こんにちは、ちゃんとくです。この記事はNefry Advent Calendar 2018 2日目の記事です。
やること
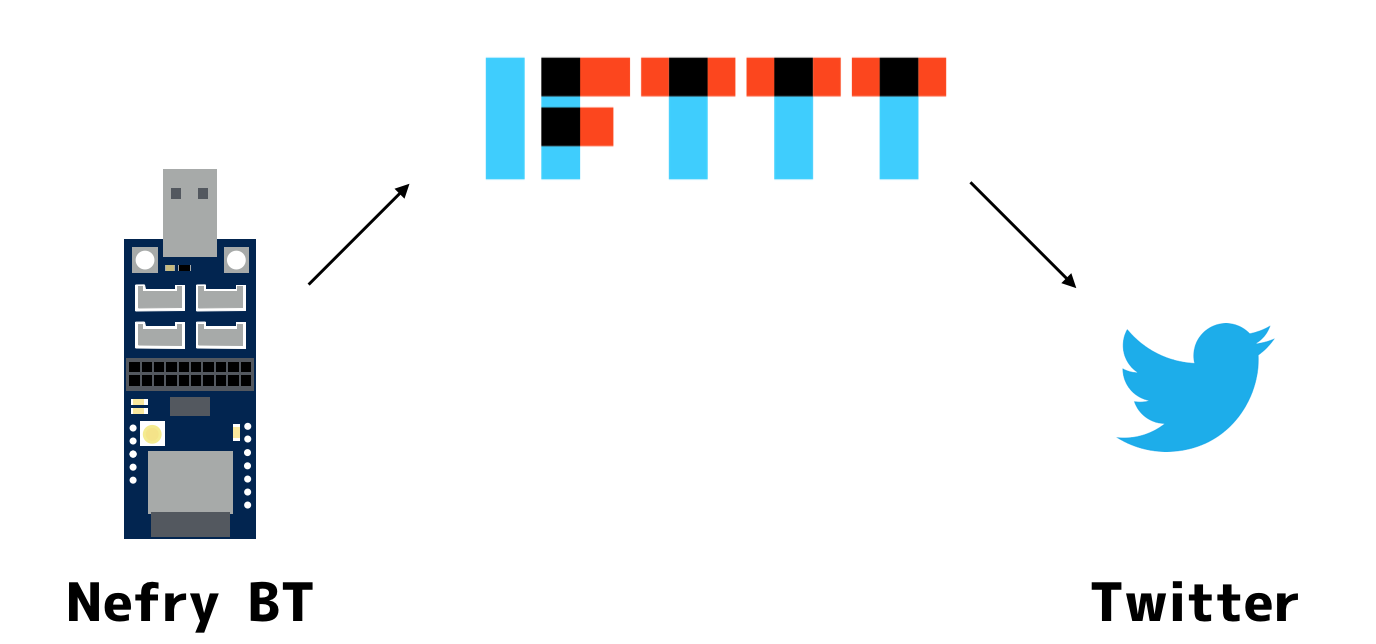
Nefry BTというマイコンボードのスイッチを押すと、IFTTTを経由してTwitterに投稿する仕組みを作ります。また、これを応用して「センサのデータが〜を超えたらTwitter投稿」や「人検知したらTwitter投稿」などの仕組みを作ることができます。
さらに、IFTTTではさまざまなサービス連携ができるので、LINE通知、メール通知、Slack投稿など簡単にカスタマイズできます。
短いコードでサクッとやれるので試してみてね!
※この記事は下記のNefry BT環境構築・初期設定が済んでいる前提で進めます。
Nefry BTって?
Nefry BTは「ESP-WROOM-32」というWi-Fi・BLE通信モジュールを搭載した、Arduinoと同じように開発できるマイコンボードです。
Groveという刺すだけで配線できるモジュール対応のコネクタを搭載していて、ハードウェアをあまり意識せずに開発できます。
IFTTTって?
