皆さんモジュール差分送ってとか言われません?
えっ、言われない?
gitbucketのdiff見るから要らないって?
世の中には資料としてdiffを保存したり送るように言われることもあるのです。
そんなこんなで、diffを資料として残す方法をいくつか紹介します。
今回は例として下記のようなモジュール群を用意したので、これを使って説明していきたいと思います。
/Winmarge Test/before/
|
|--css
| |--main.css
|
|--js
| |--main.js
|
|--page1
| |--index.html
|
|--page2
| |--index.html
|
|--index.html
/Winmarge Test/after/
|
|--css
| |--main.css
| |--page1.css(new)
|
|--js
| |--main.js(change)
|
|--page1
| |--index.html(change)
|
|--page2
| |--index.html
|
|--index.html(change)
new : 新規作成ファイル
change : 変更があったファイル
- WinMarge
UI操作のdiff確認ツール決定版です。結構細かい設定等もできてなかなかに便利です。
ここからダウンロード可能です。
-
ファイル同士の差分(1ファイル)
まずこれが出来ないと話しになりません。
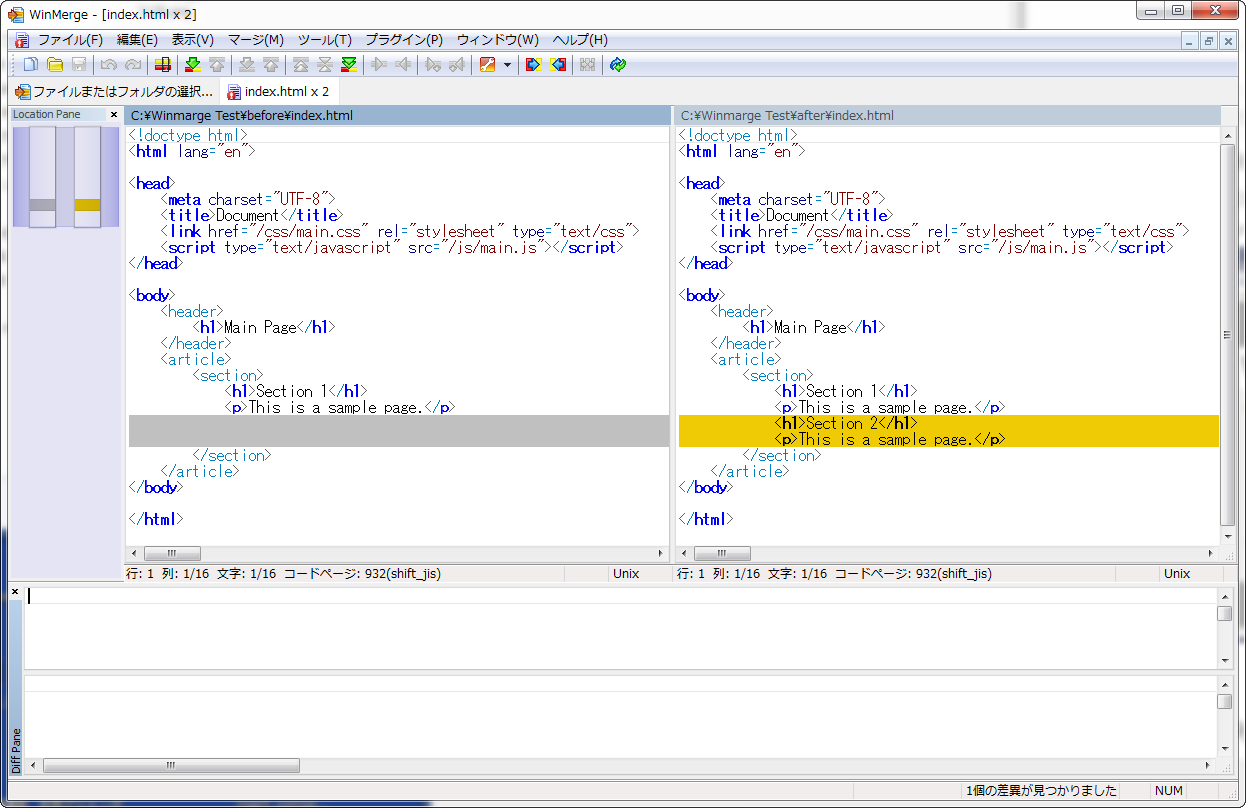
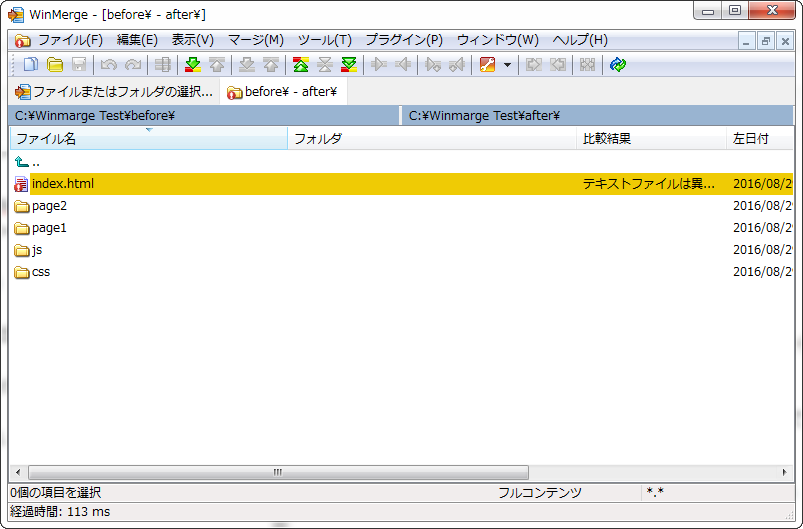
改修前後で/index.htmlについて差分を表示しようと思います。
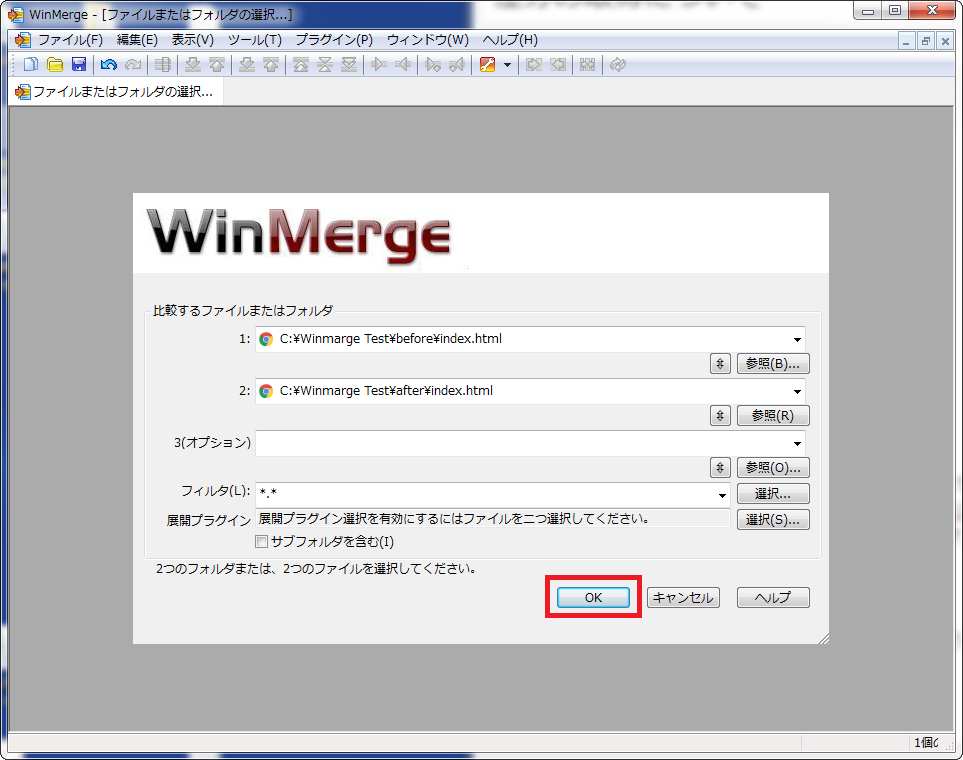
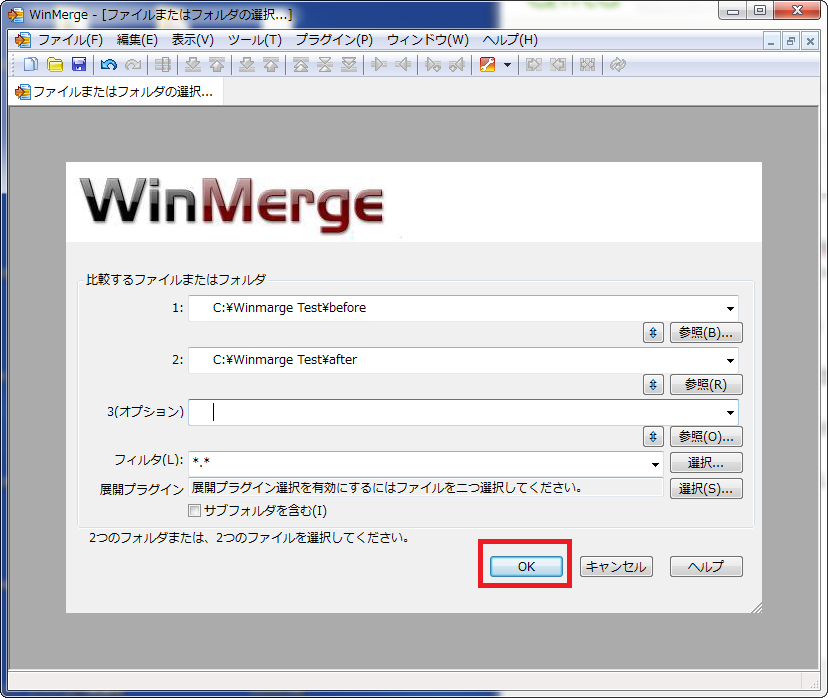
WinMargeを開き改修前後のindex.htmlをそれぞれ設定し、「OK」をクリックします。


-
差分のレポートを出力(1ファイル)
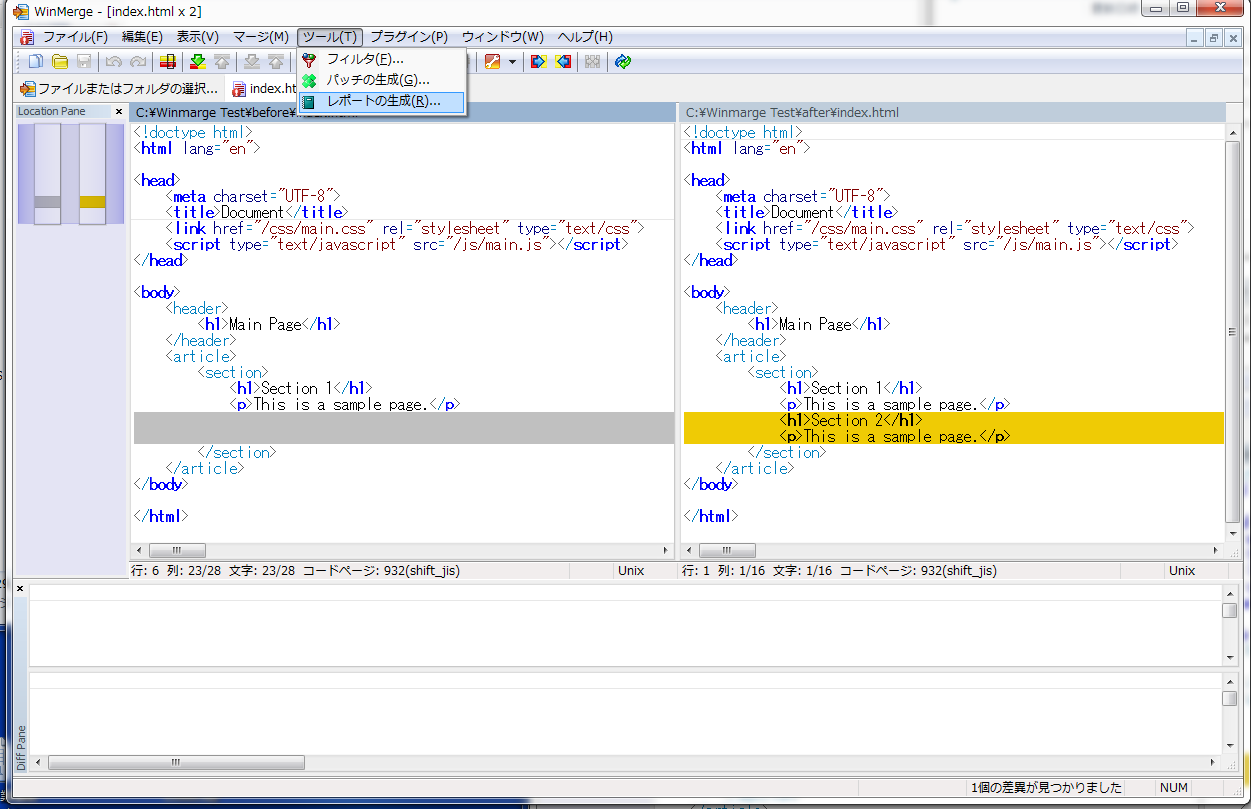
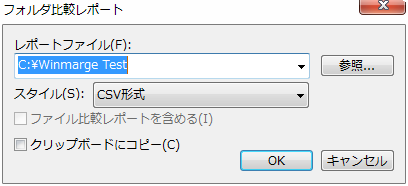
「ツール(T)」>「レポートの生成(R)」を選択することで、ブラウザで確認可能な資料としてdiffを出力することが可能です。

スタイルは「CSV形式」を指定しておきます。

htmlのファイルが出力されるので、ブラウザで開くと下図のように表示されると思います。

-
ファイル同士の差分(複数ファイル)
さて、ここからが本題です。
一つずつ差分を確認したりレポートを出力していたら日が暮れてしまいます(昔やってたのは内緒)。
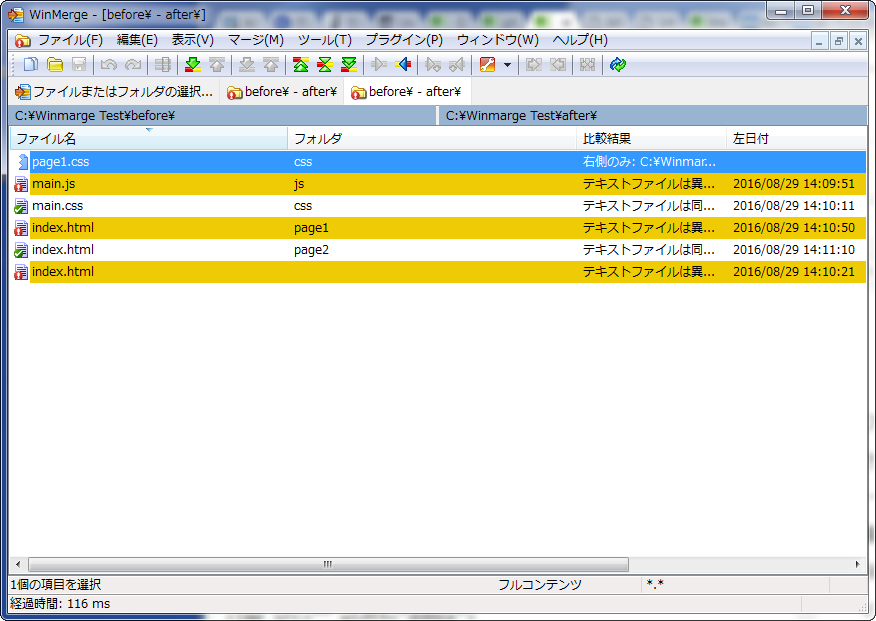
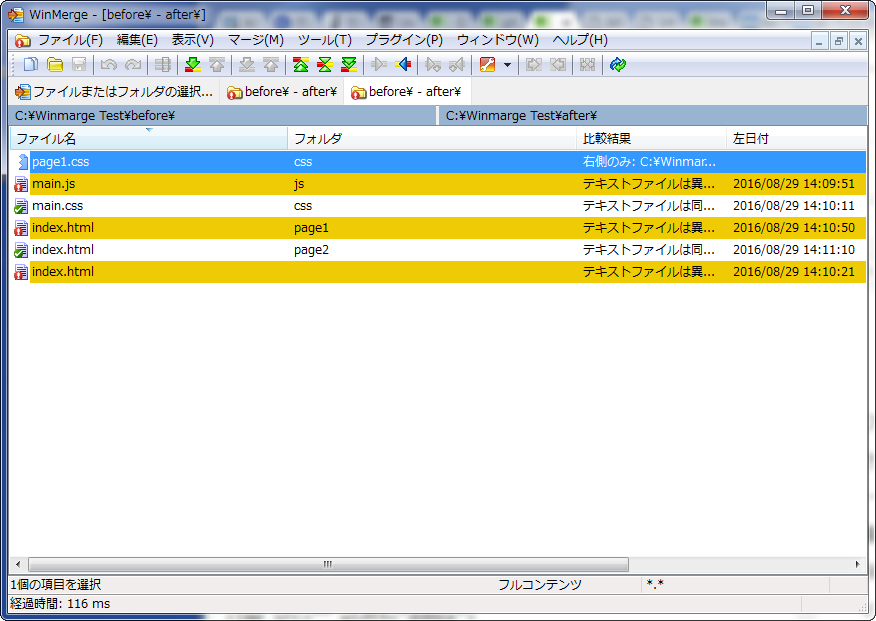
WinMargeではディレクトリ同士の差分が取れるので、ディレクトリを指定して差分をとってみましょう。
