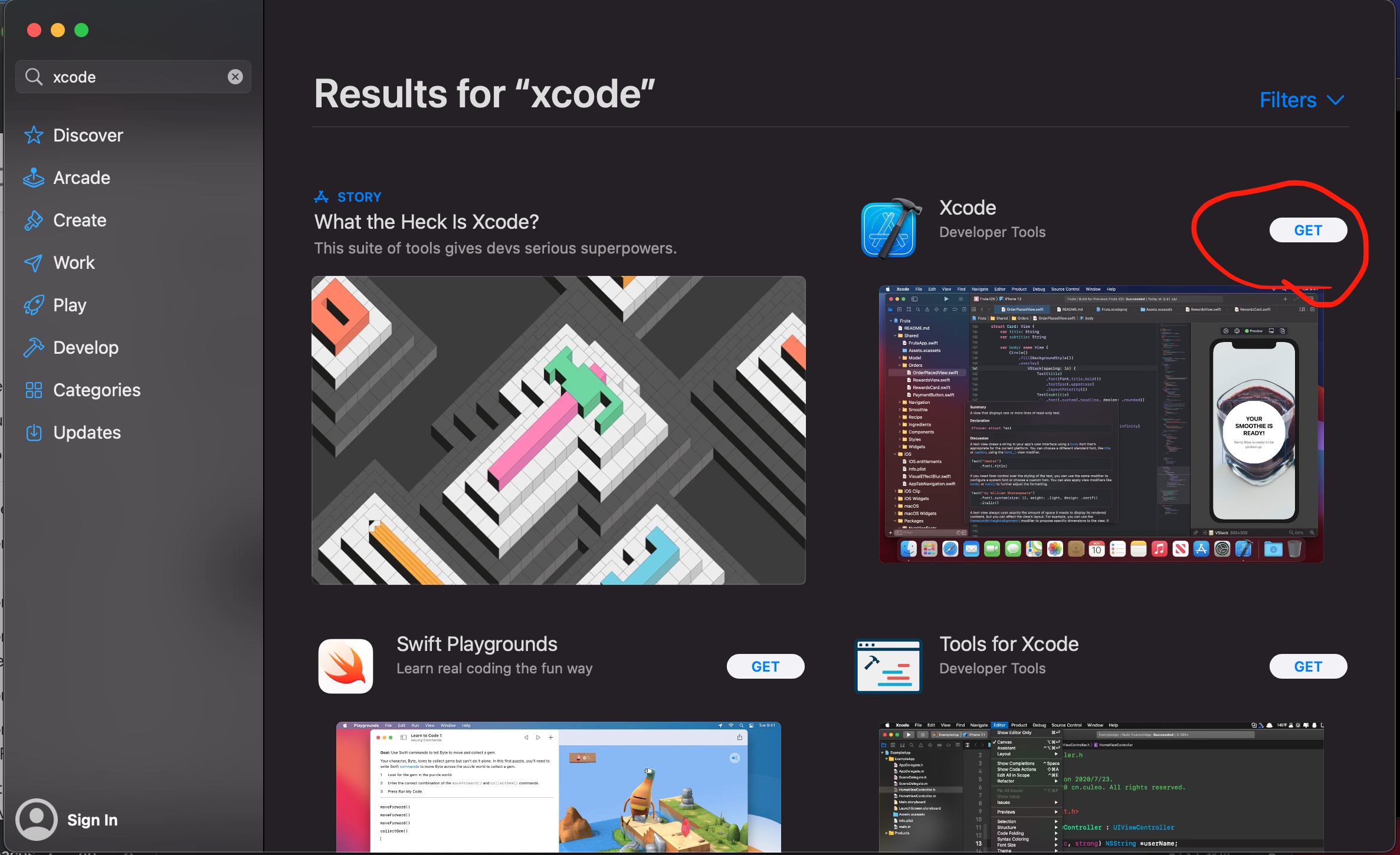
Xcodeインストール
App StoreからXcodeをインストールする
*場合によってはかなり時間がかかります。一晩放置するぐらいの気持ちで待ちましょう
下記コマンドを実行する
sudo xcode-select --switch/Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
sudo gem install cocoapods
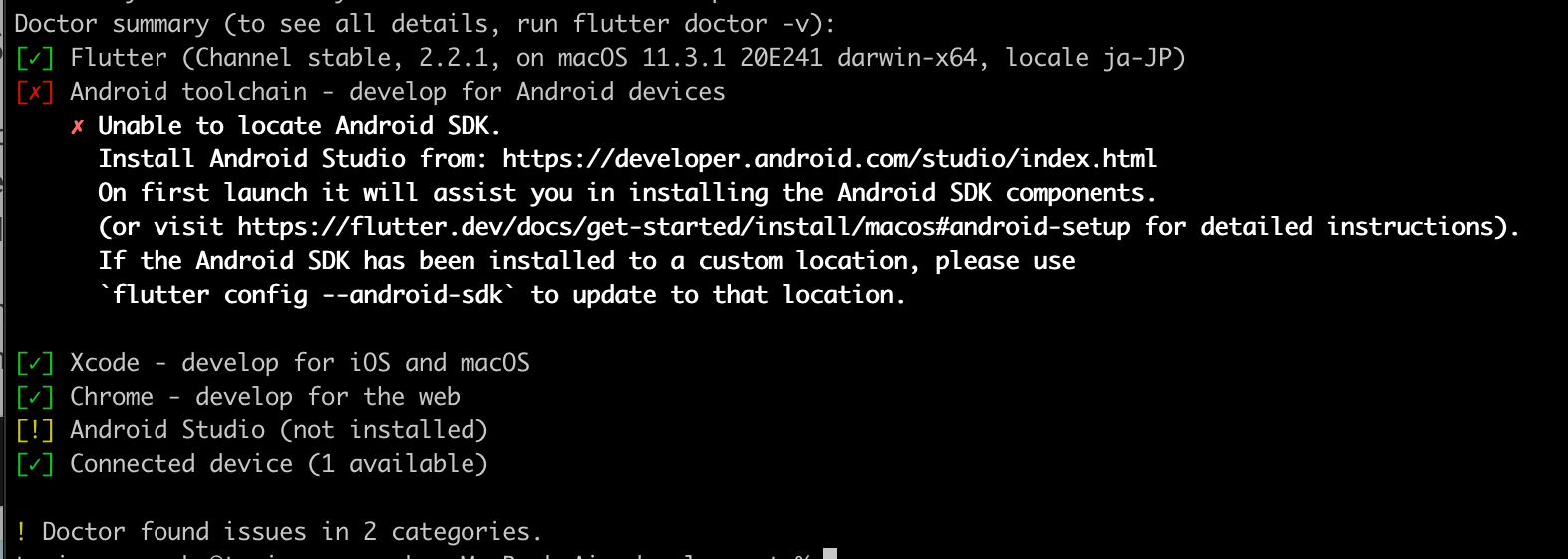
ここまで実行して再度flutter doctorで確認するとXcodeの項目がチェックされる。
Android Studioインストール、エミュレーター設定