IFTTTはLINE、Twitter、Slackを始めとした様々なWebサービス同士を簡単に連携できるサービスです。連携したものは「アプレット(旧名:レシピ)」と呼ばれ、自分で新しいアプレットを作成することもできます。
IFTTTの設定
IFTTTにアプレットを作成する
まずはIFTTTにアプレットを作成します。IFTTTのアカウントを持っていない場合はアカウント取得から進めてください。
IFTTTのアプレットは「〇〇が起きたら△△する」というようにトリガー(〇〇)とアクション(△△)に分けられます。
今回はNefry BTで「ボタンを押したらIFTTTにアクセスする」というプログラムを作成したいので、アプレットではトリガーとして自作のWebサービスを利用できる「Webhooks」を使います。
トリガーの作成
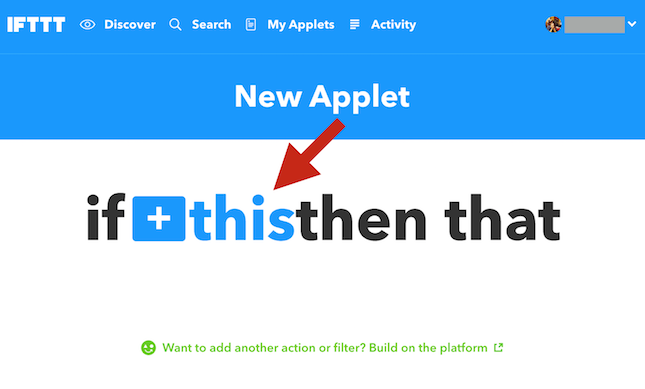
IFTTTのアプレット作成ページから「+this」部分をクリックし、トリガーの作成をします。
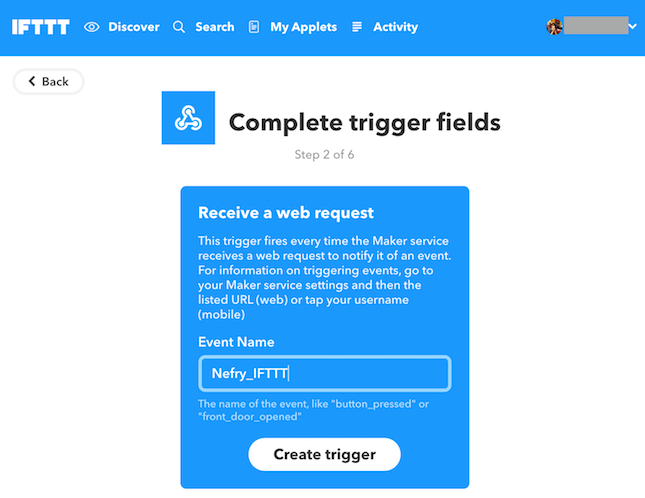
任意のイベント名をつけます。後ほどNefry BTにも登録するので覚えておきましょう(大文字・小文字の区別があるのでコピー&ペーストがオススメです)。