※ディレクトリ構成は当然合わせておいてください


「サブフォルダを含む(I)」にチェックを入れておくと、下図のように再帰的に差分を確認し、リストにして表示してくれます(フォルダクリックの手間が省けます)。

-
差分のレポートを出力(複数ファイル)
こちらも1枚づつレポートを出す必要はありません。
まず、「サブフォルダを含む(I)」にチェックを入れて再帰的な差分を出しておきます。

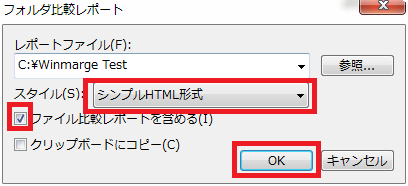
次に、「ツール(T)」>「レポートの生成(R)」を選択した際に出る設定画面で、スタイルを「シンプルHTML形式」にし、ファイル比較レポートを含めるにチェックを入れます。

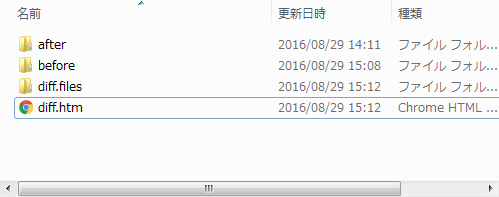
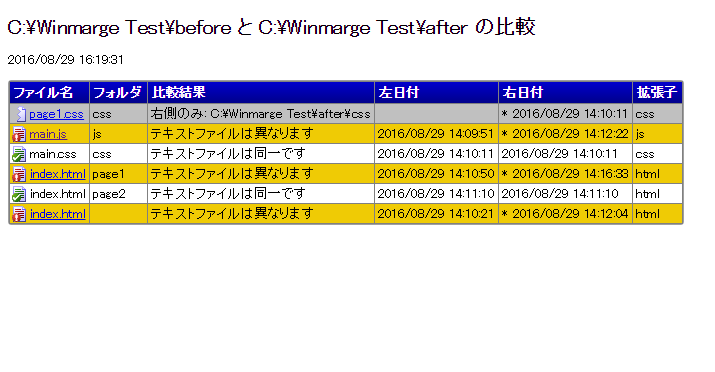
下図のようにname.filesとname.htmファイルを出力するので、name.htmファイルを開いて見てください。差分の一覧が確認可能なレポートが出力されています。


「ファイル」>「プロジェクトの保存」で差分をまるごと保存できているようにも見えますが、修正前後のファイルをプロジェクト保存時のパスを守って配置する必要があるため、あまり(個人的に)好きではありません。
- diffコマンド
linuxサーバ内でちょちょいと変更した場合、いちいちローカルまで落としてWinMargeとかやってられないですよね?そういった場合はdiffコマンドでちょちょいと確認してみましょう。
- ファイル同士の差分(1ファイル)
diff ./before/index.html ./before/index.html
# 出力
18a19,20
> <h1>Section 2</h1>
> <p>This is a sample page.</p>
diff --side-by-side ./before/index.html ./after/index.html
# 出力
<!doctype html> <!doctype html>
<html lang="en"> <html lang="en">
<head> <head>
<meta charset="UTF-8"> <meta charset="UTF-8">
<title>Document</title> <title>Document</title>
<link href="/css/main.css" rel="stylesheet" type="text/cs <link href="/css/main.css" rel="stylesheet" type="text/cs
<script type="text/javascript" src="/js/main.js"></script <script type="text/javascript" src="/js/main.js"></script
</head> </head>
<body> <body>
<header> <header>
