はじめに
QtのGUIで「Hello world」を表示してみたいと思います。
PushBottonをクリックすると、「Hello world」をラベルに表示させます。
Qtのインストールは、
こちら
を参照してください
Qt(Qt Creator)の起動
「アプリケーションを表示する」をクリックします。
一覧から「Qt Creator」を見つけ、クリックして起動します。
最初の設定
Qt用のディレクトリの作成
ホームディレクトリの下に、qtというディレクトリを作成します(各人の好みで構いません)
Qt Creatorの設定
「ヘルプ」→「プラグインについて」をクリックします。
ClangCodeModelのチェックを外します。
下記はインストール状態での設定

チェックを外して、「閉じる」ボタンをクリックします。
クリック後、ダイアログが表示しますので、「Restart Now」をクリックします。
要は設定を変更したので、Qtの再起動が必要になります。
プロジェクトの作成
New
新しいプロジェクト
「Qt Widgets Application」になっていることを確認して、「Choose...」をクリックします。

プロジェクトパス
名前が無題と赤くなっていますので、「HelloWorld」に変更します(各人の好みで構いません)
パスは先ほどホームディレクトリに作成した「qt」を指定し、「次へ」をクリックします。

ビルドシステムの定義
Class Information
今回はデフォルトのままにしますので、「次へ」をクリックします。

Translation File
言語は日本語を選択します。
「Language:」の▼をクリックして、キーボードの「j」を押下して、Enterすると早いです。
「次へ」をクリックします。

キットの選択
プロジェクト管理
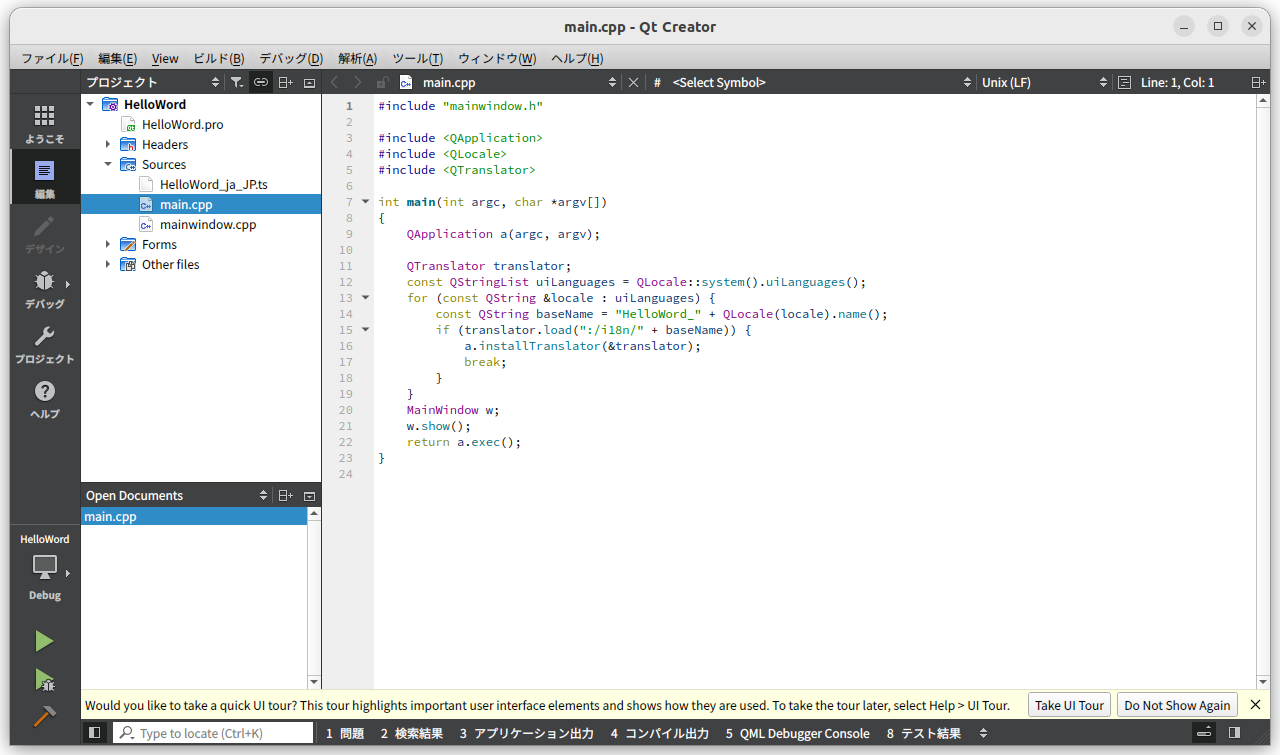
main.cppの表示
上記まで完了しますと、main.cppが表示されます。
ここからPushButton等を作成します。

