2017年6月24日に実施された「東北Tech道場 郡山道場 第3回」の作業内容をまとめます。半年近く経ってしまいましたが、何かQiitaに書いてほしいとの依頼を受けたので、個人的にまとめていた内容を投稿します。
この回では、Android Studioを使って簡単なAndroid Thingsのアプリを作成し、Raspbery pi3上で動作させました。
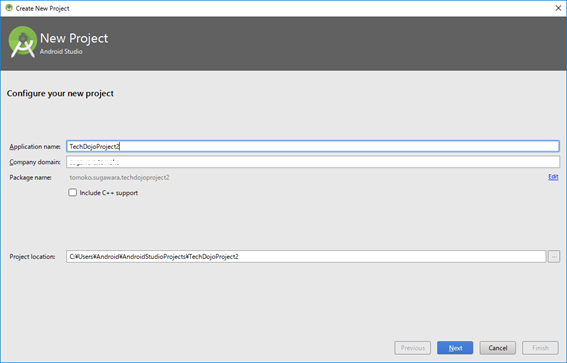
(1)プロジェクトの新規作成
-
「Application name」と「Company domain」の入力。「Company domain」の方は、個人で作るので、とりあえず自分の名前を半角小文字、ピリオド区切りで入力。

-
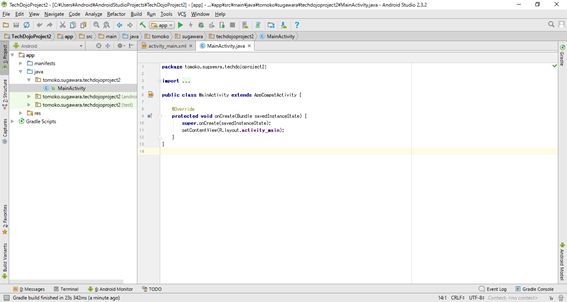
あとは基本的に「Next」「Next」「Next」「Finish」でOK。
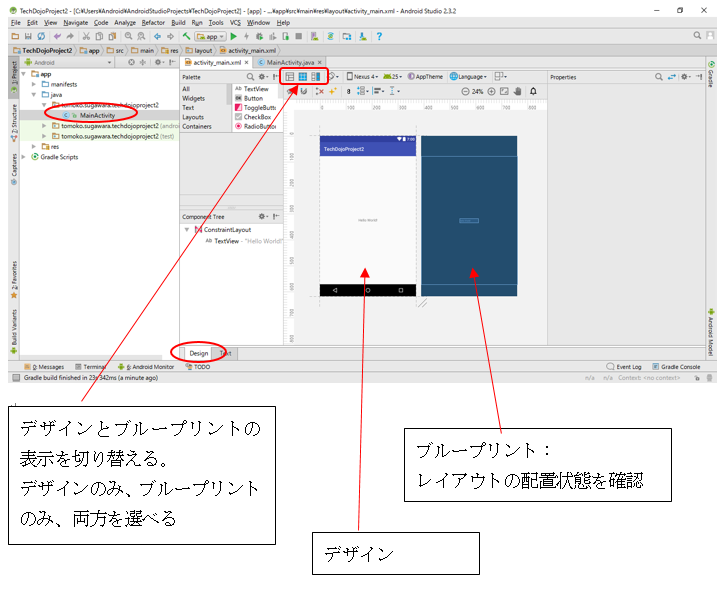
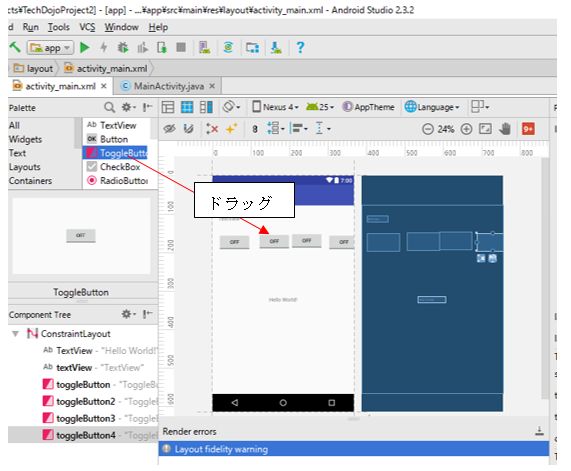
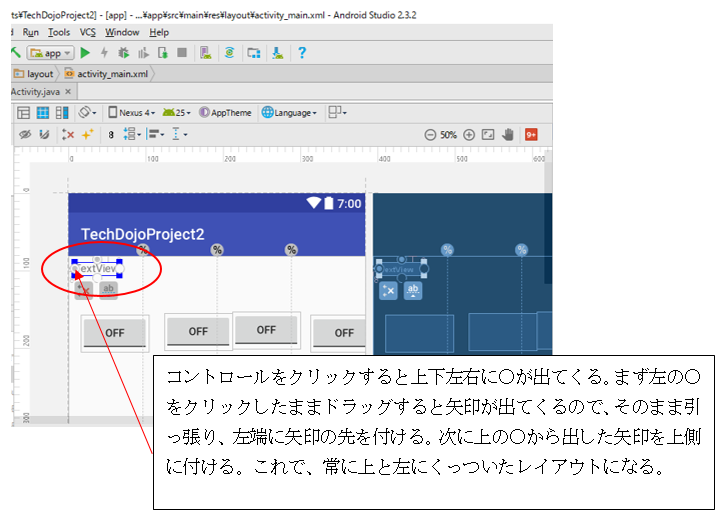
