はじめに
今まで週2回の部活のグループラインにて出欠を取る際、LINEmessagingAPIを使用していました。しかし、LINEmessagingAPIの料金プランが変更になり、無料で送信できるメッセージ数が月1000通から月200通になってしまいました。月200通では週2回の出席を確認することができないため、LINE Notifyを使ったものに変更することにしました。本記事ではLINE Notifyを使った出欠botの作成手順を示していきます。
概要
作成までの流れ
- LINE Notifyにてトークンを発行する
- メンバー情報を収集するためのGoogle Form(以下Form)を作成する
- 回答されたデータをスプレッドシートに記録する
- 出欠を取るためのFormを作成する
- 回答されたデータをスプレッドシートに記録する
- 4で作成したFormのリンクを含めたメッセージをLINE Notifyで送信できるようにする
- 出欠状況を報告するメッセージをLINE Notifyで送信できるようにする
- 出欠確認を取りたいグループのメンバー情報を得るためにFormに回答をしてもらう
作成後の出欠確認の流れ
- LINE NotifyからグループラインにGoogle Formのリンクを含めたメッセージを送信し、出欠を回答してもらう
- 特定の時間になったらLINE Notifyから現在の参加人数と参加者を送信する
事前準備
LINE Notifyの公式サイトにて自分のLINEアカウントでログインしてください。
右上のリストからマイページへ移動します。
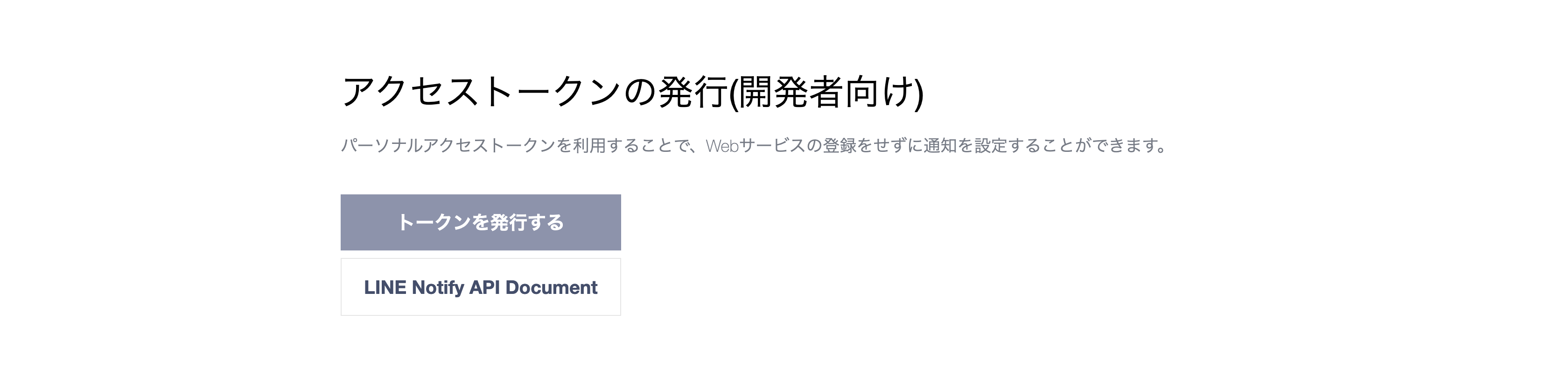
マイページ下部のアクセストークンの発行(開発者向け)からトークンを発行します。
