はじめに
「LINE WORKSのAPIを使ってみたいんだけど、何から始めればいいですか?」という方に向けて、この記事を書いています。
プログラミングする前に、まずLINE WORKSのAPIの仕様を確認したい時や、ちょっとしたトラブルシューティングしたい時、API実行時のパラメーターの設定方法があっているか確認したい時、応答のJSONがどんな形式で返ってくるのか確認したい。そんな時にとってもPostmanが便利なんです!!!!
Windows版・Mac版それぞれアプリがあるので環境にも依存しません!まず、ここから始めてみませんか?
Postmanインストール
[Download the App]をクリックして、Windows版・Mac版のアプリをダウンロードし、インストールしてください。
LINE WORKSのDeveloper Console設定
APIを叩く前に、LINE WORKSのDeveloper Consoleでいくつか設定が必要です。
Developer Consoleへアクセス
①LINE WORKSのDeveloper Consoleへアクセスします。
②LINE WORKSのIDを入力してログインします。

下記画面が出力された場合は、Developer Consoleへのアクセス権限がありません。Developer Consoleへアクセスするためには、ライトプラン以上のテナントの「最高管理者」もしくは「副管理者」の権限が必要です。権限の付与手順は、こちらを参考にしてください。
③[LINE WORKS APIサービス利用規約]を確認し、[APIサービス利用規約の内容を理解し、これに同意します。]にチェックを入れ、[利用する]ボタンをクリックします。