(2)デザインの作成
-
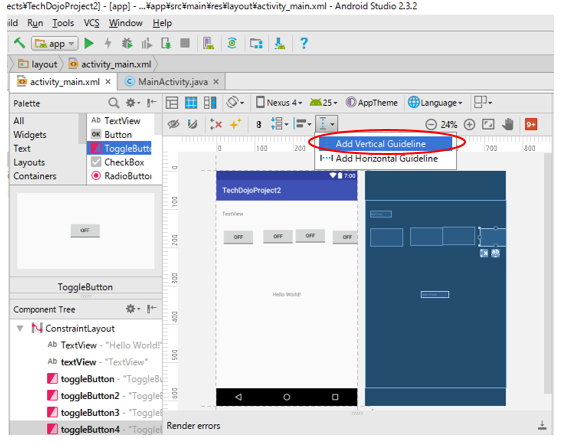
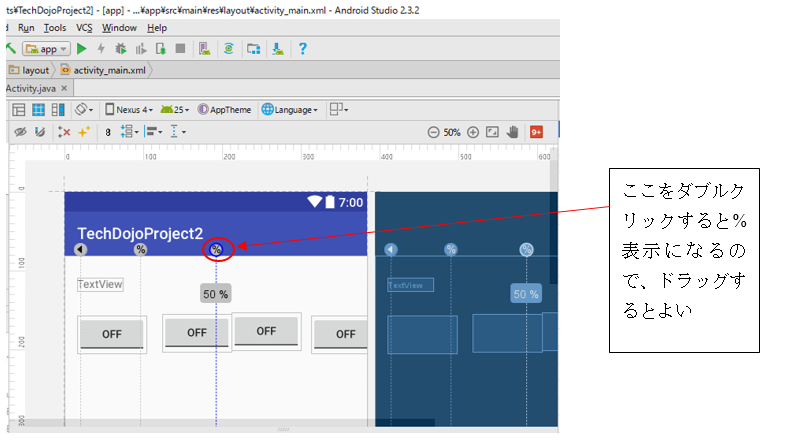
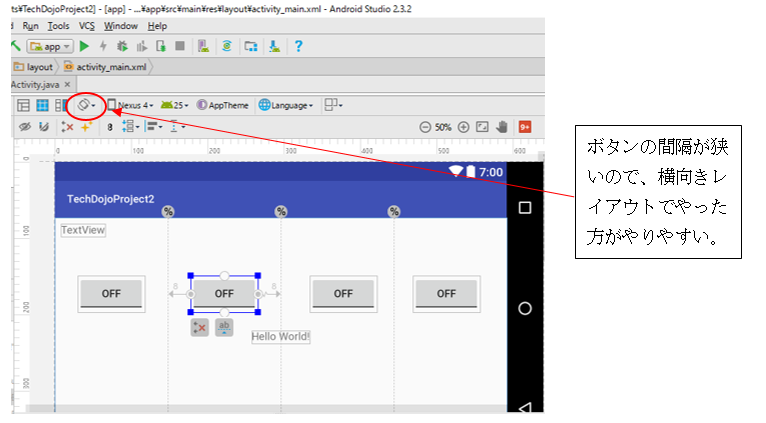
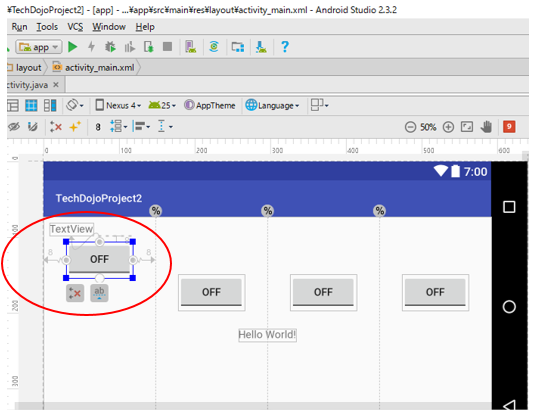
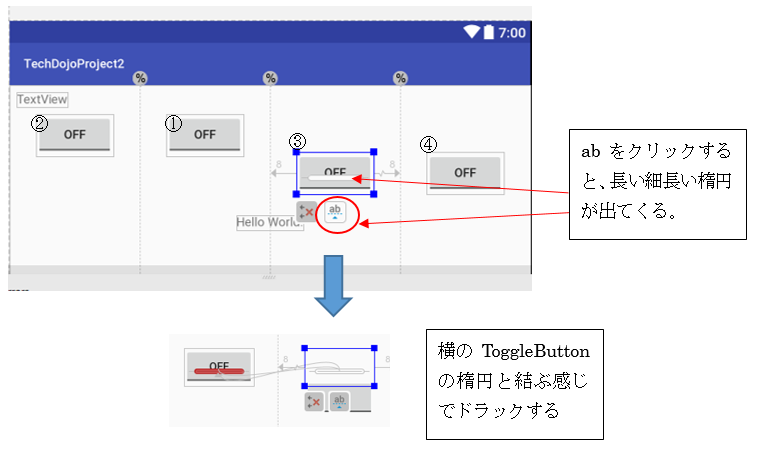
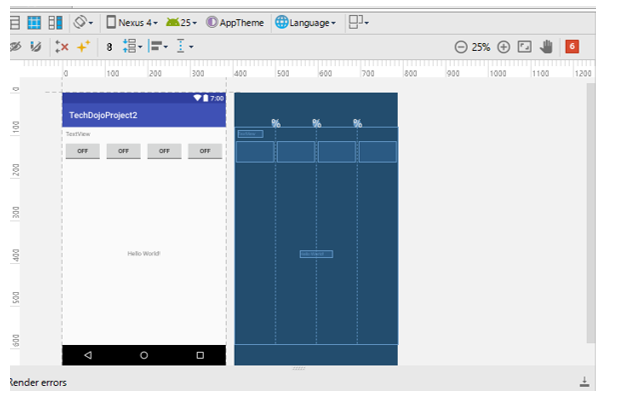
