はじめに
今回はjQueryを使って、tabをマウスオーバーした際にページリロードを行わずに表示を切り替える方法を記述していきます。
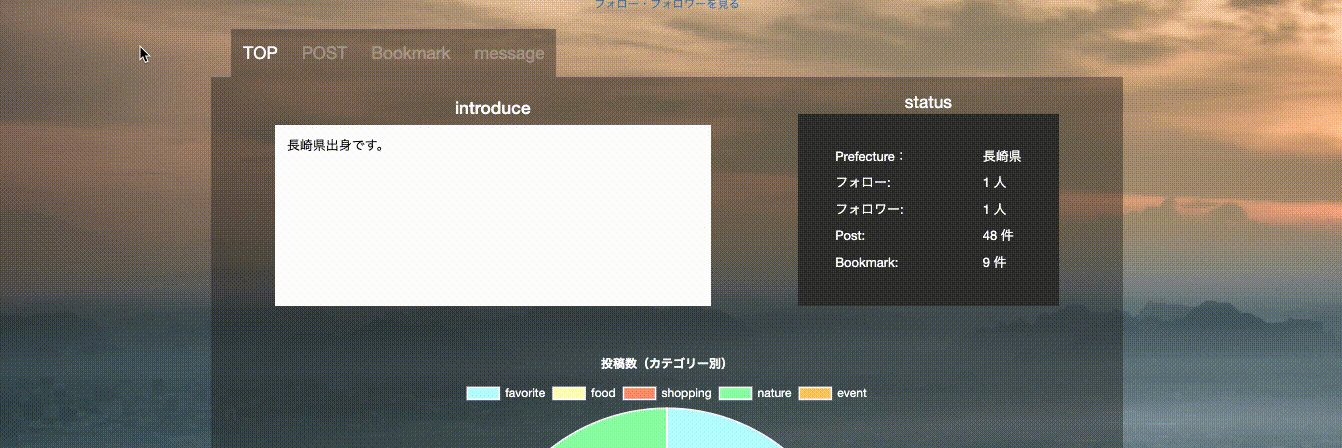
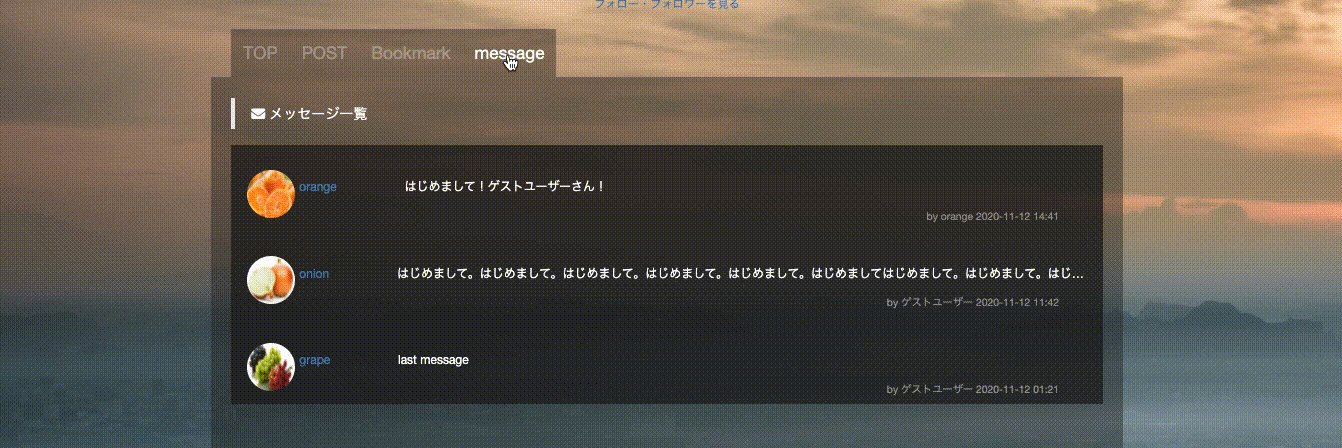
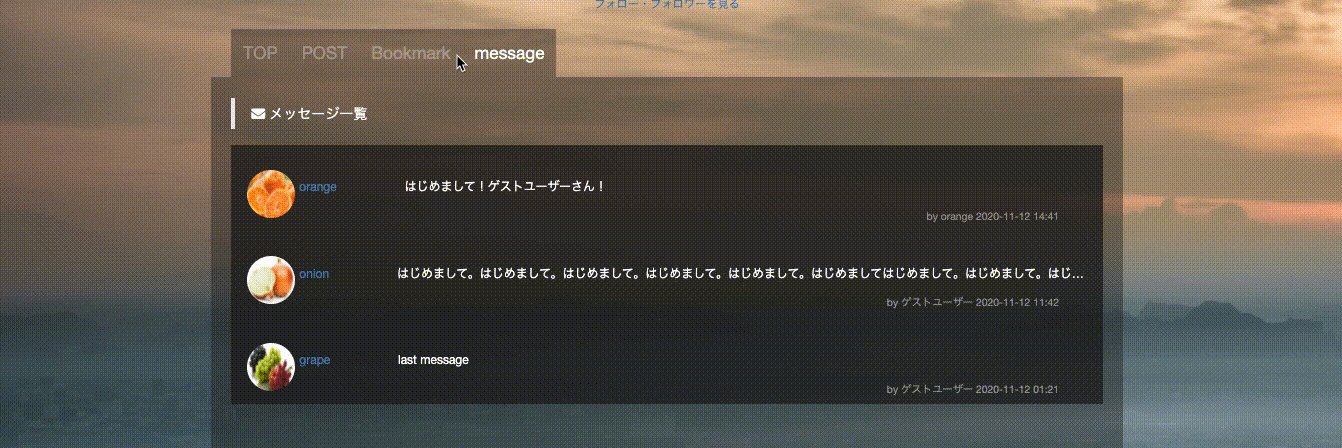
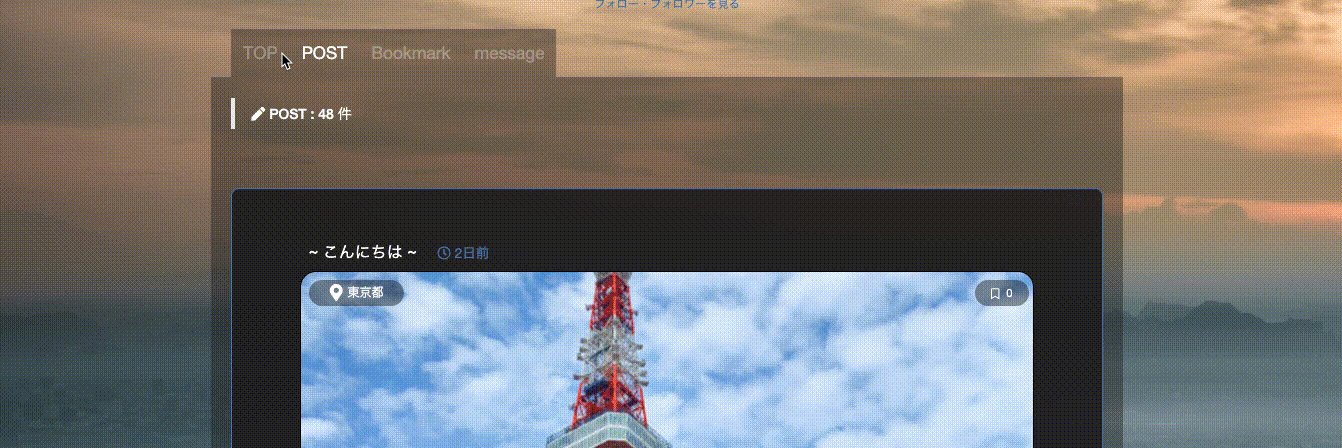
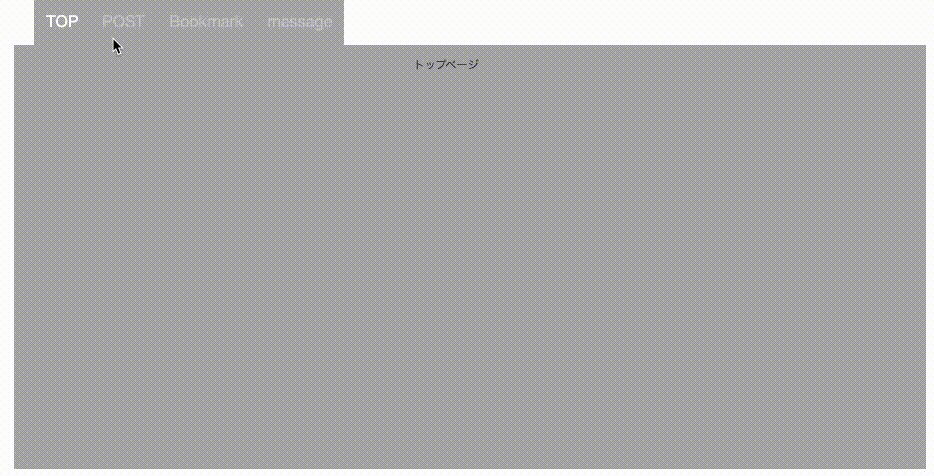
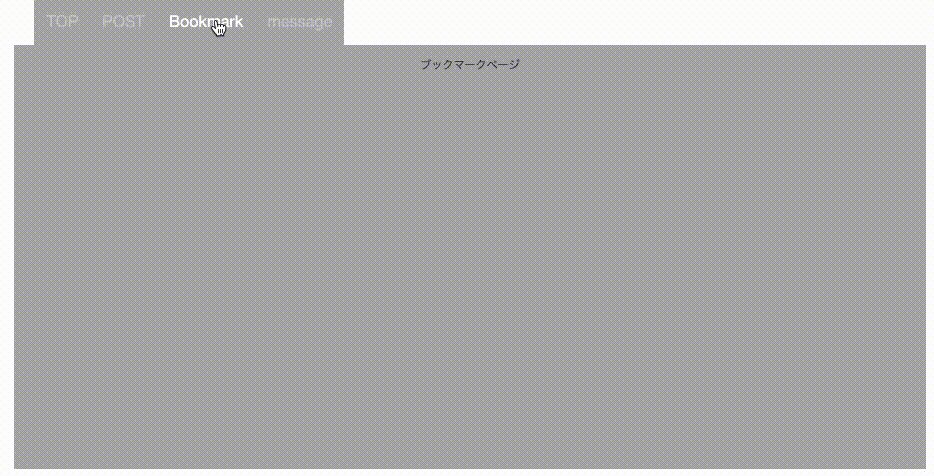
完成イメージ
環境
MacOS 10.15.7
ruby 2.6.5
Ruby on Rails 6.0.0
jquery 3.4.1
前提条件
- jQueryが導入済みであること。
それでは作業していきます!
①show.html.erbとcssを作成する。
まずはhtmlから作成します。今回はshow.html.erbというファイルに記述します。
show.html.erb
<div class="container">
<%# tab部分 %>
<ul class='user-nav-bar'>
<li>
<a href="#" id="top", class='user-nav active'>
TOP
</a>
</li>
<li>
<a href="#" id="post", class='user-nav'>
POST
</a>
</li>
<li>
<a href="#" id="favorite", class='user-nav'>
Bookmark
</a>
</li>
<li>
<a href="#" id="post", class='user-nav'>
message
</a>
</li>
</ul>
<%# 表示部分 %>
<ul class="pages">
<li class="page show">
<div class="change-page">
