きっかけ
元々MacOS環境で作成していたRailsアプリをWindowsでも作業したいと思ったが、WindowsでやるならAWSでやってみたら簡単じゃないかということで久しぶりにCloud9で環境構築をした。
環境
AWS Cloud9
Ruby 2.7.0
Ruby on Rails 6.0.3
Chrome(ブラウザは何でもいい)
Cloud9にインスタンスを作成
AWSへのIAMユーザーでサインインは済ませておく。(AWSを扱う上で非常に大切。)
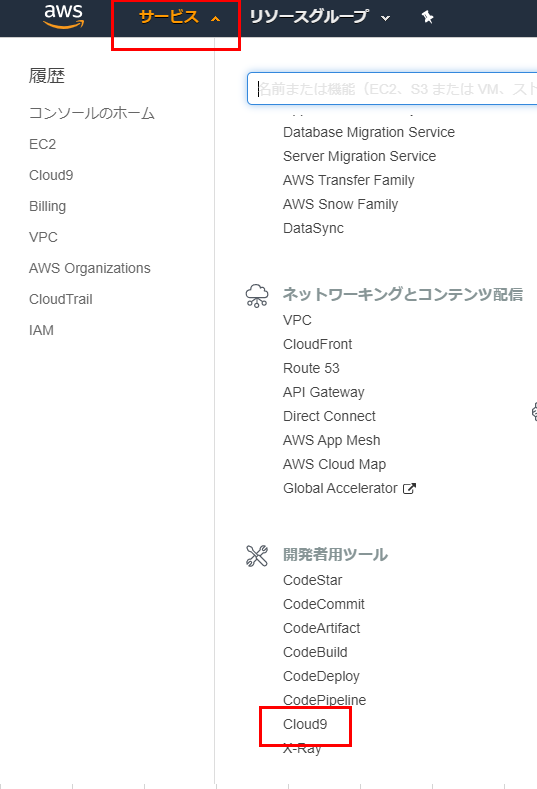
サービスの中の下の方にCloud9があるのでクリック。
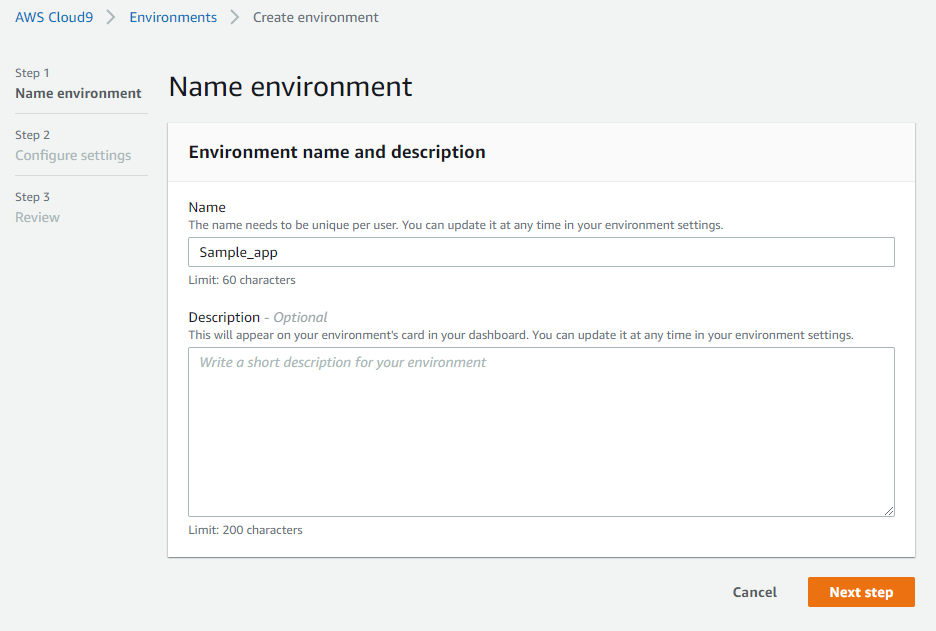
Nameに好きなアプリ名を入れる。すでにGit管理されているプロジェクトの名前でいいでしょう。
今回はSample_appとしました。その後Next step。

セッティングの中のPlatformはUbuntu Serverを選択。その他はデフォルトでOK。
Rails6を使うときはSQLite3のバージョンの都合でAmazon Linuxでは無理なため決して選ばないように。

そしてNext step。
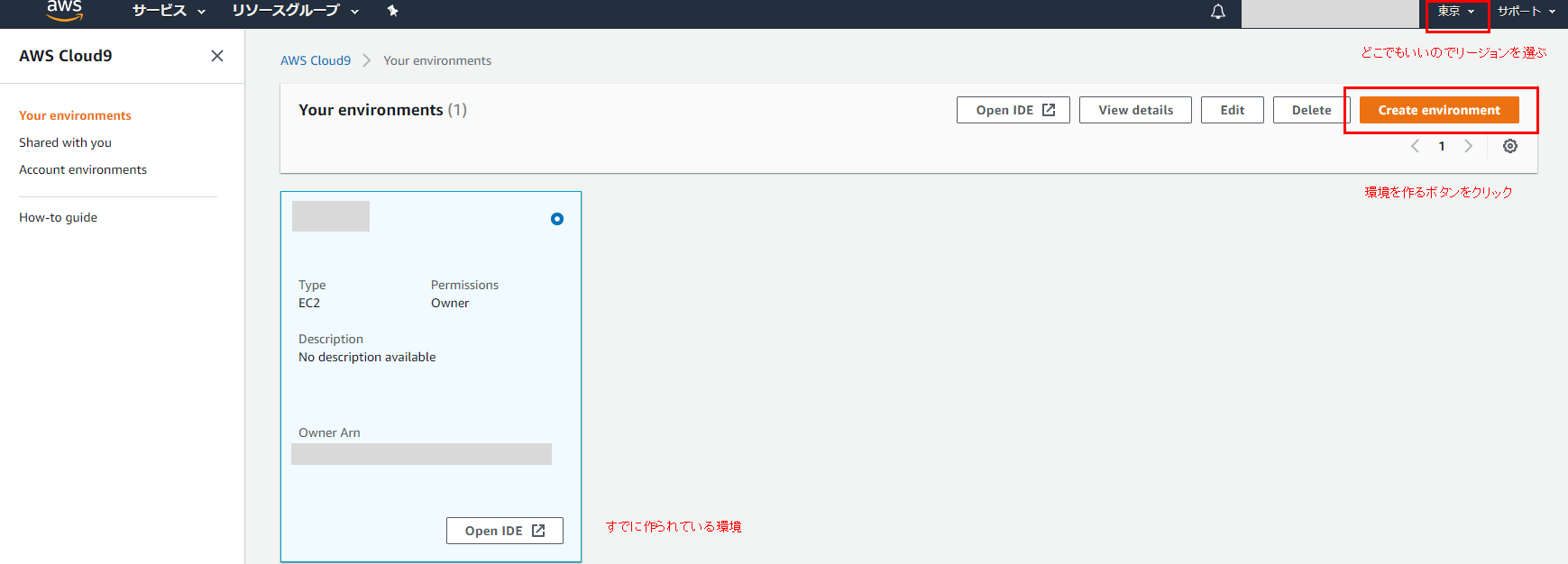
確認画面に移動するので、Crreate environment!
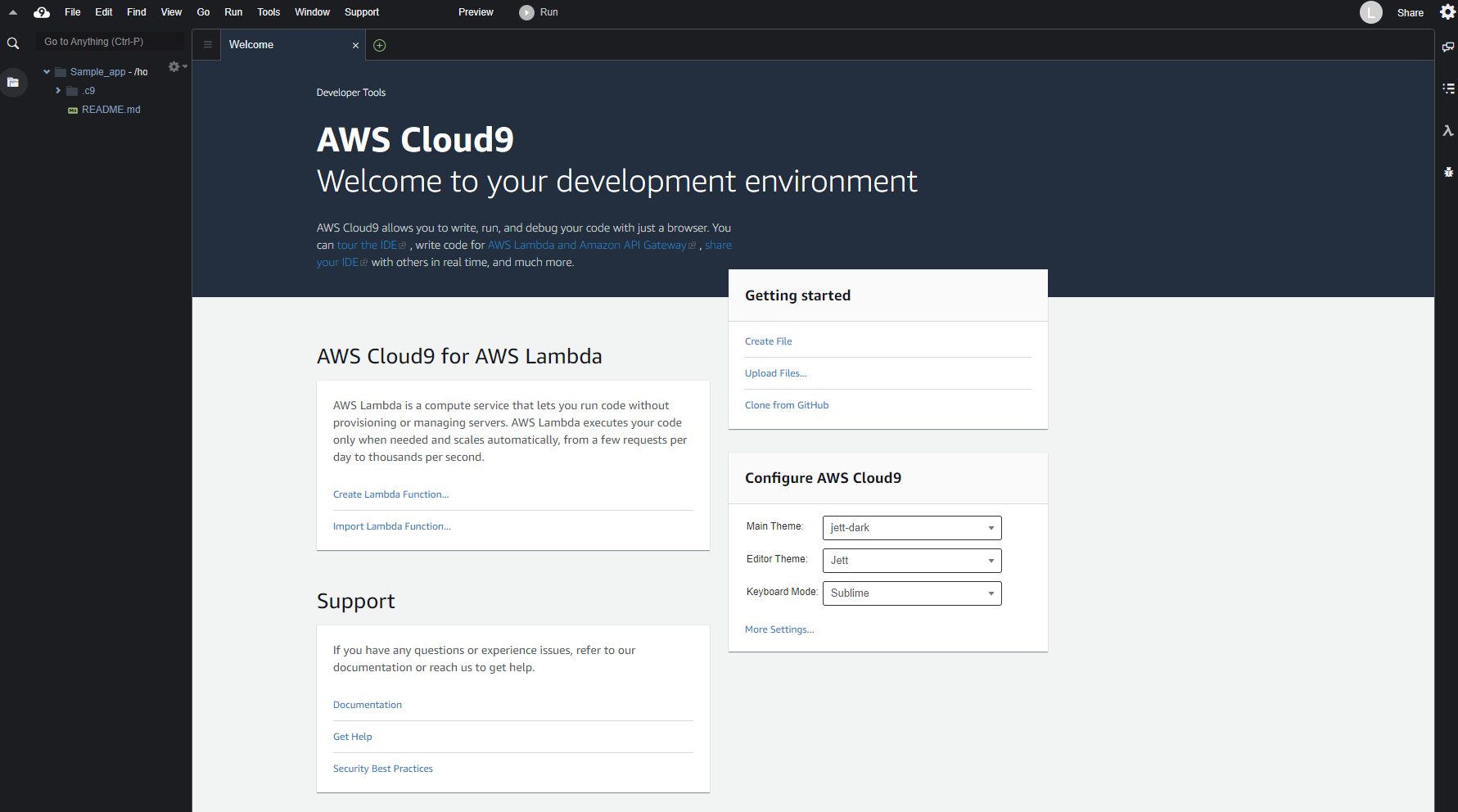
しばらくすると以下のような画面になってまずはプログラムを置く場所を作りました。このタブは不要なので消してOK。