TextViewコントロールに制約をつける。制約をつけることで、端末の画面サイズや縦横が異なったときにレイアウトが崩れなくなる。

-
真ん中のTextViewは左右下の端と、一番左のToggleButtonの下側に付ける。
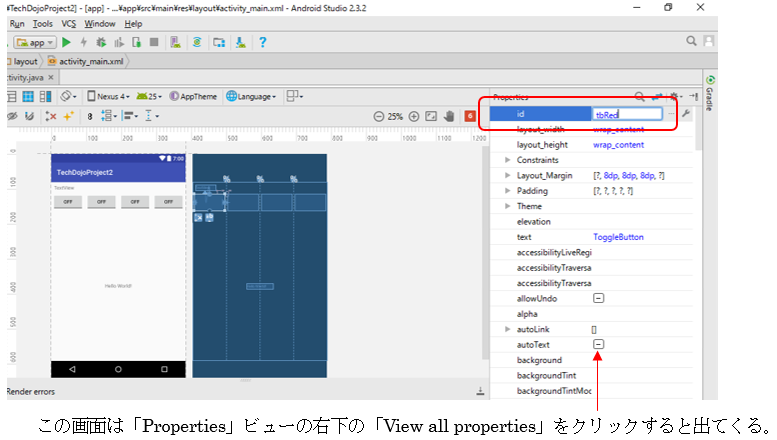
(3) プロパティの設定
-
各ToggleButtonのidを変更。左から、「tbRed」、「tbBlue」、「tbGreen」、「tbWhite」に変更する。
制約を付けている関係で、idを変えようとすると警告ダイアログが出るので「Yes」を押す。