トップページ
</div>
</li>
<%# POSTページ %>
<li class="page">
<div class="change-page">
ポストページ
</div>
</li>
<%# Bookmarkページ %>
<li class="page">
<div class="change-page">
ブックマークページ
</div>
</li>
<%# Messageページ %>
<li class="page">
<div class="change-page">
メッセージページ
</div>
</li>
</ul>
</div>
続いてSCSS
show.scss
// TOP・POST・Bookmark・Messageのtabセレクター==========================
.user-nav-bar {
display: flex;
justify-content: right;
width: 20vw;
margin: 0 0 0 1.5vw;
a {
color: rgba($color: #ffffff, $alpha: 0.3);
a:hover {
color: #00bfff;
}
}
li {
background-color: rgba($color: #222222, $alpha: 0.4);
padding: 15px;
font-size: 2vh;
}
}
ul.user-nav-bar li .active {
color: #ffffff;
text-decoration: none;
}
.user-nav:hover {
color: #00bfff;
text-decoration: none;
}
// TOP・POST・Bookmark・Messageの表示画面==================================
.pages {
height: 100vh;
}
.page {
background-color: rgba($color: #222222, $alpha: 0.4);
height: auto;
margin: 0 auto;
display: flex;
justify-content: space-around;
align-items: center;
display: none;
padding: 1.5vh 1.5vw;
}
.change-page {
display: flex;
justify-content: space-around;
height: 500px;
以上となります。
②JavaScriptに画面を切り替える記述を行う。
tabにマウスを乗せた時に、画面を切り替える処理をjsファイルに記述していきます。
今回は、show.jsというファイルに記述していきます。
show.js
$(function() {
// class="user-nav"と設定しているDOM要素を取得してtabsという変数名で定義する。
let tabs = $(".user-nav");
// クラス切り替えをtabSwitch関数という名前で定義する。
function tabSwitch() {
// 全てのactiveクラスの中から、"active"という要素を削除
$(".active").removeClass("active");
// クリックしたタブに"activeクラス"を追加する。
$(this).addClass("active");
// 何番目の要素(タブ)がマウスオーバー されたのかを配列tabsから要素番号を取得して、変数indexに代入
const index = tabs.index(this);
// 全てのpageクラスから"show"という要素を削除して、マウスオーバーしたタブに対応したpageクラスに"showクラス"を追加する。
$(".page").removeClass("show").eq(index).addClass("show");
}
// タブがマウスオーバーされるとtabSwitch関数が呼び出される。
tabs.hover(tabSwitch);
});
以上となります。
終わり
ご覧いただきありがとうございました。