アクションの作成
続いてアクションを作成します。
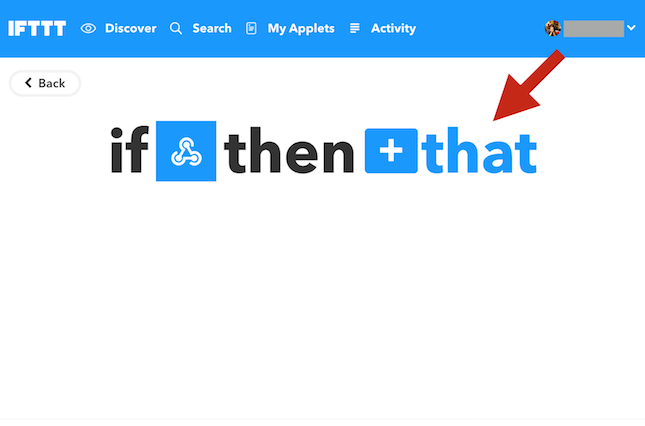
「+that」から進めましょう。
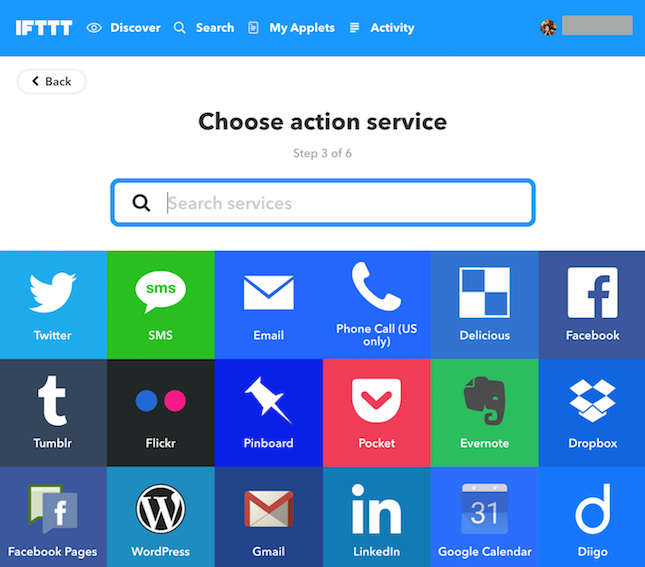
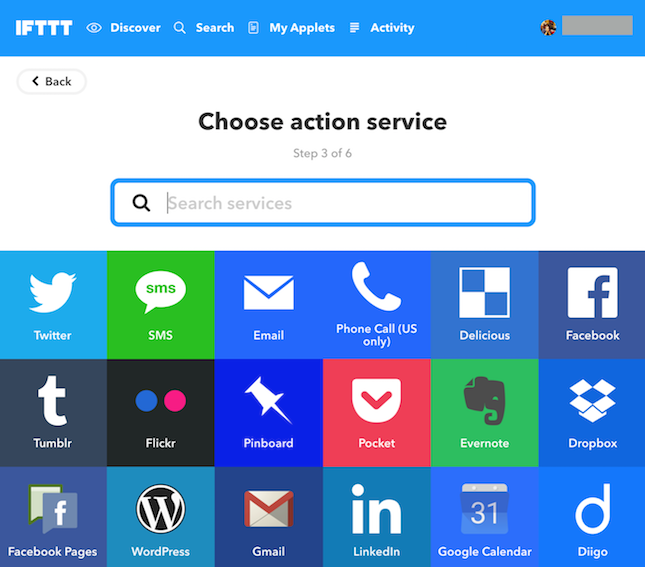
Nefry BTのボタンを押したら実行したいWebサービスを自由に選びます。今回はサンプルとしてTwitterを連携してみます。LINE、Twitter、Slack、Gmail、Googleカレンダー、Facebookなどなど、たぶん思いつく有名Webサービスはだいたいあります。
※連携するWebサービスのアカウント情報(ここではTwitter)は、マイページから登録する必要があります。
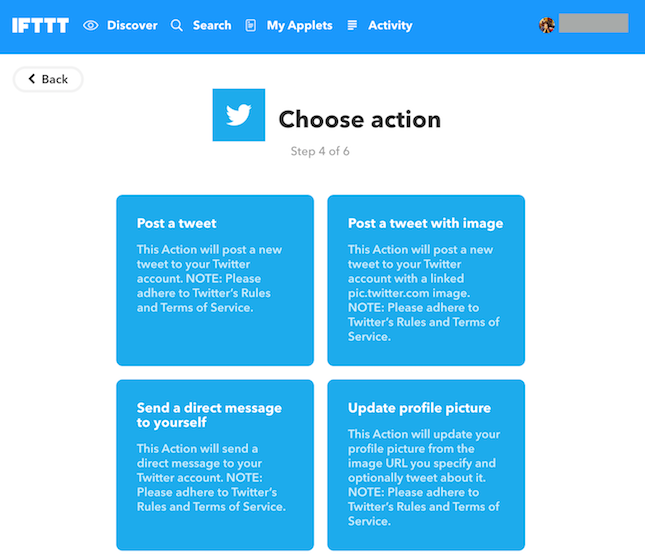
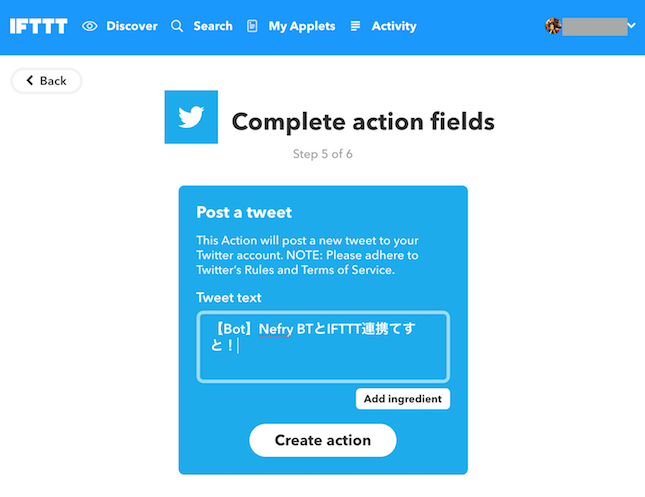
起こしたいアクションを選びましょう。今回は「Post a tweet(Tweetする)」を選んでみます。