真ん中のTextViewのidも「tvReslt」に変更する。プログラムで参照するものはデフォルトの名前だとわかりづらいので、変えた方がいい。

-
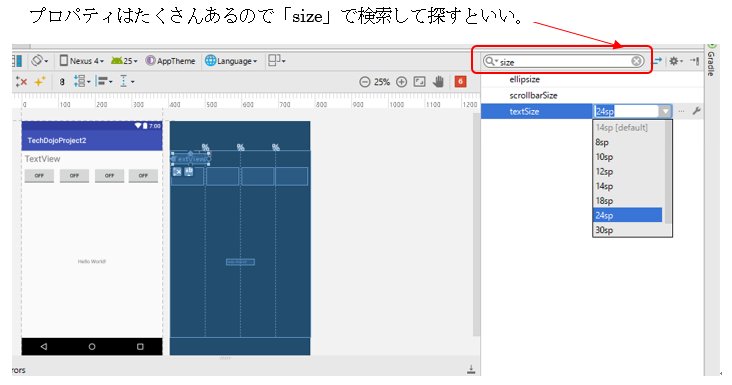
上のTextViewのTextプロパティは「Select LED Color」に、真ん中のTextViewのTextプロパティは「No Ligth Up」に変更する。
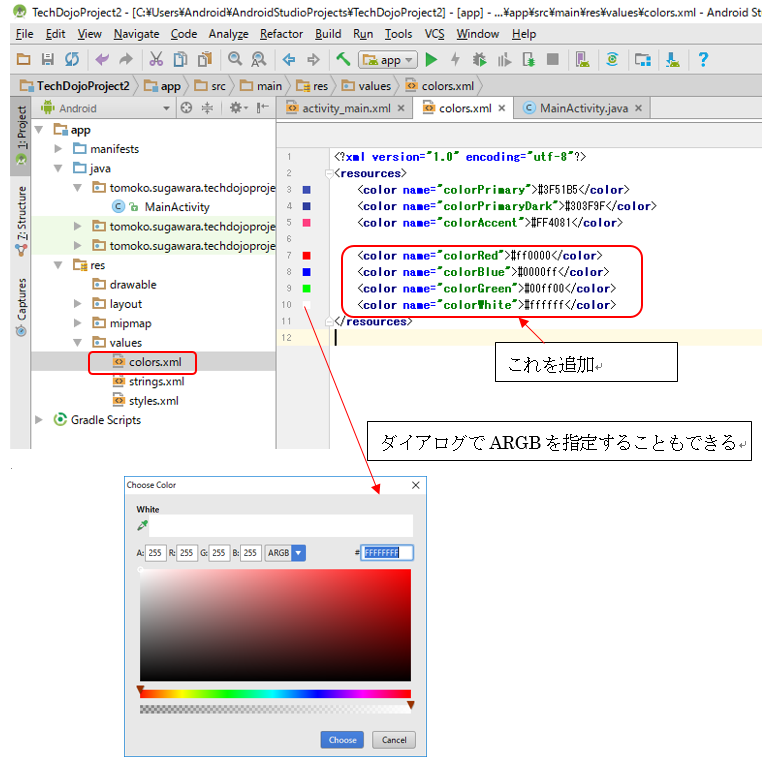
