カメラや位置情報を実行させるURLスキーム
昨日(11月27日)LINEからMessaging APIの新機能URLスキームが公開されました。
LINEのトーク画面から1タップで位置情報やカメラを起動するなど、特定のコンテンツを開いたり特定の動作を実行させるURLスキームを公開しました!テンプレートのボタンやリッチメニューに紐付ける等すると更にBOTが便利になりますので是非ご利用ください。#LINE_API https://t.co/eztzf5sRsq pic.twitter.com/HmNmB2CmLe
— LINE_DEV (@LINE_DEV) 2017年11月28日
正確にはLINEにはもともとあった機能ですが、開発向けに仕様が公開されました。
できること
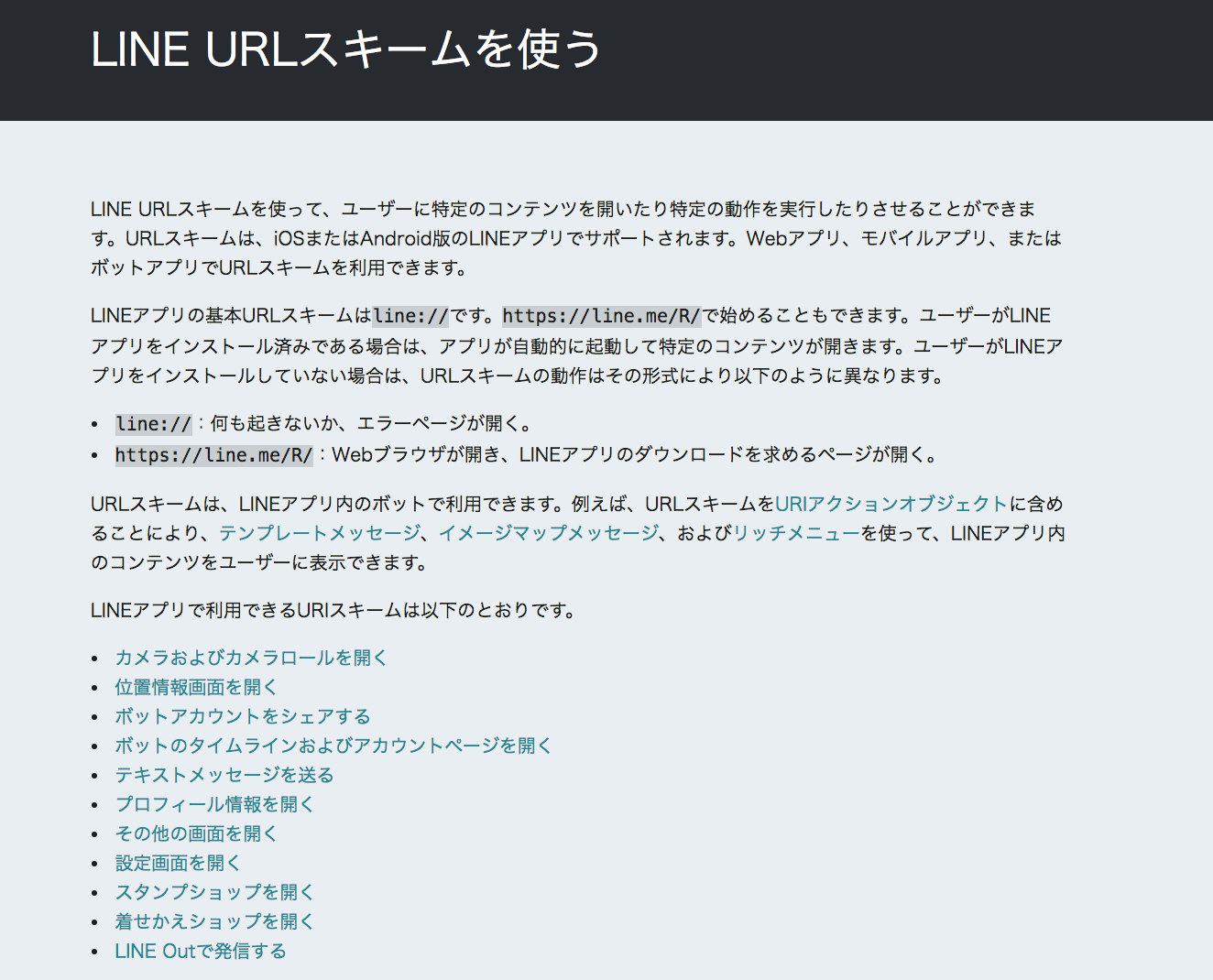
カメラを開く、位置情報画面を開く、スタンプショップを開く、、などなどLINEアプリのさまざまなコンテンツを開くことができます。
URLスキームの公式ドキュメントでそれぞれのURLスキームを確認してみてください。
筆者の環境