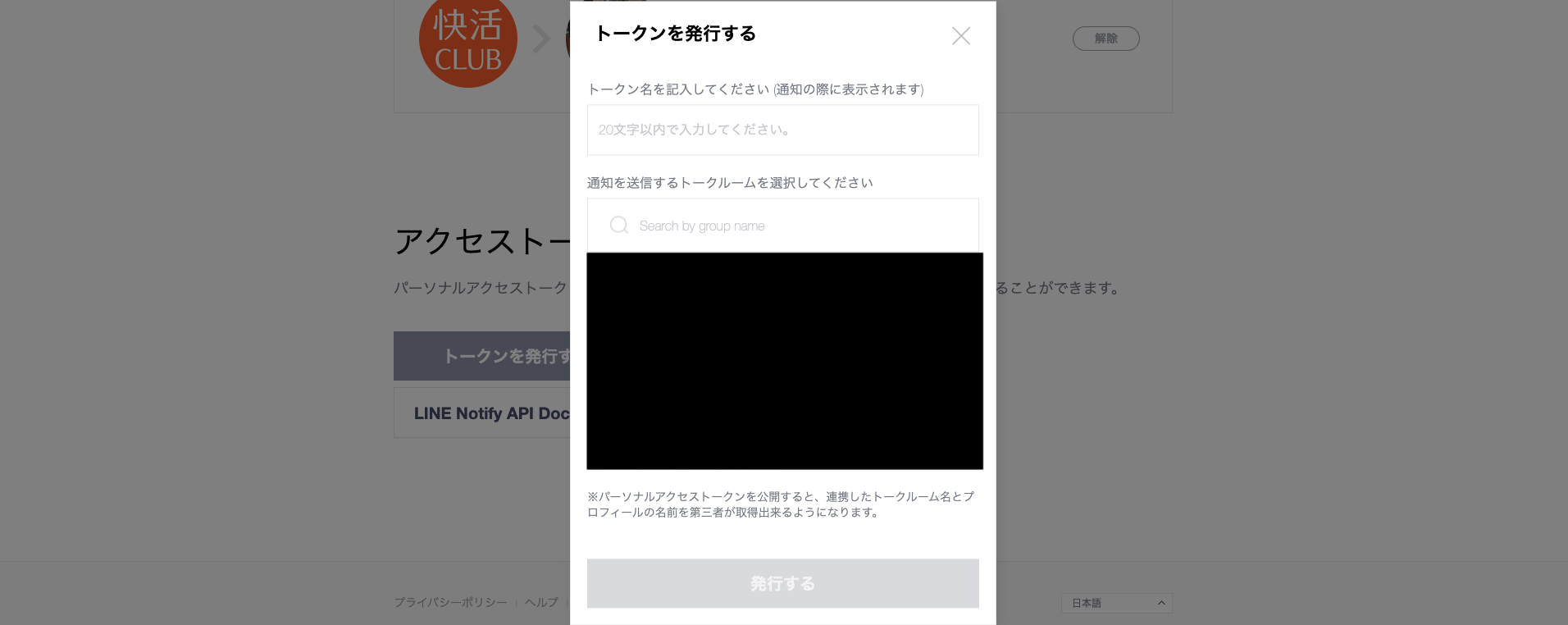
トークン名はメッセージを送る際に[トークン名] 本文のように表示されるため、適切なトークンを入力してください。
トークンをコピーし、保管しておいてください。
1. メンバーリストの作成
Formの作成
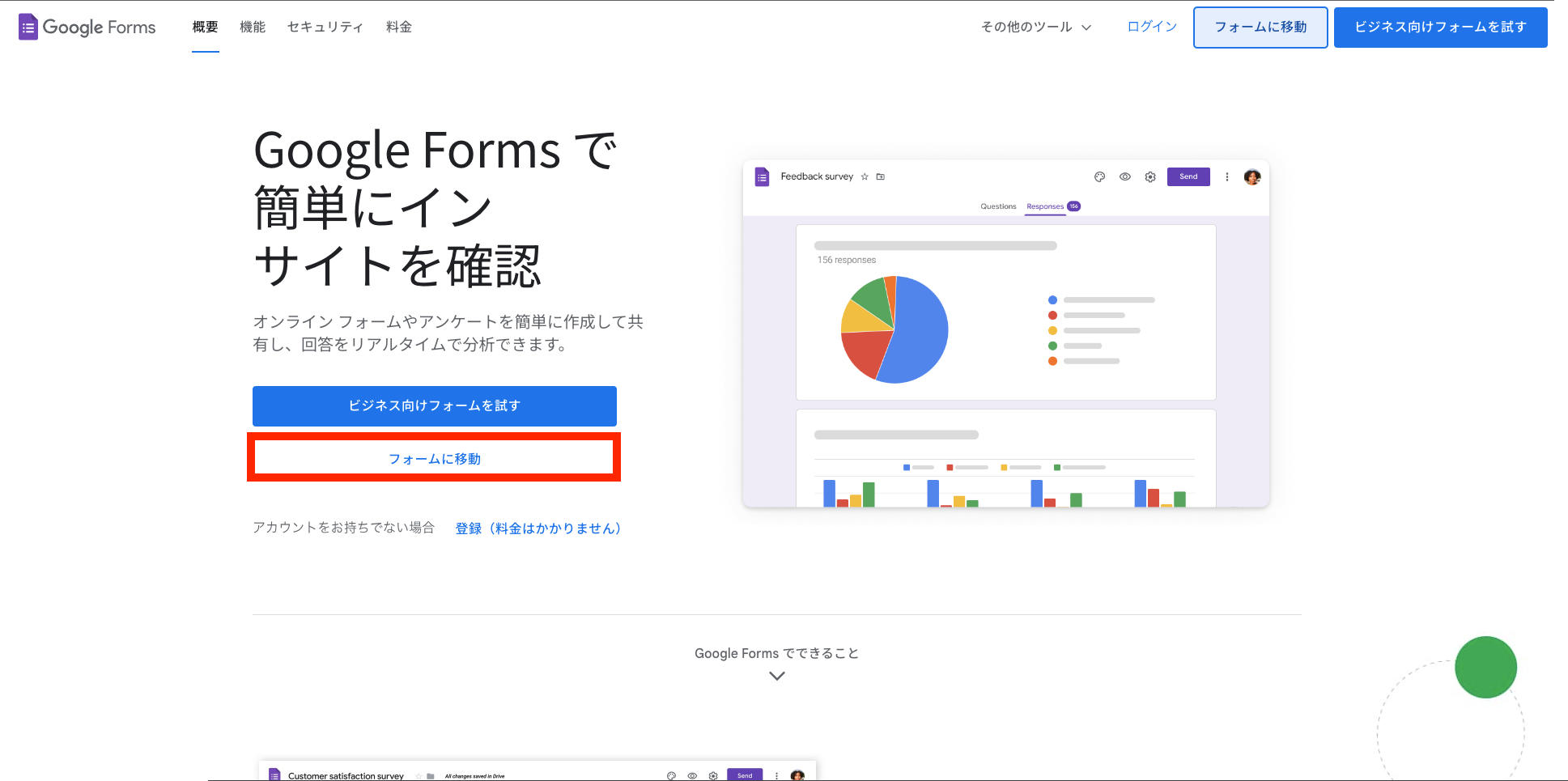
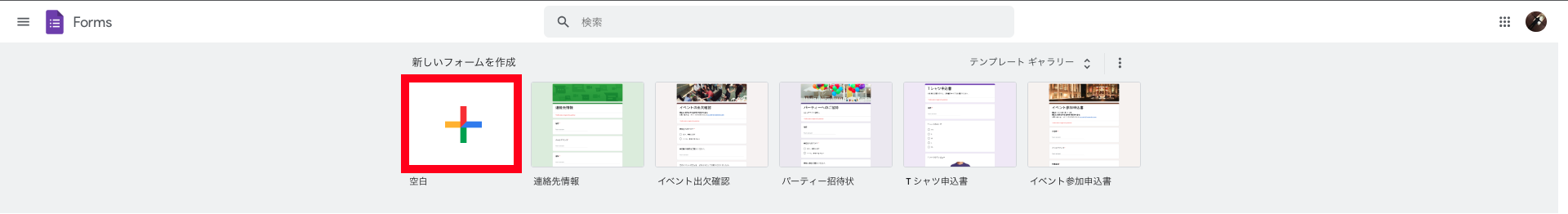
GoogleFormにてメンバーの情報を収集するためのFormを作成します。
以下の例の場合は本名, 表示名, 学年, メールアドレスを収集しています。
スプレッドシートへの記録
これらの情報をスプレッドシートに記録するために、Google App Script(GAS)に以下のコードを記載します。
function関数を削除し、左上のGASのファイル名を無題のプロジェクトから適切なものに変更してください。
ここでは、ファイル名をmember_listとします。
上記で作成したmember_listファイルに以下のコードを追加します。
//任意のspreadSheetを作成し、そのidを入力する
const spreadSheet = SpreadsheetApp.openById("spreadSheetのid");
const sheet = spreadSheet.getSheetByName("メンバー表");
function recordMemberInfoToSheet(e) {
const questions = e.response.getGradableItemResponses();
const [fullName, displayName, grade] = questions.map(x => x.getResponse())