API IDを発行する
LINE WORKS Bot APIを使うにあたり、ドメインごとに「API ID」が必要となります。「API ID」はDeveloper Consoleで発行します。
①[Developer Console]へアクセスします。
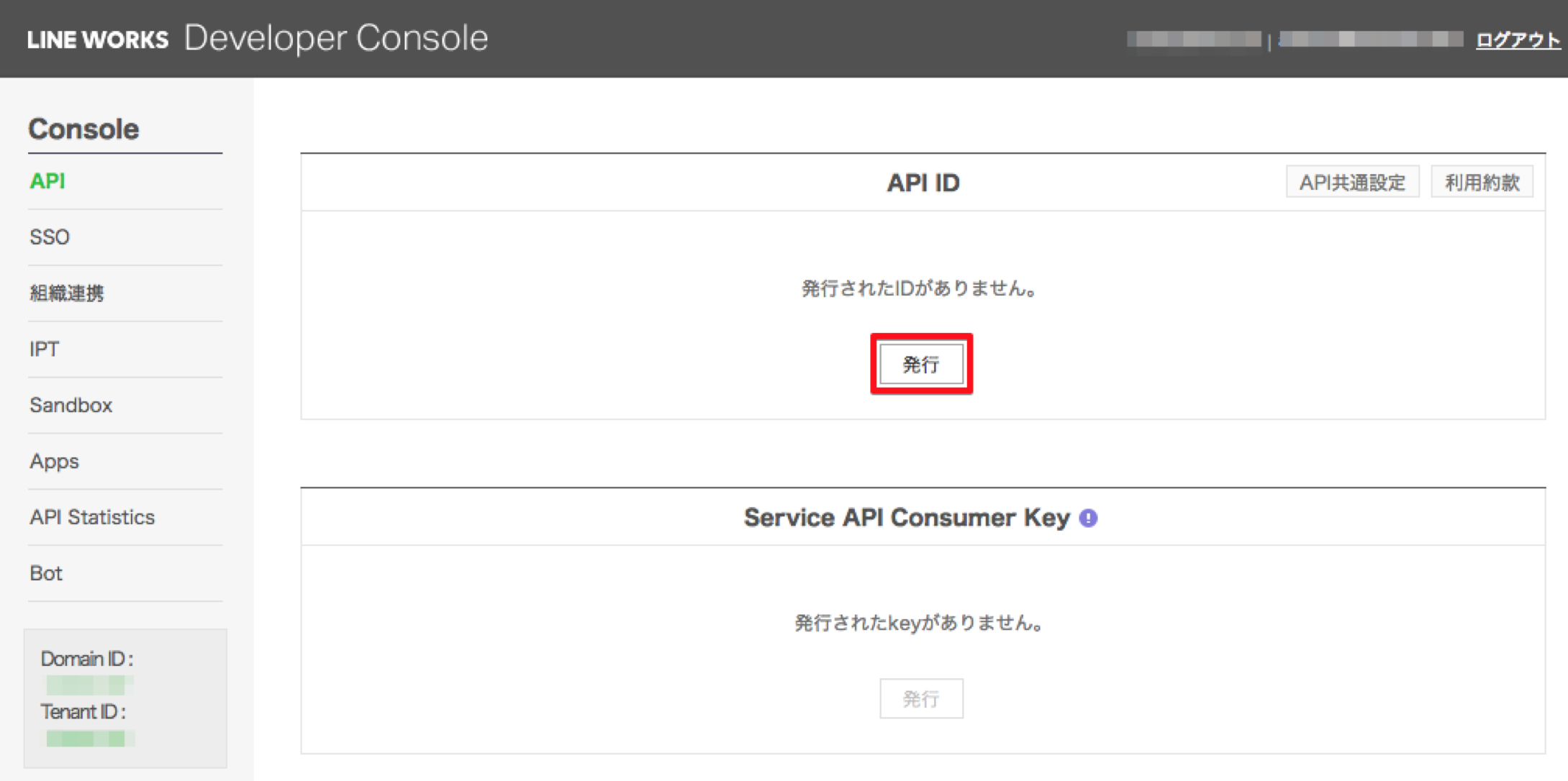
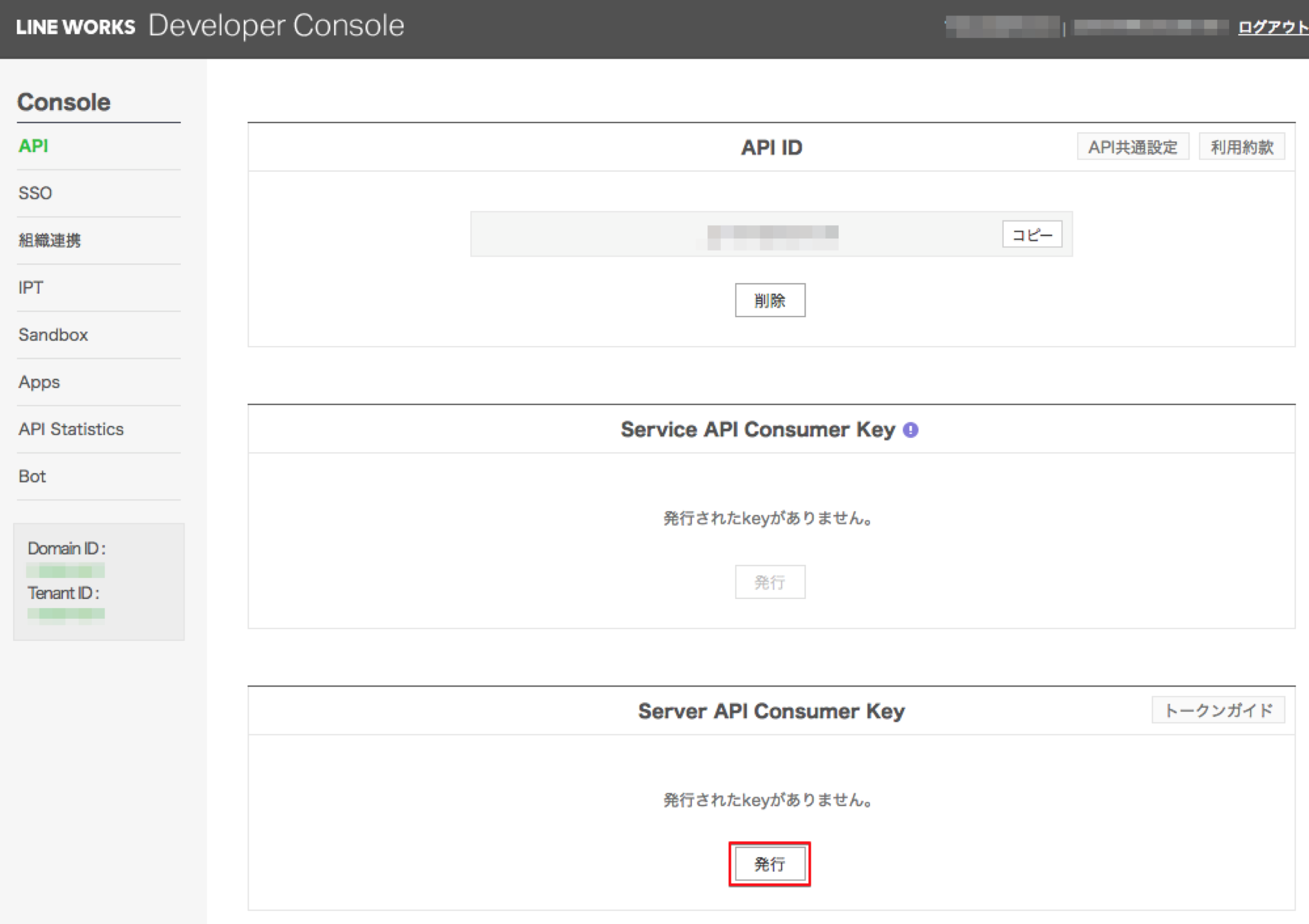
②[API]メニューの一番上にある[API ID]の[発行]ボタンをクリックします。