- Node.js v9.2.0
- npm 5.5.1
- macOS X El Capitan 10.11.6
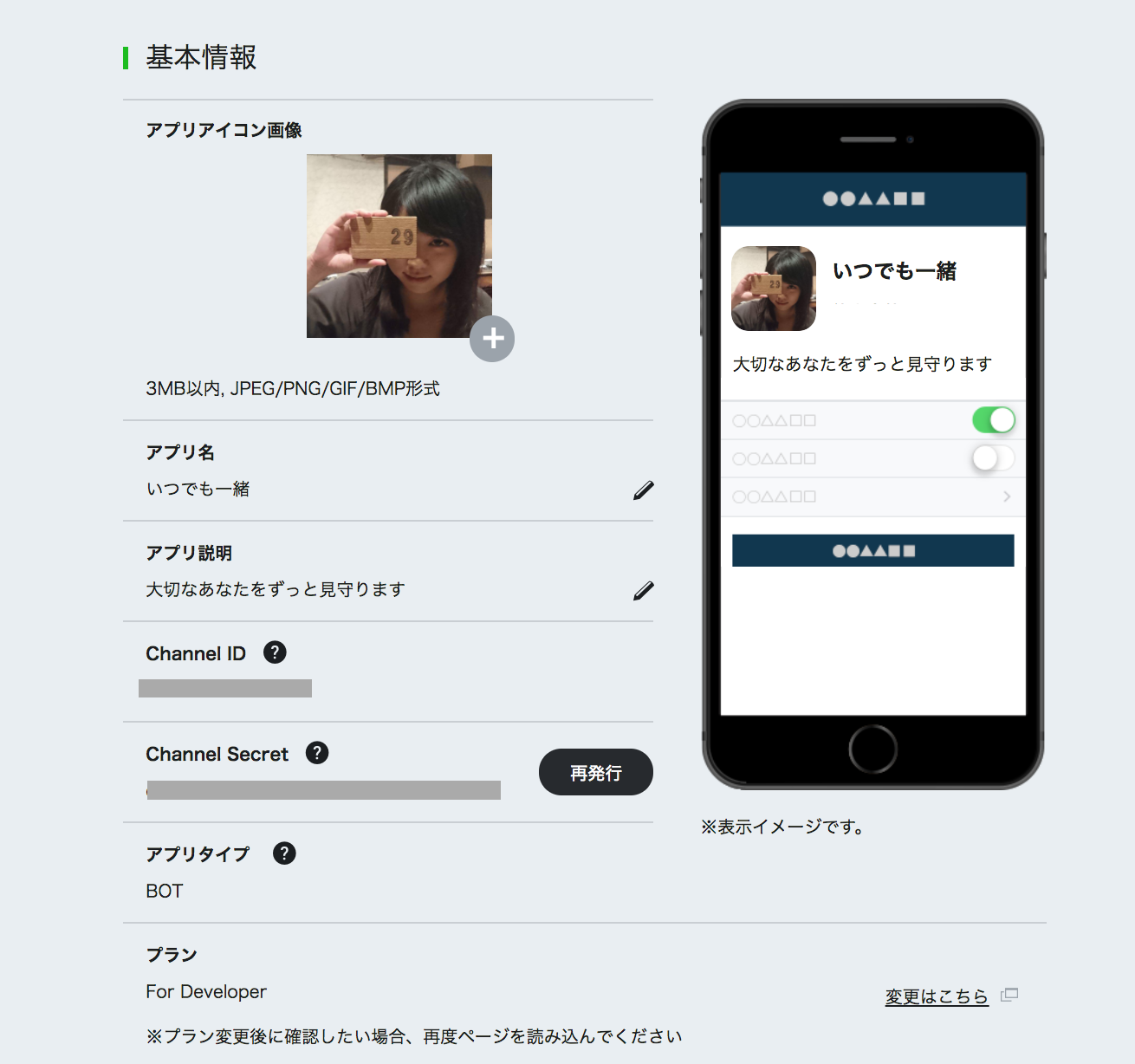
メンヘラ彼女を実装
新機能を活用してBOTを作りました。
※1対1のトークでのみ利用できます
- カメラが起動し写真を送ることができます
pepperと一緒で安心しました。以上です。
実装
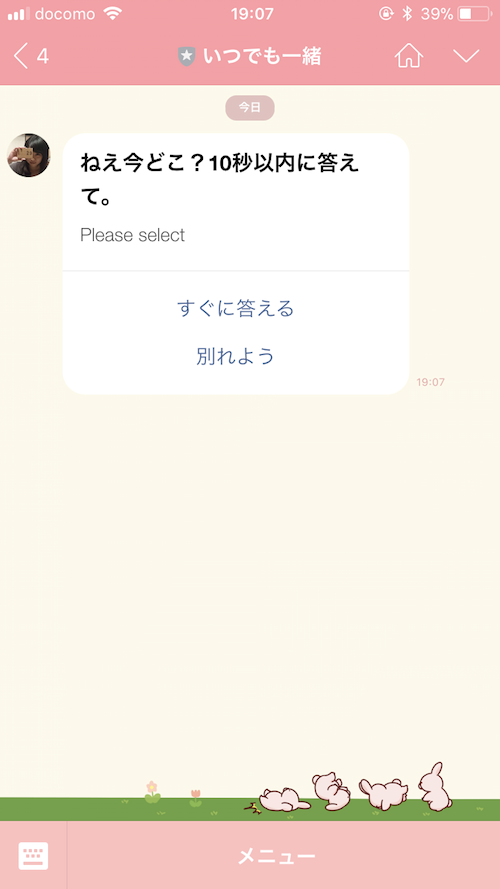
位置情報はこんな感じでボタンテンプレートのなかに埋め込んでいます。
let pushSendMessageObject = [{
"type": "template",
"altText": "this is a buttons template",
"template": {
"type": "buttons",
"title": "ねえ今どこ?10秒以内に答えて。",
"text": "Please select",
"actions": [
{
"type": "uri",
"label": "すぐに答える",