const mailAddress = e.response.getRespondentEmail()
let isDupulicate = sheet.createTextFinder(mailAddress).findAll().length >= 1
if(!isDupulicate){
sheet.appendRow([fullName,displayName,grade, mailAddress])
}
}
これでこの関数が実行されると、Formで回答したデータがスプレッドシートに記録されます。
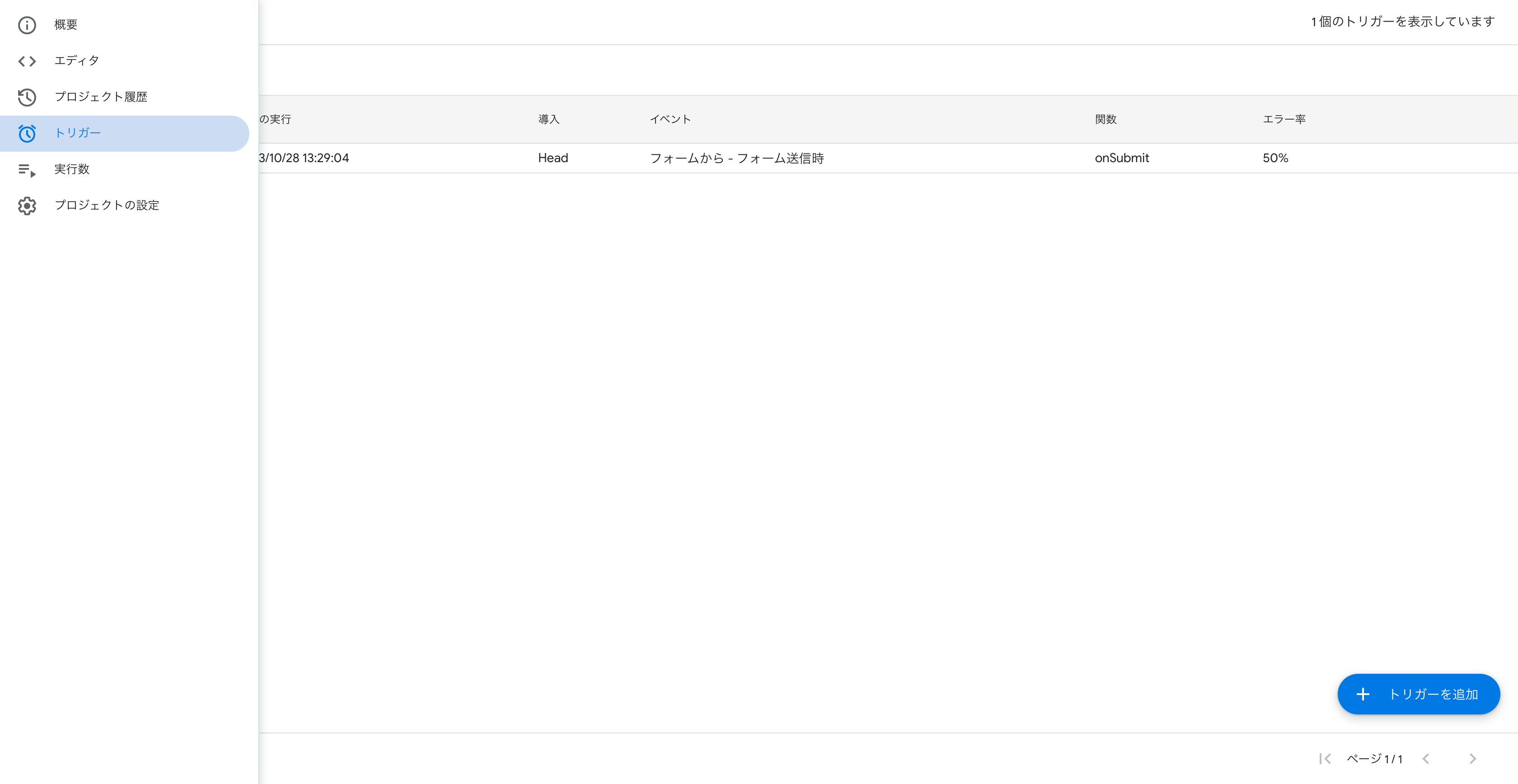
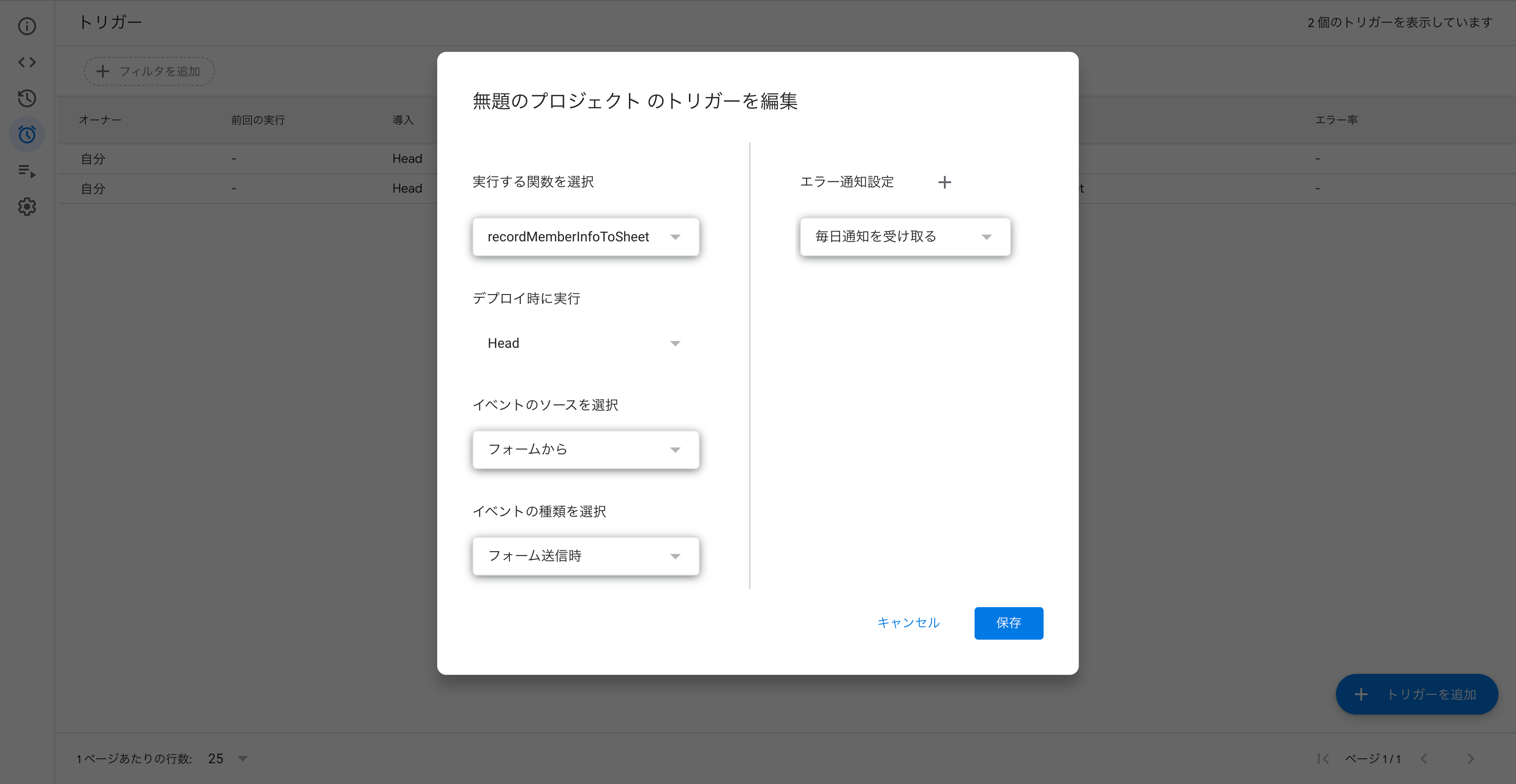
トリガーの設定
Form送信時に上記の関数を発火させるためのトリガーを追加します。

以下のように設定することで、Form送信時にSpread Sheetに記録されるようになります。

2. 出欠確認Formの作成
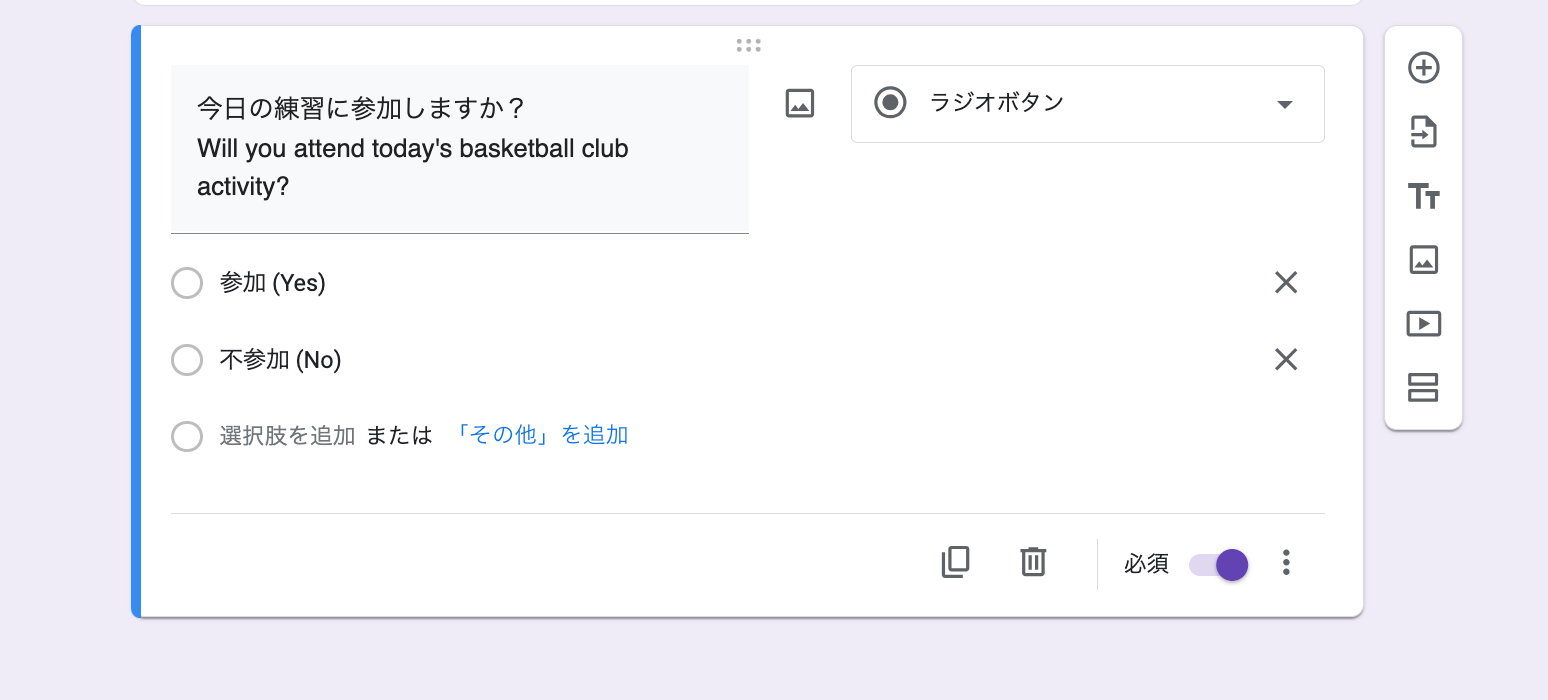
GoogleFormにて出欠情報を収集するためのFormを作成してください。
1. で作成したFormのようにメールアドレスを収集するを確認済みにし、スクリプトエディタを開いてください。
出欠確認FormのGASのファイル名はclub_attendanceとします。
以下のコードをclub_attendanceファイルに記述します。
// 1. で使用しているシートと同様のid
const sheet = SpreadsheetApp.openById("spreadSheetのid")
const today = new Date()