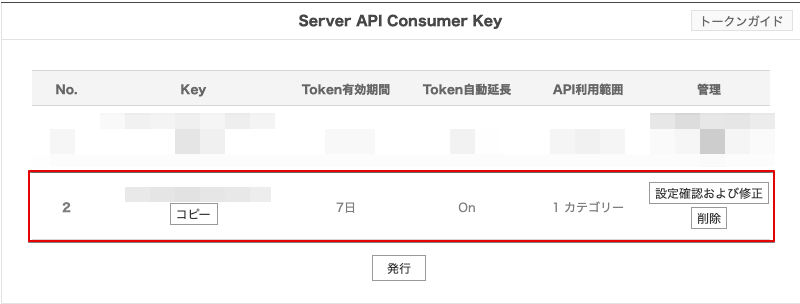
サーバーAPIのコンシューマーキーを発行する
Botがユーザーにメッセージを送信する時には「サーバーAPI」を利用します。
また、サーバーAPIを利用する時には、「サーバーAPIコンシューマーキー」と「Server Token」をヘッダーに含める必要があります。まず、Developer Consoleで「サーバーAPIコンシューマーキー」を発行します。
①Developer Consoleへアクセスします。
②[API]メニューの真ん中にある[Server API Consumer Key]の[発行]ボタンをクリックします。

③サーバーAPIの利用範囲を聞かれるダイアログが表示されます。今回はBotのみ利用するため、[トークBotすべて]を選択し、[次へ]をクリックします。

④[Tokenの有効期間]は「短く設定することを推奨しています。」と注意書きも書いてあるので、一番短い7日間に設定しましょう。また、Tokenを利用した時に自動的にTokenの有効期限を延長する場合は、[Tokenの使用時に有効期間を自動延長しますか?]にて、[はい]を選択します。完了したら、[保存]をクリックします。

Server Listを追加する
次に、サーバーAPIを利用する時にヘッダーに含める必要がある「Server Token」についてですが、「Server Token」を取得するためには「サーバーID」と「認証キー」が必要となります。Developer Consoleでこの2つを発行しましょう。
ちなみに、このServer Tokenも2種類「固定IPタイプ」と「ID登録タイプ」があります。今回は、ローカルのPCにインストールしたPostmanから実行するためIPアドレスが変わりません。そのため、今回は「固定IPタイプ」を使います。
【補足】
Botサーバーをクラウド上に構築する場合は、IPアドレスは変わると思いますので、「ID登録タイプ」を使いましょう。
①Developer Consoleへアクセスします。
②[API]メニューの[Server List(固定IPタイプ)]の[追加]ボタンをクリックします。