下記サイトから最新のAndroid studioをインストールする。
ダウンロードしたzipファイルを実行し、ガイドに沿ってセットアップを進める。
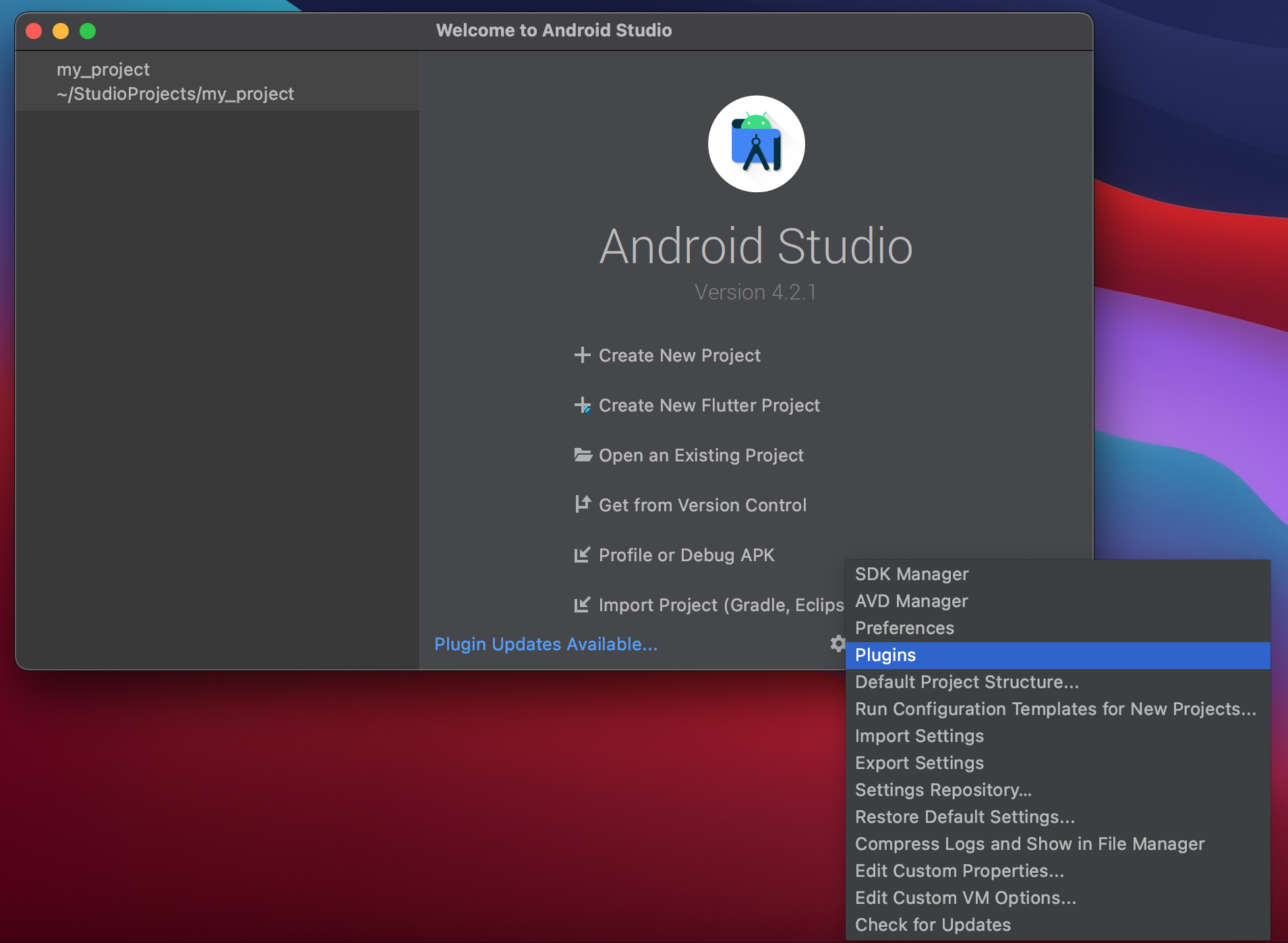
セットアップ完了後、flutterプラグインをインストールする。

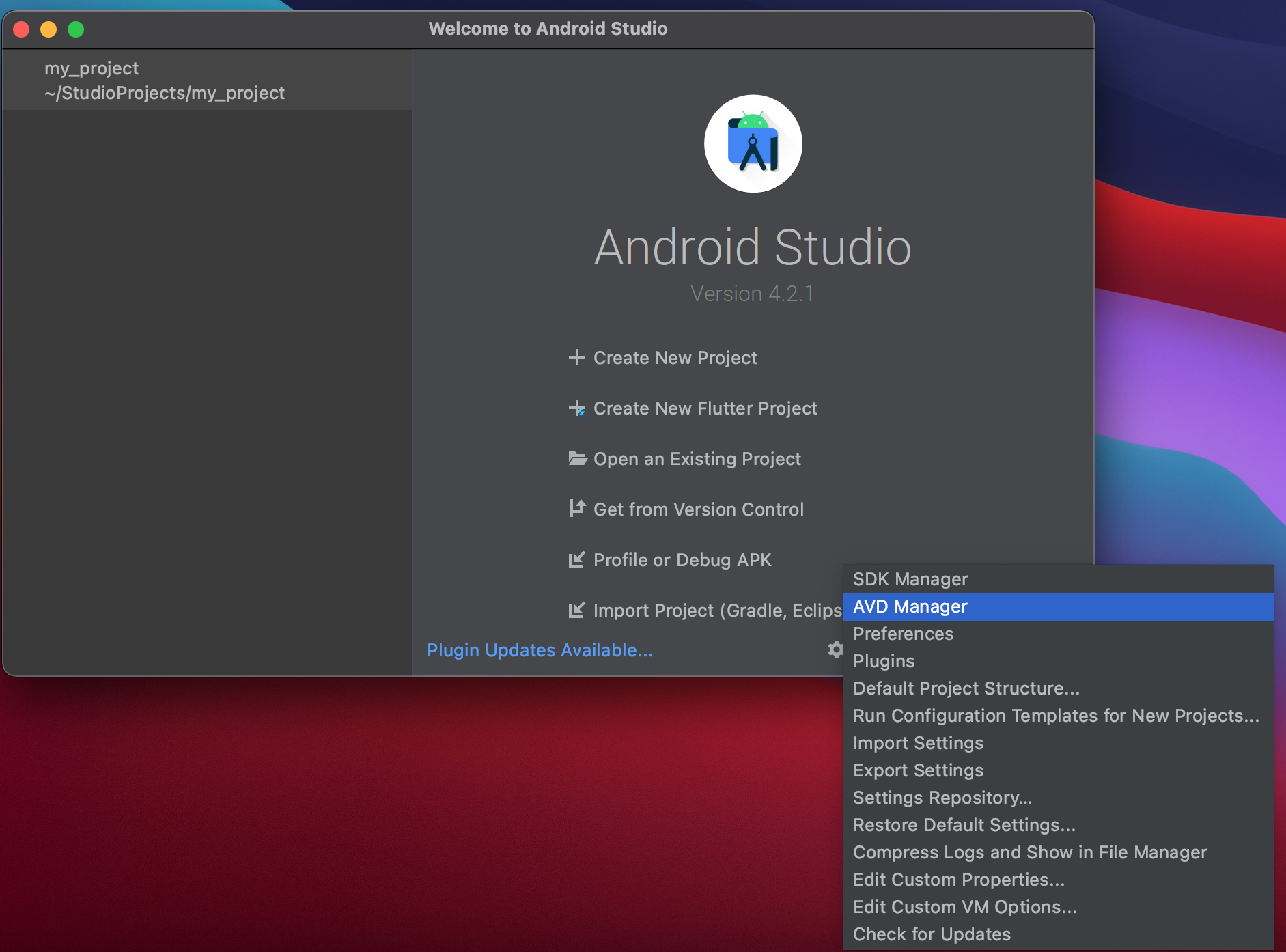