const dayArray = ["日", "月", "火", "水", "木", "金", "土"]
let sheetName = `${today.getMonth() + 1}月${today.getDate()}日 (${dayArray[today.getDay()]})`
const memberSheet = sheet.getSheetByName("メンバー表")
const attendanceSheet = sheet.getSheetByName(sheetName)
function recordAttendanceToSheet(e) {
const attendanceSheetLastRow = attendanceSheet.getLastRow()
//セルをチェックボックスに変更するための設定
let rule = SpreadsheetApp.newDataValidation().requireCheckbox("yes", "no").build();
attendanceSheet.getRange("A1").setValue("名前")
attendanceSheet.getRange("B1").setValue("学年")
attendanceSheet.getRange("C1").setValue("出欠")
const questions = e.response.getGradableItemResponses();
let isAttend = questions[0].getResponse() === "参加 (Yes)" ? "yes" : "no"
let mailAddress = e.response.getRespondentEmail()
const rowNum = memberSheet.createTextFinder(mailAddress).findAll()[0].getRow()
const nickName = memberSheet.getRange(rowNum, 2).getValue()
const grade = memberSheet.getRange(rowNum, 3).getValue()
let isDuplicate = attendanceSheet.createTextFinder(nickName).findAll().length >= 1
if (isDuplicate) {
let hitRowNum = attendanceSheet.createTextFinder(nickName).findAll()[0].getRow()
attendanceSheet.getRange(`C${hitRowNum}`).setValue(isAttend)
} else {
attendanceSheet.appendRow([nickName, grade, isAttend])
attendanceSheet.getRange(2, 3, attendanceSheetLastRow).setDataValidation(rule)
}
attendanceSheet.sort(2)
}
recordAttendanceToSheet関数はformが送信された時に発火する'e'を引数にもつ関数です。この'e'にはformの回答情報が入っていて、この関数はformの回答結果をその日付のsheetに出力するものです。
2.のトリガーの設定にあるように上記の関数をForm送信時に発火するように設定をしてください。
3. 出欠Formの送信