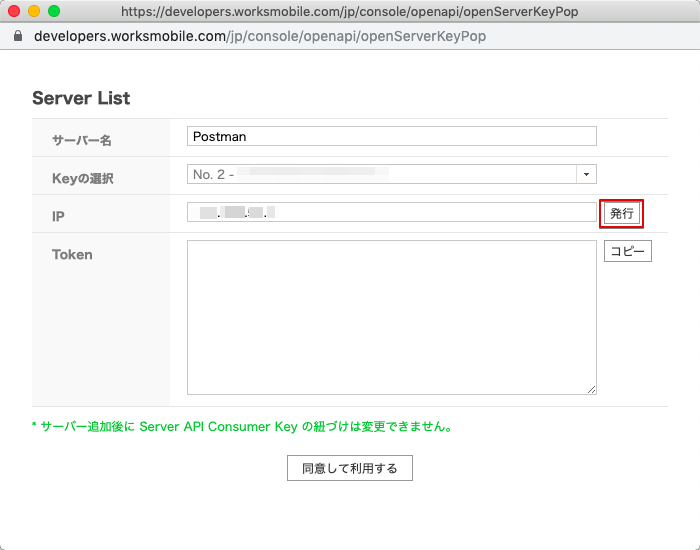
③表示されたダイアログの[サーバー名]欄には任意の値を入力します。ここでは、わかりやすいように「Postman」としました。[Keyの選択]で、先程発行したService API Consumer Keyを選択します。
[IP]には、パブリックIPアドレスを入力します。わからない場合は、ここなどで調べましょう。
全て設定できたら[発行]ボタンをクリックします。

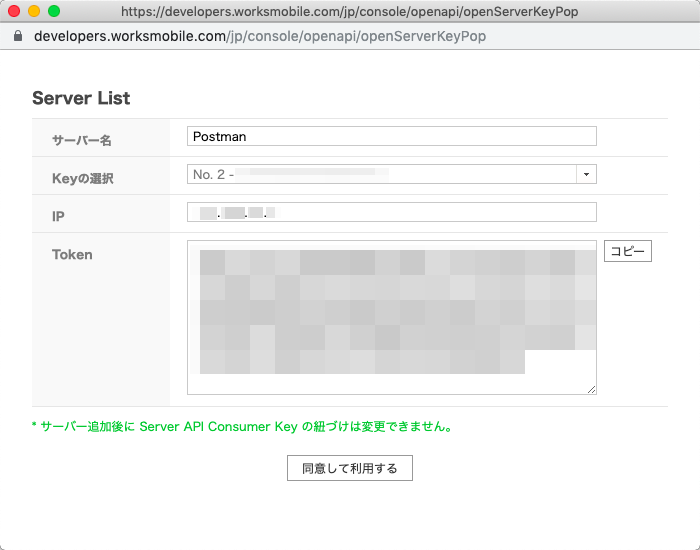
④Tokenが発行されるので[コピー]ボタンをクリックし、Tokenを保存しておきましょう!

⑤[同意して利用する]ボタンをクリックして閉じます。
(何に同意・・・?)
PostmanだけでトークBotを作ってみましょう!
APIを叩く時の共通設定
API を呼び出す際には、必ずヘッダーに認証トークンとコンシューマーキー(サーバーAPIを叩くときは、サーバーAPIコンシューマーキーのこと)を含める必要があります。この設定は、以下の手順で全て共通です。
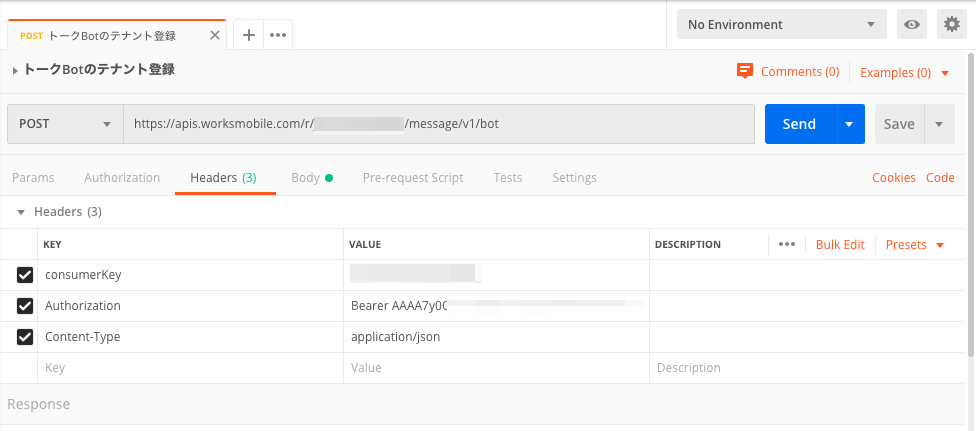
Postmanでは、[Headers]タブに、下記のように指定します。
| KEY | VALUE |
|---|---|
| consumerKey | <サーバーAPIコンシューマーキー> |
| Authorization | Bearer <Token> (「Server Listを追加する」④で発行したToken。 'Bearer'と'Token'の間には空白(space)を必ず入れること。) |
Bot登録
LINE WORKSへBotを登録します。
ドキュメント:トーク Bot のテナント登録
ドキュメントをみて、Request URLとHTTP Methodを確認します。
| KEY | VALUE |
|---|---|
| Request URL | https://apis.worksmobile.com/r/{API ID}/message/v1/bot |
| HTTP Method | POST |
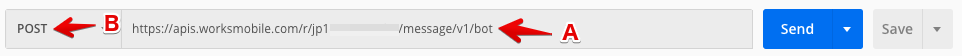
①Postmanで、HTTP Method(B欄)で「Post」を選択肢、Request URL(A欄)にドキュメント通りにRequest URLを入力します。