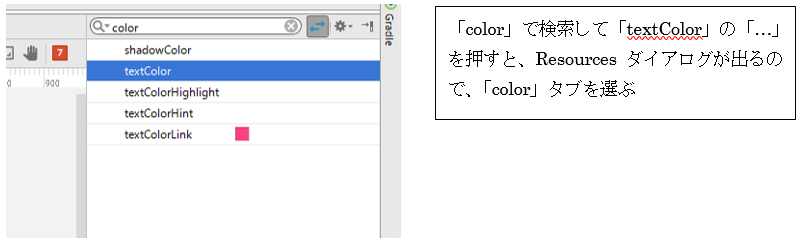
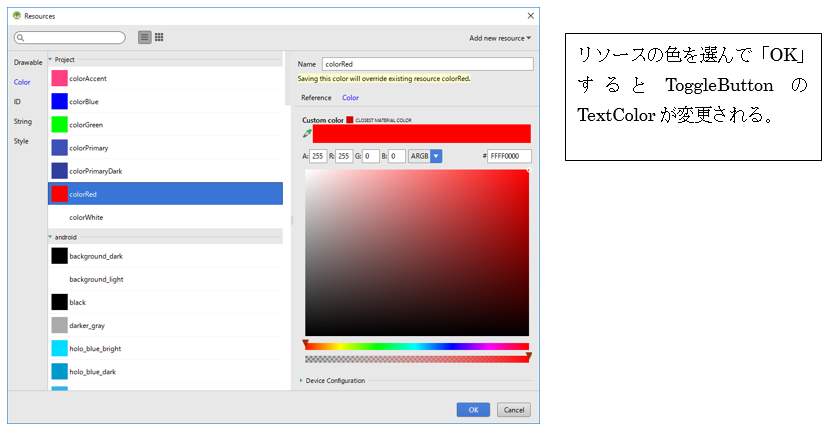
(4)色の変更
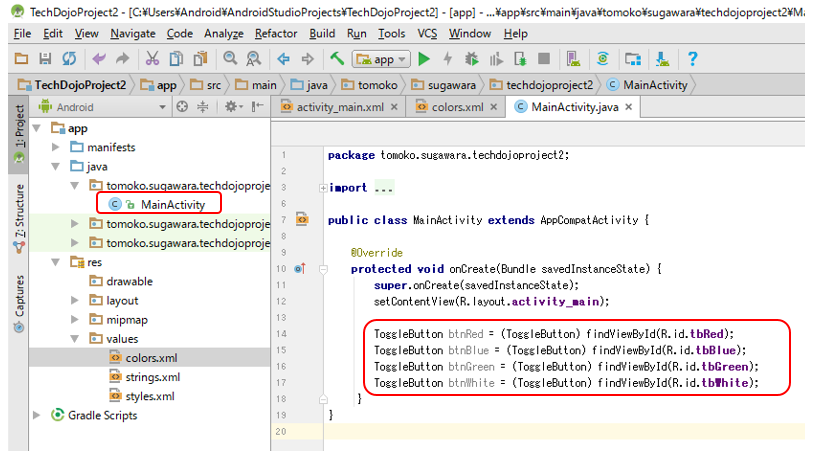
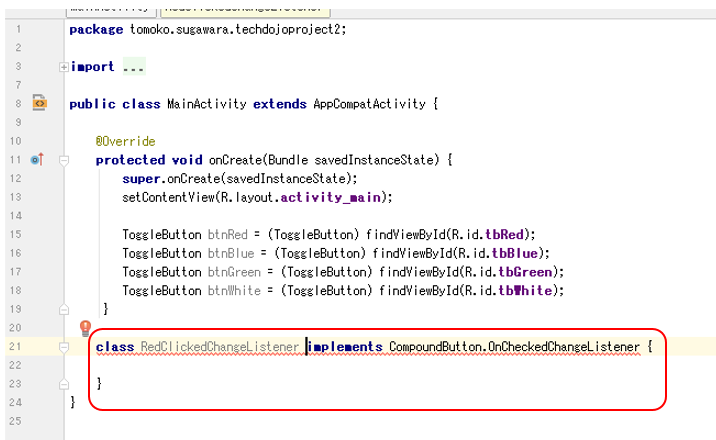
(5)MainActivity.javaの編集
-
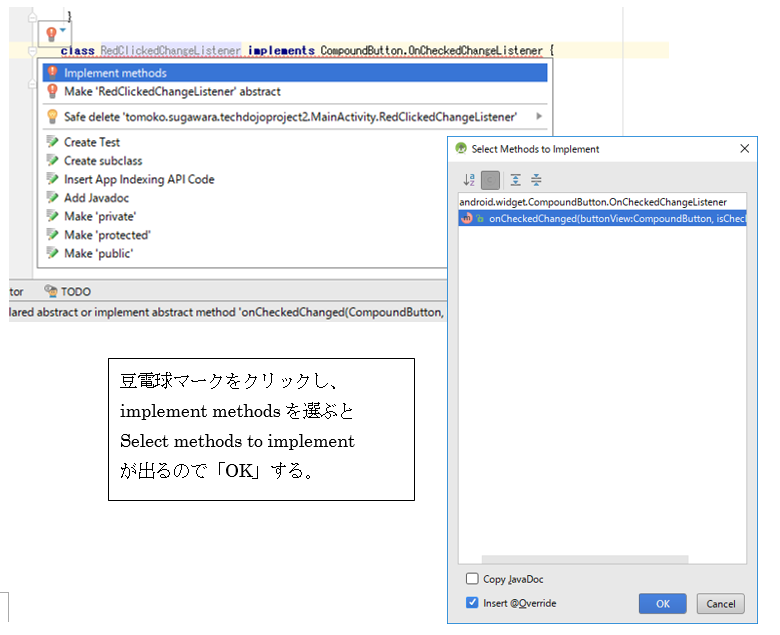
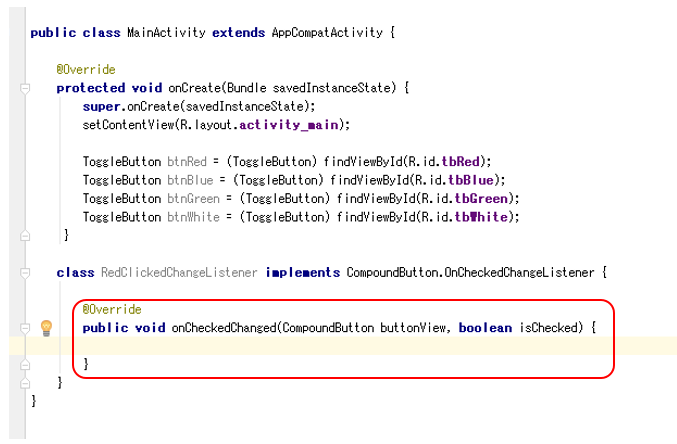
