More than 5 years have passed since last update.
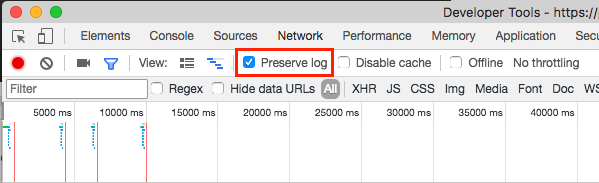
Chrome Developer Tools の Networkパネルでページ読込のたびに記録が破棄されないようにする
Last updated at Posted at 2017-07-22
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme
List of users who liked
21