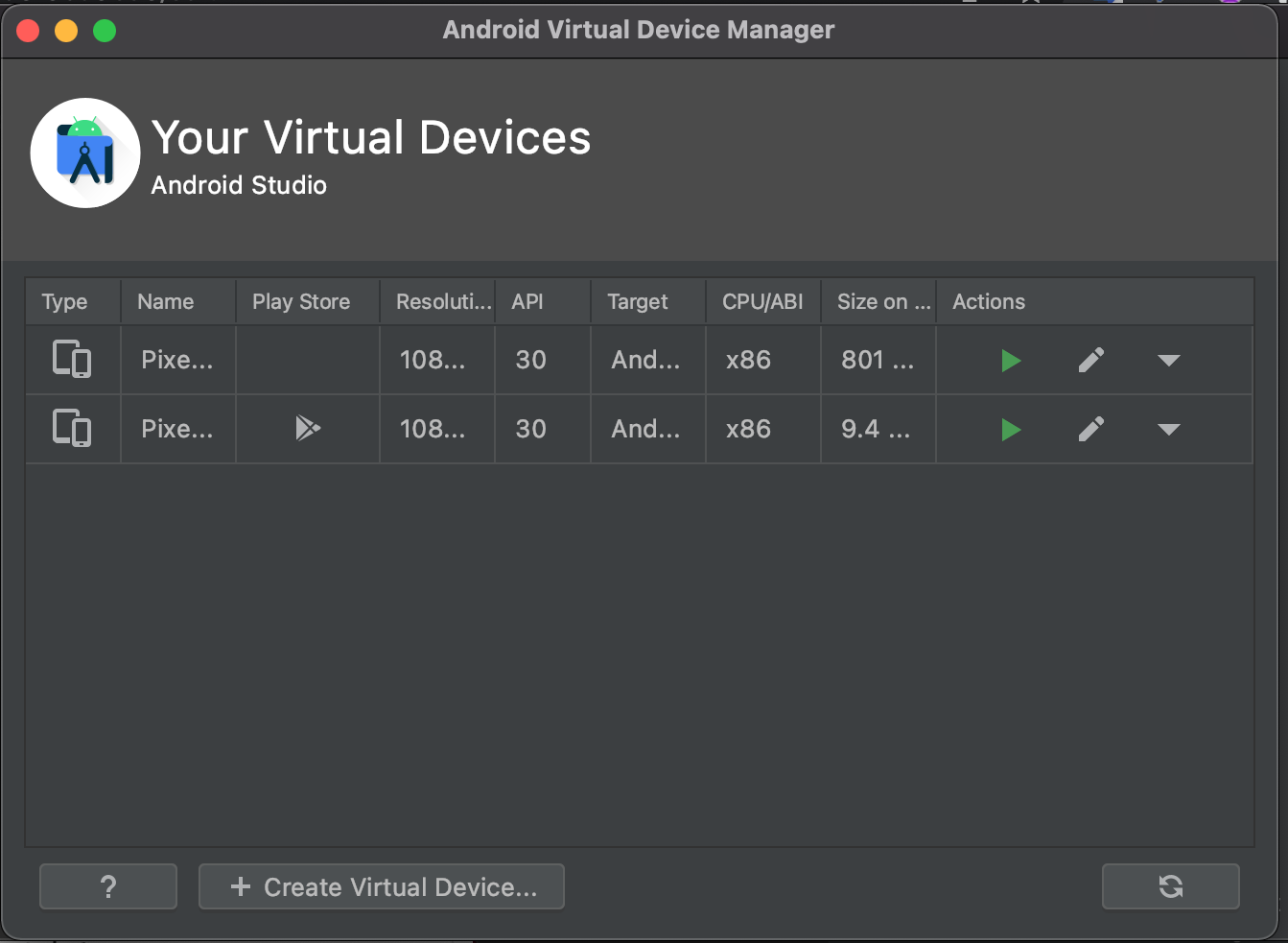
AVDマネージャーでを開き、エミュレーターをインストールする。
左下のCreate Virtual Device...を押下する
手順に従いデバイス、OSのバージョンを選択しインストールする。
完了後、AVDマネージャーを閉じる。
以上で環境構築は完了です。