<h1>Main Page</h1> <h1>Main Page</h1>
</header> </header>
<article> <article>
<section> <section>
<h1>Section 1</h1> <h1>Section 1</h1>
<p>This is a sample page.</p> <p>This is a sample page.</p>
> <h1>Section 2</h1>
> <p>This is a sample page.</p>
</section> </section>
</article> </article>
</body> </body>
</html> </html>
git diff --no-index ./before/index.html ./after/index.html
# 出力
diff --git a/./before/index.html b/./after/index.html
index 0e66732..344bb9a 100644
--- a/./before/index.html
+++ b/./after/index.html
@@ -16,6 +16,8 @@
<section>
<h1>Section 1</h1>
<p>This is a sample page.</p>
+ <h1>Section 2</h1>
+ <p>This is a sample page.</p>
</section>
</article>
</body>
- ファイル同士の差分(複数ファイル)
# -rで再帰的にdiffを取得
# diff --side-by-side -r ./before/ ./after > diff.txtでファイルに出力可能
diff --side-by-side -r ./before/ ./after
# 出力
diff --side-by-side -r ./before/css/main.css ./after/css/main.css
p { p {
font-size: 15px; font-size: 15px;
color: red; color: red;
} }Only in ./after/css: page1.css
diff --side-by-side -r ./before/index.html ./after/index.html
<!doctype html> <!doctype html>
<html lang="en"> <html lang="en">
<head> <head>
<meta charset="UTF-8"> <meta charset="UTF-8">
<title>Document</title> <title>Document</title>
<link href="/css/main.css" rel="stylesheet" type="text/cs <link href="/css/main.css" rel="stylesheet" type="text/cs
