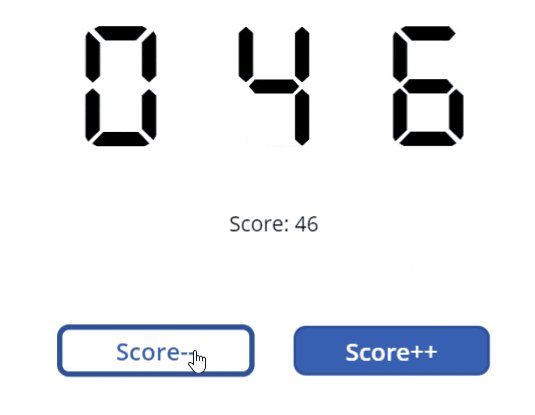
単に数字を表示するのではなくちょっと気の利いたフォントで数字を表示したいときに使える方法です。
単純に数字の画像を切り替えるだけなんですけどね♪
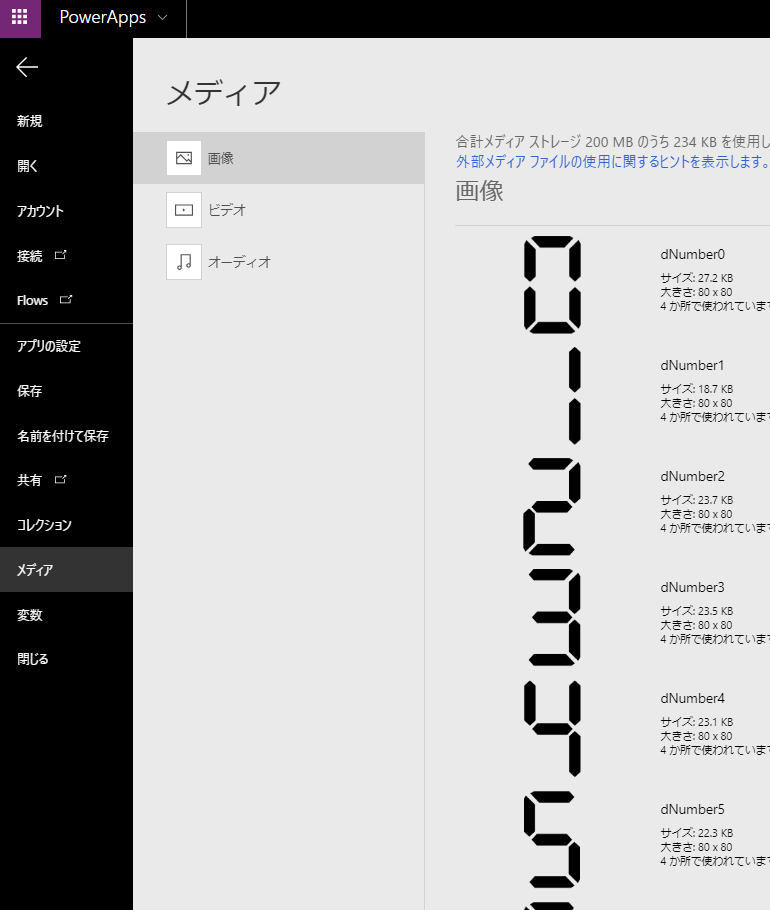
準備
0~9のスコア用の画像をメディアに取り込んでおきます。
方法1:Switchを使って切り替える
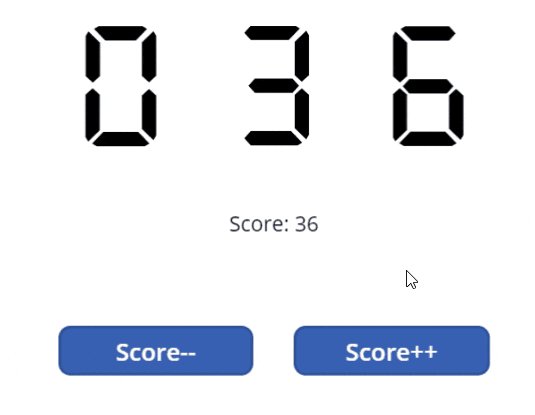
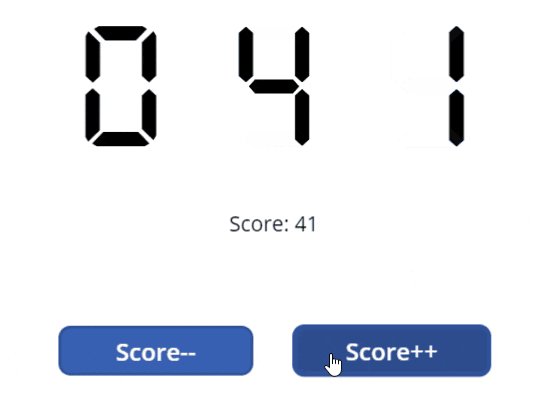
一番理解しやすいやり方だと思います。
メディアから画像を桁数分だけ挿入し、各桁のImageプロパティに以下の設定を行います。
一の位 = Switch(Mod(score,10),0,dNumber0,1,dNumber1,2,dNumber2,3,dNumber3,4,dNumber4,5,dNumber5,6,dNumber6,7,dNumber7,8,dNumber8,9,dNumber9)
十の位 = Switch(Mod(RoundDown(score/10,0),10),0,dNumber0,1,dNumber1,2,dNumber2,3,dNumber3,4,dNumber4,5,dNumber5,6,dNumber6,7,dNumber7,8,dNumber8,9,dNumber9)
百の位 = Switch(Mod(RoundDown(score/100,0),10),0,dNumber0,1,dNumber1,2,dNumber2,3,dNumber3,4,dNumber4,5,dNumber5,6,dNumber6,7,dNumber7,8,dNumber8,9,dNumber9)
方法2:スコア用の画像をコレクションに保存して呼び出す
Switchを使わない方法です。
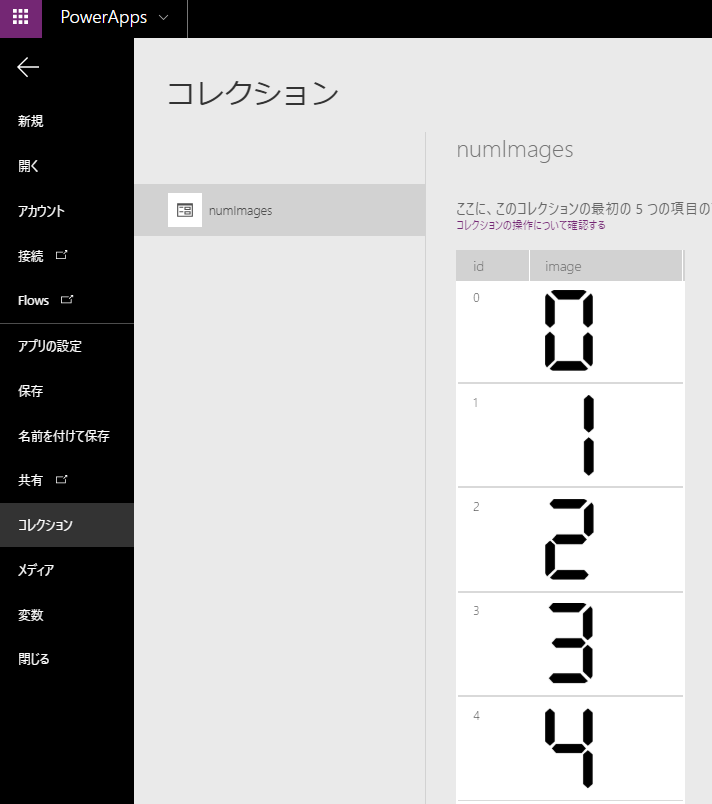
ScreenのOnVisibleでもボタンのOnSelectでもよいのでコレクションを作ります。今回はnumImagesというコレクションにします。