"uri": "line://nv/location"
},
{
"type": "postback",
"label": "別れよう",
"data": "action=cancel&selectId=2"
},
]
}
}];
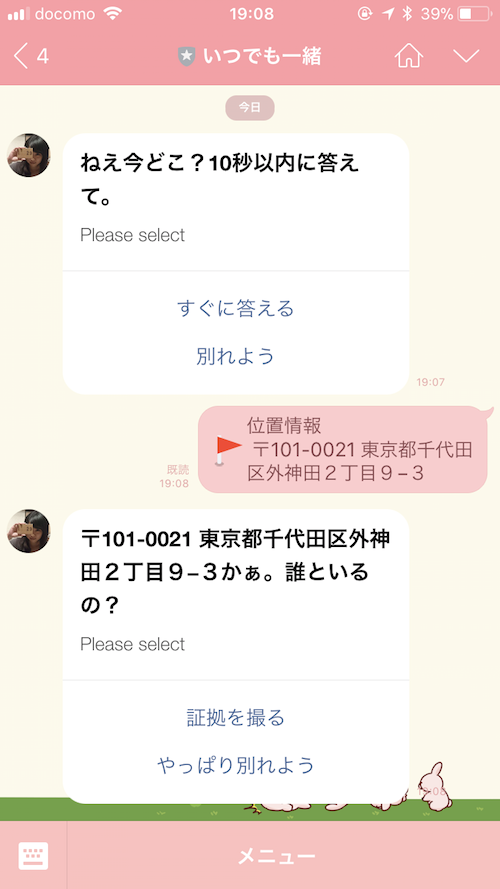
カメラ起動の方もボタンに埋め込み。
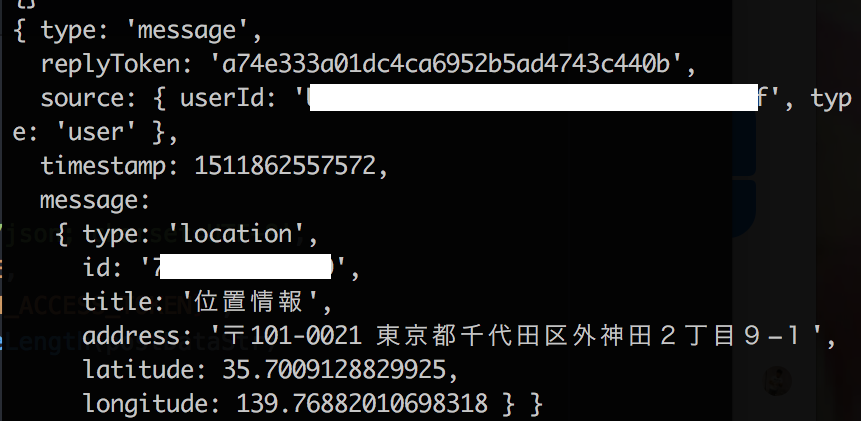
if (WebhookEventObject.message.type === 'location') {
SendMessageObject = [{
"type": "template",
"altText": "this is a buttons template",
"template": {
"type": "buttons",
"title": `${WebhookEventObject.message.address}かぁ。誰といるの?`,
"text": "Please select",
"actions": [
{
"type": "uri",