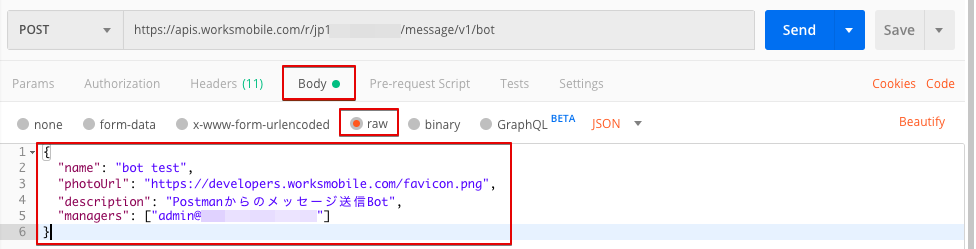
②次に、Bodyにパラメーターを指定していきます。トーク Bot のテナント登録の「Request Example」の「Simple」欄に記載があるものが、必須のパラメーターのみ指定した例になります。これをコピーして、PostmanのBody欄の[raw]を選んで、その下にペーストします。ペーストした値を自分の環境にあったものに変更します。

③Headersに「APIを叩く時の共通設定」の内容が設定されていることを確認し、[Send]をクリックします。
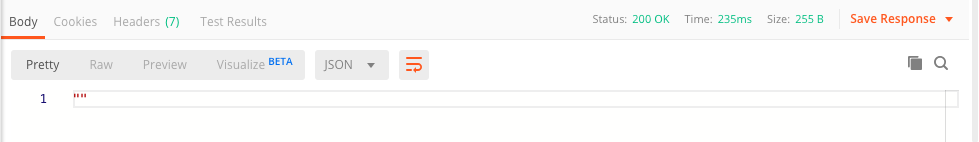
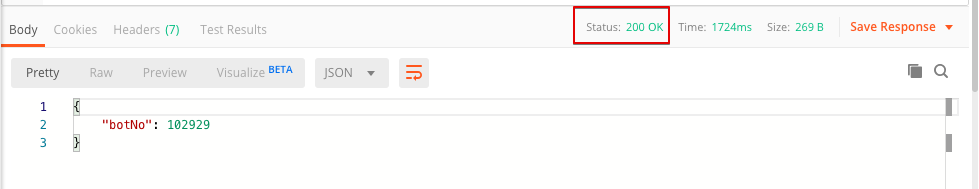
④正常に動作すると、画面下部にレスポンスが返っていきます。Status欄に「200 OK」と返ってきて、botNoがBody欄に表示されていたら、正常にBotが登録されています!