<script type="text/javascript" src="/js/main.js"></script <script type="text/javascript" src="/js/main.js"></script
</head> </head>
<body> <body>
<header> <header>
<h1>Main Page</h1> <h1>Main Page</h1>
</header> </header>
<article> <article>
<section> <section>
<h1>Section 1</h1> <h1>Section 1</h1>
<p>This is a sample page.</p> <p>This is a sample page.</p>
> <h1>Section 2</h1>
> <p>This is a sample page.</p>
</section> </section>
</article> </article>
</body> </body>
</html> </html>diff --side-by-side -r ./before/js/main.js ./after/js/main.js
window.onload = function() { window.onload = function() {
alert('Welcom!'); | alert('Welcom! Thank you!');
}; };diff --side-by-side -r ./before/page1/index.html ./after/page1/index.html
<!doctype html> <!doctype html>
<html lang="en"> <html lang="en">
<head> <head>
<meta charset="UTF-8"> <meta charset="UTF-8">
<title>Document</title> <title>Document</title>
<link href="/css/main.css" rel="stylesheet" type="text/cs | <link href="/css/page1.css" rel="stylesheet" type="text/c
<script type="text/javascript" src="/js/main.js"></script <script type="text/javascript" src="/js/main.js"></script
</head> </head>
<body> <body>
<header> <header>
<h1>Page 1</h1> <h1>Page 1</h1>
</header> </header>
<article> <article>
<section> <section>
<h1>Section 1</h1> <h1>Section 1</h1>
<p>This is a sample page.</p> | <p>This is a Page 1.</p>