ボタンとラベルを配置
フォームを開く
左にある「Forms」をダブルクリックします。

「mainwindow.ui」が表示します。

「mainwindow.ui」をダブルクリックしますと、下記のように表示します。

ボタンの配置
左側にある「PushBotton」を中央へドラッグアンドドロップします。
位置は適当で構いません。

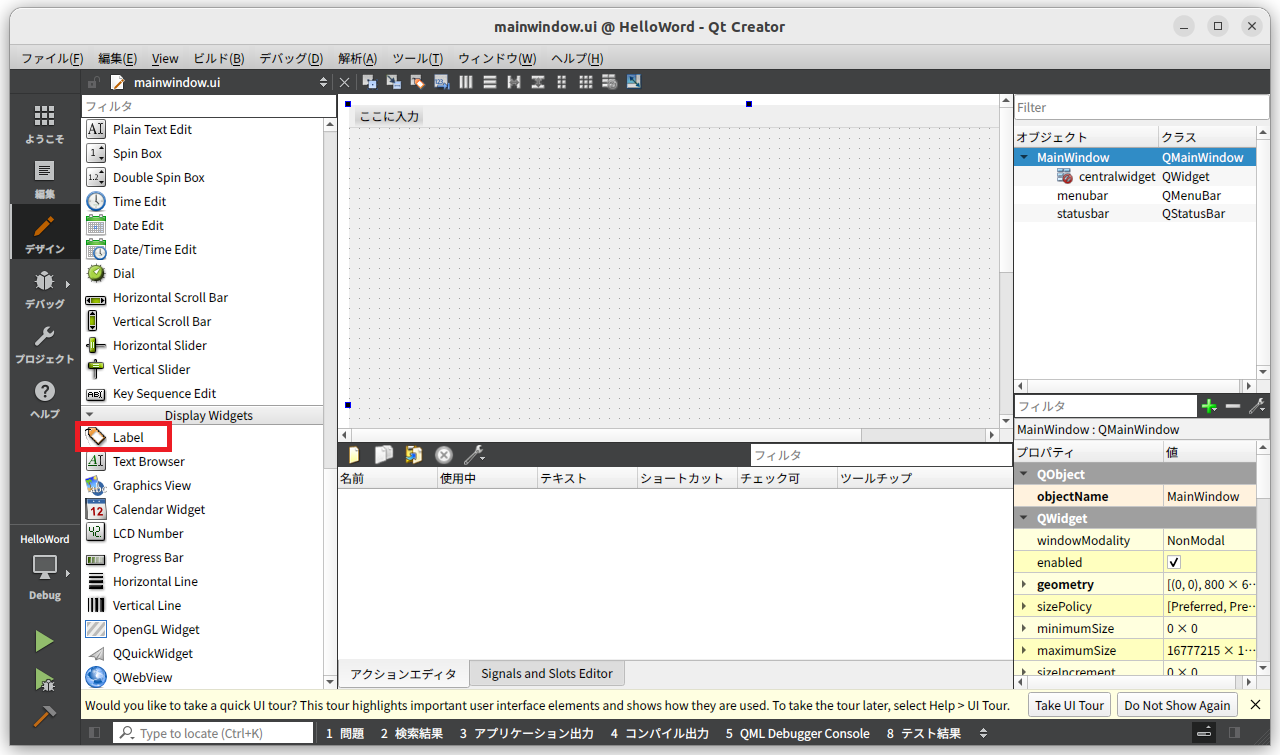
ラベルの配置
左側にある「Label」を中央へドラッグアンドドロップします。
位置は適当で構いません。