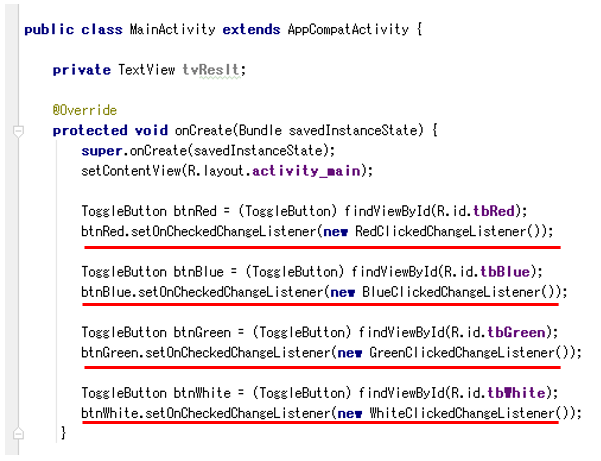
イベントリスナー(ボタンクリックなどのイベントで呼ばれるメソッド)を追加する。下記を入力する。エラーが出るが気にしない。

-
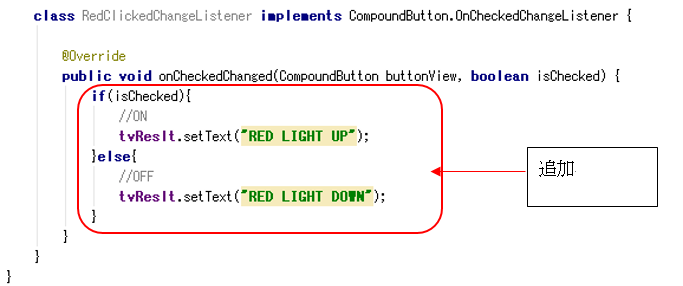
onCheckedChangedメソッドが追加されるので、コードを追加する。
※11行目あたり(public class MainActivity extends AppCompatActivity {と@Overrideの間)に
