文字色をコードで変更する
経緯
ある数値が指定の値になった場合のみボタンの文字色を変更して、
かつそのボタンを非活性化にしたかったので、FormのようにEnabledをfalseにすれば
ボタンが非活性化かつ色が変わると思っていましたが、ボタンには既にTriggerで押下時に
色が変わるように設定してあったので、Enabledをfalseにしても非活性化になるだけで、
ボタンの色も文字色も変化しませんでした。なので、調べる事になりました。
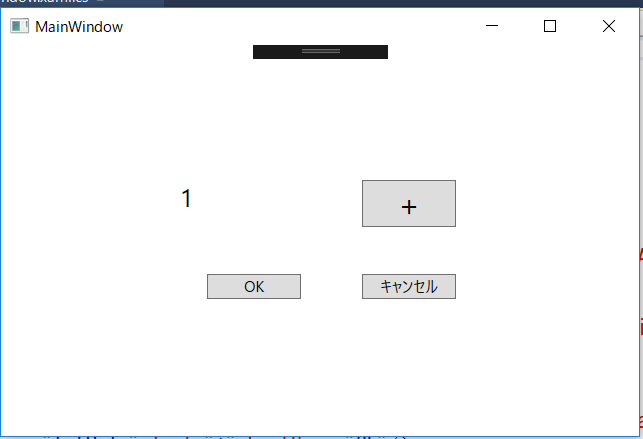
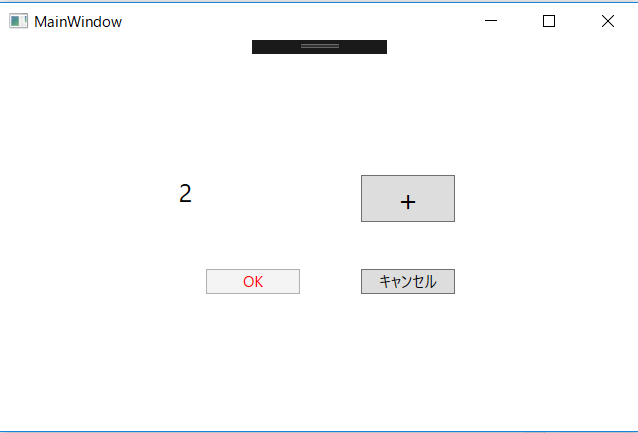
尚、ここで記載するタグにはそのTriggerの記述を省き、ボタンの押下回数が2回目の時に、
文字色を赤色に変更する記述にしています。
タグ
<Grid>
<Button Name="BtnOK" HorizontalAlignment="Left" Margin="165,183,0,0" VerticalAlignment="Top" Width="75">
<TextBlock x:Name="txt_Ok" Text="OK"/>
</Button>
<Button Name="BtnCancel" HorizontalAlignment="Left" Margin="289,183,0,0" VerticalAlignment="Top" Width="75" Click="BtnCancel_Click">
<TextBlock x:Name="txt_Cancel" Text="キャンセル"/>
</Button>
<TextBlock x:Name="txtAnswer" HorizontalAlignment="Left" Margin="143,108,0,0" TextWrapping="Wrap" Text="0" VerticalAlignment="Top" Height="25" Width="126" FontSize="20"/>
<Button Name="BtnPuls" HorizontalAlignment="Left" Margin="289,108,0,0" VerticalAlignment="Top" Width="75" Click="BtnPuls_Click">
<TextBlock x:Name="txtPuls" Text="+" FontSize="25"/>
</Button>
</Grid>
コード
private void BtnPuls_Click(object sender, RoutedEventArgs e)
{
num++;
txtAnswer.Text = num.ToString();
if (num == 2)
{
BtnOK.Foreground = new SolidColorBrush(Colors.Red);
BtnOK.IsEnabled = false;
}
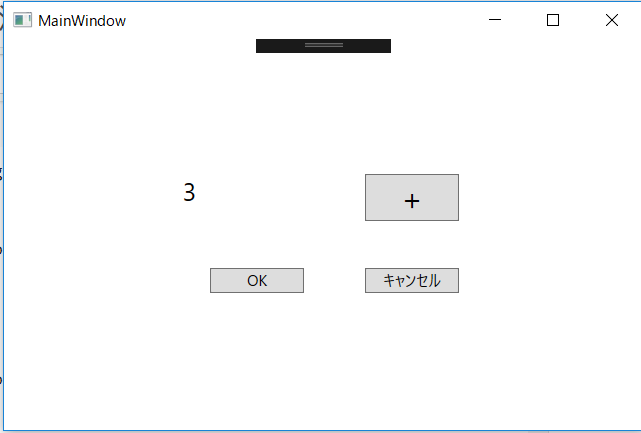
else
{
BtnOK.Foreground = new SolidColorBrush(Colors.Black);
BtnOK.IsEnabled = true;
}
}
private void BtnCancel_Click(object sender, RoutedEventArgs e)
{
num = 0;
txtAnswer.Text = num.ToString();
BtnOK.IsEnabled = true;
BtnOK.Foreground = new SolidColorBrush(Colors.Black);
}