Tweetする内容を入力し、「Create action」をクリックします。ちなみにTwitterの仕様として全く同じ文字列を連続して投稿できないので、随時変化するTimestampなども入れるのがオススメです。
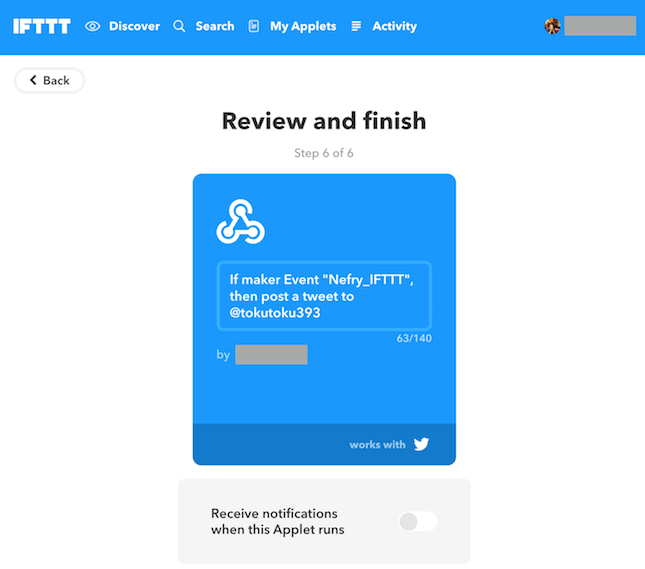
新しいアプレットができました!「Webhooksを受け取ったらTweetする」というアプレットです。「Finish」で完了します。
WebhooksのSecret Keyを取得
Nefry BTとWebhooksと紐付けるための「Secret Key」を取得します。
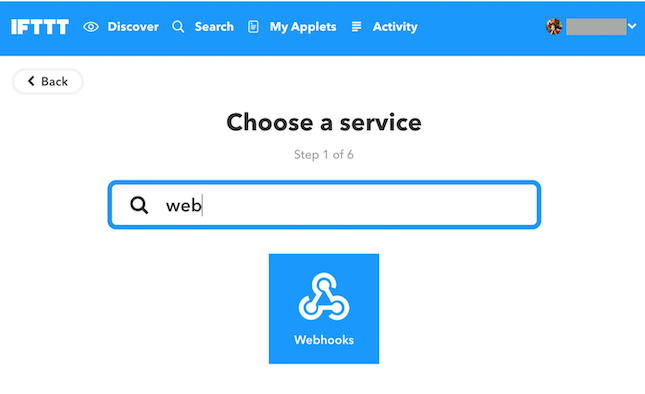
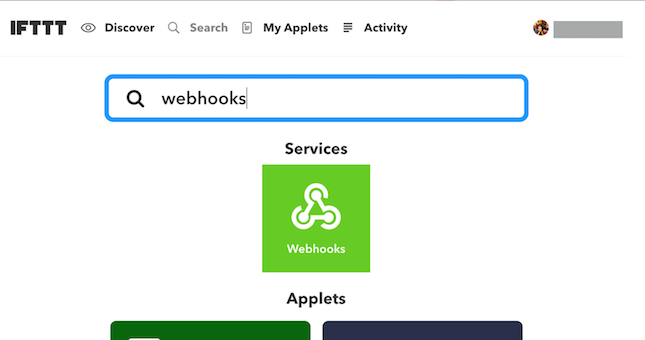
IFTTTのTOPページからWebhooksを検索しましょう。
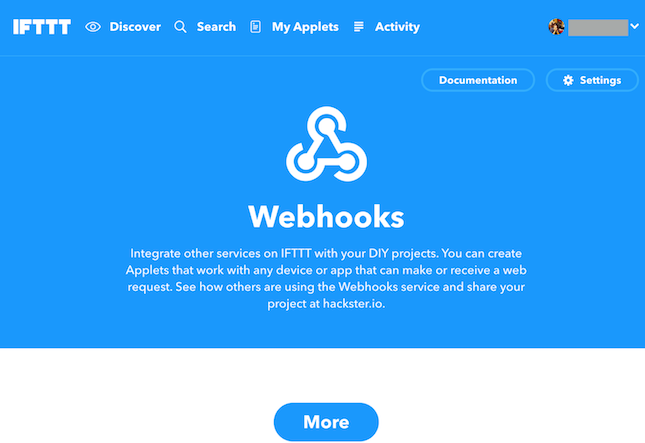
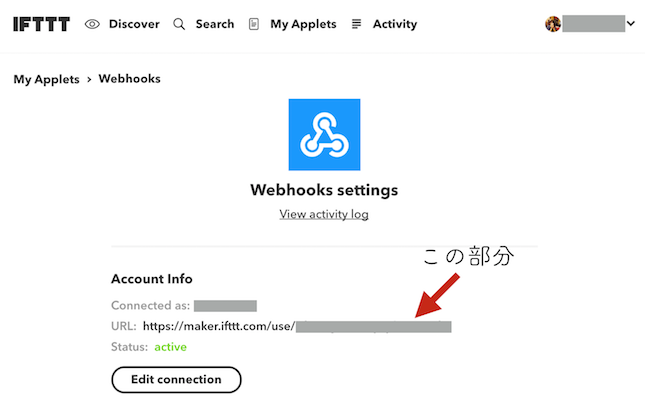
Webhooksのページに移動します(初回は認証画面が表示されるので「Connect」で開始しましょう)。右上の「Setting」に移動します。
「URL」の末尾に自身のSecret Keyが記載されているのでコピーしましょう!
Nefry BTのプログラム