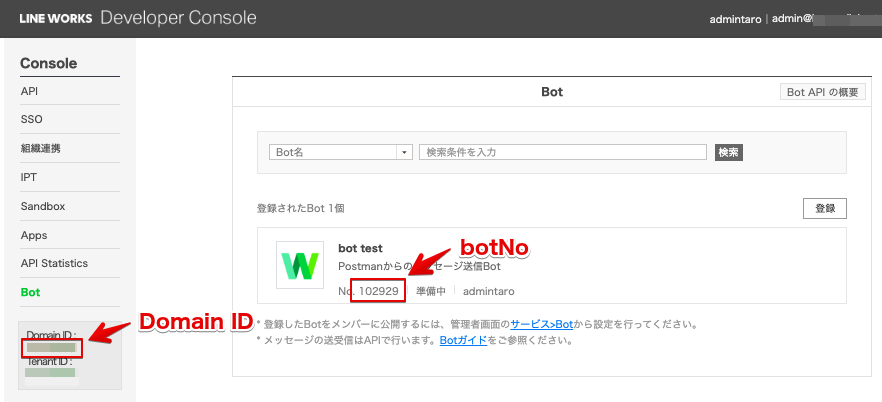
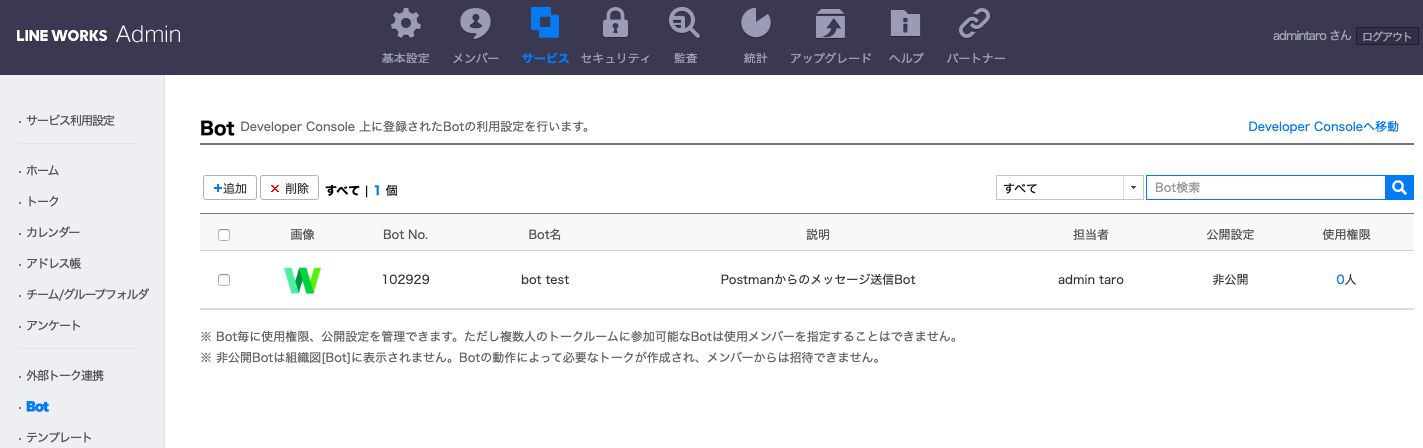
⑤Developer Consoleの[Bot]欄をみると、登録したBotが表示されていることを確認することができます。

登録されたBotの利用設定
Botを利用できるように、ドメインに登録します。
ドキュメント:トーク Bot のドメイン登録
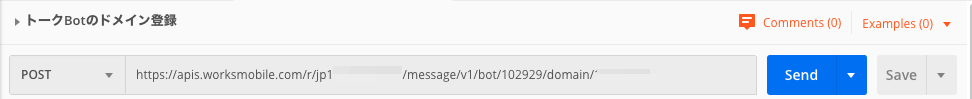
①先ほどと同じように、ドキュメントを参照し、Request URLとHTTP Methodを設定します。
| KEY | VALUE |
|---|---|
| Request URL | https://apis.worksmobile.com/r/{API ID}/message/v1/bot/{botNo}/domain/{domainId} |
| HTTP Method | POST |
- {API ID}は、Developer ConsoleのAPIメニューのAPI ID欄を参照。
- {botNo}は、Developer ConsoleのBotメニューの登録したBotを参照。
- {domainId}は、Developer Consoleの左メニュー一番下の[Domain ID]を参照。
②Botのドメイン登録は、Bodyに指定する必須パラメーターはありませんので、このまま[Send]をクリックします。
※Headersに「APIを叩く時の共通設定」の内容の設定することを忘れずに!
④Admin Console上でBotが登録されていることを確認します。
※公開設定は、[非公開]になっています。