出欠Formのリンクを含んだLINEメッセージをLINE Notifyから送信するために、GASにコードを書いていきます。
club_attendanceファイルに追加をしていきます。
LINE NotifyをGASで簡単に使用するためにライブラリを使用します。
GASのエディタ画面でライブラリの+ボタンを押します。
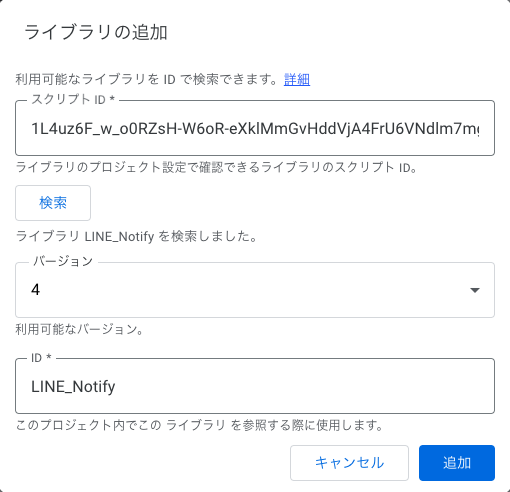
すると、スクリプトIDの入力を求められるため、以下のスクリプトIDを入力します。
1L4uz6F_w_o0RZsH-W6oR-eXklMmGvHddVjA4FrU6VNdlm7mgk2Q4Wmrc
検索ボタンを押すと以下の画面が表示されるので、最新バージョンを追加します。
ライブラリの欄にLINE_Notifyが追加されているはずです。
次に、以下のcreateSheet関数とisExistSheet関数,postActivityNotice関数を追加していきます。
function createSheet() {
sheet.insertSheet().setName(sheetName)
}
function isExistSheet() {
let sheetList = []
sheet.getSheets().map(x => sheetList.push(x.getSheetName()))
console.log(sheetList.indexOf(sheetName) !== -1)
return sheetList.indexOf(sheetName) !== -1
}
function postActivityNotice() {
if(!isExistSheet) {
createSheet()
}