プロジェクト作成、エミュレーター実行
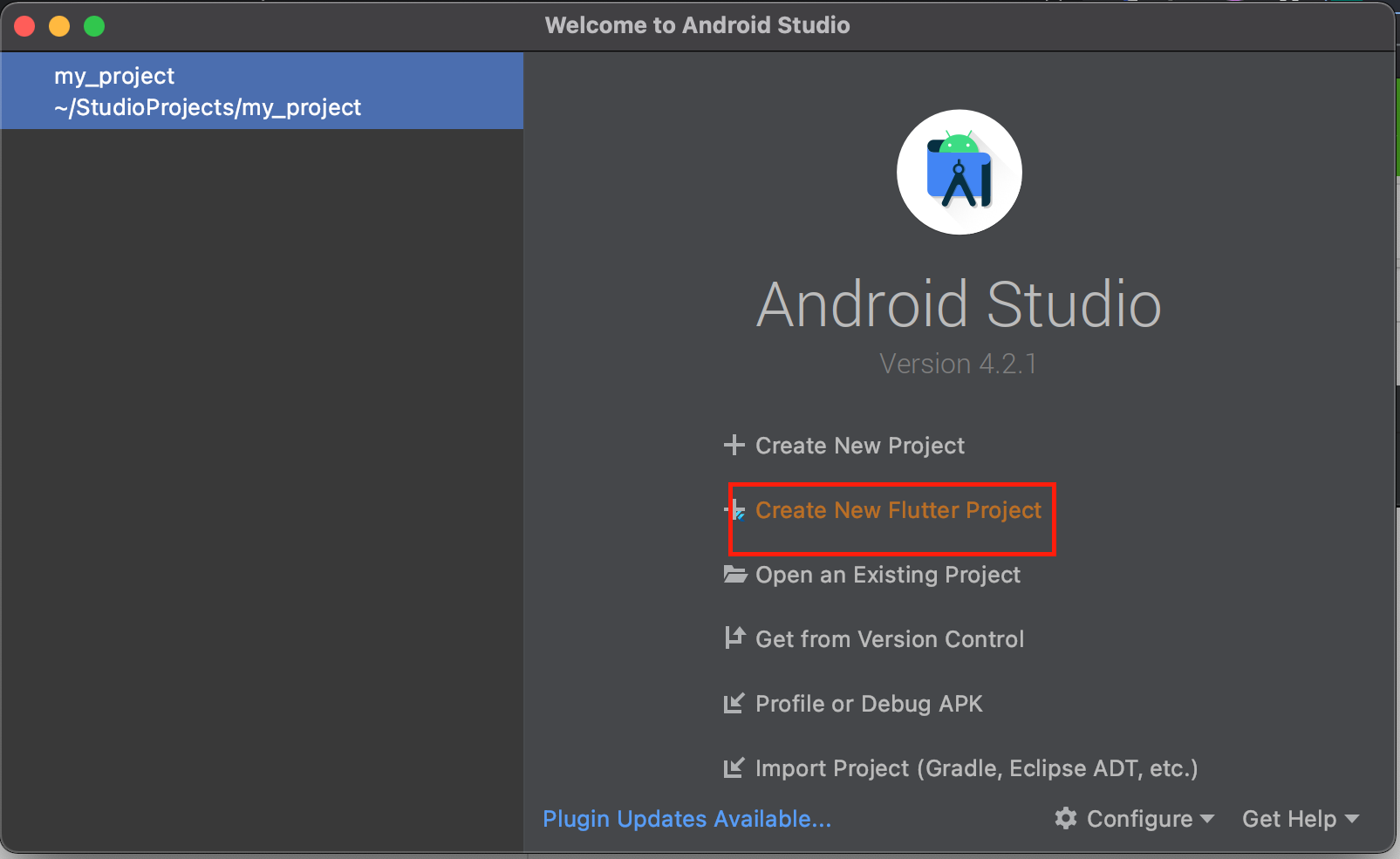
Android studioメイン画面から、Create New Flutter Projectを押下する。
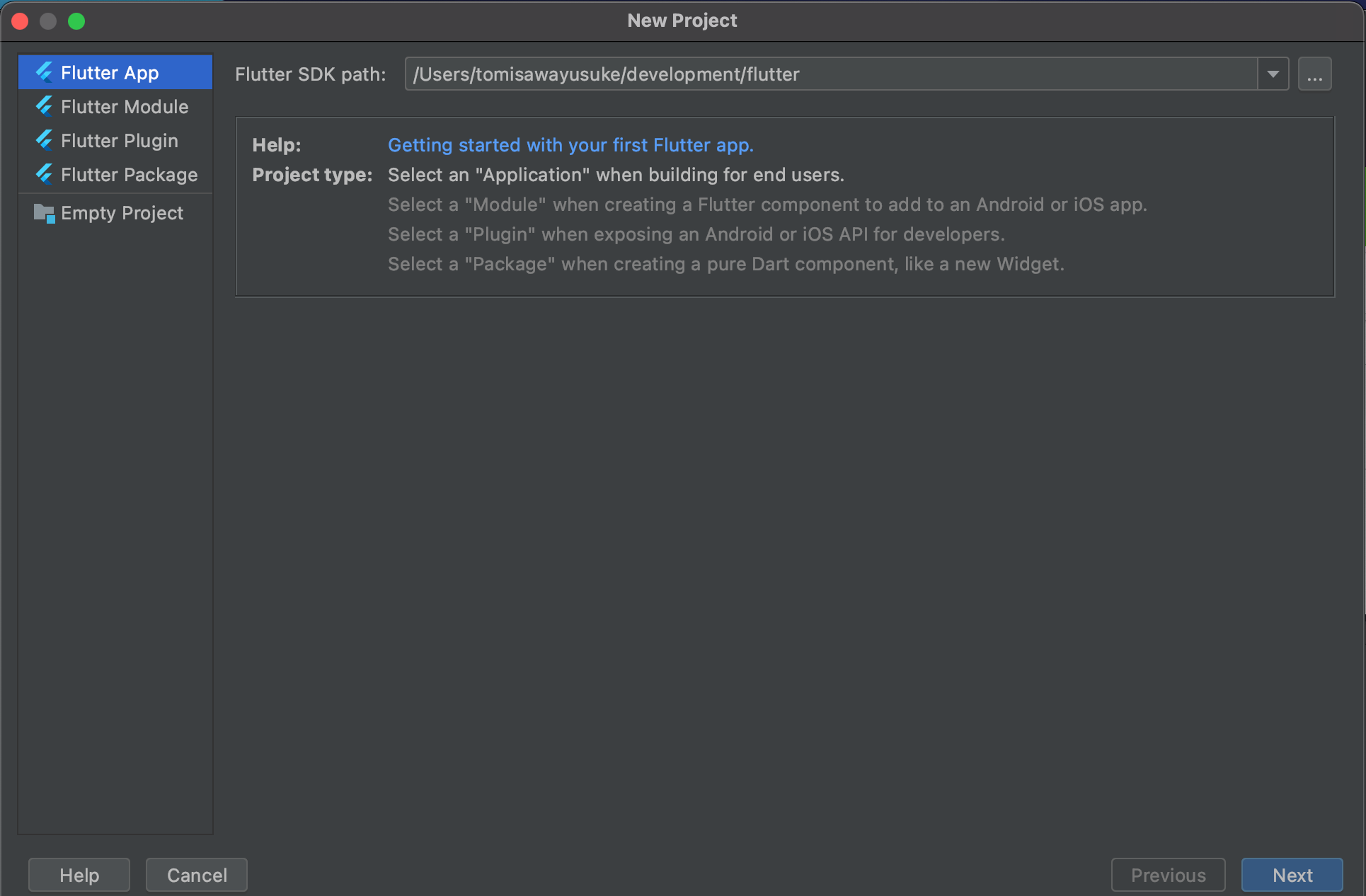
SDK path を設定し、nextを押下する。