以下のプログラムをNefry BTに書き込みます。
# include <Nefry.h>
# include <NefryIFTTT.h>
String SecretKey, Event;
void setup() {
Nefry.setStoreTitle("SecretKey",0);
Nefry.setStoreTitle("Event",1);
SecretKey = Nefry.getStoreStr(0);
Event = Nefry.getStoreStr(1);
Nefry.enableSW(); // SWの有効化。SWを使わない場合は不要
}
void loop() {
if(Nefry.readSW()) {
if (!IFTTT.send(event, SecretKey)) {
Nefry.setLed(255, 0, 0);
}
Nefry.ndelay(1000*10); // 10秒間は再送しないようにする
}
Nefry.setLed(0, 0, 0);
}
Nefry BTにIFTTTの情報を設定

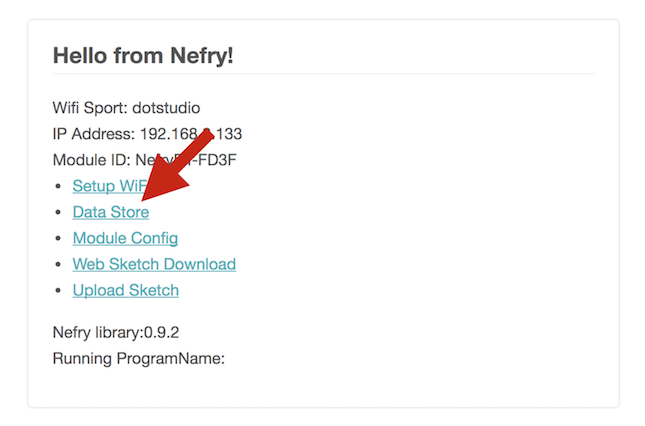
Nefryポータルを開き、Data Storeに移動します。