プログラムをクローンする
+ボタンをクリックしてNew Terminalを選択。ターミナルが立ち上がります。
以下を行うことでドキュメントのダウンロードを行わないので、インストールが早まるそうです。
$ echo "gem: --no-document" >> ~/.gemrc
クローン!
$ git clone GitリポジトリのURL
クローン出来ました。
では、クローンしたプログラムのディレクトリに移動します。
$ cd プログラムのディレクトリ名
そうすると、以下のように注意を促されます。
Required ruby-2.7.0 is not installed.
To install do: 'rvm install "ruby-2.7.0"'
Ruby 2.7.0が必要だよ!
Ruby 2.7.0のインストールを行う
今回使用したいRubyのバージョンは2.7.0、Railsは6.0.2。開発中のプログラムに合わせる。
デフォルトでインストールされているRubyとバージョンが違うので、この環境にインストールします。
素直に行きます。
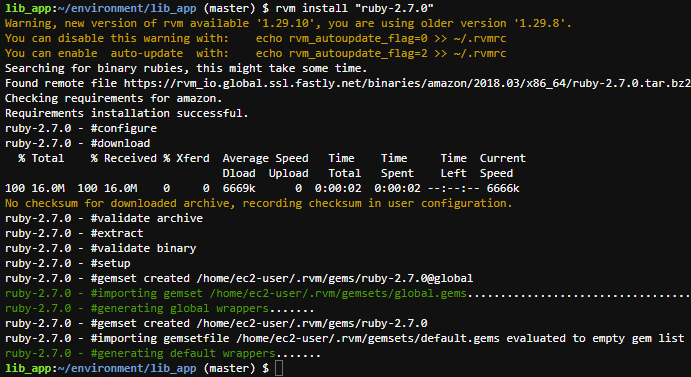
$ rvm install "ruby-2.7.0"
YARNのダウンロードとインストール
$ source <(curl -sL https://cdn.learnenough.com/yarn_install)
$ yarn install --check-files