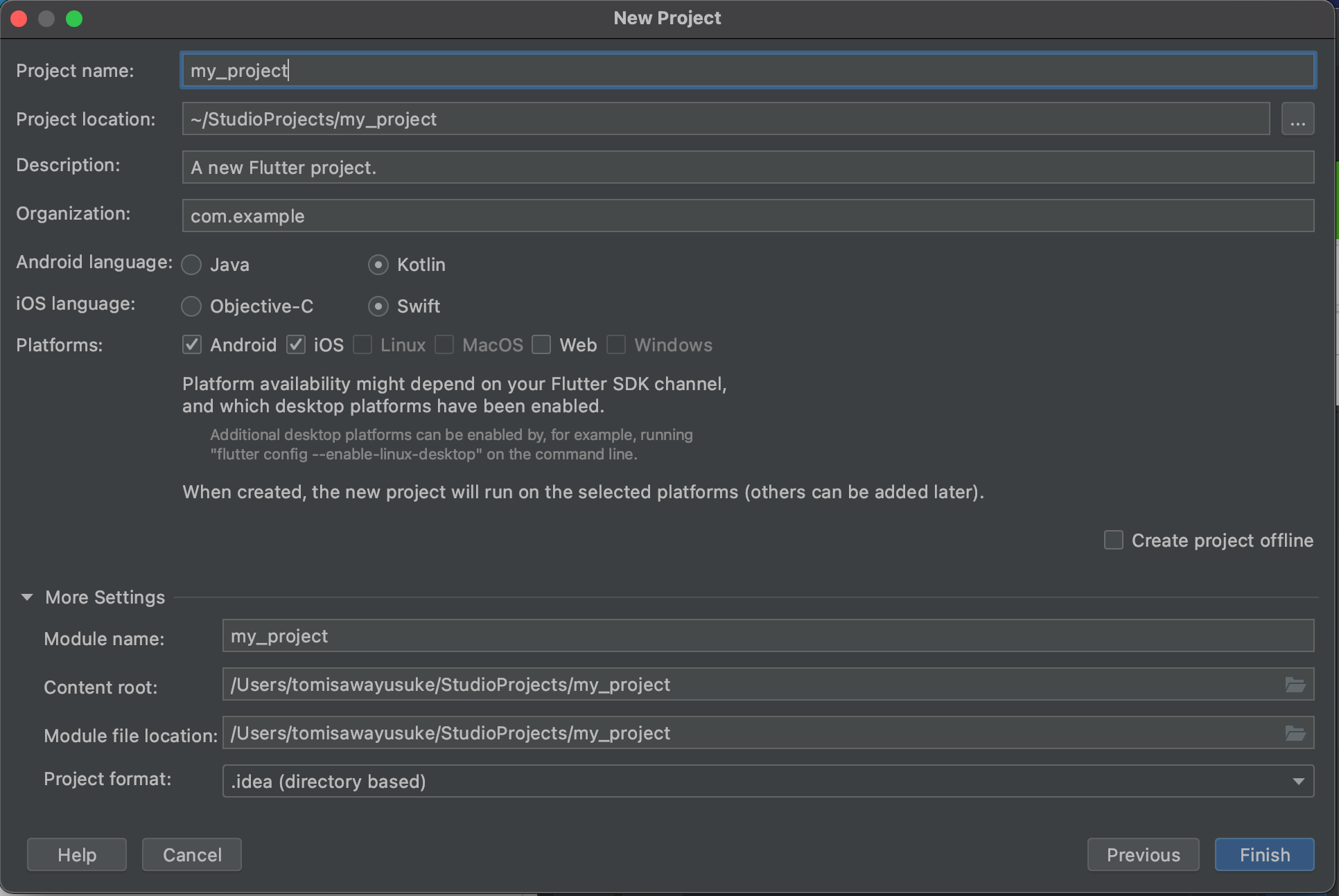
任意のProject Nameを設定し、他はそのままでfinishを押下。プロジェクトが生成される。(キャメルケースで設定してください。)
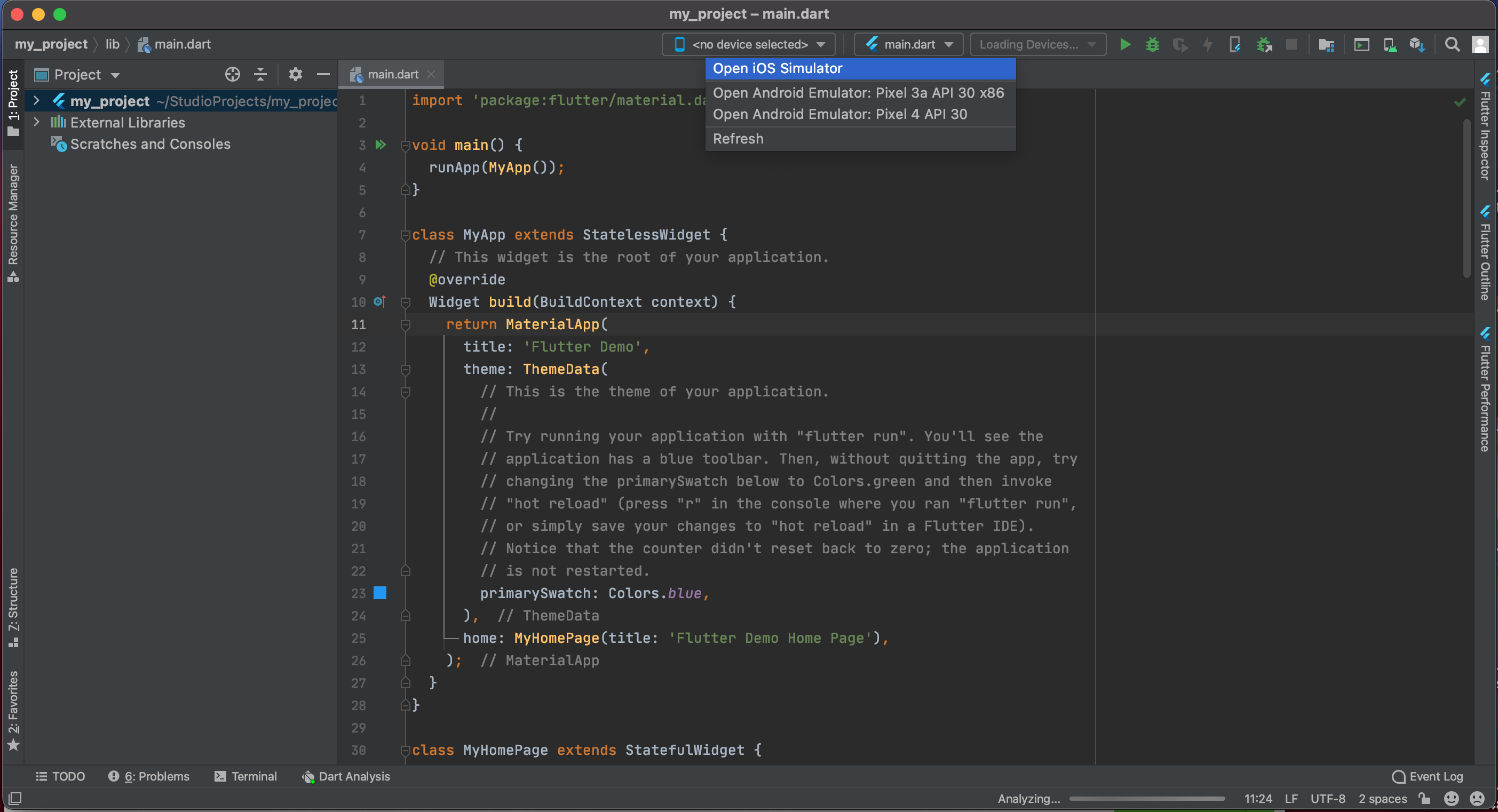
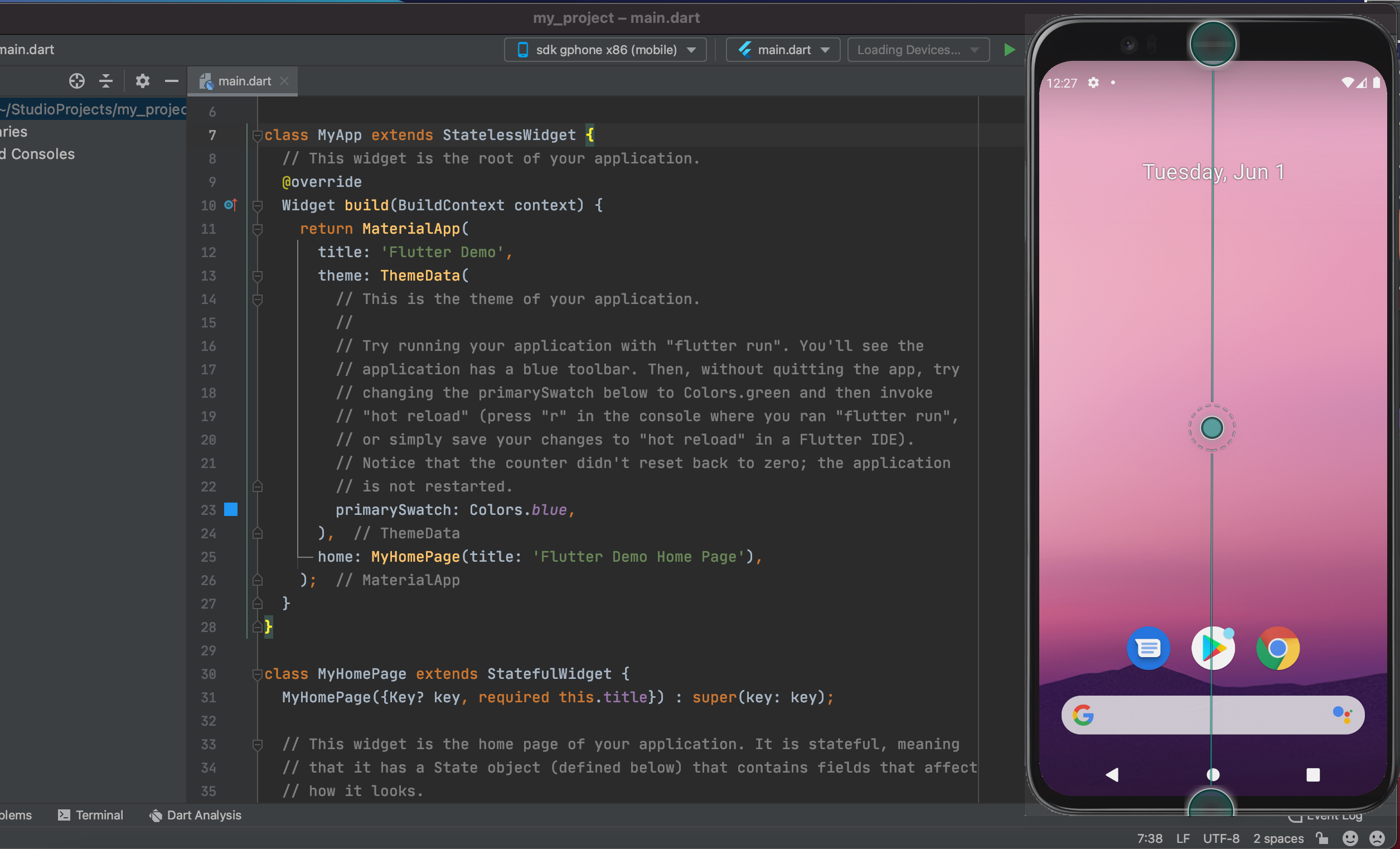