</section> </section>
</article> </article>
</body> </body>
</html> </html>diff --side-by-side -r ./before/page2/index.html ./after/page2/index.html
<!doctype html> <!doctype html>
<html lang="en"> <html lang="en">
<head> <head>
<meta charset="UTF-8"> <meta charset="UTF-8">
<title>Document</title> <title>Document</title>
<link href="/css/main.css" rel="stylesheet" type="text/cs <link href="/css/main.css" rel="stylesheet" type="text/cs
<script type="text/javascript" src="/js/main.js"></script <script type="text/javascript" src="/js/main.js"></script
</head> </head>
<body> <body>
<header> <header>
<h1>Page2</h1> <h1>Page2</h1>
</header> </header>
<article> <article>
<section> <section>
<h1>Section 1</h1> <h1>Section 1</h1>
<p>This is a sample page.</p> <p>This is a sample page.</p>
</section> </section>
</article> </article>
</body> </body>
</html> </html>tomine3:~/workspace/Winmarge Test $ diff --side-by-side -r ./before/ ./after > diff.html
tomine3:~/workspace/Winmarge Test $ diff --side-by-side -r ./before/ ./after > diff.txt
tomine3:~/workspace/Winmarge Test $ diff --side-by-side -r ./before/ ./after
diff --side-by-side -r ./before/css/main.css ./after/css/main.css
p { p {
font-size: 15px; font-size: 15px;
color: red; color: red;
} }Only in ./after/css: page1.css
diff --side-by-side -r ./before/index.html ./after/index.html