Botをテナント内で公開にする
Botを公開すると、LINE WORKSのテナントに登録されているユーザーはBotを見つけることができます。
ドキュメント:トーク Bot ドメイン設定の修正
①ドキュメントを参照し、Request URLとHTTP Methodを設定します。
| KEY | VALUE |
|---|---|
| Request URL | https://apis.worksmobile.com/r/{API ID}/message/v1/bot/{botNo}/domain/{domainId} |
| HTTP Method | PUT |
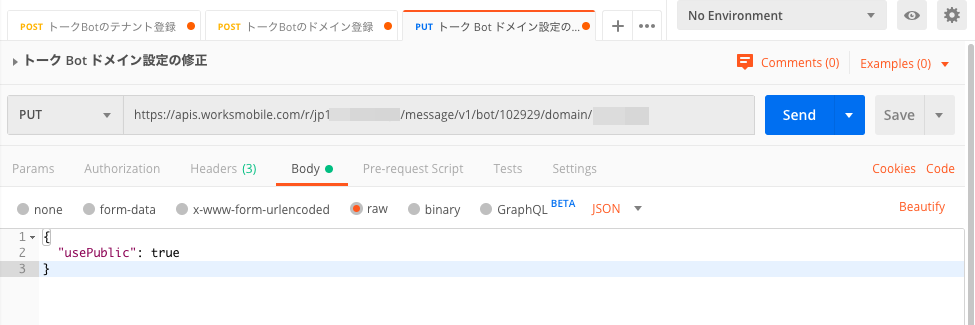
②公開設定を「公開」に変更するので、Body欄に下記のように指定します。
{
"usePublic": true
}
Postmanで指定すると、下記のようになります。
③設定が完了したら、[Send]をクリックします。
※Headersに「APIを叩く時の共通設定」の内容の設定することを忘れずに!
Botからメッセージを送信する
いよいよBotからメッセージを送ってみましょう!ここではまず簡単なテキスト文を送ります。
ドキュメント:メッセージ送信(text)
①ドキュメントを参照し、Request URLとHTTP Methodを設定します。
| KEY | VALUE |
|---|---|
| Request URL | https://apis.worksmobile.com/r/{API ID}/message/v1/bot/{botNo}/message/push |
| HTTP Method | POST |
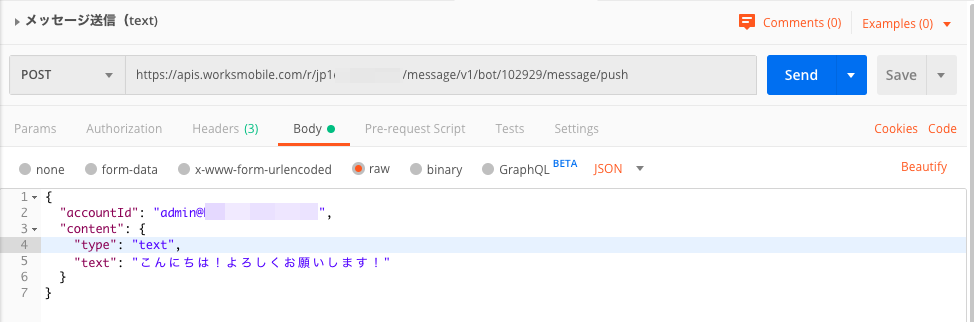
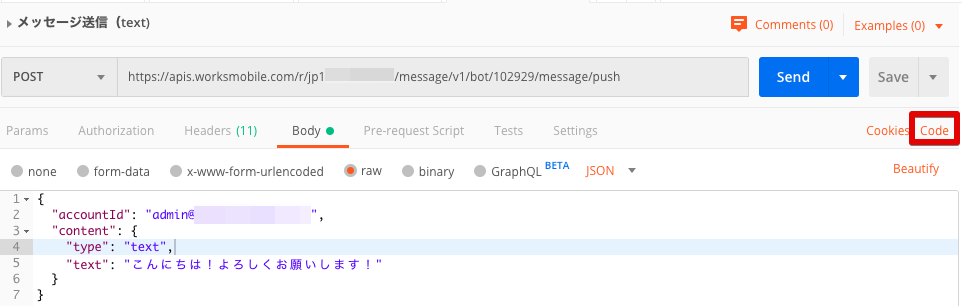
②Body欄に下記のように指定します。
{
"accountId": "admin@example.com",
"content": {
"type": "text",
"text": "こんにちは!よろしくお願いします!"
}
}
- accountIdは、メッセージを送信するユーザーのアカウントIDを指定します。
- 送信するメッセージの内容をtextパラメーターで指定します。
③設定が完了したら、[Send]をクリックします。
※Headersに「APIを叩く時の共通設定」の内容の設定することを忘れずに!
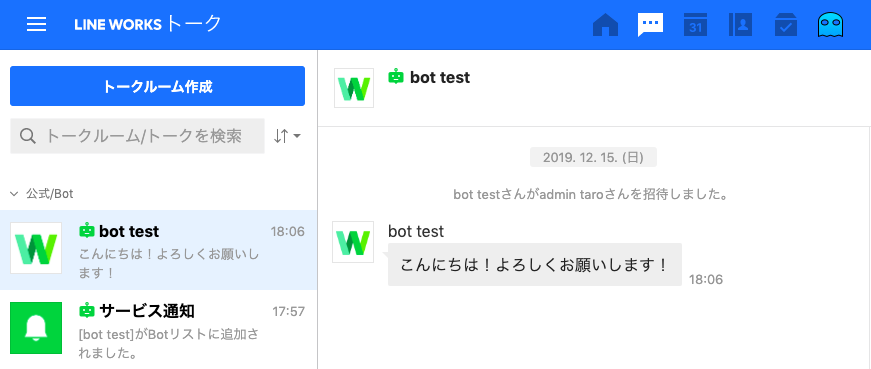
⑤LINE WORKSのトーク画面で、Botからメッセージが送信されていることを確認します。