const sheetId = attendanceSheet.getSheetId()
const notifyToken = "事前準備で発行したトークン"
const formUrl = "出欠を回答してもらうためのフォームのurl"
const sheetUrl = "出欠を記録してあるスプレッドシートのurl"
const postText = `\n今日(${today.getMonth() + 1 }/${today.getDate()})は活動日です。\n以下のフォームにて出欠を回答してください。\n${formUrl}\n\nまた、以下のリンクから現在の出欠状況を確認することができます。\n${sheetUrl}#gid=${sheetId}`
new LINE_Notify.init(notifyToken).post(postText)
}
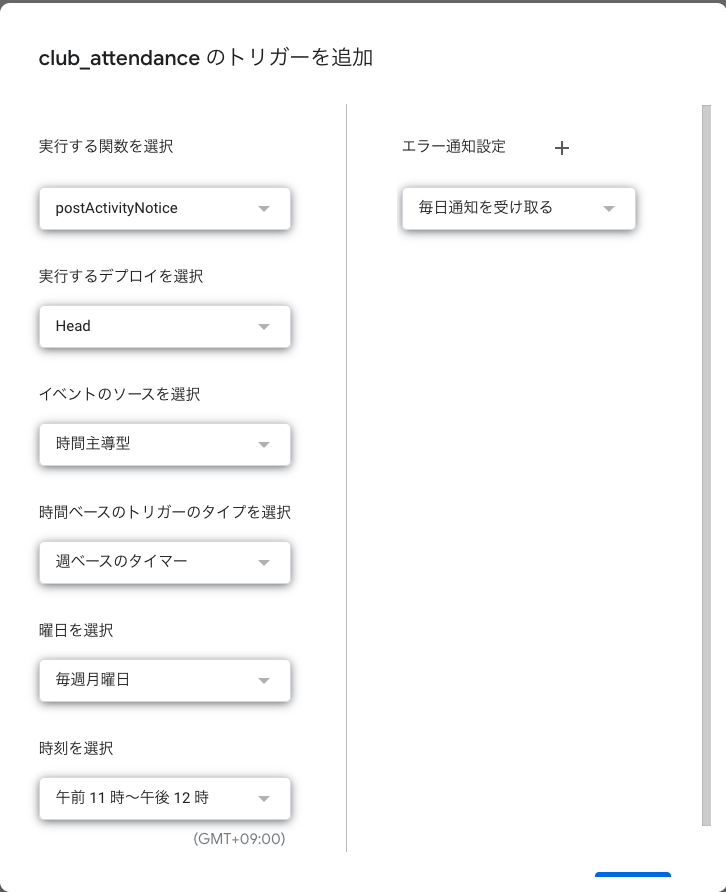
1.で行ったトリガー設定を参考に、以下のように設定をしてください。
以下の設定は毎週月曜日の11:00~12:00にpostAcrivityNotice関数を実行するというトリガーです。
実際の活動日ごとに適宜変更をしてください。
4. 参加人数の通知
club_attendanceファイルに以下のpostAttendee関数を追加します。
function postAttendee() {
const attendanceSheetLastRow = attendanceSheet.getLastRow()
const applicantList = attendanceSheet.getRange(2,1,attendanceSheetLastRow - 1).getValues()