<!doctype html> <!doctype html>
<html lang="en"> <html lang="en">
<head> <head>
<meta charset="UTF-8"> <meta charset="UTF-8">
<title>Document</title> <title>Document</title>
<link href="/css/main.css" rel="stylesheet" type="text/cs <link href="/css/main.css" rel="stylesheet" type="text/cs
<script type="text/javascript" src="/js/main.js"></script <script type="text/javascript" src="/js/main.js"></script
</head> </head>
<body> <body>
<header> <header>
<h1>Main Page</h1> <h1>Main Page</h1>
</header> </header>
<article> <article>
<section> <section>
<h1>Section 1</h1> <h1>Section 1</h1>
<p>This is a sample page.</p> <p>This is a sample page.</p>
> <h1>Section 2</h1>
> <p>This is a sample page.</p>
</section> </section>
</article> </article>
</body> </body>
</html> </html>diff --side-by-side -r ./before/js/main.js ./after/js/main.js
window.onload = function() { window.onload = function() {
alert('Welcom!'); | alert('Welcom! Thank you!');
}; };diff --side-by-side -r ./before/page1/index.html ./after/page1/index.html
<!doctype html> <!doctype html>
<html lang="en"> <html lang="en">
<head> <head>
<meta charset="UTF-8"> <meta charset="UTF-8">
<title>Document</title> <title>Document</title>
<link href="/css/main.css" rel="stylesheet" type="text/cs | <link href="/css/page1.css" rel="stylesheet" type="text/c