private TextView tvReslt;
を追加してからやること。
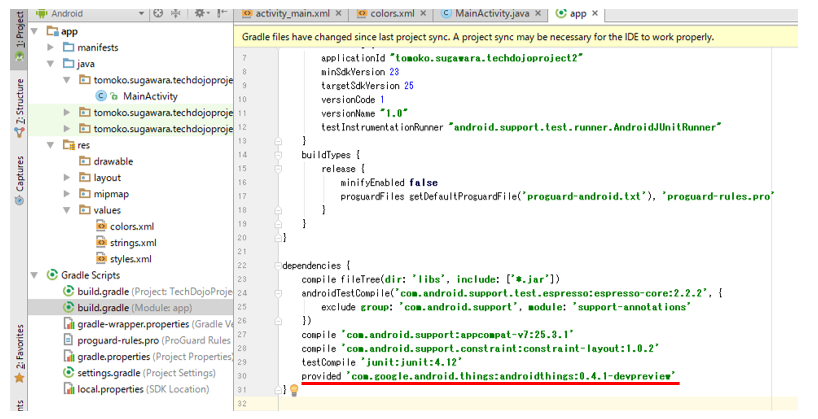
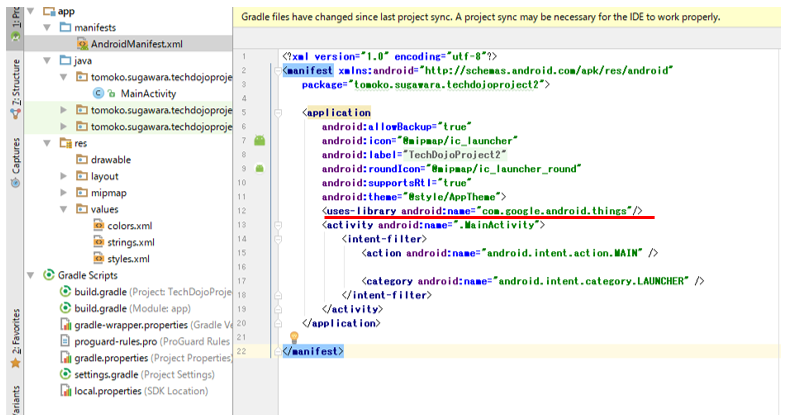
(6)「おまじない」の追加
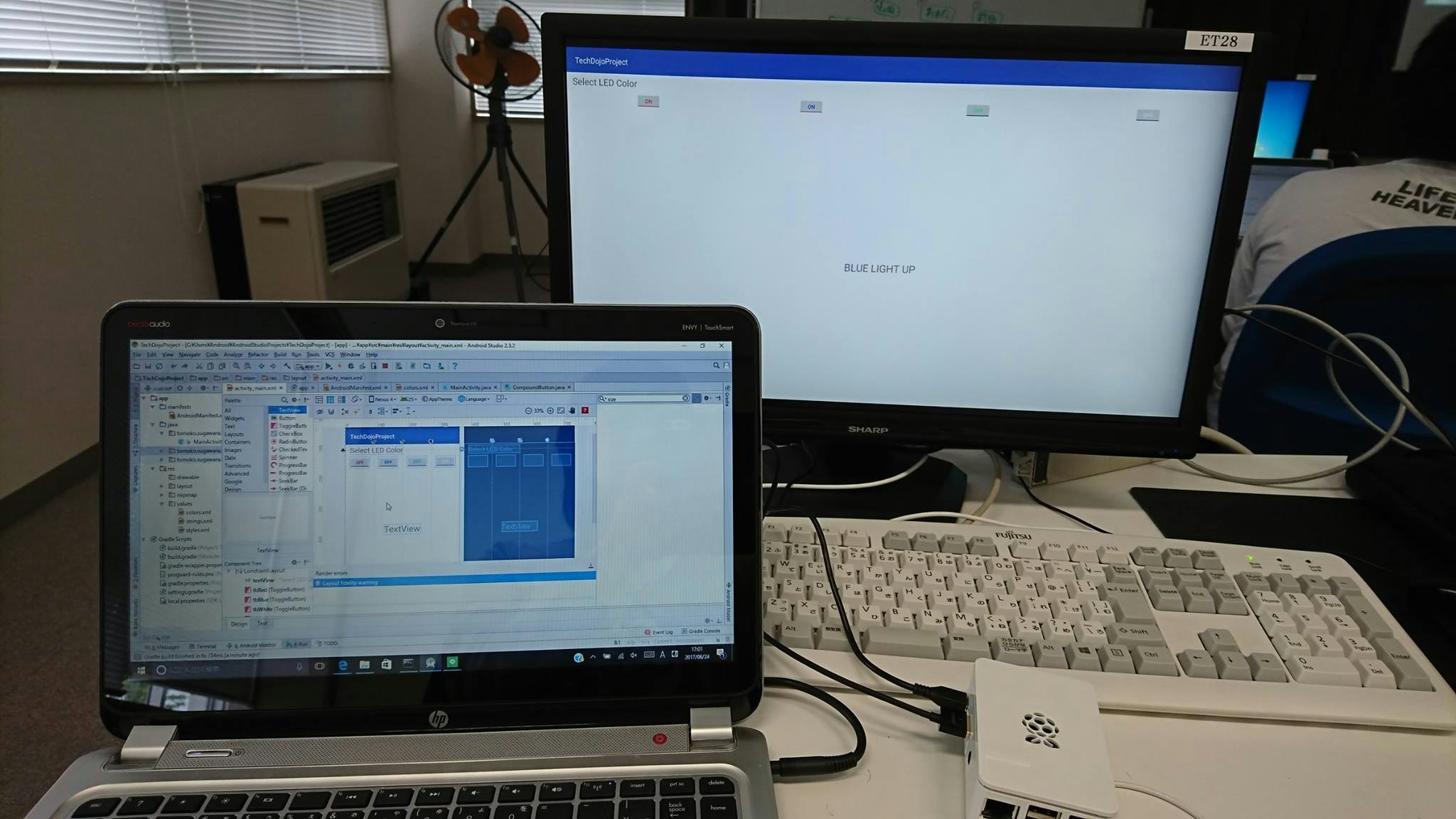
(7)Raspberry Pi3で実行する。
- こんな感じになれば成功。Raspberry Pi3にマウスをつないでボタンをクリックすれば、中央のTextViewが変わるはず。