const attendanceList = attendanceSheet.getRange(2,3,attendanceSheetLastRow - 1).getValues()
let attendeeList = []
applicantList.map((x,index) => {
if(attendanceList[index][0] == "yes") attendeeList.push(x)
})
let desplayAttendeeList = ""
attendeeList.map(x => desplayAttendeeList += "\n - " + x);
const notifyToken = "事前準備で発行したトークン"
const postText = `\n今日の参加人数は${attendeeList.length}人です。\n参加者は${desplayAttendeeList}\nです。`
new LINE_Notify.init(notifyToken).post(postText)
}
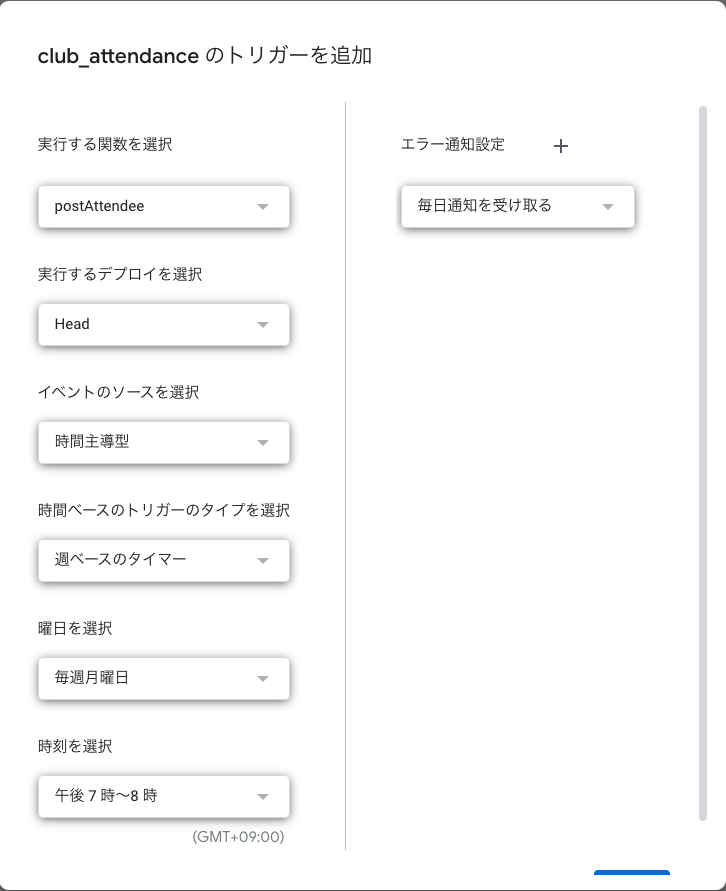
club_attendanceファイルに以下のトリガーを追加します。
以下の設定は毎週月曜日の19:00~20:00にpostAttendee関数を実行するというトリガーです。
実際の活動日ごとに適宜変更をしてください。
おわりに
本記事では、出欠確認のためのフォームとその回答を記録するスプレッドシートを作成する方法について説明しました。また、LINE Notifyを使用して活動日の通知や参加者の通知を行うためのスクリプトも提供しました。
記事内で提供されたスクリプトや設定手順を適切に実施することで、出欠確認botを作成できます。是非、実際の活動に導入してみてください。
参考記事