ClearCollect(numImages,{id:0,image:dNumber0},{id:1,image:dNumber1},{id:2,image:dNumber2},{id:3,image:dNumber3},{id:4,image:dNumber4},{id:5,image:dNumber5},{id:6,image:dNumber6},{id:7,image:dNumber7},{id:8,image:dNumber8},{id:9,image:dNumber9})
あとは各桁のImageプロパティに以下の設定を行うだけです。
一の位 = LookUp(numImages, id=Mod(score,10),image)
十の位 = LookUp(numImages, id=Mod(RoundDown(score/10,0),10),image)
百の位 = LookUp(numImages, id=Mod(RoundDown(score/100,0),10),image)
方法3:せっかくだから表示用の画像をギャラリーで作る。
方法1と方法2では表示用の画像を3枚挿入しましたが、それがちょっともぞもぞする場合はギャラリーを使います。
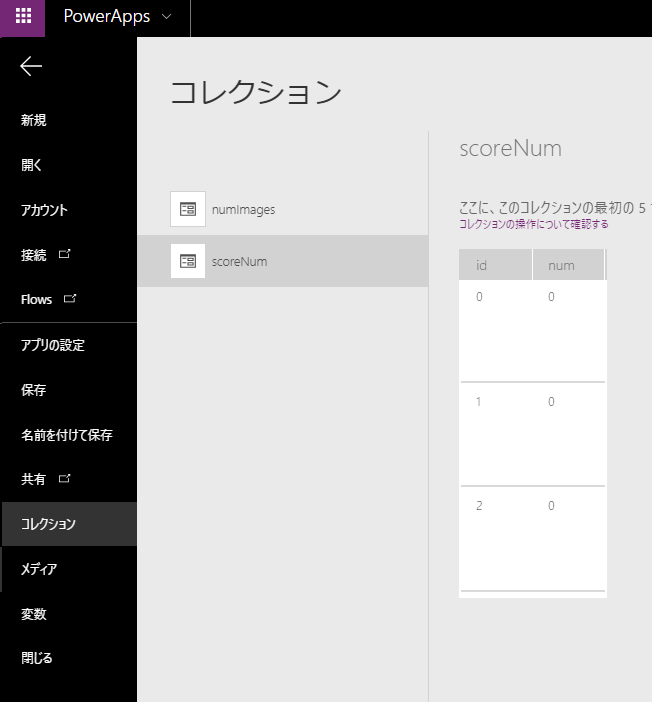
まずはscoreを桁ごとに分けてコレクションを作成します。scoreNumとします。
ClearCollect(scoreNum,{id:0,num:0},{id:1,num:0},{id:2,num:0})
ギャラリーを挿入してItemsにscoreNumを設定します。その際、idの降順になるように設定します。
ギャラリーのレイアウトは横方向を選びます。
Items = Sort(scoreNum,id,Descending)
また、ギャラリー内の画像のImageを以下のように設定します。
Image = LookUp(numImages,id=ThisItem.num,image)
あとはscoreを増減させたときにscoreNumをUpdateIfで更新するだけになります。
UpdateContext({score:score+1});
UpdateIf(scoreNum,true,{num:Mod(RoundDown(score/10^id,0),10)})
お好きな実装方法でお試しください。