<script type="text/javascript" src="/js/main.js"></script <script type="text/javascript" src="/js/main.js"></script
</head> </head>
<body> <body>
<header> <header>
<h1>Page 1</h1> <h1>Page 1</h1>
</header> </header>
<article> <article>
<section> <section>
<h1>Section 1</h1> <h1>Section 1</h1>
<p>This is a sample page.</p> | <p>This is a Page 1.</p>
</section> </section>
</article> </article>
</body> </body>
</html> </html>diff --side-by-side -r ./before/page2/index.html ./after/page2/index.html
<!doctype html> <!doctype html>
<html lang="en"> <html lang="en">
<head> <head>
<meta charset="UTF-8"> <meta charset="UTF-8">
<title>Document</title> <title>Document</title>
<link href="/css/main.css" rel="stylesheet" type="text/cs <link href="/css/main.css" rel="stylesheet" type="text/cs
<script type="text/javascript" src="/js/main.js"></script <script type="text/javascript" src="/js/main.js"></script
</head> </head>
<body> <body>
<header> <header>
<h1>Page2</h1> <h1>Page2</h1>
</header> </header>
<article> <article>
<section> <section>
<h1>Section 1</h1> <h1>Section 1</h1>
<p>This is a sample page.</p> <p>This is a sample page.</p>
</section> </section>
</article> </article>
</body> </body>
</html> </html>
# -Rで再帰的にdiffを取得
# --color-wordsオプションを付けると単語単位で比較可能
# git diff --no-index -R ./before/ ./after/ でファイルに出力可能
git diff --no-index -R ./before/ ./after/