"label": "証拠を撮る",
"uri": "line://nv/camera/"
},
{
"type": "postback",
"label": "やっぱり別れよう",
"data": "action=cancel&selectId=2"
},
]
}
}];
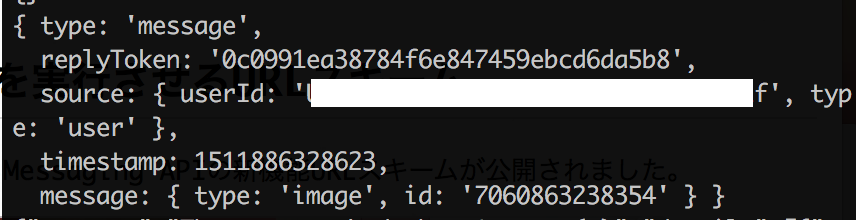
contentエンドポイントからバイナリデータを取得します。
画像解析とかしてレスポンスを変えたら楽しそう。「その女だれ?」とか。。
BOT開発TIPS
- LINE BOT作成の詳しい手順は下記で紹介されています。
1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest
ローカルの検証にはngrok、デプロイにはnowがまじで便利です。
- Node.jsのSDKが公開されました
使うともっと幸せになれるはずです。
GitHub: line/line-bot-sdk-nodejs
まとめ
彼氏のTwitterと連動してpush発火させたりしたら楽しそう。
BOT開発たのしい。