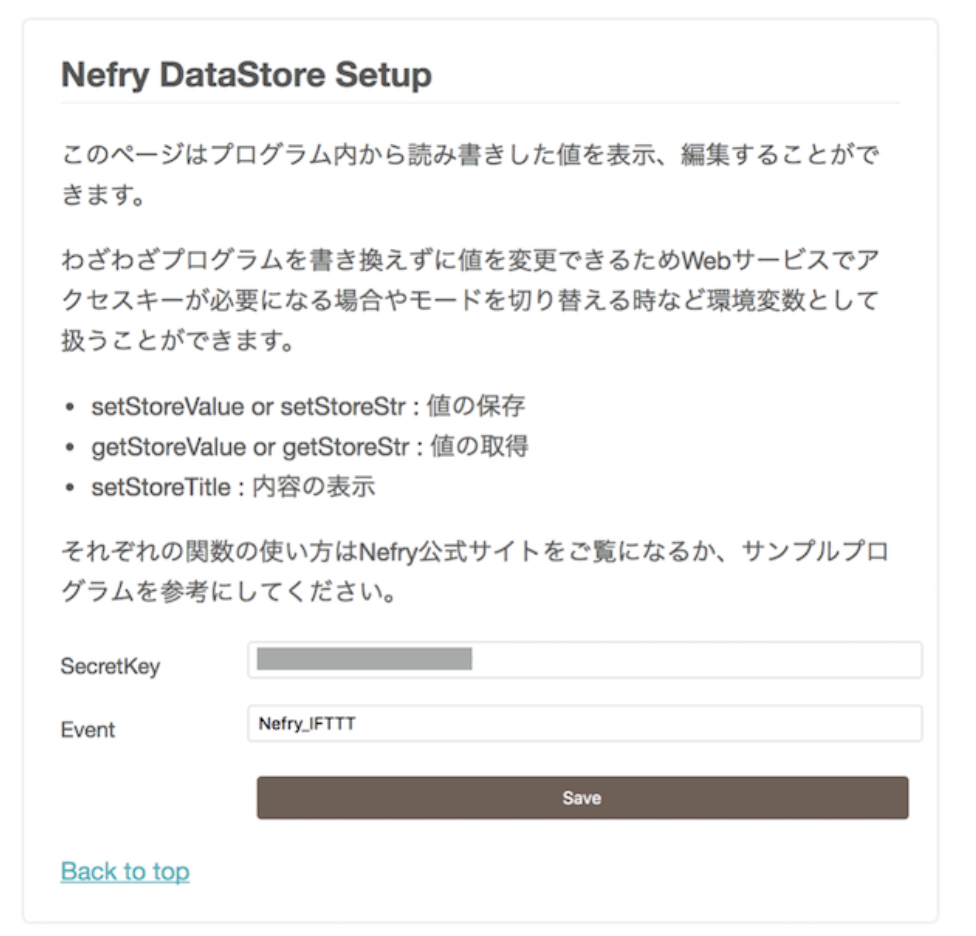
「DataStore」のページに行くと2つのフォームが用意されているので、「Event」にはIFTTTで設定したイベント名、「SecretKey」にはIFTTTのWebhooksのKeyを入力します。
動作
雑な解説
IFTTT.send()
IFTTT.send("event名", "SecretKey")で、IFTTTのイベント名とKeyを指定します。利用する時はNefryIFTTT.hライブラリを読み込んでください。
Nefry.setStoreTitle()
Nefry.setStoreTitle("フォーム名", 番号)で、Nefryポータルで設定するためのフォームを作成しています。0番目にLINE Auth, 1番目にLINEMessageという名前をつけています。
利用する時はNefry.hライブラリを読み込んでください
Nefry.getStoreStr()
Nefry.getStoreStr(番号)で、Nefryポータルで設定した指定番号の値を取得しています。
わざわざポータル側で設定することもないのですが、トークンやメッセージを変えるたびにプログラムを書き込む手間を考えるとオススメの方法です。