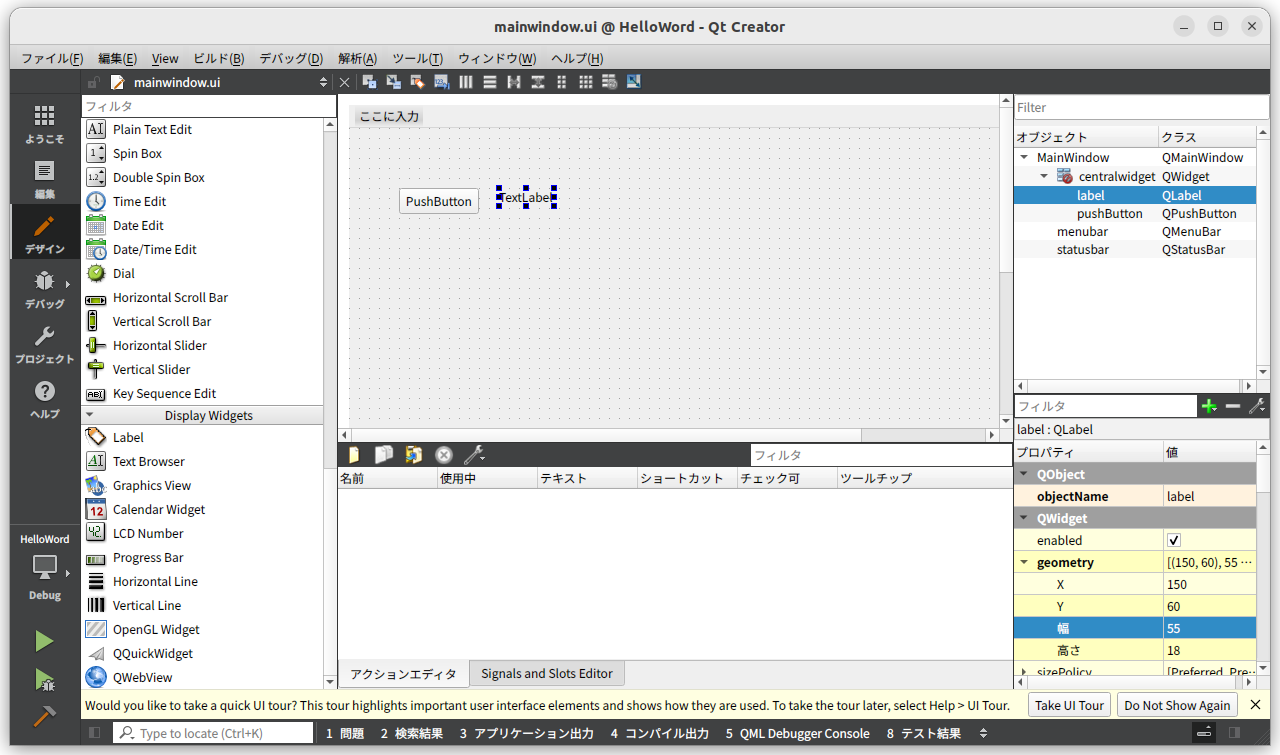
ボタン、ラベルの配置後
イベントを発生させる
スロットへ移動
「PushButton」をクリックさせてイベントを発生させたいので、「PushButton」を右クリックして、スロットへ移動をクリックします。
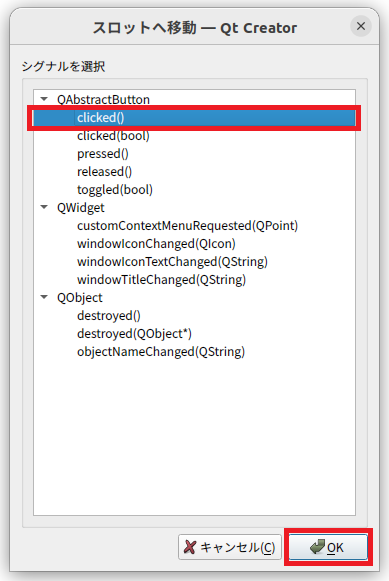
クリック選択
「clicked()」をクリックして、「OK」をクリックします。

メンバの自動登録
上記のOKをクリックしますと、mainwindow.cppに「void MainWindow::on_pushButton_clicked()」のメンバ関数が登録されます。
mainwindow.hにも登録されます。
void MainWindow::on_pushButton_clicked()
{
}
private slots:
void on_pushButton_clicked();
実装
ラベルへ「Hello World」を表示させる
先程作成された、void MainWindow::on_pushButton_clicked()」に以下を追記します。
void MainWindow::on_pushButton_clicked()
{
ui->label->setText("Hello World");
}
build&run
左下の「実行」をクリックします。

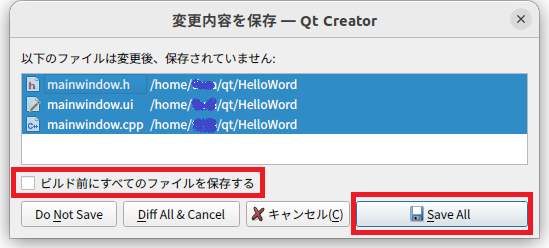
保存していなければ、下記のダイアログが表示します。
面倒ですので、「ビルド前にすべてのファイルを保存するにチェックを入れたほうが楽です。

表示エラーが無ければ、下記の画面が表示します。
PushButtonをクリックしてみる
さぁいよいよ待ちに待ったボタンをクリックします。
画面に表示している「PushButton」をクリックしてみてください。
クリック後の表示
ラベルの幅が狭くてすべて表示されておりませんが、ラベルの表示が、「Text Label」から「Hello Wor」に変わったと思います。
ラベルの幅を変えてみて全文表示するか試してください。

ラベルの幅を修正
再実行
PushButtonをクリックすると、今度は「Hello World」のすべてが表示しました。

まとめ
Visual Studioしか使ったことがない人は、Qtに慣れるまで大変だと思いますが、慣れれば実装の考え方は変わらないと私は思います。
おまけ
WindowsからSSHでUbuntuに入れるのでしたら、TeraTermでbuild、sambaでソース修正することもできます。