上記がうまくいったら下のコマンドはスキップしてBundlerのインストールへ。
これでうまくいかないこともあるので、以下でも可能。
$ curl -o- -L https://yarnpkg.com/install.sh | bash
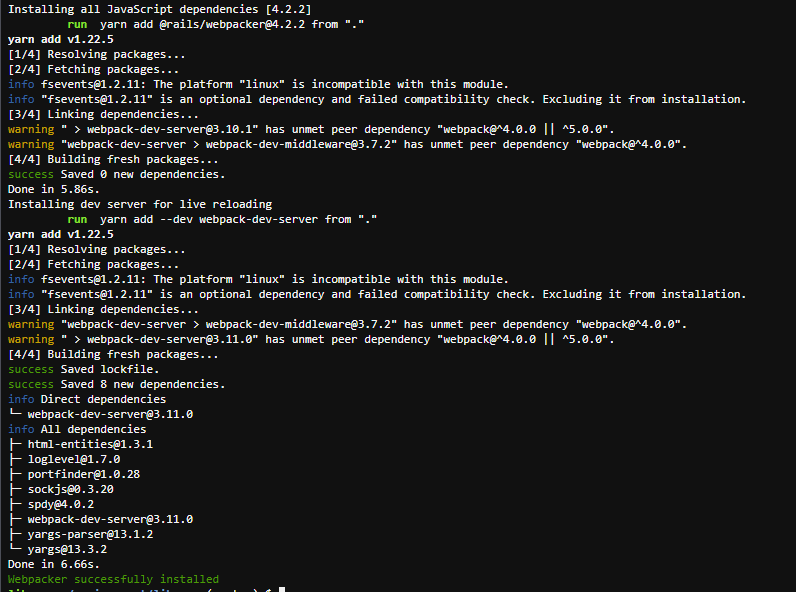
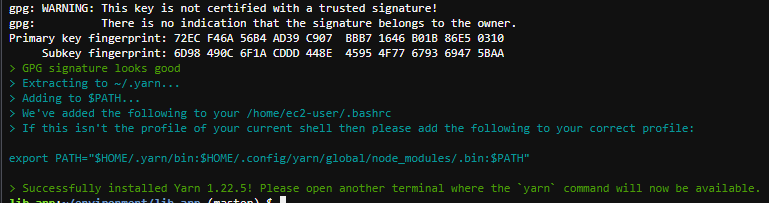
以下のような画面が出て、インストールが完了。新しいターミナルを開いたら使えるよって書いてありますね。

では、新しいターミナルを+ボタンを押して開いてみます。
$ yarn --version
1.22.5と出たので、インストールOK。
Railsなどのgemをインストール
まずはBundler のインストールから。プログラムのGemfileの内容によってちょっと時間かかります。
$ bundle update
$ bundle install
Railsがインストールされているか確認します。
$ rails --version
6.0.3.1と出たのでOK。
Rails6 から特有のwebpackerをインストールします。
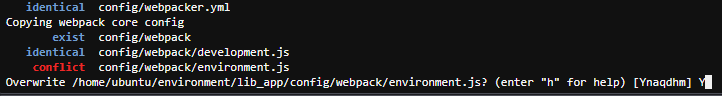
$ rails webpacker:install
Cloud9の開発環境で画面にアクセスできるようにする
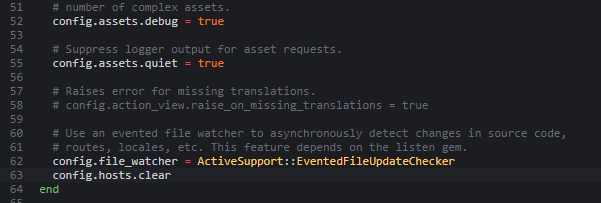
以下のファイルに追記します。画面確認のためにはブラウザでCloud9の環境にアクセスする必要があるので。