Botを作成して、メッセージを送信するところまでPostmanで出来ました!
Postmanを使ってサンプルコードを作成
PostmanはあくまでAPIをテスト実行するためのツールです。
実際にBotを開発しようと思うと、Bot用のサーバーを構築し、プログラミング言語で開発する必要があります。
プログラミングの過程でも、Postmanは役立ちます!
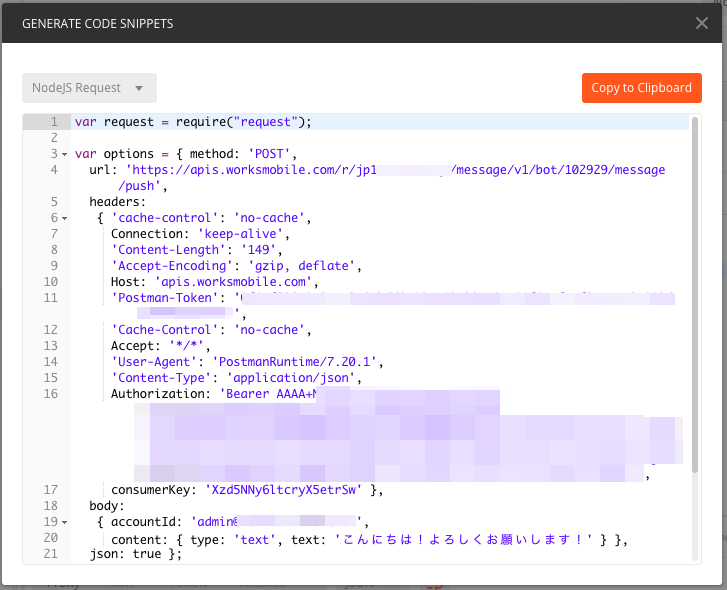
実は、この[Code]というところをクリックすると、様々なプログラミング言語でのサンプルコードが生成されるのです!!

LINE WORKSのDeveloperサイトにサンプルコードがなくても、Postmanさえあれば問題なしです!(笑
最後に
久々に、LINE WORKSのトークBot API叩いてみましたが、RESTful対応してめっちゃ使いやすくなってた・・・嬉しい!!![]()
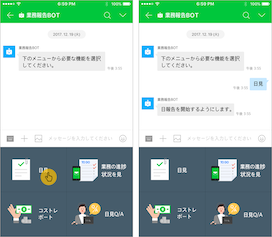
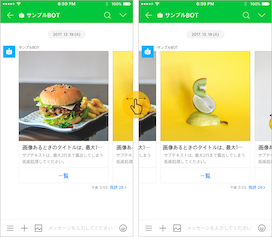
トークBotが送信できるメッセージの種類もTextタイプだけでなく画像付きのカルーセルやリストボタンなども対応していますし、リッチメニューなども設定可能です。
Postmanでぽちぽち叩いてみて、どんなことができるのかぜひ試してみてください!