生成されたプロジェクトを開き、デバイスを選択するとエミュレーターが起動する。
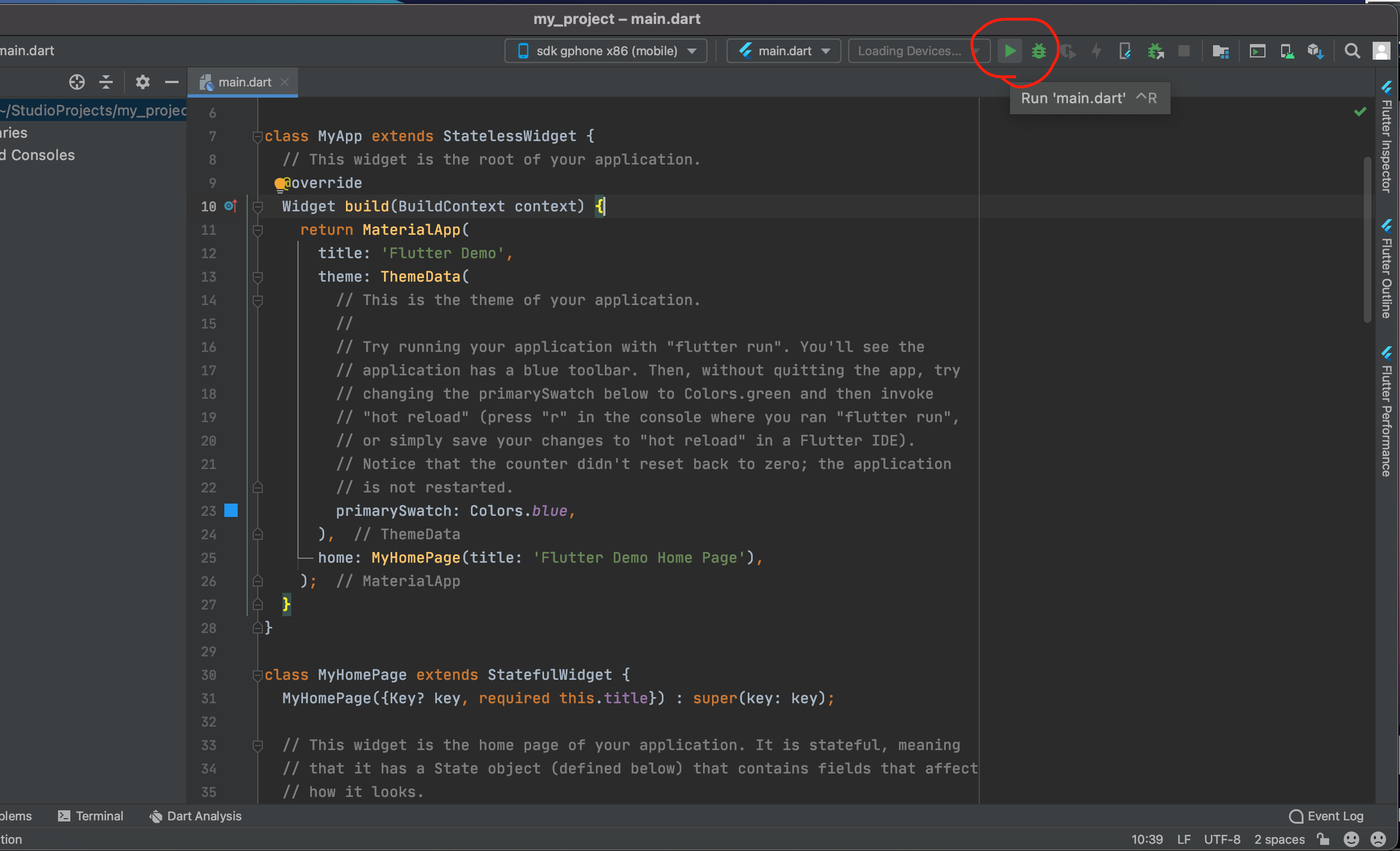
実行ボタン(緑色の三角ボタン)を押下し、サンプルプロジェクトを実行する。
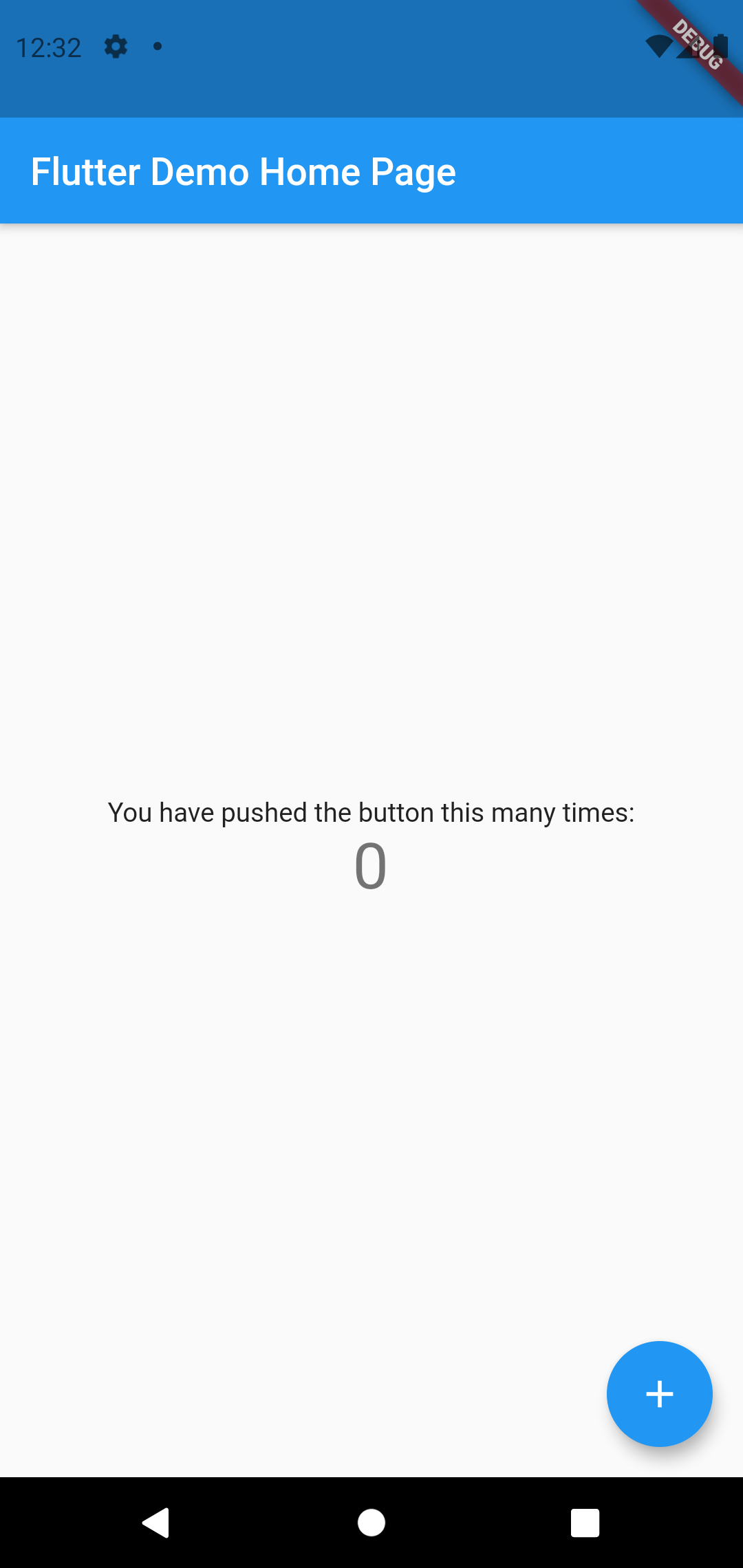
シンプルなカウンターアプリが表示され、動作が確認できれば完了です。
感想
思いつきでMacBookを購入し、思いつきでflutter始めてみましたが、思った以上にスムーズに作成できました。
現在はアプリではなく個人開発でwebアプリの作成をしていますが、機を見てスマホアプリの作成もチャレンジしようと思っています。
最後まで読んでいただきありがとうございました。