config/environments/development.rb
一番下のendの一段上。
config.hosts.clear
既存のプロジェクトなので以下のコマンドを忘れずに。
$ rails db:migrate
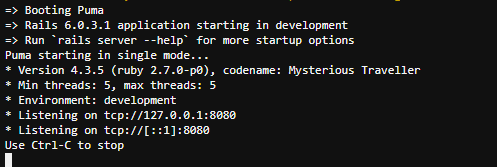
ついにプログラム起動!
$ rails s
画面を確認するには上の方のPreviewタブ>Preview Running Applicationをクリック。
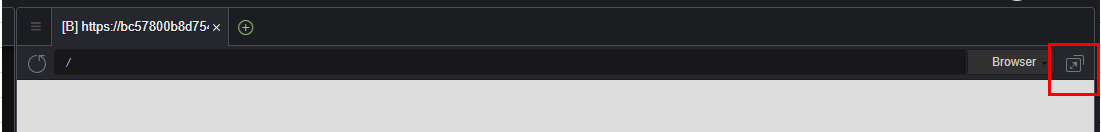
その後赤枠部分をクリックするとブラウザが別タブで起動します。

よし!この画面が今回利用したプログラムのデフォルト画面です。これが出たので、この調子で開発が進められます!

以下のサイトを運営しています。
https://dokusyo-no-wa.com/
こちらの開発をMacとWindowsPCと両方でやれたら便利だなと思ったのがきっかけ。
参考記事
https://skillhub.jp/courses/134/lessons/785 (Cloud9でRails6の準備)
https://happy-teeth.hatenablog.com/entry/2019/09/17/110208 (SQLite3を利用するにはAmazon Linuxではできない。)
https://qiita.com/8zca/items/175efb0612070530d186 (CentOS環境でRails6.0をSQLite3 (>=3.8)で動かす)