# 出力
diff --git b/./after/css/page1.css a/./after/css/page1.css
deleted file mode 100644
index c16ee6c..0000000
--- b/./after/css/page1.css
+++ /dev/null
@@ -1,4 +0,0 @@
-p {
- font-size: 15px;
- color: red;
-}
\ No newline at end of file
diff --git b/./after/index.html a/./before/index.html
index 344bb9a..0e66732 100644
--- b/./after/index.html
+++ a/./before/index.html
@@ -16,8 +16,6 @@
<section>
<h1>Section 1</h1>
<p>This is a sample page.</p>
- <h1>Section 2</h1>
- <p>This is a sample page.</p>
</section>
</article>
</body>
diff --git b/./after/js/main.js a/./before/js/main.js
index 0e738bd..a848e6b 100644
--- b/./after/js/main.js
+++ a/./before/js/main.js
@@ -1,3 +1,3 @@
window.onload = function() {
- alert('Welcom! Thank you!');
+ alert('Welcom!');
};
\ No newline at end of file
diff --git b/./after/page1/index.html a/./before/page1/index.html
index 6c1453f..421f398 100644
--- b/./after/page1/index.html
+++ a/./before/page1/index.html
@@ -4,7 +4,7 @@
<head>
<meta charset="UTF-8">
<title>Document</title>
- <link href="/css/page1.css" rel="stylesheet" type="text/css">
+ <link href="/css/main.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/js/main.js"></script>
</head>
@@ -15,7 +15,7 @@
<article>
<section>
<h1>Section 1</h1>
- <p>This is a Page 1.</p>
+ <p>This is a sample page.</p>
</section>
</article>
</body>